既然你有了 TabHelper 和 CompatTab 的两个实现版本——一个适用于 Android 3.0 及更高版本,另一个适用于更早的平台版本——现在是时候使用这些实现了。本课程将讨论如何创建在这些实现之间切换的逻辑,创建版本感知布局,以及最终使用向后兼容的 UI 组件。
添加切换逻辑
TabHelper 抽象类充当一个工厂,根据当前设备的平台版本创建适合版本的 TabHelper 和 CompatTab 实例
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
创建版本感知 Activity 布局
下一步是为 Activity 提供可以支持两种选项卡实现的布局。对于旧版实现 (TabHelperEclair),你需要确保 Activity 布局包含一个 TabWidget 和一个 TabHost,以及一个用于存放选项卡内容的容器
res/layout/main.xml
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
对于 TabHelperHoneycomb 实现,你只需要一个 FrameLayout 来包含选项卡内容,因为选项卡指示器由 ActionBar 提供
res/layout-v11/main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
在运行时,Android 会根据平台版本决定要加载哪个版本的 main.xml 布局。这与上一节中用于确定要使用哪个 TabHelper 实现的逻辑相同。
在 Activity 中使用 TabHelper
在 Activity 的 onCreate() 方法中,你可以获取一个 TabHelper 对象,并使用以下代码添加选项卡
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
运行应用时,此代码会加载正确的 Activity 布局,并实例化一个 TabHelperHoneycomb 或 TabHelperEclair 对象。实际使用的具体类对 Activity 来说是不可见的,因为它们共享共同的 TabHelper 接口。
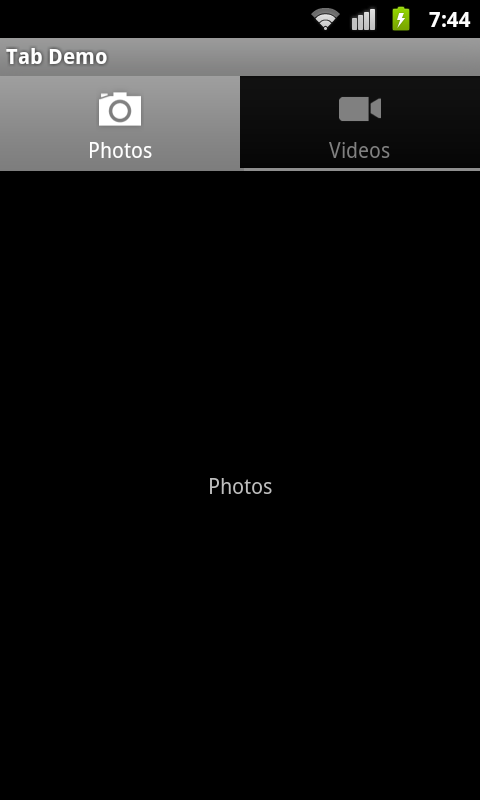
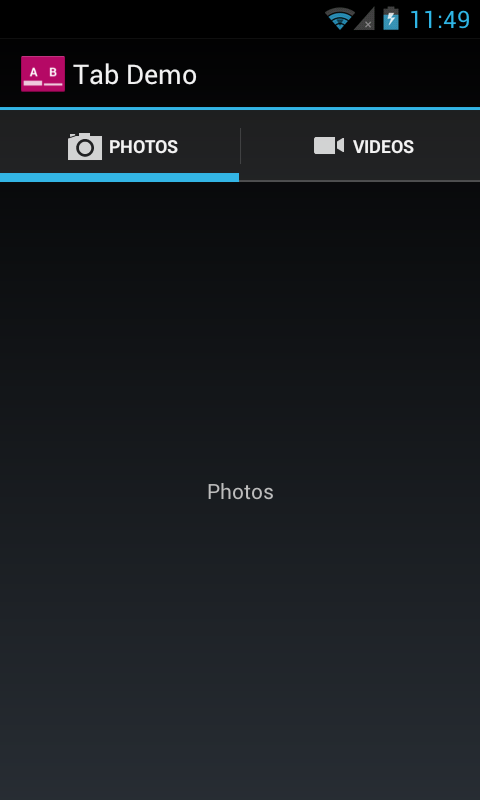
下面是在 Android 2.3 和 Android 4.0 设备上运行此实现的两个屏幕截图。


图 1. 在 Android 2.3 设备(使用 TabHelperEclair)和 Android 4.0 设备(使用 TabHelperHoneycomb)上运行的向后兼容选项卡的示例屏幕截图。
