Android 14(API 级别 34)对 画中画 (PiP) API 进行了一些增强,以支持多任务处理。虽然 PiP 支持在 Android 8.0(API 级别 26)中已引入,但在 Android TV 上并未广泛支持,在 Android 13 之前也不支持 Google TV。电视多任务处理使用 PiP 模式,允许两个独立的应用程序在屏幕上共存:一个全屏运行,另一个以 PiP 模式运行。在这两种模式下运行的应用程序有不同的要求。
默认行为是 PiP 应用覆盖全屏应用。这与标准 Android 画中画行为非常相似。
请注意,在集成多任务处理时,您的应用必须根据电视应用质量指南声明其用途类型。
在 PiP 模式下运行您的应用
对于运行 Android 14(API 级别 34)或更高版本的电视设备,通过调用 enterPictureInPictureMode() 在 PiP 模式下运行您的应用。运行早期版本 Android 的电视设备不支持 PiP 模式。
以下是实现按钮逻辑以进入 PiP 模式的示例:
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) pictureInPictureButton.visibility = if (requireActivity().packageManager.hasSystemFeature(FEATURE_PICTURE_IN_PICTURE)) { pictureInPictureButton.setOnClickListener { val aspectRatio = Rational(view.width, view.height) val params = PictureInPictureParams.Builder() .setAspectRatio(aspectRatio) .build() val result = requireActivity().enterPictureInPictureMode(params) } View.VISIBLE } else { View.GONE } }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); if (requireActivity().getPackageManager().hasSystemFeature(FEATURE_PICTURE_IN_PICTURE)) { pictureInPictureButton.setVisibility(View.VISIBLE); pictureInPictureButton.setOnClickListener(v -> { Rational aspectRatio = new Rational(view.getWidth(), view.getHeight()); PictureInPictureParams params = new PictureInPictureParams.Builder() .setAspectRatio(aspectRatio) .setTitle("My Streaming App") .setSubtitle("My On-Demand Content") .build(); Boolean result = requireActivity().enterPictureInPictureMode(params); }); } else { pictureInPictureButton.setVisibility(View.GONE); } }
仅当设备具有系统功能 FEATURE_PICTURE_IN_PICTURE 时才添加此操作。此外,当操作触发时,PiP 模式的纵横比将设置为与正在播放的视频的纵横比匹配。
请务必添加标题和副标题,以便向用户提供有关此 PiP 通常用途的信息。
与在 PiP 模式下运行的应用共存
当您的应用作为全屏应用运行时,它可能需要适应在 PiP 模式下运行的其他应用。
保持清除区域 API
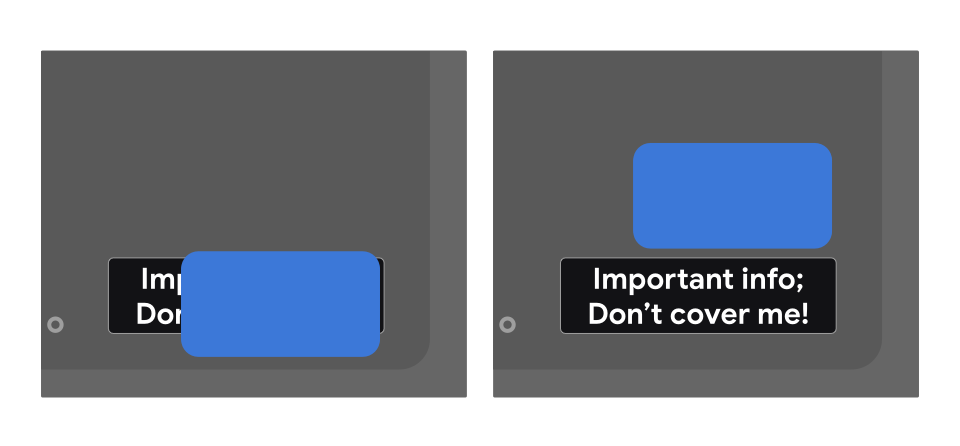
在某些情况下,PiP 应用可能会覆盖全屏应用中的重要 UI 组件。为了缓解此问题,应用程序可以使用保持清除区域 API 来识别不应被覆盖的关键 UI 组件。系统会尝试通过重新定位 PiP 窗口来满足避免覆盖这些组件的请求。

要指定视图不应被覆盖,请在您的 XML 布局中使用 preferKeepClear,如下例所示:
<TextView
android:id="@+id/important_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:preferKeepClear="true"
android:text="@string/app_name"/>
您也可以使用 setPreferKeepClear() 以编程方式执行此操作。
Kotlin
private lateinit var binding: MyLayoutBinding override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) binding = MyLayoutBinding.inflate(layoutInflater) setContentView(binding.root) binding.importantText.isPreferKeepClear = true }
Java
private MyLayoutBinding binding; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = MyLayoutBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); binding.importantText.setPreferKeepClear(true); }
有时您不需要保持整个 View 清除,而只需清除其中的一部分。setPreferKeepClearRects() 可用于指定不应被覆盖的 View 区域。不原生使用 View 的 UI,例如 Flutter、Jetpack Compose 和 WebView,可能包含需要保持清除区域的子部分。此 API 可用于这些情况。
用途类型
您的应用必须声明一个 meta-data 值属性 com.google.android.tv.pip.category,该属性与画中画模式的主要用途类型或多种类型相对应。任何已设置 android:supportsPictureInPicture="true" 的 <activity> 都应使用下表中的相关值声明此属性。
不属于这些类别的用途类型,特别是任何媒体内容的播放,不允许在电视上以画中画模式运行。
| 值 | 说明 |
|---|---|
"communication" |
通信用例,例如视频或语音通话。 |
"smartHome" |
智能家居集成,例如联网门铃或婴儿监视器。 |
"health" |
健康用例,例如健身追踪或健康监测。 |
"ticker" |
股票行情用例,例如实时体育比分或新闻和股票行情。 |
多个值之间用竖线 (|) 分隔。例如:
<meta-data android:name="com.google.android.tv.pip.category" android:value="smartHome|health" />
