应用界面的设计不应局限于特定的设备外形尺寸。Android 应用需要适应多种不同类型的设备,从 4 英寸的手机到 50 英寸的电视,再到具有可调整大小窗口的 ChromeOS 设备。
应用的用户界面绘制在窗口内,窗口大小可以随意更改。您可以使用资源限定符为不同窗口大小提供不同的布局。这些差异可能是由设备屏幕尺寸的限制造成的,也可能是由用户使用多窗口模式更改窗口大小造成的。
设计响应式内容
您应该为所有用户提供丰富的体验,因此应用的每个屏幕都应充分利用可用的窗口空间。
例如,在占据手机屏幕全宽的窗口中运行的应用,在进入多窗口模式时可能会隐藏部分内容的详细信息,而在占据 ChromeOS 设备屏幕全宽的窗口中运行时,则可以扩展其用户界面以提供更多内容。
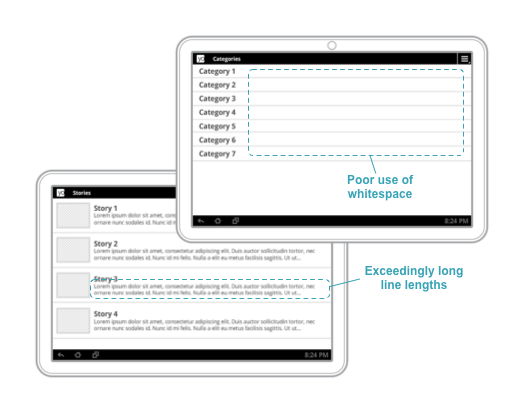
除了满足这些用户期望外,通常还需要在更大设备上提供更多内容,以避免留下过多的空白区域或无意中引入笨拙的交互。在下图中,您可以看到将用户界面设计适应更大窗口时可能出现的一些问题。

图 1. 宽幅窗口中内容不足会导致不自然的空白区域和过长的行。
要详细了解如何设计响应式导航体验,请参阅响应式界面的导航。
提供量身定制的用户体验
提供超越将内容视图扩展以填充可用空间的独特体验非常重要。您可以定制用户界面,为给定窗口大小提供理想的用户体验,甚至可以使用完全不同的布局和小部件。
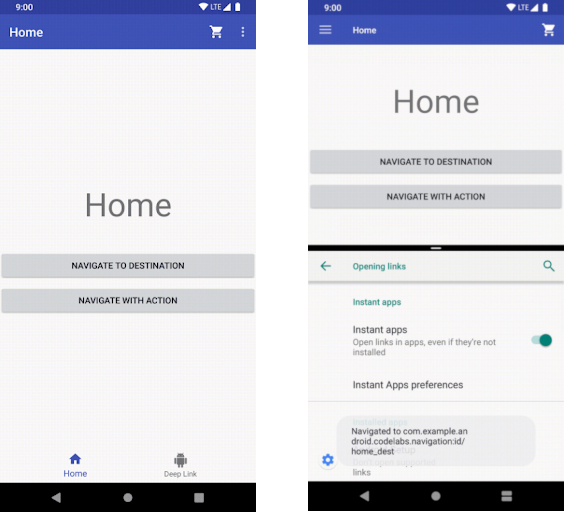
在图 2 中,当有足够的垂直空间时,BottomNavigationView 用作顶级导航。当窗口大小减小时(如图右侧所示),顶级导航则通过 DrawerLayout 实现。

图 2. 当垂直空间有限时,底部导航栏会替换为导航抽屉。
其他一些示例如下:
- 根据可用空间量,
Toolbar可以显示或隐藏操作菜单项。 - 一个
RecyclerView.LayoutManager可以更改其跨度计数,以充分利用窗口大小。 - 当您有更多空间时,可以增加自定义视图中显示的详细信息量。
这些都是确保用户无论在何处运行您的应用都能获得出色体验的绝佳方式。
您可以在 material.io 上找到有关响应式设计模式和自适应布局的更多示例。
