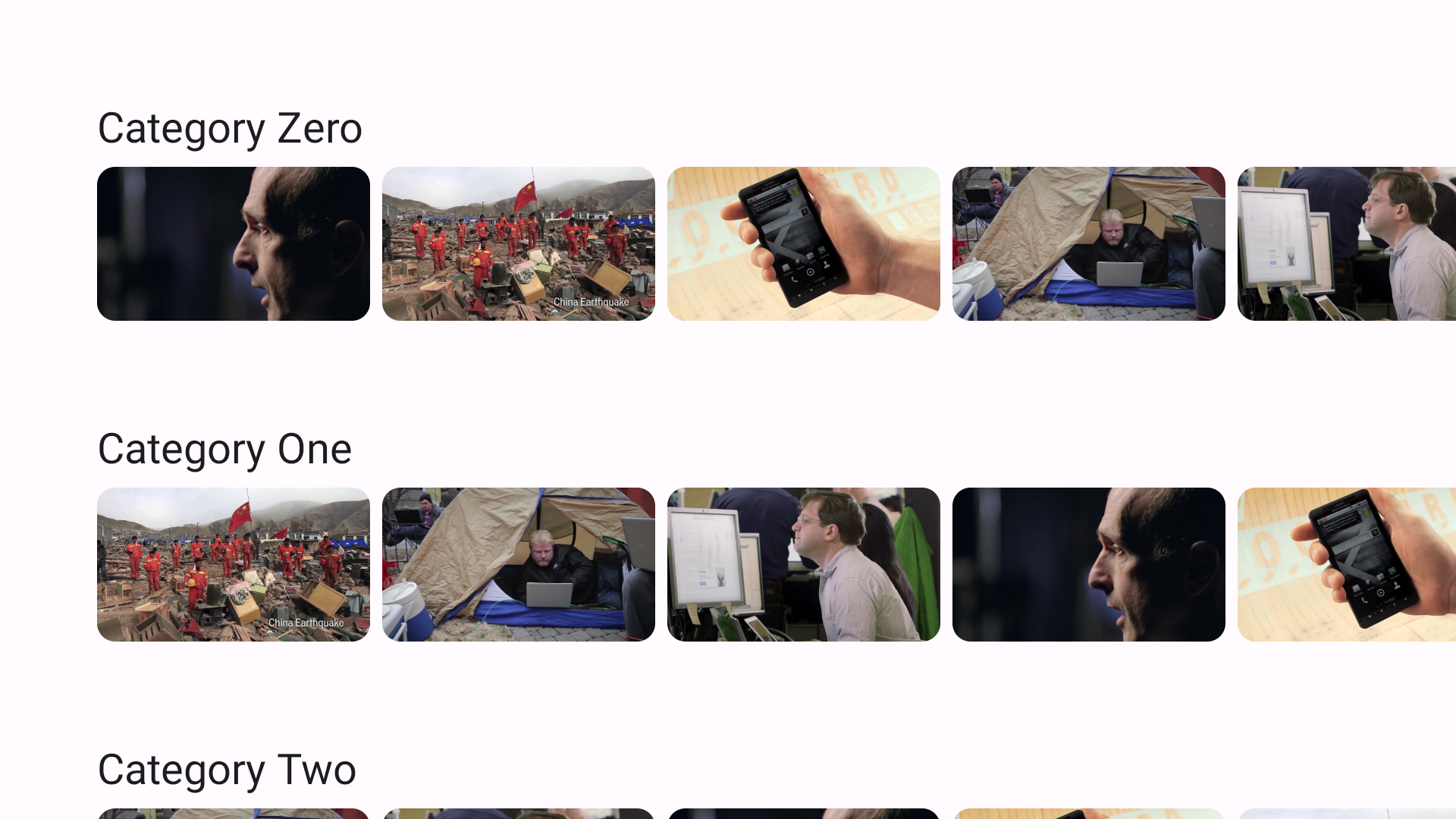
在 TV 上运行的媒体应用需要允许用户浏览其内容产品、进行选择并开始播放内容。此类应用的内容浏览体验应简单、直观,并且在视觉上令人愉悦和引人入胜。
媒体目录浏览器通常由多个部分组成,每个部分都有一个媒体内容列表。媒体目录中的部分示例包括:播放列表、精选内容、推荐类别。

使用 Compose for TV 提供的函数来实现一个用户界面,用于浏览应用媒体目录中的音乐或视频。
为目录创建可组合函数
Compose for TV 中显示的所有内容都以可组合函数的形式实现。首先定义媒体目录浏览器的可组合函数
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
// ToDo: add implementation
}
CatalogBrowser 是实现您的媒体目录浏览器的可组合函数。该函数接受以下参数
- 精选内容列表。
- 部分列表。
- 一个 Modifier 对象。
- 一个回调函数,用于触发屏幕过渡。
设置 UI 元素
Compose for TV 提供惰性列表,这是一个用于显示大量项目(或未知长度列表)的组件。调用 LazyColumn 以垂直放置部分。LazyColumn 提供一个 LazyListScope.() -> Unit 块,该块提供 DSL 以定义项目内容。在以下示例中,每个部分都放置在一个垂直列表中,部分之间有 16 dp 的间隙
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
LazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
在该示例中,Section 可组合函数定义了如何显示部分。在以下函数中,LazyRow 演示了此 LazyColumn 的水平版本如何通过调用提供的 DSL 以类似方式定义具有 LazyListScope.() -> Unit 块的水平列表
@Composable
fun Section(
section: Section,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
Text(
text = section.title,
style = MaterialTheme.typography.headlineSmall,
)
LazyRow(
modifier = modifier,
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(section.movieList){ movie ->
MovieCard(
movie = movie,
onClick = { onItemSelected(movie) }
)
}
}
}
在 Section 可组合函数中,使用了 Text 组件。在 tv-material 库中提供了 Material Design 中定义的文本和其他组件。您可以参考 MaterialTheme 对象更改 Material Design 中定义的文本样式。此对象也由 tv-material 库提供。Card 是 tv-material 库的一部分。MovieCard 定义了如何在以下代码段中定义的目录中呈现每个电影数据
@Composable
fun MovieCard(
movie: Movie,
modifier: Modifier = Modifier,
onClick: () -> Unit = {}
) {
Card(modifier = modifier, onClick = onClick){
AsyncImage(
model = movie.thumbnailUrl,
contentDescription = movie.title,
)
}
}
突出显示精选内容
在前面描述的示例中,所有电影都以相同的方式显示。它们具有相同的区域,彼此之间没有视觉差异。您可以使用 Carousel 突出显示其中一些。
Carousel 以一组可以滑动、淡入或移动到视图中的项目显示信息。您可以使用该组件突出显示精选内容,例如新上线的电影或新一集电视剧。
Carousel 要求您至少指定 Carousel 拥有的项目数量以及如何绘制每个项目。第一个可以用 itemCount 指定。第二个可以作为 lambda 传递。显示项目的索引号会提供给 lambda。您可以使用给定的索引值确定显示的项目
@Composable
function FeaturedCarousel(
featuredContentList: List<Movie>,
modifier: Modifier = Modifier,
) {
Carousel(
itemCount = featuredContentList.size,
modifier = modifier,
) { index ->
val content = featuredContentList[index]
Box {
AsyncImage(
model = content.backgroundImageUrl,
contentDescription = content.description,
placeholder = painterResource(
id = R.drawable.placeholder
),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Text(text = content.title)
}
}
}
Carousel 可以是惰性列表中的项目,例如 TvLazyColumn。以下代码段展示了 FeaturedCarousel 可组合函数位于所有 Section 可组合函数之上
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
TvLazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
item {
FeaturedCarousel(featuredContentList)
}
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
