作为开发者,Android 允许您在应用中利用网络的力量,从而受益于显示某些类型内容的灵活性和效率。
这样,您就可以将现有网页内容无缝集成到原生 Android 应用中,例如显示新闻 Feed、展示互动教程、显示广告,甚至托管迷你游戏,而无需从头开始构建一切。可以将它想象成应用内部通往互联网的窗口。有两种方法可以将网页内容嵌入到您的应用中:
- WebView:它以内嵌方式显示您控制的网页内容,在自定义或更新 UI 方面具有高度灵活性。
- Custom Tabs:由用户的默认浏览器提供支持的完整应用内浏览体验(请参阅浏览器支持)。当用户点击链接时,如果您希望他们留在应用内而不是离开到外部浏览器,Custom Tabs 可以提供开箱即用的许多浏览功能。


为什么要嵌入网页内容?
- 效率:重用网站上的现有代码。利用现有 Web 技术和内容进行构建。
- 集成:在应用中利用第三方提供商的外部内容,例如媒体、广告。
- 灵活性:动态更新内容,不受预定义 UI 的限制,也无需发布应用更新。
何时使用网页内容?
在 Android 应用中使用网页主要有以下三种用例:
1. 将网页内容嵌入应用作为主要或辅助内容:使用 WebView
- 将您自己的网页内容内嵌显示为主要体验,以便在自定义或更新 UI 方面具有高度灵活性。
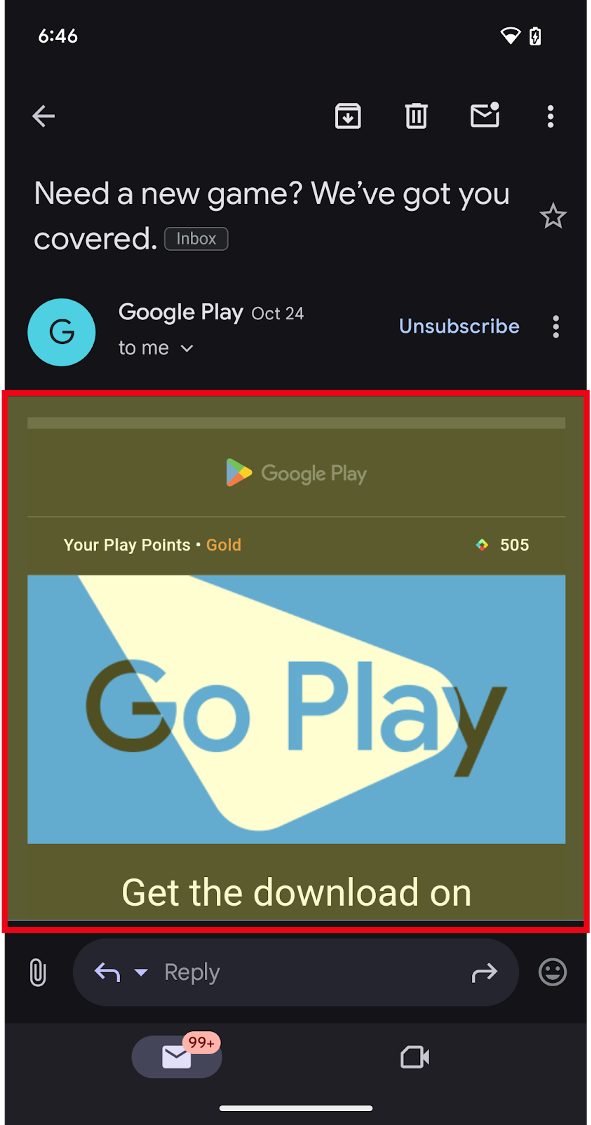
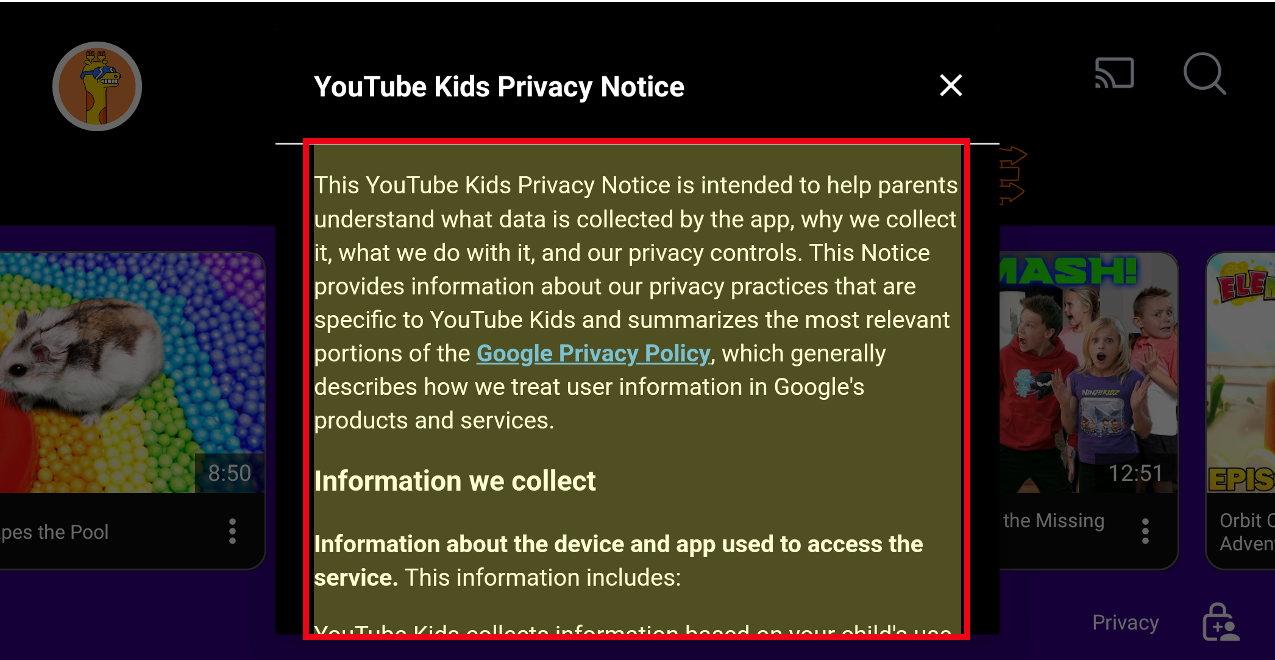
- 以内嵌方式或在应用体验内以窗口形式显示其他内容,例如广告、法律条款和法规或其他第三方内容。


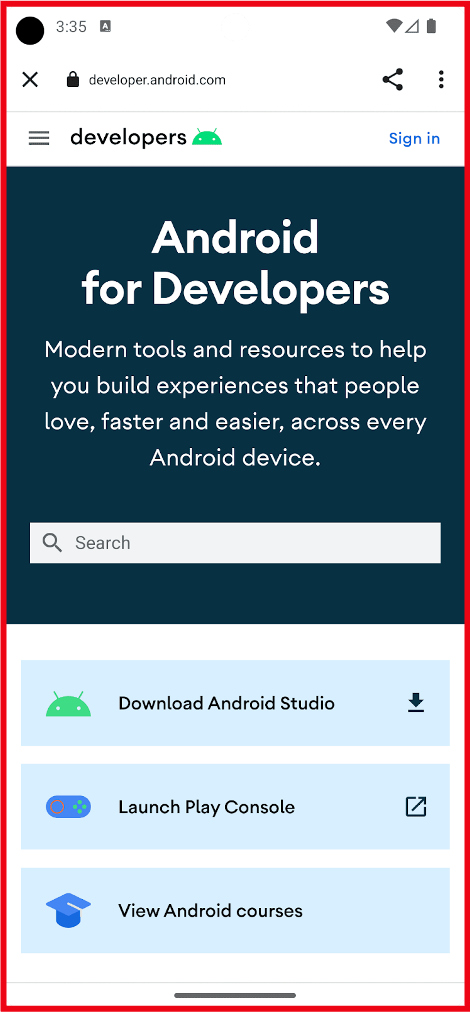
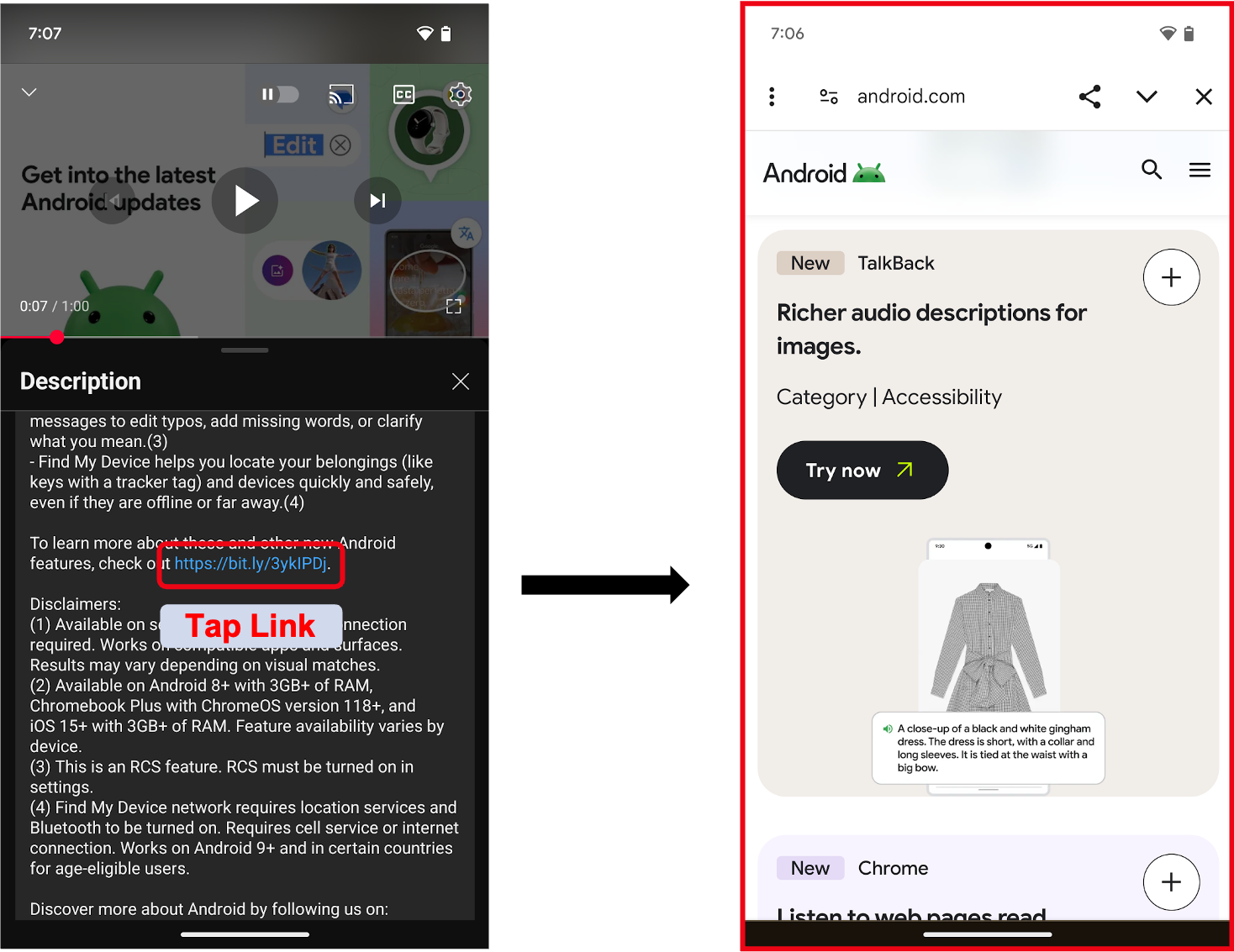
2. 使用 Custom Tabs 或 WebView(用于更高级用例)进行应用内浏览
- 当用户点击链接时,提供完整的应用内浏览体验,以便他们留在应用内而不是离开到外部浏览器。
- 注意:对于平板电脑和折叠屏等大屏幕设备,还有其他选项可帮助应用利用额外的空间:
- 应用可以使用启动相邻多窗口体验在分屏中打开网页链接。这使用户可以在您的应用和浏览器之间同时进行多任务处理。或者
- Custom Tabs 有一个侧面板选项,可以在同一任务中打开,但显示在现有应用内容旁边。
- Custom Tab 由用户的默认浏览器提供支持,适用于支持 Custom Tabs 的浏览器。
- 虽然可以使用 WebView 并提供高度可定制的应用内浏览体验,但我们推荐 Custom Tabs 以获得开箱即用的浏览器体验和无缝过渡,以便用户希望在浏览器中打开网页链接时使用。

3. 应用内的登录或身份验证流程
Android 建议的方法是使用Credential Manager构建您的登录或身份验证流程。如果您发现仍然需要对这些体验使用嵌入式网页,请遵循以下指南:
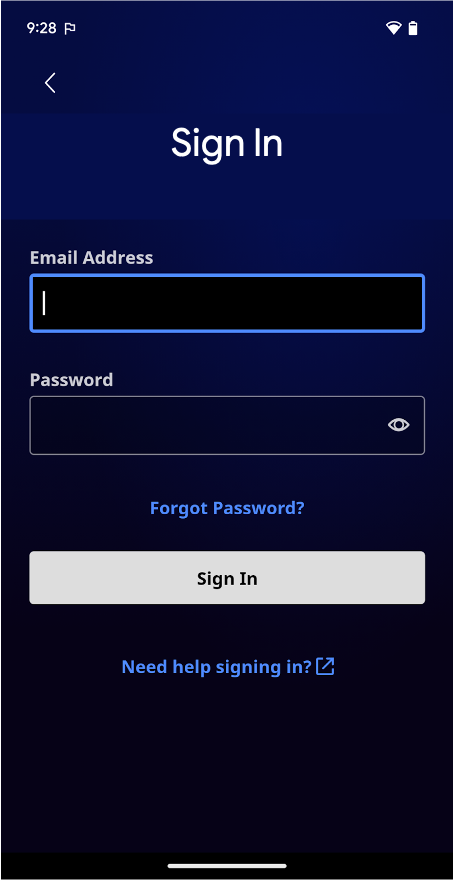
- 一些应用使用 WebView 为用户提供登录流程,包括使用特定于您应用的用户名和密钥(或密码)。这使开发者能够统一跨平台的身份验证流程。
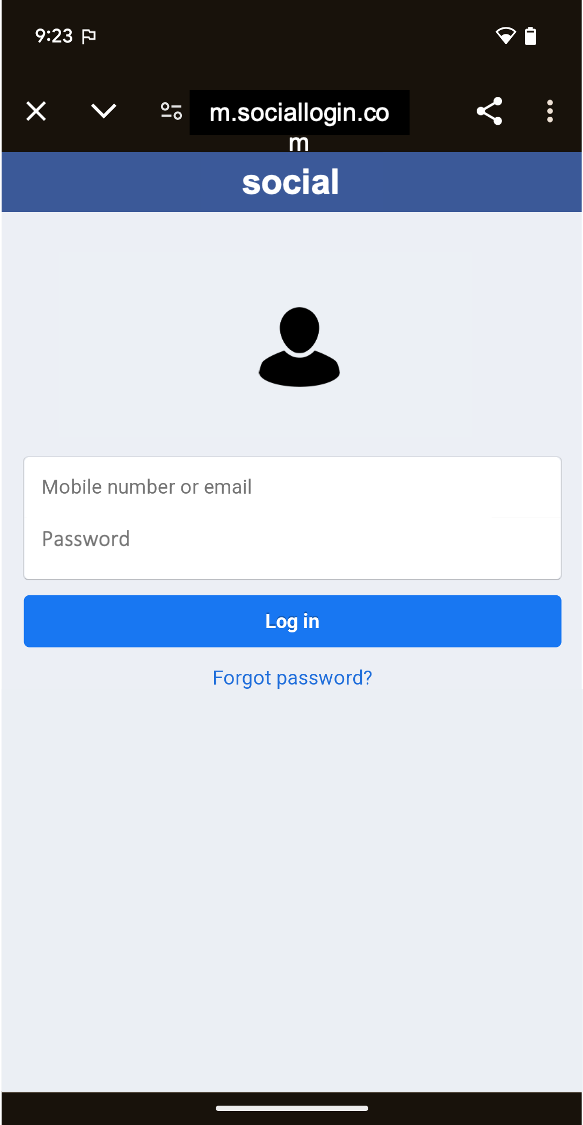
- 在链接到第三方身份提供商或登录体验(例如“通过...登录”)时,Custom Tabs 是最佳选择。启动 Custom Tabs 可确保用户的凭据受到保护并与第三方网站隔离。
有关利用 WebView 进行身份验证的更多信息,请参阅使用 WebView 对用户进行身份验证。有关启动 Custom Tab 的信息,请参阅Android Custom Tabs 概览。