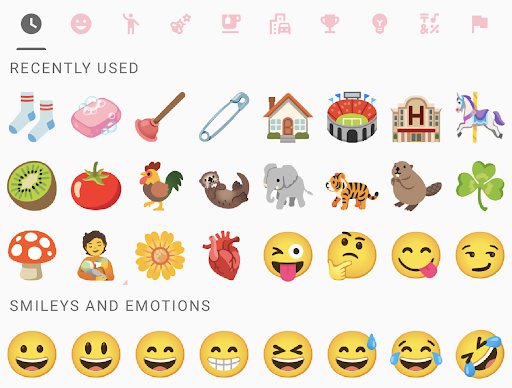
表情符号选择器是一种 UI 解决方案,提供现代的外观和感觉、最新的表情符号以及易用性。用户可以浏览和选择表情符号及其变体,或从他们最近使用的表情符号中进行选择。
借助此库,来自不同来源的应用可以为其用户提供包容且统一的表情符号体验,而开发者无需从头开始构建和维护自己的表情符号选择器。
功能
表情符号选择器具有以下功能。
最新表情符号
新发布的表情符号会选择性地包含在表情符号选择器中。表情符号选择器库兼容多个 Android 版本和设备。
粘性变体
长按表情符号可显示变体菜单,例如不同的性别或肤色。您选择的变体会保存在表情符号选择器中,最后一个选定的变体将用于主面板。
借助此功能,用户可以轻触一下即可发送其首选的表情符号变体。

最近使用的表情符号

RecentEmojiProvider 负责在最近使用类别中提供表情符号。此库提供了一个默认的最近使用表情符号提供程序,可满足最常见的用例需求
- 所有选定的表情符号都会按应用存储在共享偏好设置中。
- 选择器最多显示三行所选的表情符号,这些表情符号已去重并按时间倒序排列。
如果此默认行为已足够,则无需使用 setRecentEmojiProvider()。
您可能需要自定义提供程序的行为。以下是一些常见场景:
- 您想按用户帐号存储不同的选定表情符号。
- 您想使用共享偏好设置以外的数据存储方式。
- 您想按使用频率对最近使用的表情符号进行排序。
然后,您可以实现 RecentEmojiProvider 接口并使用 setRecentEmojiProvider() 对其进行设置。
方向选择器
从 Emoji 15.1 开始,表情符号选择器支持双向表情符号。用户可以轻触双向切换器,以切换表情符号的朝左和朝右版本。

图 4. 双向表情符号(朝左)。

图 5. 双向表情符号(朝右)。
多人表情符号选择器
用户可以触摸并按住双人表情符号,以显示多人表情符号选项。

图 6. 触摸并按住双人表情符号,以显示多人表情符号选项。

图 7. 选择一个左半部分表情符号。

图 8. 选择一个右半部分表情符号。
当用户选择双人表情符号的左半部分或右半部分时,选择器会在右下方显示预览,如图 7 和图 8 所示。选择双人表情符号的两个半部分后,用户可以选择预览以组合自定义双人表情符号。
与 EmojiCompat 的兼容性
如果启用,表情符号选择器会使用 EmojiCompat 实例来渲染尽可能多的表情符号。不过,表情符号选择器并不要求使用 EmojiCompat。
前提条件
您的应用必须以 Android 5.0 (API 级别 21) 或更高版本为目标。
使用此库
在应用的
build.gradle文件中导入androidx.emoji2:emojipicker:$version。dependencies { implementation "androidx.emoji2:emojipicker:$version" }膨胀表情符号选择器视图,并选择性地设置
emojiGridRows和emojiGridColumns。- 默认的
emojiGridColumns数量为 9。 - 行数根据父视图高度和
emojiGridColumns的值计算得出。 - 使用
emojiGridRows的浮点值,表明用户可以滚动以查看更多表情符号。
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- 默认的
使用
setOnEmojiPickedListener()将选定的表情符号附加到视图。例如,要附加到EditText,请执行以下操作:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }选择性地设置
RecentEmojiProvider;如需示例实现,请参阅示例应用。(可选)自定义样式。创建自己的样式以替换常见的配色属性,并将该样式应用于
EmojiPickerView。例如,替换colorControlNormal会更改类别图标颜色。<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
示例应用
表情符号选择器示例应用演示了基本用例以及以下其他场景:
- 重置
emojiGridRows或emojiGridColumns时的布局重新计算。 - 按频率排序的重写的最近使用的表情符号提供程序。
- 其他样式自定义。
