导航图可以包含以下任意组合
这种灵活性允许您将较小的导航图组合在一起,形成应用的完整导航图,即使这些较小的导航图由单独的模块提供。
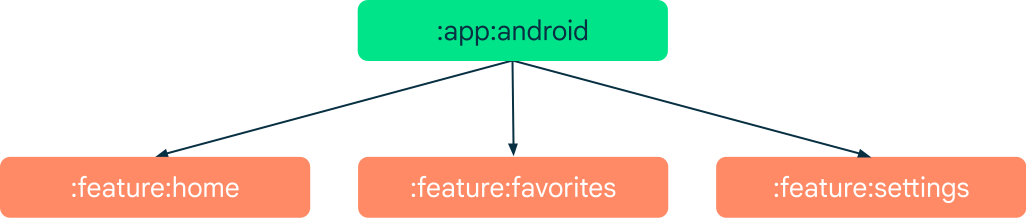
在本主题的示例中,每个功能模块都围绕一个功能展开,并提供一个导航图,其中封装了实现该功能所需的所有目标。在生产应用中,您可能在较低层级有许多子模块,这些子模块是此更高级功能模块的实现细节。这些功能模块中的每一个都直接或间接包含在您的app 模块中。本文档中使用的示例多模块应用具有以下结构


每个功能模块都是一个独立的单元,拥有自己的导航图和目标。app 模块依赖于每个功能模块,并将其作为实现细节添加到其 build.gradle 文件中,如下所示
Groovy
dependencies { ... implementation project(":feature:home") implementation project(":feature:favorites") implementation project(":feature:settings")
Kotlin
dependencies { ... implementation(project(":feature:home")) implementation(project(":feature:favorites")) implementation(project(":feature:settings"))
app 模块的作用
app 模块负责为您的应用提供完整的导航图,并将 NavHost 添加到您的界面。在 app 模块的导航图中,您可以使用 <include> 引用库图。虽然使用 <include> 在功能上与使用嵌套图相同,但 <include> 支持来自其他项目模块或库项目的图,如下例所示
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/home_nav_graph">
<include app:graph="@navigation/home_navigation" />
<include app:graph="@navigation/favorites_navigation" />
<include app:graph="@navigation/settings_navigation" />
</navigation>
将库包含在顶级导航图中后,您可以根据需要导航到库图。例如,您可以创建一个操作,从导航图中的 Fragment 导航到设置图,如下所示
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/home_nav_graph">
<include app:graph="@navigation/home_navigation" />
<include app:graph="@navigation/favorites_navigation" />
<include app:graph="@navigation/settings_navigation" />
<fragment
android:id="@+id/random_fragment"
android:name="com.example.android.RandomFragment"
android:label="@string/fragment_random" >
<!-- Launch into Settings Navigation Graph -->
<action
android:id="@+id/action_random_fragment_to_settings_nav_graph"
app:destination="@id/settings_nav_graph" />
</fragment>
</navigation>
当多个功能模块需要引用一组共同目标(例如登录图)时,您不应将这些共同目标包含在每个功能模块的导航图中。相反,请将这些共同目标添加到 app 模块的导航图中。然后,每个功能模块都可以跨功能模块导航到这些共同目标。
在上面的示例中,操作指定了一个导航目标 @id/settings_nav_graph。此 ID 指的是包含在图 @navigation/settings_navigation 中定义的目标。
app 模块中的顶级导航
导航组件包含一个 NavigationUI 类。该类包含用于管理顶部应用栏、抽屉式导航栏和底部导航的静态方法。如果您的应用的顶级目标由功能模块提供的界面元素组成,那么 app 模块是放置顶级导航和界面元素的自然位置。由于 app 模块依赖于协作的功能模块,因此从 app 模块中定义的代码可以访问所有这些目标。这意味着,如果菜单项的 ID 与某个目标的 ID 匹配,您可以使用 NavigationUI 将目标与菜单项关联。
在图 2 中,示例 app 模块在其主 Activity 中定义了一个 BottomNavigationView。菜单中的菜单项 ID 与库图的导航图 ID 匹配
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@id/home_nav_graph"
android:icon="@drawable/ic_home"
android:title="Home"
app:showAsAction="ifRoom"/>
<item
android:id="@id/favorites_nav_graph"
android:icon="@drawable/ic_favorite"
android:title="Favorites"
app:showAsAction="ifRoom"/>
<item
android:id="@id/settings_nav_graph"
android:icon="@drawable/ic_settings"
android:title="Settings"
app:showAsAction="ifRoom" />
</menu>
要让 NavigationUI 处理底部导航,请在您的主 activity 类中的 onCreate() 中调用 setupWithNavController(),如下例所示
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<BottomNavigationView>(R.id.bottom_nav) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); NavHostFragment navHostFragment = (NavHostFragment) supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); BottomNavigationView bottomNav = findViewById(R.id.bottom_nav); NavigationUI.setupWithNavController(bottomNav, navController); }
有了这些代码,当用户点击底部导航项时,NavigationUI 会导航到相应的库图。
请记住,您的 app 模块对深度嵌入在功能模块导航图中的特定目标具有硬性依赖通常是一种不好的做法。在大多数情况下,您只希望您的 app 模块了解任何嵌入或包含的导航图的入口点(这也适用于功能模块之外)。如果您需要链接到库导航图中的深层目标,首选的方法是使用深层链接。深层链接也是库导航到另一个库导航图中目标的唯一方法。
跨功能模块导航
在编译时,独立的功能模块无法相互可见,因此您不能使用 ID 导航到其他模块中的目标。相反,请使用深层链接直接导航到与隐式深层链接关联的目标。
继续前面的示例,假设您需要从 :feature:home 模块中的按钮导航到 :feature:settings 模块中嵌套的目标。您可以通过在设置导航图中向目标添加深层链接来完成此操作,如下所示
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/settings_nav_graph"
app:startDestination="@id/settings_fragment_one">
...
<fragment
android:id="@+id/settings_fragment_two"
android:name="com.example.google.login.SettingsFragmentTwo"
android:label="@string/settings_fragment_two" >
<deepLink
app:uri="android-app://example.google.app/settings_fragment_two" />
</fragment>
</navigation>
然后将以下代码添加到 home Fragment 中按钮的 onClickListener
Kotlin
button.setOnClickListener { val request = NavDeepLinkRequest.Builder .fromUri("android-app://example.google.app/settings_fragment_two".toUri()) .build() findNavController().navigate(request) }
Java
button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { NavDeepLinkRequest request = NavDeepLinkRequest.Builder .fromUri(Uri.parse("android-app://example.google.app/settings_fragment_two")) .build(); NavHostFragment.findNavController(this).navigate(request); } });
与使用操作或目标 ID 导航不同,您可以导航到任何图中的任何 URI,甚至可以跨模块导航。
当使用 URI 导航时,返回栈不会重置。此行为与显式深层链接导航不同,后者在导航时会替换返回栈。
