每个文本字段都期望某种类型的文本输入,例如电子邮件地址、电话号码或纯文本。您必须为应用中的每个文本字段指定输入类型,以便系统显示相应的软输入法,例如屏幕键盘。
除了输入法可用的按钮类型之外,您还可以指定行为,例如输入法是否提供拼写建议、新句子是否自动首字母大写,以及是否将回车按钮替换为操作按钮(例如 完成 或 下一步)。本页面介绍如何指定这些特性。
指定键盘类型
通过向 <EditText> 元素添加 android:inputType 属性,总是声明文本字段的输入法。

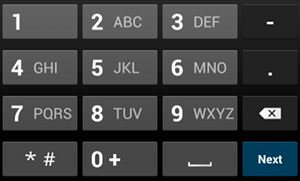
phone 输入类型。例如,如果您想使用输入法输入电话号码,请使用 "phone" 值
<EditText android:id="@+id/phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/phone_hint" android:inputType="phone" />

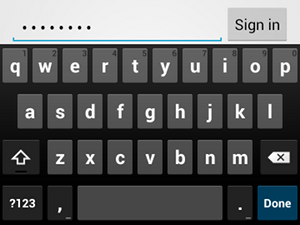
textPassword 输入类型。如果文本字段用于密码,请使用 "textPassword" 值,以便文本字段隐藏用户的输入
<EditText android:id="@+id/password" android:hint="@string/password_hint" android:inputType="textPassword" ... />
android:inputType 属性记录了几个可能的值,您可以组合其中一些值来指定输入法外观和其他行为。
启用拼写建议和其他行为

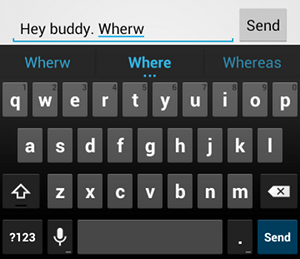
textAutoCorrect 可为拼写错误提供自动更正。android:inputType 属性可用于指定输入法的各种行为。最重要的是,如果您的文本字段用于基本文本输入(例如文本消息),请使用 "textAutoCorrect" 值启用自动拼写更正。
您可以使用 android:inputType 属性组合不同的行为和输入法样式。例如,以下是创建自动将句子首个单词大写并更正拼写错误的文本字段的方法
<EditText android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType= "textCapSentences|textAutoCorrect" ... />
指定输入法操作
大多数软输入法会在底部角落提供一个适合当前文本字段的用户操作按钮。默认情况下,除非您的文本字段支持多行文本(例如使用 android:inputType="textMultiLine"),否则系统会将此按钮用于下一步或完成操作。如果支持多行文本,则操作按钮为回车符。但是,您可以指定更适合您的文本字段的其他操作,例如发送或前往。
要指定键盘操作按钮,请使用 android:imeOptions 属性以及一个操作值,例如 "actionSend" 或 "actionSearch"。例如

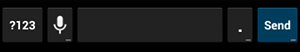
android:imeOptions="actionSend" 时,会显示发送按钮。<EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" />
然后,通过为 EditText 元素定义 TextView.OnEditorActionListener,您可以监听操作按钮的按下事件。在您的监听器中,如以下示例所示,响应 EditorInfo 类中定义的相应 IME 操作 ID,例如 IME_ACTION_SEND。
Kotlin
findViewById<EditText>(R.id.search).setOnEditorActionListener { v, actionId, event -> return@setOnEditorActionListener when (actionId) { EditorInfo.IME_ACTION_SEND -> { sendMessage() true } else -> false } }
Java
EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } });
提供自动完成建议
如果您希望在用户输入时提供建议,可以使用 EditText 的一个子类,名为 AutoCompleteTextView。要实现自动完成功能,您必须指定一个提供文本建议的 Adapter。有几种可用的适配器,具体取决于数据来源,例如数据库或数组。

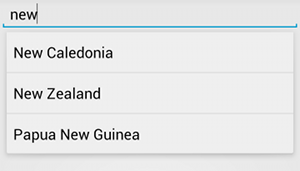
AutoCompleteTextView 示例。以下过程介绍了如何设置一个使用 ArrayAdapter 提供数组建议的 AutoCompleteTextView。
- 将
AutoCompleteTextView添加到您的布局中。这是一个仅包含文本字段的布局示例<?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" />
- 定义包含所有文本建议的数组。例如,以下是包含国家名称的数组
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources>
- 在您的
Activity或Fragment中,使用以下代码指定提供建议的适配器Kotlin
// Get a reference to the AutoCompleteTextView in the layout. val textView = findViewById(R.id.autocomplete_country) as AutoCompleteTextView // Get the string array. val countries: Array<out String> = resources.getStringArray(R.array.countries_array) // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries).also { adapter -> textView.setAdapter(adapter) }
Java
// Get a reference to the AutoCompleteTextView in the layout. AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Get the string array. String[] countries = getResources().getStringArray(R.array.countries_array); // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
在前面的示例中,初始化了一个新的
ArrayAdapter,用于将countries_array字符串数组中的每个项目绑定到存在于simple_list_item_1布局中的TextView。这是一个由 Android 提供的布局,为列表中的文本提供了标准外观。 - 通过调用
setAdapter()将适配器分配给AutoCompleteTextView。

