在窗口内边距中布局应用
使用收藏夹整理内容 根据您的偏好保存和分类内容。
尝试 Compose 方式
Jetpack Compose 是 Android 推荐的 UI 工具包。了解如何在 Compose 中处理 WindowInsets。
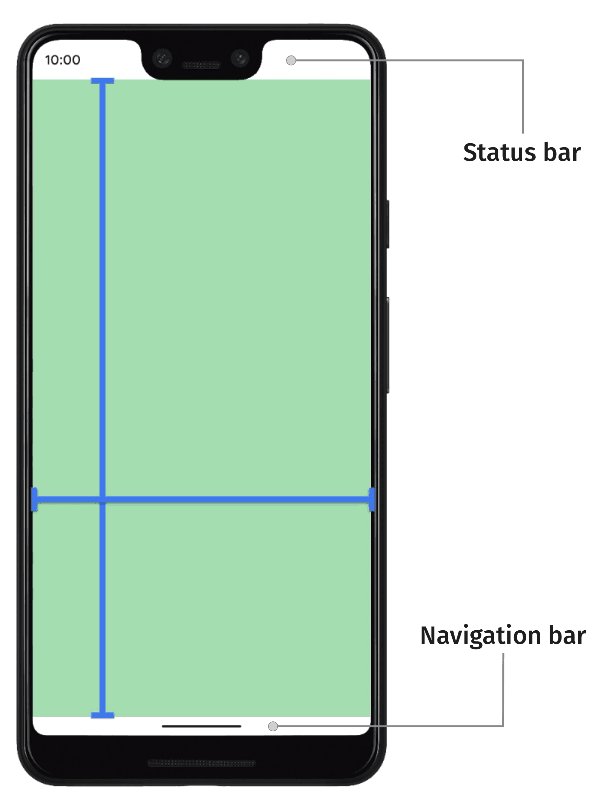
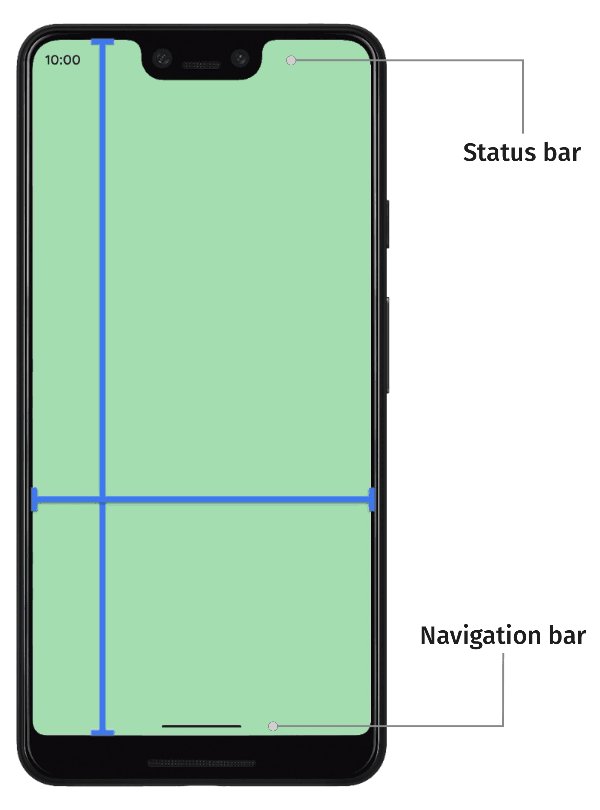
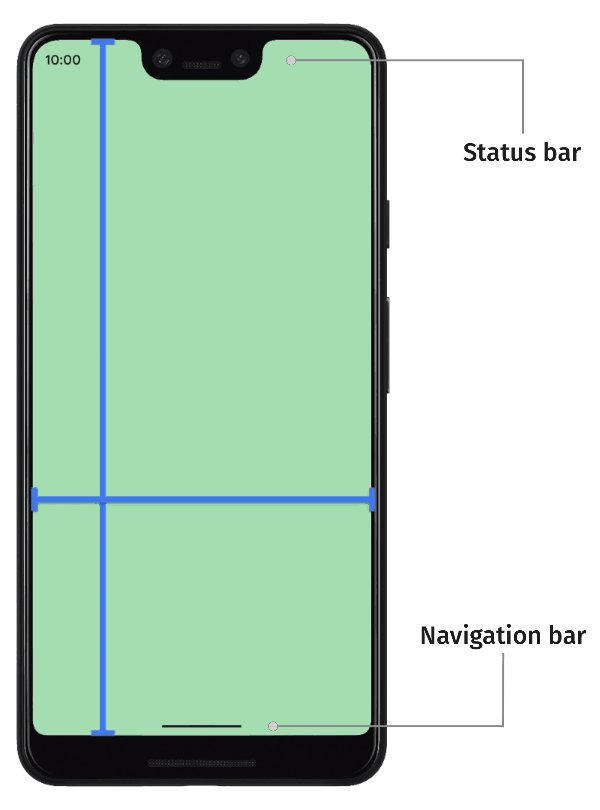
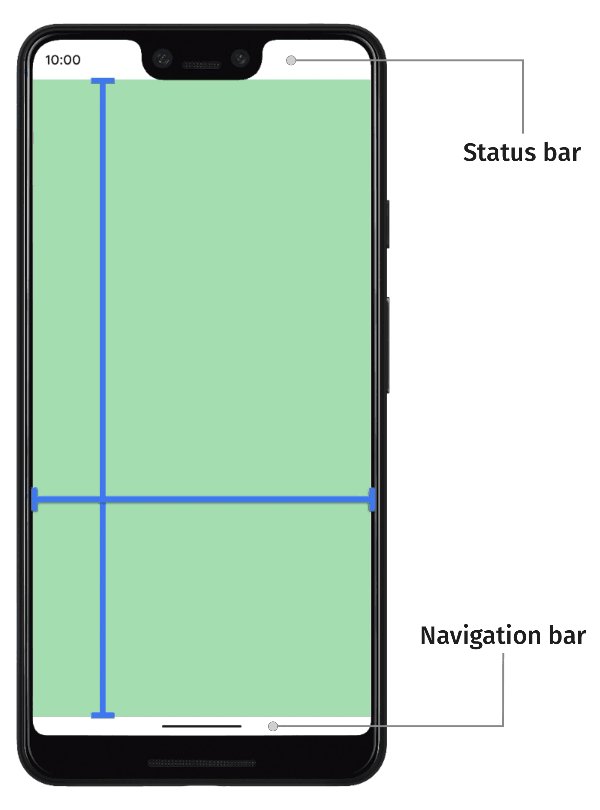
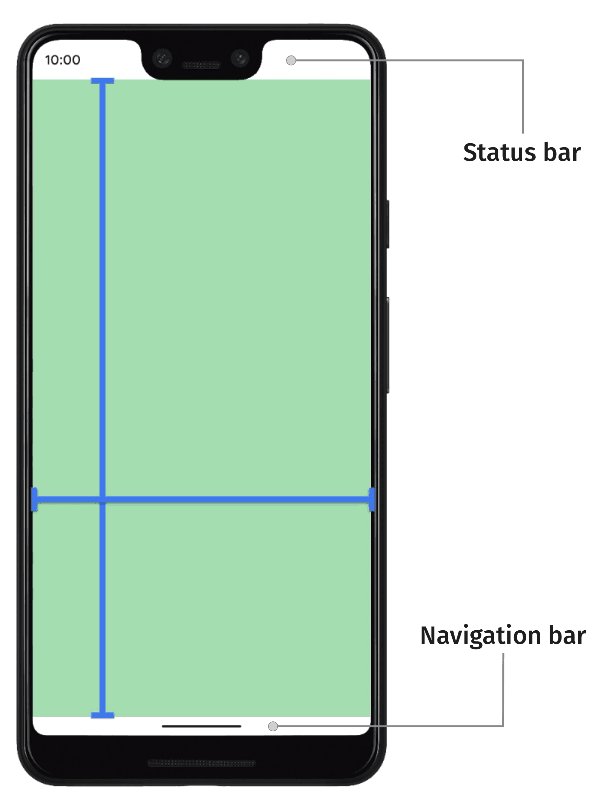
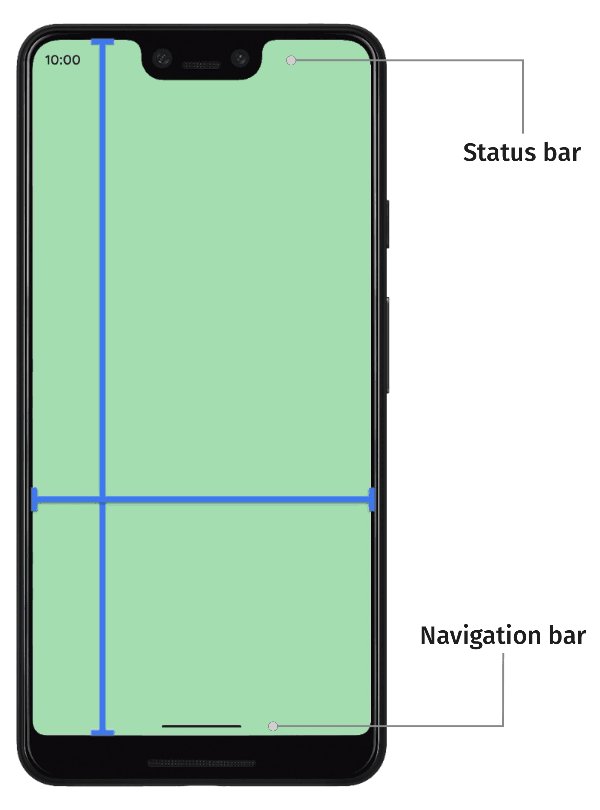
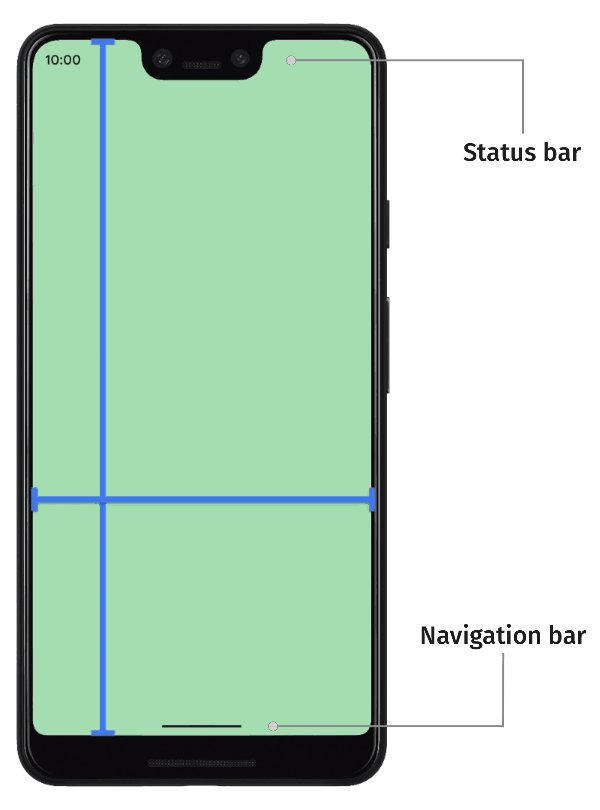
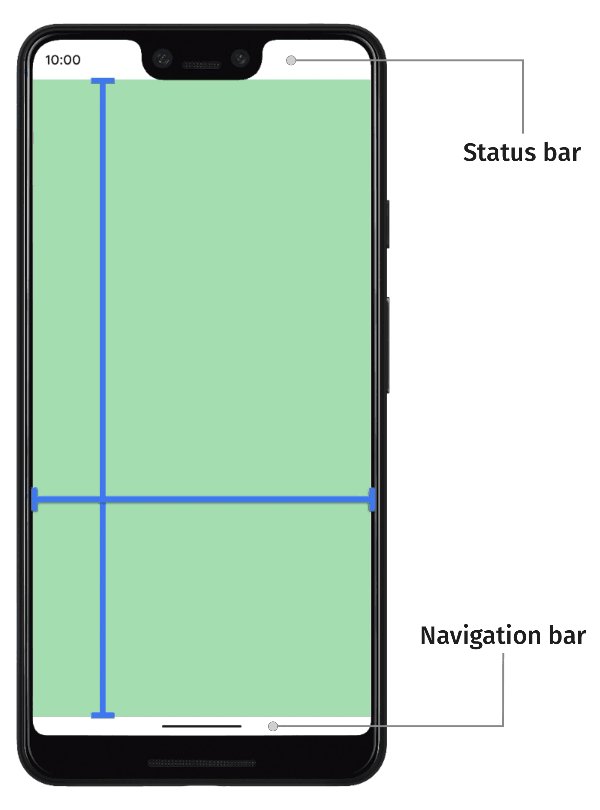
 图 1. 状态栏和导航栏,统称为系统栏。
图 1. 状态栏和导航栏,统称为系统栏。
布局所有应用,使您的内容从屏幕顶部边缘延伸到底部边缘。这是 Android 15(API 级别 35)开始的默认行为。这意味着应用的顶部和底部区域会布局在状态栏和导航栏后面。状态栏和导航栏统称为系统栏。系统栏通常是用于显示通知、传达设备状态和设备导航的区域。
应用与显示系统 UI 的区域之间的重叠是窗口内边距的一个示例,窗口内边距表示应用可以与系统 UI 相交的屏幕部分。与这些 UI 部分相交可以意味着内容显示在其上方,但也可以告知您的应用有关系统手势的信息。
以下是可用的窗口内边距类型。
默认情况下,应用窗口会扩展到整个屏幕,并在系统栏后面绘制应用内容(全屏显示)。使用偏移量可以避免将重要内容和触摸目标显示在系统栏后面。
显示电影或图片等内容的应用可以暂时隐藏系统栏,以获得更沉浸的体验。在修改系统栏之前,请仔细考虑用户的需求和期望,因为它们为用户提供了一种标准的设备导航和状态查看方式。
刘海屏区域是某些设备上的一个区域,它延伸到显示表面以容纳设备正面的传感器。应用可以通过查询刘海屏区域的位置来支持刘海屏区域,以便重要内容不会与其重叠。
键盘过渡是窗口内边距动态更新的一个常见示例。应用可以观察当前的键盘状态,以编程方式切换状态,支持窗口内边距动画,并使应用内容在键盘过渡之间平滑地进行动画处理。
本页面上的内容和代码示例受内容许可中描述的许可条款约束。Java 和 OpenJDK 是 Oracle 和/或其附属公司的商标或注册商标。
最后更新时间:世界协调时间 (UTC) 2025 年 6 月 10 日。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["过时","outOfDate","thumb-down"],["示例/代码有问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间:世界协调时间 (UTC) 2025 年 6 月 10 日。"],[],[]]