在电视上运行的媒体应用需要让用户能够浏览其内容,进行选择并开始播放内容。内容浏览体验必须简单直观,同时视觉上令人愉悦且引人入胜。
本指南讨论如何使用 androidx.leanback 库提供的类来实现一个用户界面,用于浏览应用媒体目录中的音乐或视频。
注意:此处显示的实现示例使用的是 BrowseSupportFragment 而不是已弃用的 BrowseFragment 类。BrowseSupportFragment 扩展了 AndroidX Fragment 类,有助于确保在不同设备和 Android 版本上行为一致。

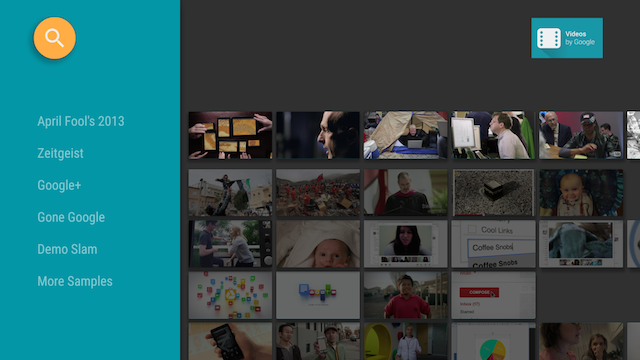
图 1. Leanback 示例应用的浏览片段显示视频目录数据。
创建媒体浏览布局
Leanback UI 工具包中的 BrowseSupportFragment 类让您能够以最少的代码创建用于浏览媒体项目类别和行的主要布局。以下示例展示了如何创建包含 BrowseSupportFragment 对象的布局
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/main_frame" android:layout_width="match_parent" android:layout_height="match_parent"> <fragment android:name="com.example.android.tvleanback.ui.MainFragment" android:id="@+id/main_browse_fragment" android:layout_width="match_parent" android:layout_height="match_parent" /> </FrameLayout>
应用的主 Activity 设置此视图,如以下示例所示
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) } ...
Java
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } ...
BrowseSupportFragment 方法使用视频数据和 UI 元素填充视图,并设置布局参数,例如图标和标题以及是否启用类别标题。
实现 BrowseSupportFragment 方法的应用子类还设置了用于处理用户在 UI 元素上操作的事件监听器,并准备了背景管理器,如以下示例所示
Kotlin
class MainFragment : BrowseSupportFragment(), LoaderManager.LoaderCallbacks<HashMap<String, List<Movie>>> { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) loadVideoData() } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) prepareBackgroundManager() setupUIElements() setupEventListeners() } ... private fun prepareBackgroundManager() { backgroundManager = BackgroundManager.getInstance(activity).apply { attach(activity?.window) } defaultBackground = resources.getDrawable(R.drawable.default_background) metrics = DisplayMetrics() activity?.windowManager?.defaultDisplay?.getMetrics(metrics) } private fun setupUIElements() { badgeDrawable = resources.getDrawable(R.drawable.videos_by_google_banner) // Badge, when set, takes precedent over title title = getString(R.string.browse_title) headersState = BrowseSupportFragment.HEADERS_ENABLED isHeadersTransitionOnBackEnabled = true // Set header background color brandColor = ContextCompat.getColor(requireContext(), R.color.fastlane_background) // Set search icon color searchAffordanceColor = ContextCompat.getColor(requireContext(), R.color.search_opaque) } private fun loadVideoData() { VideoProvider.setContext(activity) videosUrl = getString(R.string.catalog_url) loaderManager.initLoader(0, null, this) } private fun setupEventListeners() { setOnSearchClickedListener { Intent(activity, SearchActivity::class.java).also { intent -> startActivity(intent) } } onItemViewClickedListener = ItemViewClickedListener() onItemViewSelectedListener = ItemViewSelectedListener() } ...
Java
public class MainFragment extends BrowseSupportFragment implements LoaderManager.LoaderCallbacks<HashMap<String, List<Movie>>> { } ... @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); loadVideoData(); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); prepareBackgroundManager(); setupUIElements(); setupEventListeners(); } ... private void prepareBackgroundManager() { backgroundManager = BackgroundManager.getInstance(getActivity()); backgroundManager.attach(getActivity().getWindow()); defaultBackground = getResources() .getDrawable(R.drawable.default_background); metrics = new DisplayMetrics(); getActivity().getWindowManager().getDefaultDisplay().getMetrics(metrics); } private void setupUIElements() { setBadgeDrawable(getActivity().getResources() .getDrawable(R.drawable.videos_by_google_banner)); // Badge, when set, takes precedent over title setTitle(getString(R.string.browse_title)); setHeadersState(HEADERS_ENABLED); setHeadersTransitionOnBackEnabled(true); // Set header background color setBrandColor(ContextCompat.getColor(requireContext(), R.color.fastlane_background)); // Set search icon color setSearchAffordanceColor(ContextCompat.getColor(requireContext(), R.color.search_opaque)); } private void loadVideoData() { VideoProvider.setContext(getActivity()); videosUrl = getString(R.string.catalog_url); getLoaderManager().initLoader(0, null, this); } private void setupEventListeners() { setOnSearchClickedListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(getActivity(), SearchActivity.class); startActivity(intent); } }); setOnItemViewClickedListener(new ItemViewClickedListener()); setOnItemViewSelectedListener(new ItemViewSelectedListener()); } ...
设置 UI 元素
在前面的示例中,私有方法 setupUIElements() 调用了多个 BrowseSupportFragment 方法来设置媒体目录浏览器的样式
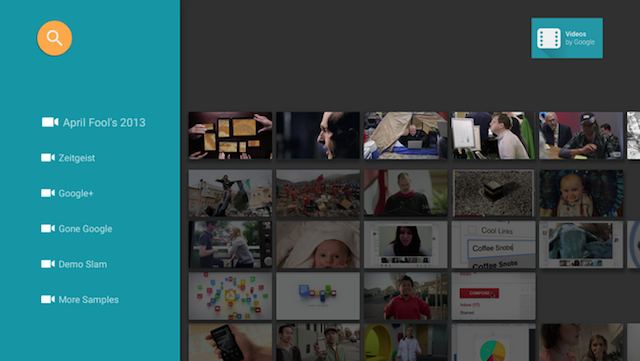
setBadgeDrawable()将指定的 drawable 资源放置在浏览片段的右上角,如图 1 和图 2 所示。如果同时调用了setTitle(),此方法将用 drawable 资源替换标题字符串。drawable 资源的高度必须为 52 dp。setTitle()设置浏览片段右上角的标题字符串,除非调用了setBadgeDrawable()。setHeadersState()和setHeadersTransitionOnBackEnabled()用于隐藏或禁用标题。有关更多信息,请参阅隐藏或禁用标题部分。setBrandColor()使用指定的颜色值设置浏览片段中 UI 元素的背景颜色,特别是标题部分的背景颜色。setSearchAffordanceColor()使用指定的颜色值设置搜索图标的颜色。搜索图标显示在浏览片段的左上角,如图 1 和图 2 所示。
自定义标题视图
图 1 所示的浏览片段在文本视图中显示视频类别名称(即视频数据库中的行标题)。您还可以自定义标题,使其在更复杂的布局中包含其他视图。以下部分展示了如何包含一个图像视图,用于在类别名称旁边显示一个图标,如图 2 所示。

图 2. 浏览片段中的行标题,同时包含图标和文本标签。
行标题的布局定义如下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/header_icon" android:layout_width="32dp" android:layout_height="32dp" /> <TextView android:id="@+id/header_label" android:layout_marginTop="6dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
使用 Presenter 并实现抽象方法来创建、绑定和解绑视图持有者。以下示例展示了如何将视图持有者与两个视图绑定:一个 ImageView 和一个 TextView。
Kotlin
class IconHeaderItemPresenter : Presenter() { override fun onCreateViewHolder(viewGroup: ViewGroup): Presenter.ViewHolder { val view = LayoutInflater.from(viewGroup.context).run { inflate(R.layout.icon_header_item, null) } return Presenter.ViewHolder(view) } override fun onBindViewHolder(viewHolder: Presenter.ViewHolder, o: Any) { val headerItem = (o as ListRow).headerItem val rootView = viewHolder.view rootView.findViewById<ImageView>(R.id.header_icon).apply { rootView.resources.getDrawable(R.drawable.ic_action_video, null).also { icon -> setImageDrawable(icon) } } rootView.findViewById<TextView>(R.id.header_label).apply { text = headerItem.name } } override fun onUnbindViewHolder(viewHolder: Presenter.ViewHolder) { // no-op } }
Java
public class IconHeaderItemPresenter extends Presenter { @Override public ViewHolder onCreateViewHolder(ViewGroup viewGroup) { LayoutInflater inflater = LayoutInflater.from(viewGroup.getContext()); View view = inflater.inflate(R.layout.icon_header_item, null); return new ViewHolder(view); } @Override public void onBindViewHolder(ViewHolder viewHolder, Object o) { HeaderItem headerItem = ((ListRow) o).getHeaderItem(); View rootView = viewHolder.view; ImageView iconView = (ImageView) rootView.findViewById(R.id.header_icon); Drawable icon = rootView.getResources().getDrawable(R.drawable.ic_action_video, null); iconView.setImageDrawable(icon); TextView label = (TextView) rootView.findViewById(R.id.header_label); label.setText(headerItem.getName()); } @Override public void onUnbindViewHolder(ViewHolder viewHolder) { // no-op } }
您的标题必须可聚焦,以便可以使用方向键滚动它们。有两种方法可以管理此功能
- 在
onBindViewHolder()中将您的视图设置为可聚焦Kotlin
override fun onBindViewHolder(viewHolder: Presenter.ViewHolder, o: Any) { val headerItem = (o as ListRow).headerItem val rootView = viewHolder.view rootView.focusable = View.FOCUSABLE // ... }
Java
@Override public void onBindViewHolder(ViewHolder viewHolder, Object o) { HeaderItem headerItem = ((ListRow) o).getHeaderItem(); View rootView = viewHolder.view; rootView.setFocusable(View.FOCUSABLE) // Allows the D-Pad to navigate to this header item // ... }
- 将您的布局设置为可聚焦
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" ... android:focusable="true">
最后,在显示目录浏览器的 BrowseSupportFragment 实现中,使用 setHeaderPresenterSelector() 方法设置行标题的 presenter,如以下示例所示。
Kotlin
setHeaderPresenterSelector(object : PresenterSelector() { override fun getPresenter(o: Any): Presenter { return IconHeaderItemPresenter() } })
Java
setHeaderPresenterSelector(new PresenterSelector() { @Override public Presenter getPresenter(Object o) { return new IconHeaderItemPresenter(); } });
有关完整示例,请参阅 Leanback 示例应用。
隐藏或禁用标题
有时您可能不希望显示行标题,例如当类别不足以需要可滚动列表时。在片段的 onActivityCreated() 方法中调用 BrowseSupportFragment.setHeadersState() 方法,以隐藏或禁用行标题。setHeadersState() 方法使用以下常量之一作为参数,设置浏览片段中标题的初始状态
HEADERS_ENABLED:当浏览片段 activity 创建时,标题默认启用并显示。标题显示效果如本页图 1 和图 2 所示。HEADERS_HIDDEN:当浏览片段 activity 创建时,标题默认启用并隐藏。屏幕的标题部分处于折叠状态,如提供卡片视图中的一个图所示。用户可以选择折叠的标题部分以将其展开。HEADERS_DISABLED:当浏览片段 activity 创建时,标题默认禁用,永不显示。
如果设置了 HEADERS_ENABLED 或 HEADERS_HIDDEN,您可以调用 setHeadersTransitionOnBackEnabled() 以支持从行中选定的内容项返回到行标题。如果您不调用此方法,此功能默认启用。要自行处理返回操作,请将 false 传递给 setHeadersTransitionOnBackEnabled() 并实现您自己的返回栈处理。
显示媒体列表
BrowseSupportFragment 类让您可以使用适配器和 presenter 定义并显示媒体目录中可浏览的媒体内容类别和媒体项目。适配器让您能够连接到包含媒体目录信息的本地或在线数据源。适配器使用 presenter 创建视图并将数据绑定到这些视图,以便在屏幕上显示项目。
以下示例代码展示了用于显示字符串数据的 Presenter 实现
Kotlin
private const val TAG = "StringPresenter" class StringPresenter : Presenter() { override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder { val textView = TextView(parent.context).apply { isFocusable = true isFocusableInTouchMode = true background = parent.resources.getDrawable(R.drawable.text_bg) } return Presenter.ViewHolder(textView) } override fun onBindViewHolder(viewHolder: Presenter.ViewHolder, item: Any) { (viewHolder.view as TextView).text = item.toString() } override fun onUnbindViewHolder(viewHolder: Presenter.ViewHolder) { // no op } }
Java
public class StringPresenter extends Presenter { private static final String TAG = "StringPresenter"; public ViewHolder onCreateViewHolder(ViewGroup parent) { TextView textView = new TextView(parent.getContext()); textView.setFocusable(true); textView.setFocusableInTouchMode(true); textView.setBackground( parent.getResources().getDrawable(R.drawable.text_bg)); return new ViewHolder(textView); } public void onBindViewHolder(ViewHolder viewHolder, Object item) { ((TextView) viewHolder.view).setText(item.toString()); } public void onUnbindViewHolder(ViewHolder viewHolder) { // no op } }
为媒体项目构建了 presenter 类后,您可以构建一个适配器并将其附加到 BrowseSupportFragment,以便在屏幕上显示这些项目供用户浏览。以下示例代码演示了如何使用前面代码示例中所示的 StringPresenter 类来构建一个适配器,以显示类别及其中的项目
Kotlin
private const val NUM_ROWS = 4 ... private lateinit var rowsAdapter: ArrayObjectAdapter override fun onCreate(savedInstanceState: Bundle?) { ... buildRowsAdapter() } private fun buildRowsAdapter() { rowsAdapter = ArrayObjectAdapter(ListRowPresenter()) for (i in 0 until NUM_ROWS) { val listRowAdapter = ArrayObjectAdapter(StringPresenter()).apply { add("Media Item 1") add("Media Item 2") add("Media Item 3") } HeaderItem(i.toLong(), "Category $i").also { header -> rowsAdapter.add(ListRow(header, listRowAdapter)) } } browseSupportFragment.adapter = rowsAdapter }
Java
private ArrayObjectAdapter rowsAdapter; private static final int NUM_ROWS = 4; @Override protected void onCreate(Bundle savedInstanceState) { ... buildRowsAdapter(); } private void buildRowsAdapter() { rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter()); for (int i = 0; i < NUM_ROWS; ++i) { ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter( new StringPresenter()); listRowAdapter.add("Media Item 1"); listRowAdapter.add("Media Item 2"); listRowAdapter.add("Media Item 3"); HeaderItem header = new HeaderItem(i, "Category " + i); rowsAdapter.add(new ListRow(header, listRowAdapter)); } browseSupportFragment.setAdapter(rowsAdapter); }
此示例展示了适配器的静态实现。典型的媒体浏览应用使用来自在线数据库或 Web 服务的数据。有关使用从 Web 检索的数据的浏览应用的示例,请参阅 Leanback 示例应用。
更新背景
为了增加电视媒体浏览应用的视觉趣味性,您可以在用户浏览内容时更新背景图片。这项技术可以使您应用的互动更具电影感和乐趣。
Leanback UI 工具包提供了一个 BackgroundManager 类,用于更改您的电视应用 activity 的背景。以下示例展示了如何创建一种简单的方法来更新电视应用 activity 中的背景
Kotlin
protected fun updateBackground(drawable: Drawable) { BackgroundManager.getInstance(this).drawable = drawable }
Java
protected void updateBackground(Drawable drawable) { BackgroundManager.getInstance(this).setDrawable(drawable); }
许多媒体浏览应用会在用户导航媒体列表时自动更新背景。为此,您可以设置一个选择监听器,根据用户的当前选择自动更新背景。以下示例展示了如何设置一个 OnItemViewSelectedListener 类来捕获选择事件并更新背景
Kotlin
protected fun clearBackground() { BackgroundManager.getInstance(this).drawable = defaultBackground } protected fun getDefaultItemViewSelectedListener(): OnItemViewSelectedListener = OnItemViewSelectedListener { _, item, _, _ -> if (item is Movie) { item.getBackdropDrawable().also { background -> updateBackground(background) } } else { clearBackground() } }
Java
protected void clearBackground() { BackgroundManager.getInstance(this).setDrawable(defaultBackground); } protected OnItemViewSelectedListener getDefaultItemViewSelectedListener() { return new OnItemViewSelectedListener() { @Override public void onItemSelected(Presenter.ViewHolder itemViewHolder, Object item, RowPresenter.ViewHolder rowViewHolder, Row row) { if (item instanceof Movie ) { Drawable background = ((Movie)item).getBackdropDrawable(); updateBackground(background); } else { clearBackground(); } } }; }
注意:前面的实现仅为说明目的而设,是一个简单的示例。在您自己的应用中创建此功能时,请在单独的线程中运行背景更新操作以获得更好的性能。此外,如果您计划响应用户滚动项目来更新背景,请添加一个时间延迟,直到用户停留在一个项目上再更新背景图片。此技术可避免过多的背景图片更新。

