浮动操作按钮 (FAB) 是一个圆形按钮,用于触发应用界面中的主要操作。本文档介绍了如何将 FAB 添加到布局、自定义其某些外观以及响应按钮点按操作。
要详细了解如何根据 Material Design 指南为您的应用设计 FAB,请参阅Material Design FAB。

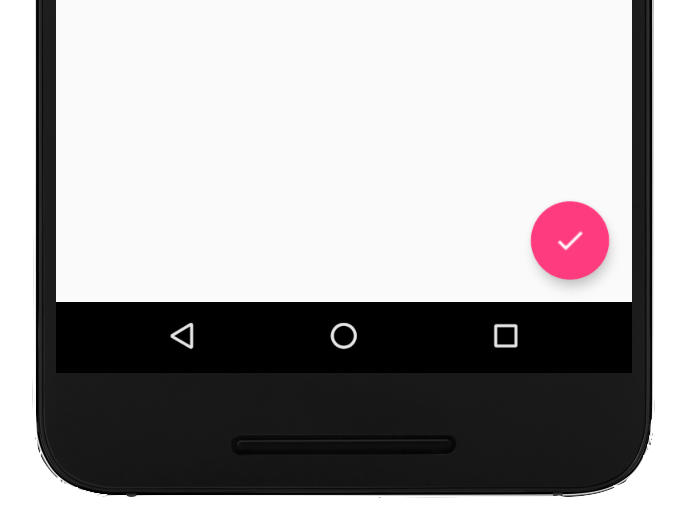
将浮动操作按钮添加到布局中
以下代码展示了 FloatingActionButton 在您的布局文件中的显示方式
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
默认情况下,FAB 会使用 colorAccent 属性进行着色,您可以通过主题的调色板进行自定义。
您可以使用 XML 属性或相应方法配置其他 FAB 属性,例如以下各项
- FAB 的大小,使用
app:fabSize属性或setSize()方法 - FAB 的波纹颜色,使用
app:rippleColor属性或setRippleColor()方法 - FAB 图标,使用
android:src属性或setImageDrawable()方法
响应按钮点按操作
然后,您可以应用 View.OnClickListener 来处理 FAB 点按操作。例如,以下代码在用户点按 FAB 时显示一个 Snackbar
Kotlin
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
Java
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
有关 FAB 功能的更多信息,请参阅 FloatingActionButton 的 API 参考。

