导航组件允许您为操作添加属性动画和视图动画。要创建您自己的动画,请查阅动画资源。
导航组件还包含几个默认动画,可供您开始使用。要为操作添加动画,请执行以下操作:
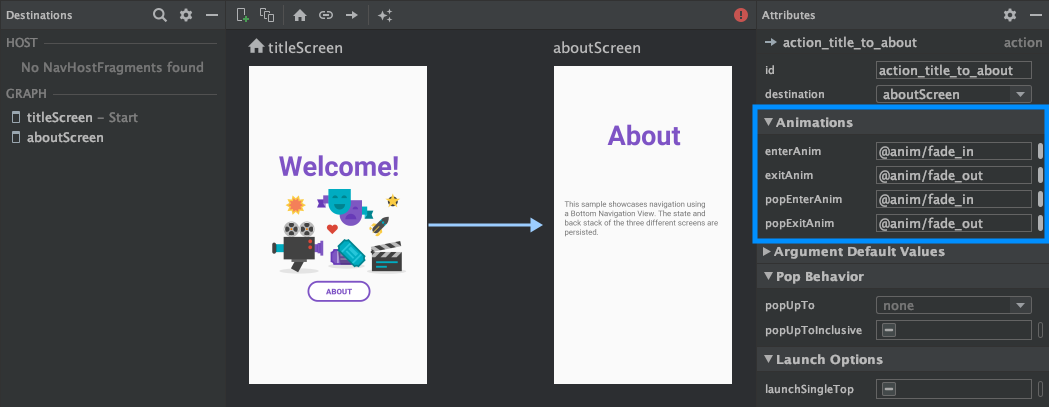
- 在导航编辑器中,点击应发生动画的操作。
- 在“动画”部分的“属性”面板中,点击您要添加的动画旁边的下拉箭头。您可以选择以下类型:
- 进入目的地
- 退出目的地
- 通过弹出操作进入目的地,弹出操作是指在导航时从返回栈中弹出其他目的地。
- 通过弹出操作退出目的地
- 从显示的工程动画列表中选择一个动画。

添加动画后,点击“文本”标签页以切换到 XML 文本视图。动画的 XML 现在会显示在相应的 <action> 元素中。在以下示例中,specifyAmountFragment 是 confirmationAction 操作的源目的地。
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
在目的地之间添加共享元素转换
当视图在两个目的地之间共享时,您可以使用共享元素转换来定义从一个目的地导航到另一个目的地时视图如何转换。共享元素转换是 Transition Framework 的一部分。
共享元素以编程方式提供,而不是通过您的导航 XML 文件提供。Activity 和 Fragment 目的地各自有一个 Navigator.Extras 接口的子类,它接受用于导航的其他选项,包括共享元素。您可以在调用 navigate() 时传入这些 Extras。
Fragment 目的地的共享元素转换
FragmentNavigator.Extras 类允许您通过转换名称将共享元素从一个目的地映射到下一个目的地,类似于使用 FragmentTransaction.addSharedElement()。然后,您可以将 extras 传入 navigate(),如以下示例所示:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Activity 目的地的共享元素转换
Activity 依赖于 ActivityOptionsCompat 来控制共享元素转换,具体请参阅使用共享元素启动 Activity 文档,如下例所示:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
将弹出动画应用于 Activity 转换
当您导航到或从某个 Activity 导航时,弹出动画不会自动应用。相反,您必须从应发生动画的目标 Activity 目的地调用 ActivityNavigator.applyPopAnimationsToPendingTransition()。
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }
