Android 上的样式和主题可让您将应用设计的详细信息与界面结构和行为分离开来,类似于 Web 设计中的样式表。
样式是指定单个 View 外观的属性集合。样式可以指定字体颜色、字体大小、背景颜色等属性。
主题是应用于整个应用、Activity 或视图层次结构(而不仅仅是单个视图)的属性集合。当您应用主题时,应用或 Activity 中的每个视图都会应用其支持的每个主题属性。主题还可以将样式应用于非视图元素,例如状态栏和窗口背景。
样式和主题在 样式资源文件中声明,该文件位于 res/values/ 中,通常名为 styles.xml。

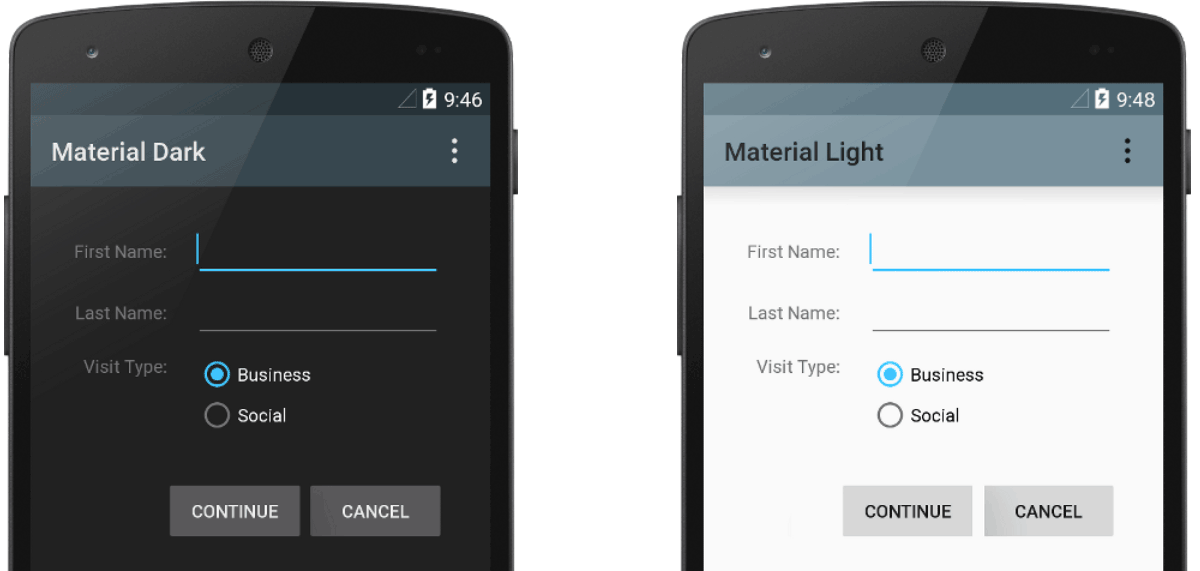
图 1. 应用于同一 Activity 的两个主题:Theme.AppCompat(左)和 Theme.AppCompat.Light(右)。
主题与样式
主题和样式有许多相似之处,但它们用于不同的目的。主题和样式具有相同的基本结构——一个将属性映射到资源的键值对。
样式指定特定类型视图的属性。例如,一种样式可以指定按钮的属性。您在样式中指定的每个属性都可以在布局文件中设置。将所有属性提取到样式中可以方便地在多个微件中重用和维护它们。
主题定义了一组命名资源,这些资源可以由样式、布局、微件等引用。主题将语义名称(例如 colorPrimary)分配给 Android 资源。
样式和主题旨在协同工作。例如,您可能有一个样式,指定按钮的一部分是 colorPrimary,另一部分是 colorSecondary。这些颜色的实际定义在主题中提供。当设备进入夜间模式时,您的应用可以从“浅色”主题切换到“深色”主题,从而更改所有这些资源名称的值。您无需更改样式,因为样式使用的是语义名称而非特定颜色定义。
有关主题和样式如何协同工作的更多信息,请参阅博文《Android 样式:主题与样式》。
创建和应用样式
要创建新样式,请打开您项目的 res/values/styles.xml 文件。对于您要创建的每个样式,请遵循以下步骤:
- 添加一个带有唯一标识样式的名称的
<style>元素。 - 为您要定义的每个样式属性添加一个
<item>元素。每个项目中的name指定您本可以在布局中用作 XML 属性的属性。<item>元素中的值是该属性的值。
例如,假设您定义以下样式:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
您可以按如下方式将样式应用于视图:
<TextView style="@style/GreenText" ... />
如果视图接受样式中指定的每个属性,则该属性会应用于该视图。视图会忽略它不接受的任何属性。
然而,通常您不会将样式应用于单个视图,而是如本指南另一节所述,将样式作为主题应用于整个应用、Activity 或视图集合。
扩展和自定义样式
创建自己的样式时,请始终从框架或支持库中扩展现有样式,以便与平台 UI 样式保持兼容性。要扩展样式,请使用 parent 属性指定要扩展的样式。然后,您可以覆盖继承的样式属性并添加新的属性。
例如,您可以继承 Android 平台的默认文本外观并进行如下修改:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
然而,始终从 Android 支持库继承您的核心应用样式。支持库中的样式通过优化每个版本中可用的 UI 属性来提供兼容性。支持库样式通常与平台样式具有相似的名称,但包含 AppCompat。
要从库或您自己的项目中继承样式,请声明父样式名称,不包含前面示例中显示的 @android:style/ 部分。例如,以下示例从支持库继承文本外观样式:
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
您还可以通过使用点表示法扩展样式名称来继承样式(平台样式除外),而不是使用 parent 属性。也就是说,在您的样式名称前加上您要继承的样式名称,并用句点分隔。您通常只在扩展自己的样式时这样做,而不是扩展其他库中的样式。例如,以下样式继承了前面示例中 GreenText 的所有样式,然后增加了文本大小:
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
您可以通过链接更多名称来继续像这样继承样式,次数不限。
要查找可以使用 <item> 标签声明哪些属性,请参阅各种类参考中的“XML 属性”表。所有视图都支持来自基础 View 类的 XML 属性,许多视图还添加了自己的特殊属性。例如,TextView XML 属性包括 android:inputType 属性,您可以将其应用于接收输入的文本视图,例如 EditText 微件。
将样式作为主题应用
创建主题的方式与创建样式相同。区别在于应用方式:您不是在视图上使用 style 属性应用样式,而是在 AndroidManifest.xml 文件中的 <application> 标签或 <activity> 标签上使用 android:theme 属性应用主题。
例如,以下是如何将 Android 支持库的 Material Design“深色”主题应用于整个应用:
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
以下是如何将“浅色”主题仅应用于一个 Activity:
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
应用或 Activity 中的每个视图都会应用给定主题中定义的其支持的样式。如果视图仅支持样式中声明的部分属性,则它仅应用这些属性并忽略它不支持的属性。
从 Android 5.0(API 级别 21)和 Android Support Library v22.1 开始,您还可以在布局文件中为视图指定 android:theme 属性。这会修改该视图及其所有子视图的主题,这对于在界面的特定部分更改主题颜色调色板很有用。
前面的示例展示了如何应用 Android 支持库提供的主题,例如 Theme.AppCompat。但是,您通常希望自定义主题以适应您应用的品牌。最好的方法是如以下部分所述,从支持库扩展这些样式并覆盖一些属性。
样式层次结构
Android 提供了多种方法来在您的 Android 应用中设置属性。例如,您可以直接在布局中设置属性,将样式应用于视图,将主题应用于布局,甚至通过编程方式设置属性。
在选择如何为应用设置样式时,请注意 Android 的样式层次结构。通常,尽可能多地使用主题和样式以保持一致性。如果您在多个位置指定相同的属性,则以下列表将确定最终应用哪些属性。该列表按优先级从高到低排序。
- 使用文本 span 将字符或段落级样式应用于
TextView派生类。 - 以编程方式应用属性。
- 将单个属性直接应用于视图。
- 将样式应用于视图。
- 默认样式。
- 将主题应用于视图集合、Activity 或整个应用。
- 应用某些特定于视图的样式,例如在
TextView上设置TextAppearance。

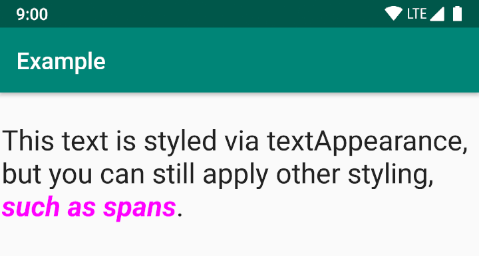
图 2. span 中的样式覆盖了 textAppearance 中的样式。
TextAppearance
样式的一个限制是您只能将一个样式应用于 View。然而,在 TextView 中,您还可以指定一个 TextAppearance 属性,其功能类似于样式,如下例所示:
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance 允许您定义文本特定的样式,同时保留 View 的样式以供其他用途。但请注意,如果您直接在 View 上或在样式中定义任何文本属性,则这些值将覆盖 TextAppearance 的值。
TextAppearance 支持 TextView 提供的一部分样式属性。有关完整属性列表,请参阅 TextAppearance。
未包含的一些常见 TextView 属性有 lineHeight[Multiplier|Extra]、lines、breakStrategy 和 hyphenationFrequency。TextAppearance 作用于字符级别而非段落级别,因此不支持影响整个布局的属性。
自定义默认主题
当您使用 Android Studio 创建项目时,它会默认将 Material Design 主题应用于您的应用,如您项目的 styles.xml 文件中所定义。此 AppTheme 样式扩展了支持库中的一个主题,并包含对关键 UI 元素(例如应用栏和浮动操作按钮,如果使用)使用的颜色属性的覆盖。因此,您可以通过更新提供的颜色来快速自定义应用的颜色设计。
例如,您的 styles.xml 文件看起来类似于这样:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
样式值实际上是引用了项目中 res/values/colors.xml 文件中定义的其他颜色资源。您就是编辑该文件来更改颜色的。请参阅Material Design 颜色概览,以通过动态颜色和额外的自定义颜色改进用户体验。
确定颜色后,更新 res/values/colors.xml 中的值:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
然后,您可以覆盖任何其他想要的样式。例如,您可以按如下方式更改 Activity 背景颜色:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
有关可在主题中使用的属性列表,请参阅 R.styleable.Theme 中的属性表。为布局中的视图添加样式时,您还可以通过查看视图类参考中的“XML 属性”表来查找属性。例如,所有视图都支持来自基础 View 类的 XML 属性。
大多数属性应用于特定类型的视图,有些属性应用于所有视图。然而,R.styleable.Theme 中列出的一些主题属性应用于 Activity 窗口,而不是布局中的视图。例如,windowBackground 更改窗口背景,windowEnterTransition 定义 Activity 启动时使用的过渡动画。有关更多详细信息,请参阅使用动画启动 Activity。
Android 支持库还提供了其他属性,可用于自定义从 Theme.AppCompat 扩展的主题,例如前面示例中显示的 colorPrimary 属性。这些属性最好在库的 attrs.xml 文件中查看。
支持库还提供了其他主题,您可能希望扩展这些主题而不是前面示例中显示的主题。查看可用主题的最佳位置是库的 themes.xml 文件。
添加版本特定样式
如果新版 Android 添加了您想要使用的主题属性,您可以将其添加到主题中,同时仍与旧版本兼容。您只需在 values 目录中保存另一个 styles.xml 文件,其中包含资源版本限定符:
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
由于 values/styles.xml 文件中的样式适用于所有版本,因此 values-v21/styles.xml 中的主题可以继承它们。这意味着您可以通过从“基础”主题开始,然后在版本特定样式中扩展它来避免重复样式。
例如,要为 Android 5.0(API 级别 21)及更高版本声明窗口过渡,您需要使用新属性。因此,您的 res/values/styles.xml 中的基础主题可能如下所示:
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
然后,在 res/values-v21/styles.xml 中添加版本特定样式,如下所示:
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
现在,您可以在清单文件中应用 AppTheme,系统会选择适用于每个系统版本的样式。
有关为不同设备使用备用资源的更多信息,请参阅提供备用资源。
自定义微件样式
框架和支持库中的每个微件都有默认样式。例如,当您使用支持库中的主题为应用设置样式时,Button 实例将使用 Widget.AppCompat.Button 样式。如果您想为按钮应用不同的微件样式,可以在布局文件中使用 style 属性。例如,以下示例应用了库的无边框按钮样式:
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
如果要将此样式应用于所有按钮,可以在主题的 buttonStyle 中声明,如下所示:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
您还可以像扩展任何其他样式一样扩展微件样式,然后将您的自定义微件样式应用于布局或主题。
其他资源
要了解有关主题和样式的更多信息,请参阅以下其他资源:

