本主题介绍如何在使用Godot进行Android游戏开发时支持多种外形尺寸和屏幕尺寸。
Android设备具有各种外形尺寸和屏幕尺寸。常见类别包括
- 手机
- 平板电脑
- 电视和电视机顶盒
- 带有Android运行时for Chrome的笔记本电脑
这种多样性意味着您的游戏将遇到各种不同的屏幕分辨率。这些屏幕分辨率通常具有不同的纵横比。例如
- 横向模式下具有19:9纵横比(2280x1080)的手机
- 横向模式下具有20:9纵横比(3200x1400)的不同手机
- 具有16:9纵横比(1920x1080)的1080p高清电视
- 具有4:3纵横比(2048x1536)的平板电脑
您的游戏设计应考虑这些差异,以确保无论设备的屏幕分辨率、纵横比和用户输入方法如何,都能正确显示。
显示分辨率
Godot使用像素定义屏幕分辨率和大小。我们建议您为Godot项目设置标准基准分辨率。Godot具有用于控制显示分辨率与项目基准分辨率不同的行为的设置。
设置基准分辨率
要在项目中设置基准分辨率,请在Godot编辑器中打开项目,执行以下步骤:
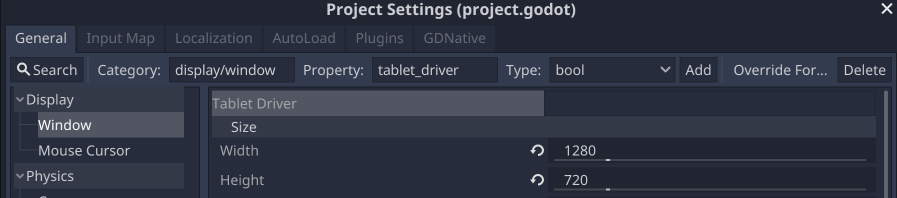
- 从Godot菜单栏中选择**项目 -> 项目设置…**。
- 在**项目设置**窗口中,在**类别**选项卡中找到**显示**列表,然后选择**窗口**项目。
- 在**大小**类别下,将**宽度**和**高度**字段设置为所需的基准分辨率(以像素为单位)。

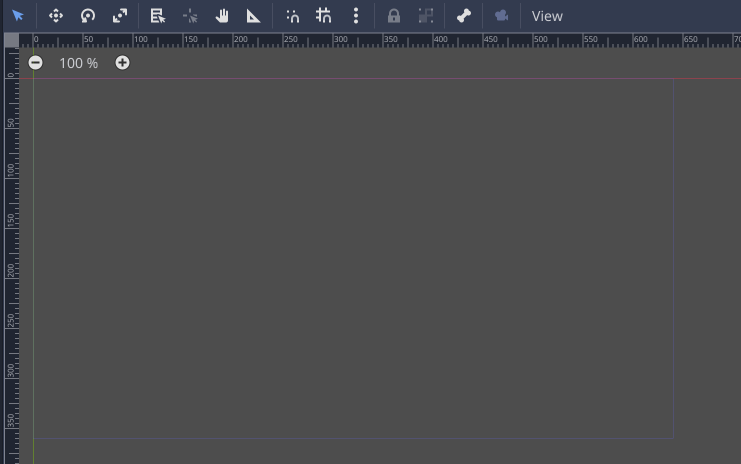
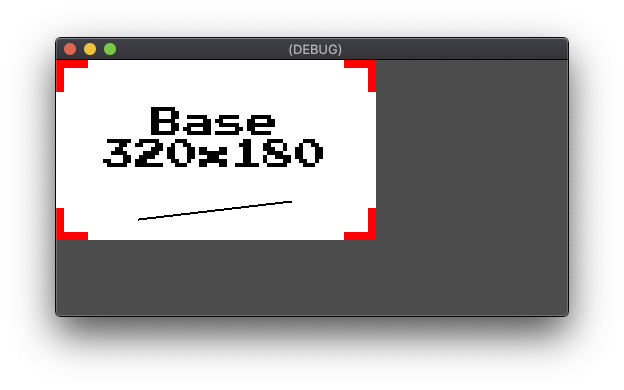
当Godot编辑器设置为2D视图时,它将显示与基准分辨率相对应的参考矩形。在从编辑器运行项目或场景时,基准分辨率用作项目窗口的默认尺寸。

拉伸设置
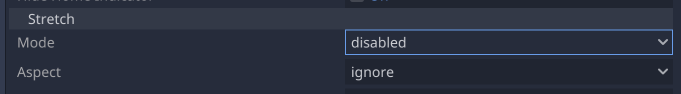
两个设置控制当基准分辨率与显示分辨率不同时如何调整基准分辨率:**拉伸模式**和**拉伸纵横比**。这些设置位于**项目设置**窗口的**显示 -> 窗口**部分。

**拉伸模式**有三个设置:disabled、2d和viewport。下一节包含不同**拉伸纵横比**和**拉伸模式**设置的视觉示例。所有示例都使用320x180像素的项目基准分辨率。
disabled设置不会调整或调整基准分辨率。如果**拉伸模式**设置为disabled,则始终忽略**拉伸纵横比**的值。

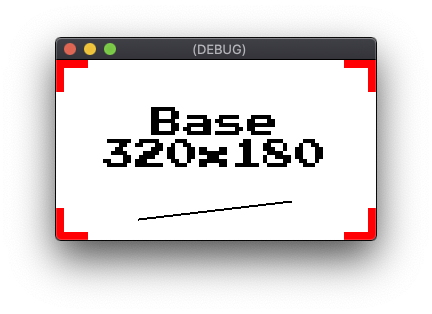
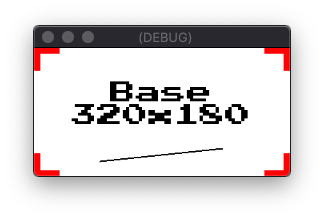
disabled **拉伸模式**如果显示分辨率小于基准分辨率,则底部和/或右侧边缘会被裁剪。

disabled **拉伸模式**如果显示分辨率大于基准分辨率,则额外的区域将留空。

disabled **拉伸模式**2d设置将基准分辨率缩放至显示分辨率。对于使用2D图稿的项目,由于基准分辨率和显示分辨率之间不再存在1:1像素比率,这将导致缩放伪影。对于不需要像素完美渲染的项目中某些类型的具有高分辨率图稿的风格,此设置可能适用。
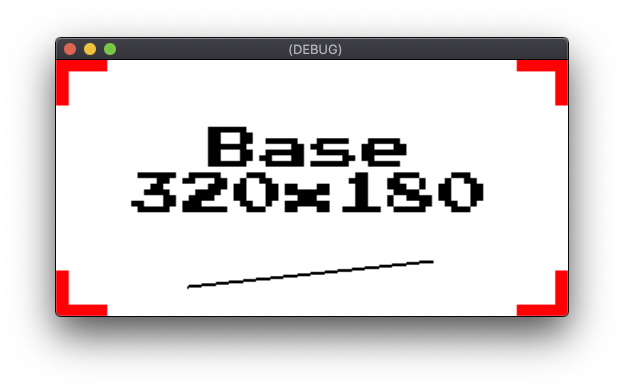
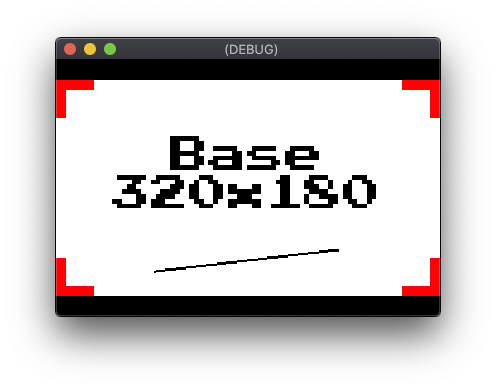
**拉伸纵横比**设置指定应用于缩放以保持基准分辨率纵横比的约束。**拉伸纵横比**设置选项在纵横比部分中进行了描述。以下是使用ignore **拉伸纵横比**的2d **拉伸模式**设置的示例,该设置无需任何约束即可缩放至显示分辨率

2d **拉伸模式**
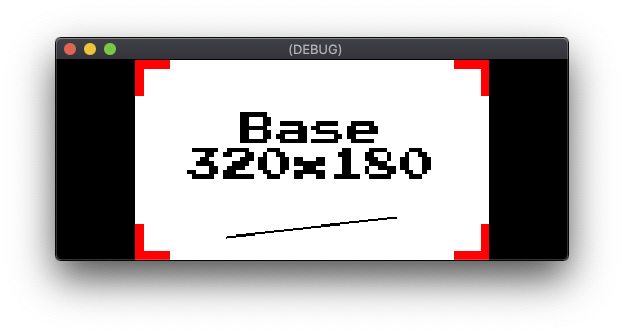
2d **拉伸模式**viewport 设置将根场景的 Viewport 设置为基础分辨率。然后将根 Viewport 的渲染输出缩放至显示分辨率。Godot 的 Viewport 对象用于创建屏幕视图,或在另一个 Viewport 内创建子视图。与 2d 设置不同,viewport 设置在缩放至显示分辨率时不应用滤镜。 viewport 设置还使用 **拉伸纵横比** 的值来确定是否应用约束以保持纵横比。当需要像素完美的精度时,viewport 设置比 2d 设置更好,因为主要渲染仍然发生在基础分辨率下。以下是使用 **拉伸纵横比** 为 ignore 的 viewport **拉伸模式** 设置的示例。

viewport,显示分辨率为 256x128
viewport,显示分辨率为 512x256纵横比
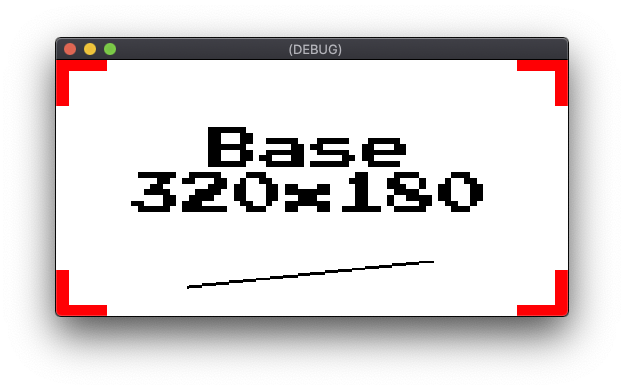
**拉伸纵横比** 有几种用于纵横比缩放约束的选项。如果将 **拉伸纵横比** 设置为 ignore,则不应用任何约束。当 **拉伸纵横比** 设置为 keep 时,基础分辨率将缩放至最大尺寸,该尺寸在保持原始纵横比的同时适合显示分辨率。显示中未被缩放图像覆盖的区域将填充黑色条。根据纵横比差异的主要维度,条将是水平条(称为 Letterbox)或垂直条(称为 Pillarbox)。

viewport,**拉伸纵横比** keep,显示分辨率为 384x256
viewport,**拉伸纵横比** keep,显示分辨率为 512x200**拉伸纵横比** 包含 keep 设置的两个变体:keep_width 和 keep_height。当设置 keep_width 时,如果显示分辨率的纵横比比基础分辨率更宽,则会添加 Pillarbox。但是,如果显示分辨率的纵横比比基础分辨率更高,则额外区域将留空。空区域填充屏幕底部。

viewport,**拉伸纵横比** keep_width,显示分辨率为 512x384keep_height 设置在水平方向而不是垂直方向上起作用。空区域填充屏幕右侧。

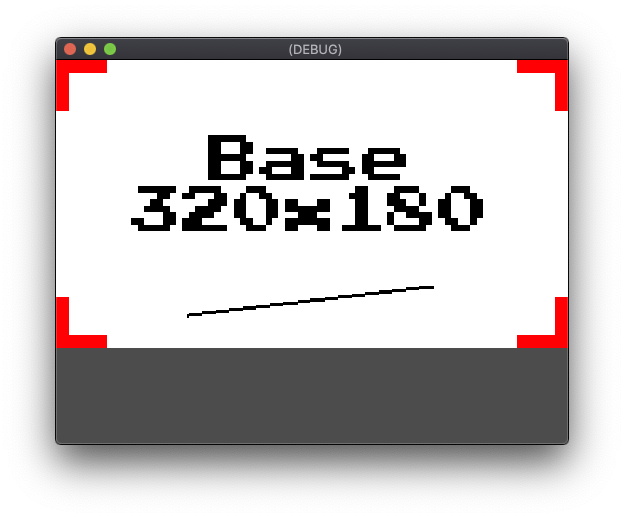
viewport,**拉伸纵横比** keep_height,显示分辨率为 512x200最后的 **拉伸纵横比** 设置是 expand。 expand 设置保持基础分辨率的纵横比,但将多余区域留空,而不是使用 Letterbox 或 Pillarbox。

viewport,**拉伸纵横比** expand,显示分辨率为 384x256
viewport,**拉伸纵横比** expand,显示分辨率为 512x256锚点
在支持多个屏幕分辨率时,UI 元素定位需要额外考虑。例如,使用绝对像素坐标将控件放置在右上角会导致在具有不同水平分辨率的设备上出现不一致的定位。Godot 的 UI 系统使用 Anchor 和 Margin 属性支持相对定位。UI 元素的 Anchor 属性指定其父控件对象或视口上的锚点。然后使用 Margin 属性的值相对于其锚点偏移控件。
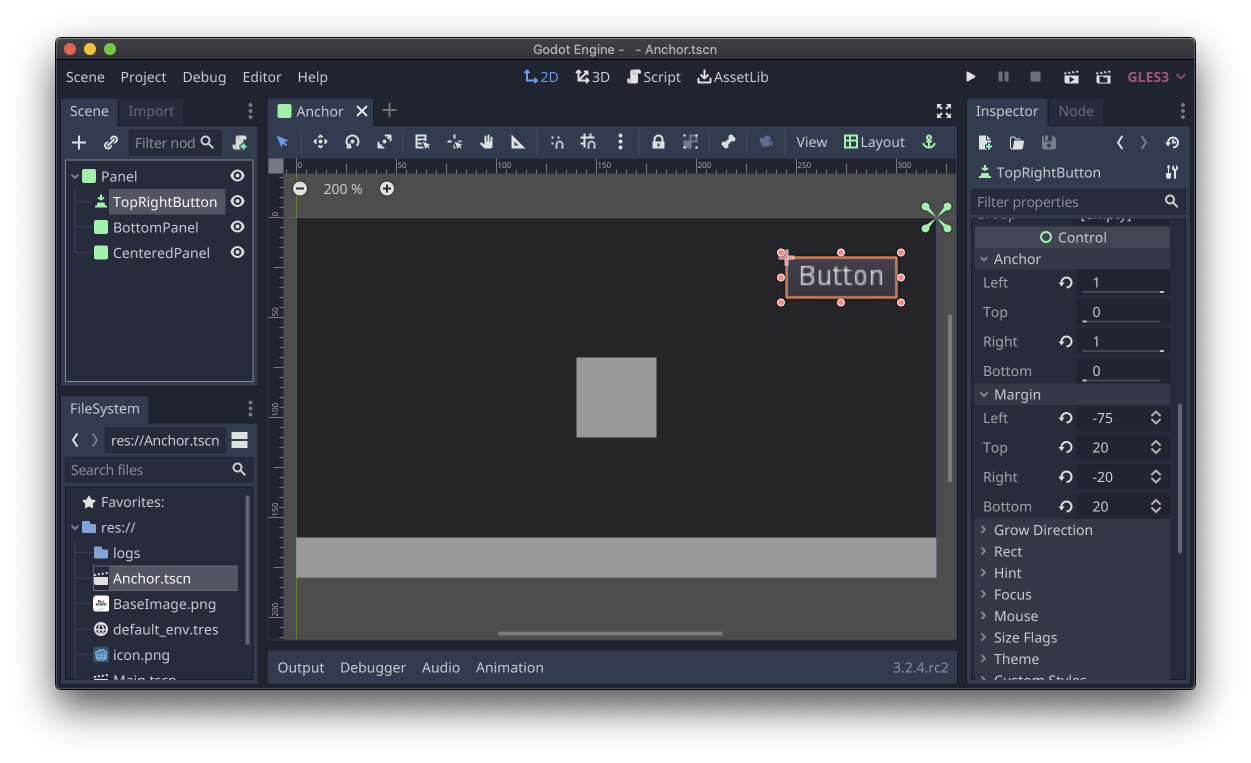
如果对象要包含 Anchor 和 Margin 属性,则它必须派生自 Godot Control 对象。Godot 的标准 UI 元素都派生自 Control。当在 Godot 编辑器中选择派生自 Control 的对象时,**检查器** 选项卡中会出现 Anchor 和 Margin 的属性字段。

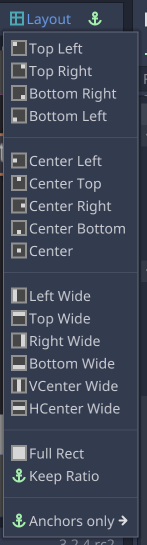
Button 控件,检查器中显示了 **Anchor** 和 **Margin** 属性Godot 具有一个 **布局** 工具,可以快速将 Anchor、Margin 和 Size 属性设置为常用预设值。当在编辑器中选择派生自 Control 的对象时,场景视图上方的工具栏中将提供 **布局** 下拉菜单。**布局** 工具预设包括定位和组合定位和大小。定位预设支持诸如:居中、锚定到右上角、锚定到左中心等用例。定位加大小预设包括诸如锚定到底部同时跨越整个父级宽度等用例。

锚点适用于常见的用例,例如抬头显示、屏幕提示或基本对话框。Godot 的 容器 系统旨在用于更复杂的 UI 布局,例如显示带有大量控件的窗口或对话框,或动态调整内容大小。
视野
Godot 具有视野设置,用于控制在不同纵横比下 3D 场景的呈现。视野调整由 Camera 对象的 Keep Aspect 属性控制。Keep Height 的默认值适用于横向显示的项目。Keep Height 在基础分辨率和显示分辨率的纵横比不同时会调整为更宽或更窄的视野。Keep Width 设置更适合纵向显示的项目。Keep Width 根据纵横比的差异调整为更高或更低的视野。
Viewport 控件
Viewport 对象提供对纵横比和缩放的微调控制。项目可以使用 Viewport 执行以下操作:
- 以其基础分辨率纵横比渲染场景,并具有分辨率无关的边框。
- 以降低的分辨率渲染 3D 场景以提高性能,并将其上采样到原生分辨率。
- 为 VR 应用程序渲染场景的左右眼视图。
- 生成动态纹理。
有关演示如何使用 Viewport 对象的示例,请参阅 Godot Viewport 示例。
用户输入
某些游戏设计与 Android 支持的每种输入模式都不兼容。支持多点触控手势的游戏通常在添加对鼠标和游戏控制器输入的支持时存在问题。围绕游戏控制器输入设计的的游戏可能难以实现有效的触摸控制。Godot 支持所有这些输入形式,但您应该在开发早期确定要在项目中使用的输入方法并相应地进行设计。
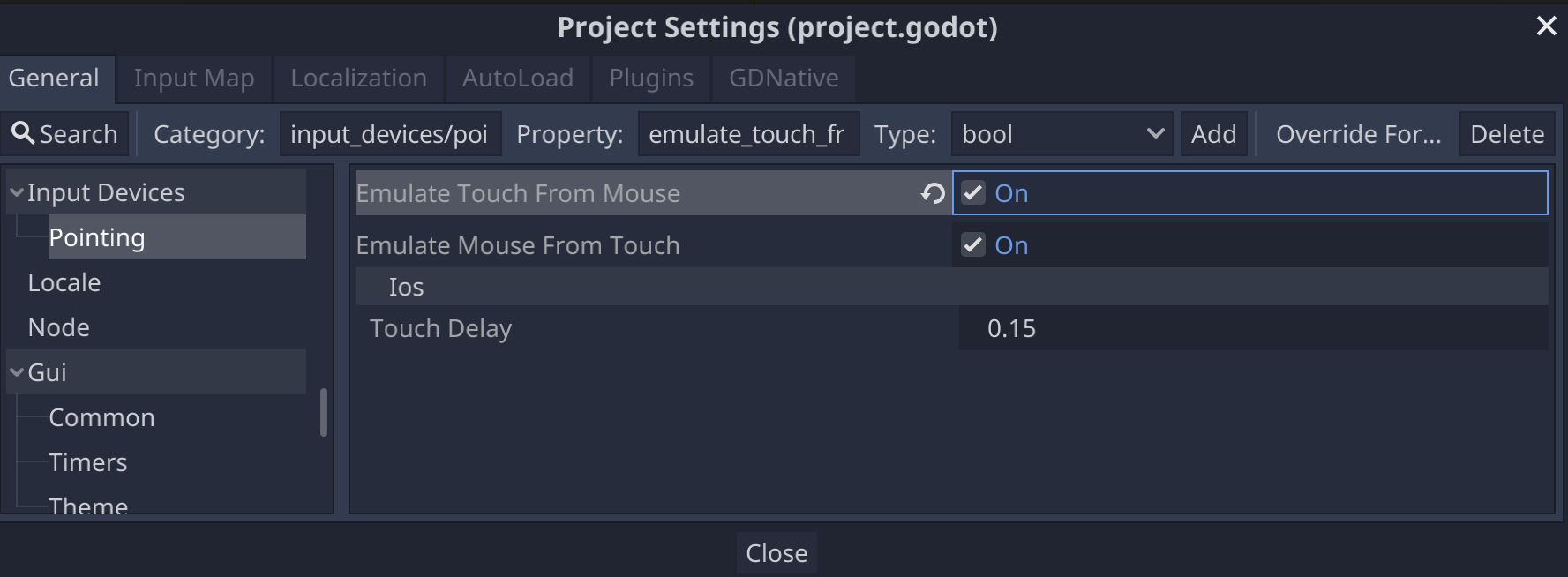
对于触摸和鼠标输入可互换的项目,Godot 包含代理选项,这些选项会从鼠标事件生成模拟触摸事件,反之亦然。这些选项无需为鼠标和触摸事件编写单独的输入处理代码。可用的选项是:**从鼠标模拟触摸** 和 **从触摸模拟鼠标**。这两个选项都位于 **项目设置** 中的 **输入设备 -> 指向** 部分。

其他资源
- Godot 文档 - 大小和锚点
- Godot 文档 - Viewport
- Godot 常见问题 - 多个分辨率
- Godot 示例 - 3D 视口缩放
- Godot 教程 - 容器
- Godot 教程 - 多个分辨率
