Material Design 是一个全面的指南,涵盖跨平台和设备的视觉、动态和交互设计。要在您的 Android 应用中使用 Material Design,请遵循Material Design 规范中定义的准则。如果您的应用使用 Jetpack Compose,您可以使用Compose Material 3库。如果您的应用使用视图,您可以使用Android Material Components库。
Android 提供以下功能来帮助您构建 Material Design 应用
- Material Design 应用主题,用于设置所有 UI 组件的样式
- 用于复杂视图(如列表和卡片)的小部件
- 用于自定义阴影和动画的 API
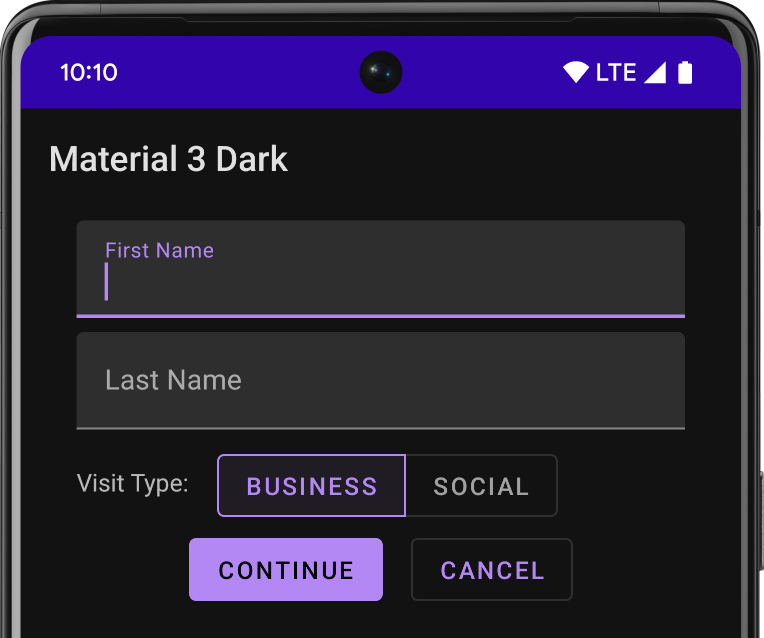
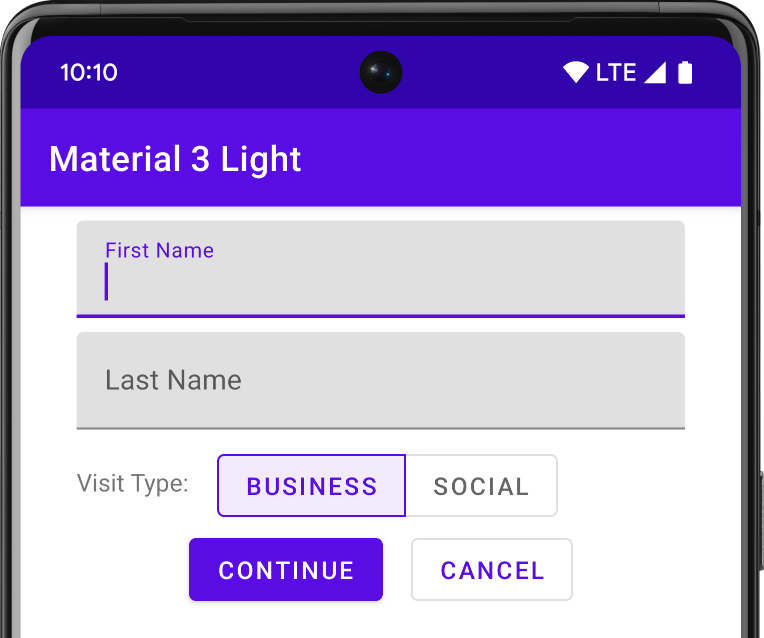
Material 主题和小部件
为了利用 Material 功能(例如标准 UI 小部件的样式)并简化应用的样式定义,请将基于 Material 的主题应用于您的应用。


如果您使用 Android Studio 创建 Android 项目,它会默认应用 Material 主题。要了解如何更新项目的主题,请参阅样式和主题。
为了为您的用户提供熟悉的体验,请使用 Material 最常见的 UX 模式
- 使用浮动操作按钮 (FAB) 来推广 UI 的主要操作。
- 使用应用栏显示您的品牌、导航、搜索和其他操作。
- 使用导航抽屉显示和隐藏应用的导航。
- 为您的应用布局和导航选择许多其他 Material 组件,例如可折叠工具栏、标签、底部导航栏等等。要查看所有组件,请参阅Android 的 Material 组件目录。
尽可能使用预定义的 Material 图标。例如,对于导航抽屉的导航“菜单”按钮,请使用标准的“汉堡包”图标。有关可用图标的列表,请参阅Material Design 图标。您还可以使用 Android Studio 的矢量资源工作室导入 Material 图标库中的 SVG 图标。
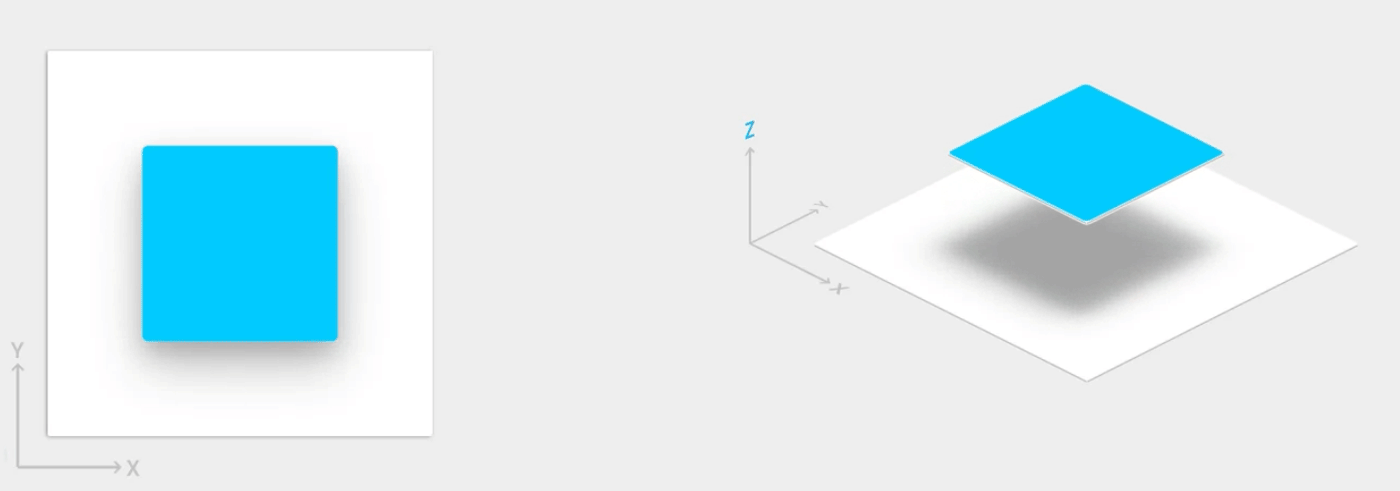
海拔阴影和卡片
除了X和Y属性外,Android 中的视图还有一个Z属性。此属性表示视图的海拔高度,它决定以下内容:
- 其阴影的大小:Z值较高的视图会投射更大的阴影。
- 绘图顺序:Z值较高的视图会显示在其他视图之上。

您可以将海拔高度应用于基于卡片的布局,这有助于您在提供 Material 外观的卡片内显示重要信息。您可以使用CardView小部件创建具有默认海拔高度的卡片。有关更多信息,请参阅创建基于卡片的布局。
有关将海拔高度添加到其他视图的信息,请参阅创建阴影和剪辑视图。
动画
动画 API 让您可以为 UI 控件中的触控反馈、视图状态的变化和活动过渡创建自定义动画。
这些 API 允许您:
- 使用触控反馈动画响应视图中的触控事件。
- 使用圆形显示动画显示和隐藏视图。
- 使用自定义活动过渡动画在活动之间切换。
- 使用曲线运动创建更自然的动画。
- 使用视图状态更改动画设置一个或多个视图属性的更改。
- 在视图状态更改之间在状态列表可绘制对象中显示动画。
触控反馈动画内置于多个标准视图中,例如按钮。动画 API 允许您自定义这些动画并将它们添加到自定义视图中。
有关更多信息,请参阅动画简介。
可绘制对象
这些可绘制对象功能可帮助您实施 Material Design 应用
- 矢量可绘制对象可在不丢失清晰度的情况下进行缩放,非常适合单色应用内图标。了解有关矢量可绘制对象的更多信息。
- 可绘制对象着色允许您将位图定义为 alpha 遮罩并在运行时使用颜色对其进行着色。了解如何为可绘制对象添加着色。
- 颜色提取允许您自动从位图图像中提取主要颜色。了解如何使用 Palette API 选择颜色。


