当您的导航是循环的(Circular navigation)时,您需要返回到某个目标,这是一个明确的示例。本文档概述了该用例。
场景
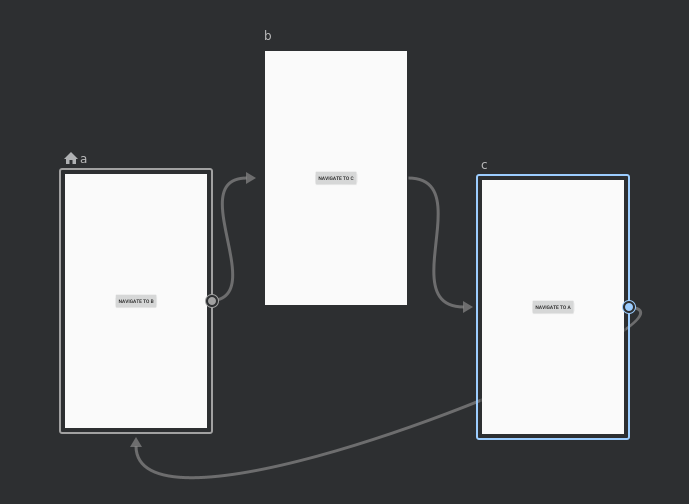
假设您的应用有三个目标:A、B 和 C。它还有从 A 到 B、B 到 C 以及 C 返回到 A 的操作。相应的导航图如下所示

每次导航操作时,NavController 都会将新目标添加到返回堆栈中。因此,如果重复地按照图中的流程导航,您的返回堆栈将包含多组每个目标:A、B、C、A、B、C、A、B、C。
解决方案
为避免返回堆栈中出现重复,请在调用 NavController.navigate() 或导航操作中指定 popUpTo() 和 inclusive。
考虑一种情况,在到达目标 C 后,返回堆栈包含每个目标的一个实例:A、B、C。您需要确保已在将用户从目标 C 带到目标 A 的操作或 navigate() 调用中定义了 popUpTo() 和 inclusive。
在这种情况下,当用户从目标 C 导航回目标 A 时,NavController 也会弹出到 A。这意味着它会从堆栈中移除 B 和 C。由于 inclusive = true,它还会弹出第一个 A,从而有效地清空堆栈。
Compose 实现
以下是 Compose 中循环 popUpTo() 解决方案的实现
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
视图实现
以下是 Views 中循环 popUpTo 解决方案的实现
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>
