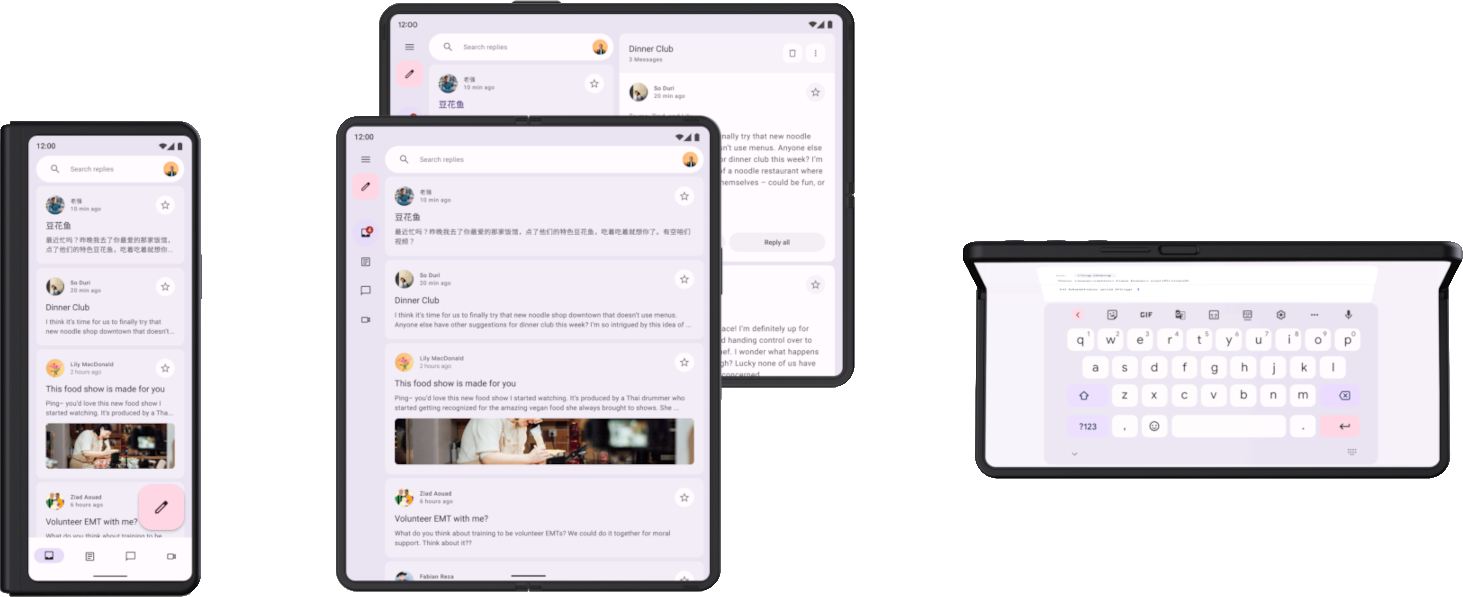
可折叠设备为创新的应用开发提供了机会。同一设备上的大屏幕和小屏幕提供了互补但不同的交互体验。折叠功能(例如桌面姿态和书籍姿态)支持富有想象力的布局和非传统的用户界面。

响应式/自适应设计
对可折叠设备的支持始于响应式设计。响应式布局使应用能够在各种显示尺寸上都能正常显示和工作,包括可折叠设备的折叠和展开屏幕。对于基于视图的布局,请使用 ConstraintLayout 实现响应式设计;对于 Compose,请使用 BoxWithConstraints.
但有时,布局需要进行调整。折叠和展开屏幕的尺寸和纵横比差异可能很大,即使响应式布局也无法以最佳方式适应两种显示屏。自适应设计创建了针对不同屏幕尺寸和配置优化的替代布局。自适应布局在可折叠设备折叠或展开、纵向或横向、桌面或书籍姿态时提供了优化的用户体验。
例如,以横向模式展开的大屏幕可折叠设备类似于平板电脑;带有导航栏的双窗格布局可以很好地利用宽屏幕。折叠后,该设备类似于标准手机;带有底部导航栏的单列布局简单而有效。由于布局是分开的,因此您可以针对特定用例优化每个布局。
可折叠设备以多种方式折叠,例如向内折叠(显示屏折叠到设备内部)或向外折叠(显示屏环绕设备)。响应式/自适应设计让您的应用能够支持所有类型的可折叠外形尺寸。
要了解更多关于折叠屏设备的响应式/自适应设计,请查看以下内容
折叠状态和姿势
折叠屏设备的折叠线将屏幕分成两部分。折叠线可以是屏幕的柔性区域,或者在双屏设备上,是将两个显示屏分开的铰链。
折叠线具有尺寸和一个 occlusionType 属性,该属性定义折叠线是否遮挡部分显示屏。在双屏设备上,occlusionType 为 FULL,即使应用程序可能跨越两个屏幕,折叠线(铰链)区域也无法看到任何内容。
折叠屏设备可以处于各种折叠状态,例如 FLAT(完全展开)或 HALF_OPENED(介于完全展开和完全关闭之间)。

当设备处于 HALF_OPENED 状态时,根据折叠线的朝向,会有两种姿势:桌面姿势(水平折叠)和书本姿势(垂直折叠)。
桌面和书本姿势提供了新的布局可能性,但 HALF_OPENED 设备状态也带来了一些限制。例如,靠近折叠线的 UI 控件可能难以供用户访问,并且叠加在折叠线上的文本可能难以阅读(如果 occlusionType 为 FULL 则无法阅读)。
设计您的布局,以便 UI 元素在所有设备状态下都可访问。将对话框和弹出菜单定位在不会覆盖折叠线的位置。确保在设备部分折叠时重要内容可见。在设备半展开时将内容拆分成两个区域 - 桌面姿势时为顶部和底部,书本姿势时为左侧和右侧。
有关折叠线和折叠姿势的更多信息,请参阅 使您的应用程序支持折叠。
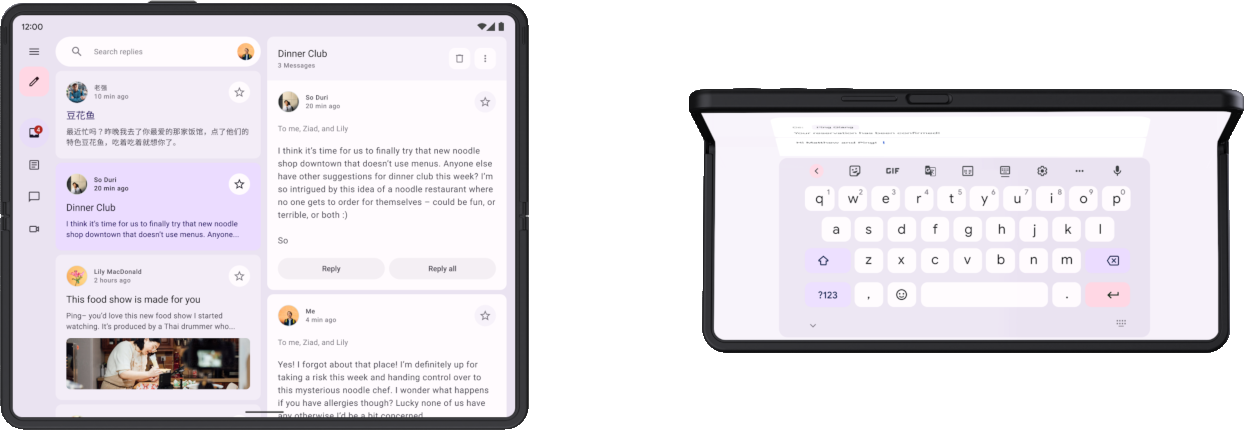
应用程序连续性
当设备折叠或展开时,应用程序会在从一个屏幕过渡到另一个屏幕时停止并重新启动。为了保持用户体验的连续性,应用程序应该在折叠或展开屏幕上重新创建应用程序布局时恢复其状态。例如,应用程序应该执行以下操作
- 保留输入字段中键入的文本
- 恢复键盘状态
- 恢复可滚动字段的滚动位置
- 在应用程序停止时从其停止的位置恢复媒体播放
折叠屏设备的不同屏幕布局也应该互相补充。例如,如果折叠的屏幕显示来自在线商店的某个产品的图像和描述,那么展开的屏幕应该保持连续性,显示相同的图像和描述,但还应包含补充内容,例如产品规格或评论。
要了解有关管理应用程序状态和连续性的更多信息,请参阅 保存 UI 状态 和 处理配置更改。
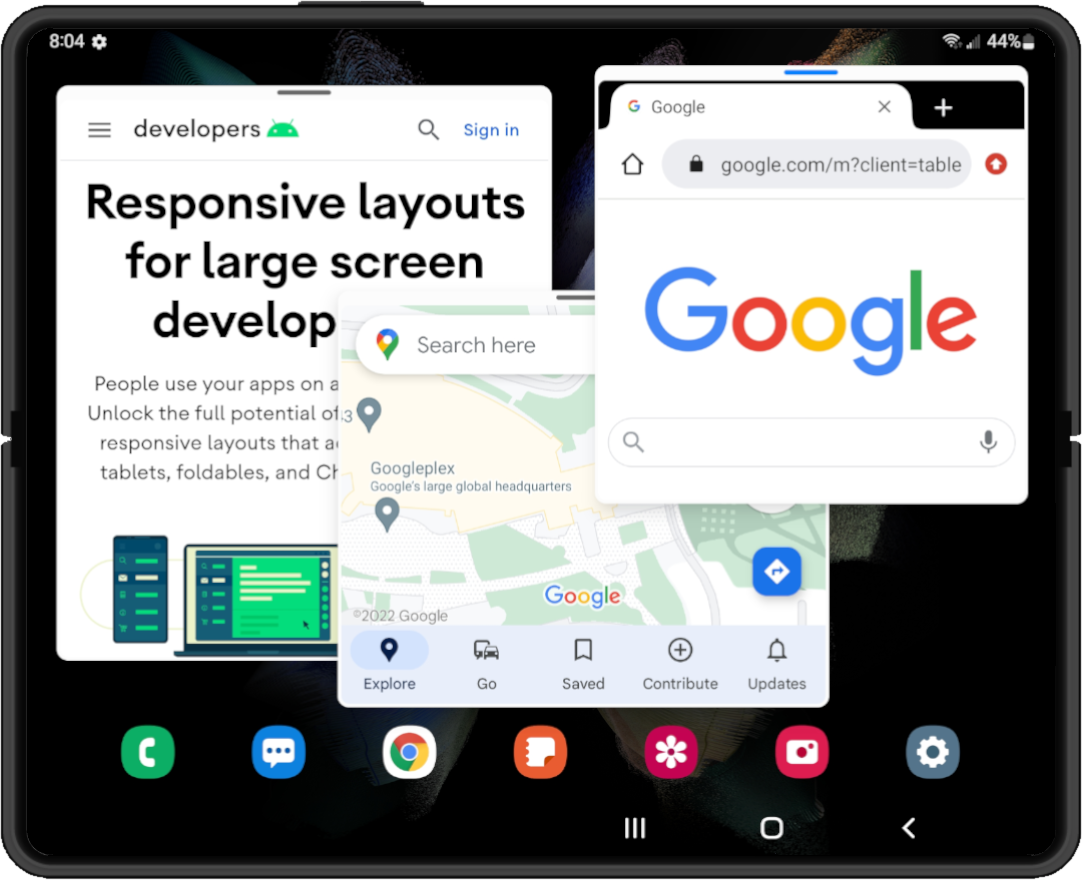
多任务处理
大屏幕折叠屏设备具有平板电脑大小的屏幕,非常适合在多窗口模式下进行多任务处理。折叠屏设备支持分屏模式;有些甚至支持自由形式模式,其中应用程序包含在可移动、可调整大小的窗口中,类似于桌面窗口系统。

|

|
|
|
|
Android 12(API 级别 31)及更高版本默认采用多窗口模式 - 在大屏幕上,所有应用程序都以多窗口模式运行,无论应用程序配置如何。在更早的版本(直到 Android 7.0(API 级别 24))中,您必须配置您的应用程序以使其可调整大小才能支持多窗口模式。
有关在多窗口模式下进行多任务处理的信息,请参阅 多窗口支持。
拖放
大屏幕折叠屏设备提供了足够的屏幕空间,可用于拖放交互。折叠屏设备上的多窗口模式支持应用程序之间的拖放。
拖放交互创造了高效且引人入胜的用户体验。使用 Android 拖放框架将拖放功能添加到您的应用程序。有关更多信息,请参阅 拖放。
其他资源
推荐给您
- 注意:当 JavaScript 关闭时,链接文本将显示。
- 使您的应用能够感知折叠
- 使用 Jetpack WindowManager 支持折叠屏和双屏设备
- 使用 Jetpack WindowManager 在折叠屏设备上优化您的相机应用程序
