规范布局是成熟、多功能的布局,可在各种外形设备上提供最佳用户体验。

规范布局支持小屏手机、平板电脑、可折叠设备和 ChromeOS 设备。这些布局源自 Material Design 指南,既美观又实用。
Android 框架包含专用组件,可让这些布局的实现变得简单可靠。
规范布局可创建引人入胜、提升工作效率的 UI,它们是优秀应用的基础。
如果您已经熟悉自适应应用的规范布局,但不确定应使用哪些 Android API,请跳到适用性部分,以帮助确定哪种布局适合您应用的使用场景。
列表-详细信息

列表-详细信息布局让用户能够浏览包含描述性、解释性或其他补充信息(即项目详细信息)的项目列表。
该布局将应用窗口分成两个并排的窗格:一个用于显示列表,一个用于显示详细信息。用户从列表中选择项目以显示项目详细信息。详细信息中的深层链接会在详细信息窗格中显示额外内容。
扩展宽度显示屏(请参阅使用窗口大小类别)可同时容纳列表和详细信息。选择列表项会更新详细信息窗格,以显示所选项目的相关内容。
中等和紧凑宽度显示屏会显示列表或详细信息,具体取决于用户与应用的交互。仅显示列表时,选择列表项会替换列表以显示详细信息。仅显示详细信息时,按返回按钮会重新显示列表。
设备方向更改或应用窗口大小更改等配置更改可能会改变显示屏的窗口大小类别。列表-详细信息布局会相应地做出响应,并保留应用状态
- 如果显示列表和详细信息窗格的扩展宽度显示屏变窄到中等或紧凑宽度,详细信息窗格会保持可见,而列表窗格会隐藏
- 如果中等或紧凑宽度显示屏仅显示详细信息窗格,并且窗口大小类别变宽到扩展宽度,列表和详细信息会一起显示,并且列表会指示已选择详细信息窗格中对应内容的项目
- 如果中等或紧凑宽度显示屏仅显示列表窗格,并且变宽到扩展宽度,列表和一个占位符详细信息窗格会一起显示
列表-详细信息布局非常适合消息应用、联系人管理器、文件浏览器,或任何内容可以组织成显示附加信息的项目列表的应用。
实现
列表-详细信息布局可以使用多种技术创建,包括 Compose、视图和 Activity 嵌入(针对旧版应用)。请参阅适用性部分,以帮助确定哪种技术最适合您的应用。
SlidingPaneLayout 库专为基于视图或 fragment 实现列表-详细信息布局而设计。
首先,将 SlidingPaneLayout 声明为您 XML 布局的根元素。接下来,添加代表列表和详细信息内容的两个子元素(视图或 fragment)。
实现一种通信方法,以便在列表-详细信息视图或 fragment 之间传递数据。ViewModel 因其能够存储业务逻辑并在配置更改后保留而被推荐使用。
SlidingPaneLayout 会自动确定是同时显示列表和详细信息,还是单独显示。在水平空间足以同时容纳两者的情况下,列表和详细信息会并排显示。在空间不足的情况下,会根据用户与应用的交互显示列表或详细信息。
有关实现示例,请参阅带滑动窗格的列表-详细信息示例。
Activity 嵌入
使用 Activity 嵌入功能可让旧版多 Activity 应用在同一屏幕上并排显示两个 Activity,或堆叠显示(一个叠加在另一个上方)。如果您的应用在不同的 Activity 中实现了列表-详细信息布局的列表和详细信息,Activity 嵌入可让您在无需或仅需少量代码重构的情况下创建列表-详细信息布局。
通过使用 XML 配置文件指定任务窗口拆分来实现 Activity 嵌入。拆分定义了启动拆分的主要 Activity 和次要 Activity。使用窗口大小类别断点指定拆分的最小显示宽度。当显示宽度低于最小断点时,Activity 会叠加显示。例如,如果最小显示宽度为 600dp,则在紧凑显示屏上,Activity 会叠加显示,而在中等和扩展显示屏上,Activity 会并排显示。
Activity 嵌入在 Android 12L(API 级别 32)及更高版本上受支持,但如果设备制造商实现,也可能在较低的 API 级别上可用。当设备上不可用 Activity 嵌入时,回退行为将导致列表 Activity 或详细信息 Activity 根据用户与应用的交互占据整个应用窗口。
如需了解更多信息,请参阅Activity 嵌入。
有关实现示例,请参阅带 Activity 嵌入的列表-详细信息示例。
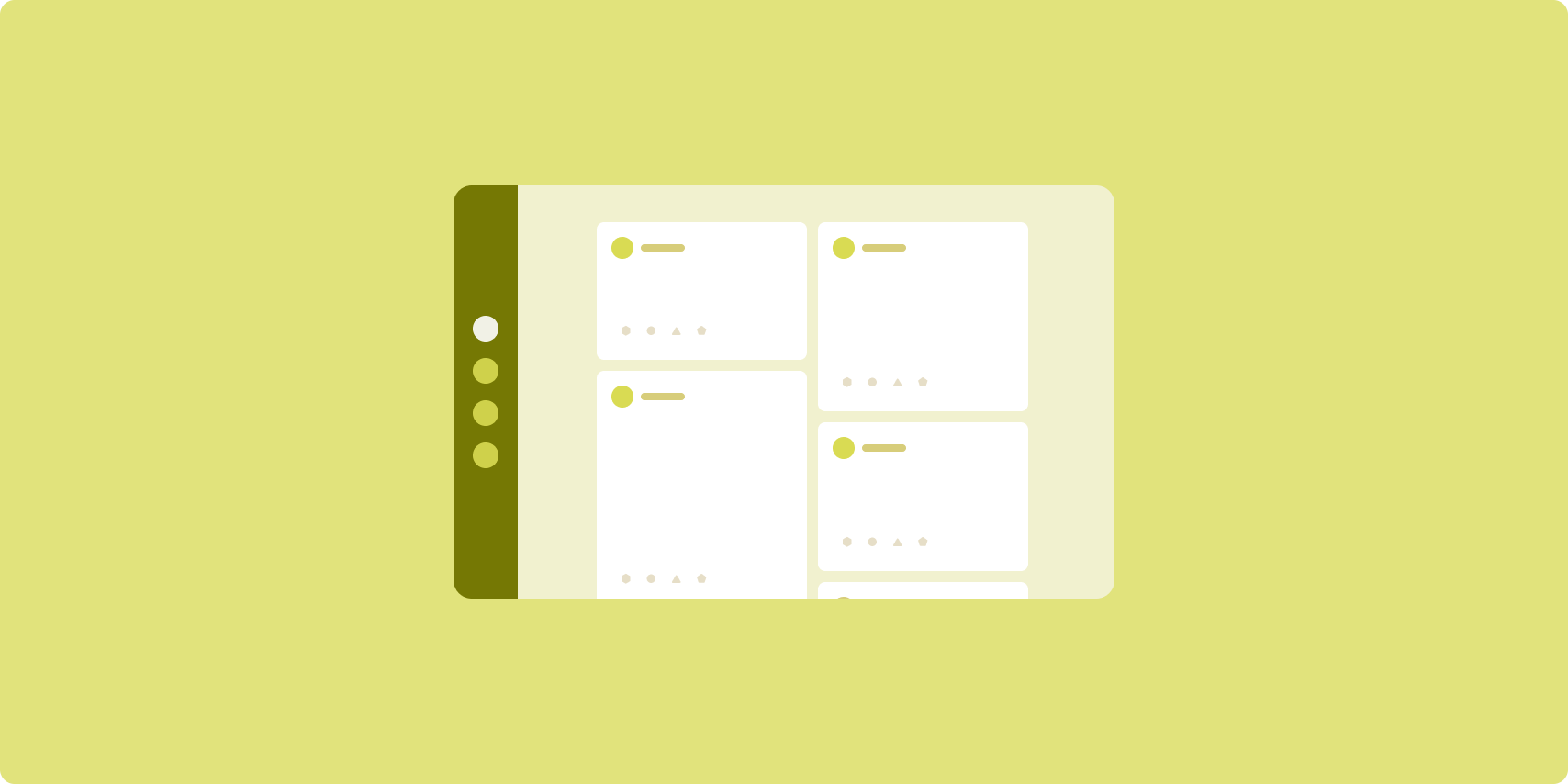
信息流

信息流布局以可配置的网格排列等效内容元素,以便快速方便地查看大量内容。
大小和位置在内容元素之间建立关系。
通过使元素大小相同并将其一起定位来创建内容组。通过使元素大于附近元素来吸引注意力。
卡片和列表是信息流布局的常见组件。
信息流布局支持几乎任何尺寸的显示屏,因为网格可以从单个滚动列适应到多列内容滚动信息流。
信息流特别适合新闻和社交媒体应用。
实现
一个 RecyclerView 可在单个列中高效渲染大量项目。一个 GridLayoutManager 将项目布局到网格中,允许配置项目大小和跨度。
根据可用显示区域的大小配置网格列,以设置项目的最小允许宽度。
通过创建自定义的 SpanSizeLookup,可以覆盖 GridLayoutManager 的默认跨度策略(即每个项目一个跨度)。调整跨度以强调某些项目。
在只有足够空间容纳一列的紧凑宽度显示屏上,使用 LinearLayoutManager 而不是 GridLayoutManager。
有关实现示例,请参阅带视图的信息流示例。
辅助窗格

辅助窗格布局将应用内容组织到主显示区域和次显示区域中。
主显示区域占据应用窗口的大部分(通常约为三分之二),并包含主要内容。次显示区域是一个窗格,占据应用窗口的其余部分,并呈现支持主要内容的内容。
辅助窗格布局在横屏方向的扩展宽度显示屏(请参阅使用窗口大小类别)上效果很好。如果内容能够适应较窄的显示空间,或者附加内容可以最初隐藏在可通过菜单或按钮等控件访问的底部或侧边工作表中,则中等或紧凑宽度显示屏支持同时显示主显示区域和次显示区域。
辅助窗格布局与列表-详细信息布局在主内容和次内容的关系上有所不同。次窗格内容仅与主内容相关联时才有意义;例如,辅助窗格工具窗口本身无关紧要。但是,列表-详细信息布局的详细信息窗格中的补充内容即使没有主内容也具有意义,例如,产品列表中的产品描述。
辅助窗格的使用场景包括
- 生产力应用:辅助窗格中带有审阅者评论的文档或电子表格
- 媒体应用:辅助窗格中附带相关视频列表的流媒体视频,或者附带播放列表的音乐专辑展示
- 搜索和参考应用:辅助窗格中显示结果的查询输入表单
实现
辅助窗格布局使用辅助布局(例如 LinearLayout 或 ConstraintLayout)来实现。建立窗口大小类别,将您的应用可用的水平显示空间分成三个类别:紧凑(< 600dp)、中等(>= 600dp)和扩展(>= 840dp)。
对于每个窗口大小类别,按如下方式定义布局
- 紧凑:在应用资源
layout文件夹中,将呈现辅助窗格的内容放在主要内容下方或底部工作表中 - 中等:在
layout-w600dp文件夹中,提供辅助窗格内容,使主要内容和辅助窗格并排呈现,均分水平显示空间 - 扩展:在
layout-w840dp文件夹中,包含辅助窗格内容,使主要内容和辅助窗格并排呈现;但是,辅助窗格仅占用水平空间的 30%,剩余 70% 用于主要内容
无论使用视图、fragment 还是组合,都使用 ViewModel 进行主要内容和辅助窗格之间的通信。
有关实现示例,请参阅以下示例
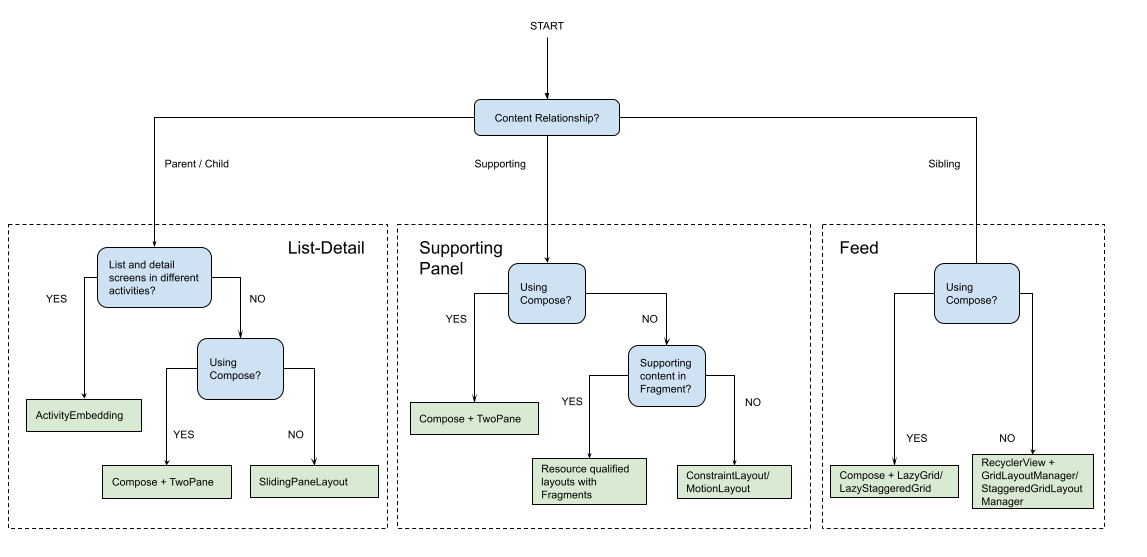
适用性
规范布局可创建多方面的内容呈现,以便轻松访问和深入探索。使用以下流程图确定哪种布局和实现策略最适合您应用的使用场景。
有关在不同类型应用中实现的规范布局示例,请参阅大屏图库。

其他资源
- Material Design — 规范布局
