基本通知通常包含标题、一行文本以及用户可执行的响应操作。要提供更多信息,您可以按照本文档中的说明,通过应用多种通知模板中的一种来创建大型可展开通知。
首先,按照创建通知中的说明构建包含所有基本内容的通知。然后,使用样式对象调用setStyle(),并提供与每个模板对应的信息,如以下示例所示。
添加大图片
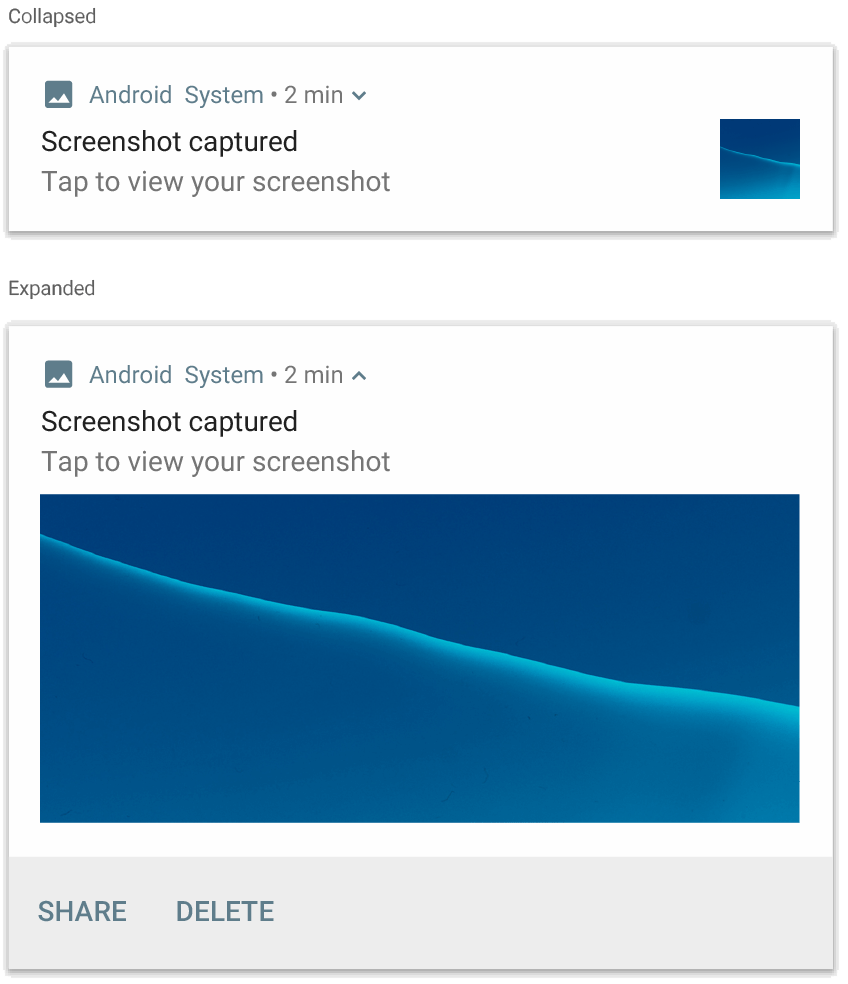
若要在通知中添加图片,请将NotificationCompat.BigPictureStyle 的实例传递给 setStyle()。
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
如以下图所示,若要使图片在通知收起时仅显示为缩略图,请调用 setLargeIcon() 并向其传递图片。然后,调用 BigPictureStyle.bigLargeIcon() 并向其传递 null,以便在大图标在通知展开时消失。
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle 的通知。添加大块文本
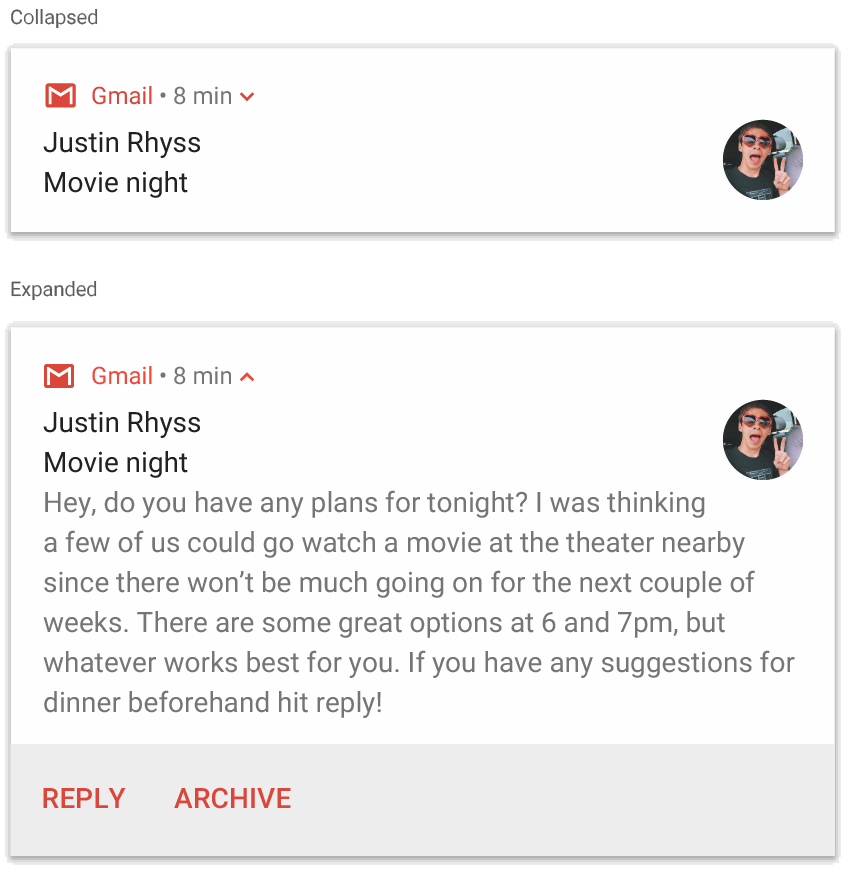
应用 NotificationCompat.BigTextStyle 以在通知的展开内容区域中显示文本。
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle 的通知。创建收件箱风格通知
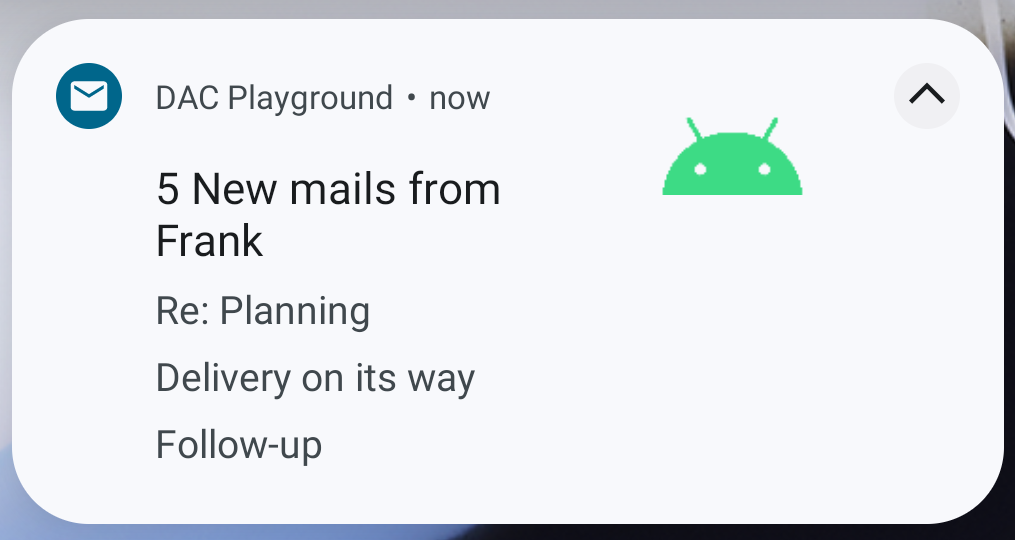
如果您想添加多行短摘要(例如收到的电子邮件片段),请将 NotificationCompat.InboxStyle 应用于通知。这样,您可以添加多段内容文本,每段都被截断为一行,而不是 NotificationCompat.BigTextStyle 提供的一行连续文本。
要添加新行,请最多调用六次 addLine(),如以下示例所示。如果您添加超过六行,则只有前六行可见。
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
结果如以下图所示。

在通知中显示对话
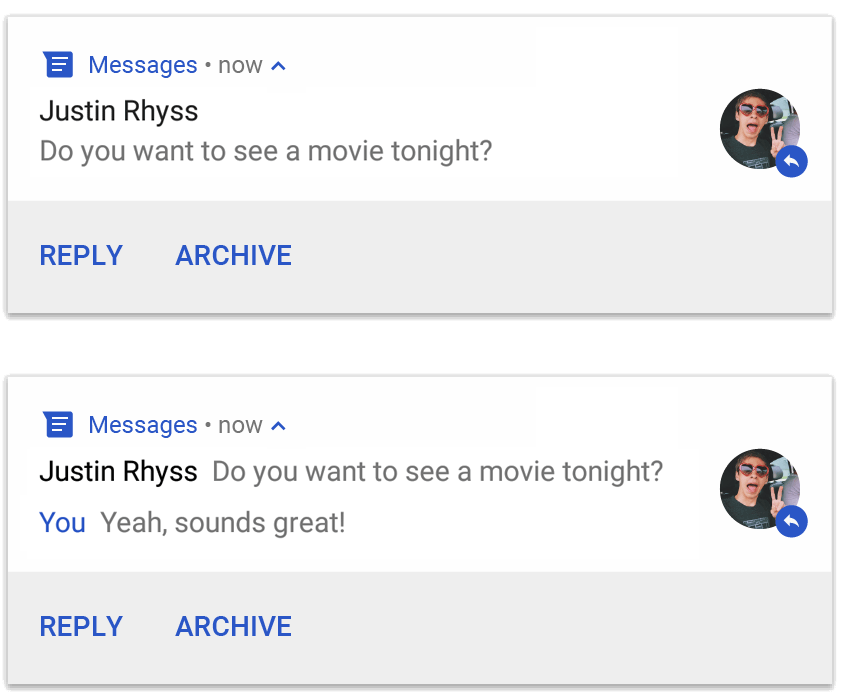
应用 NotificationCompat.MessagingStyle 以显示任意人数之间的连续消息。这对于消息传递应用来说非常理想,因为它通过单独处理发送者姓名和消息文本,为每条消息提供一致的布局,并且每条消息都可以是多行。
要添加新消息,请调用 addMessage(),并传递消息文本、接收时间和发送者姓名。您也可以将此信息作为 NotificationCompat.MessagingStyle.Message 对象传递,如以下示例所示。
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle 的通知。使用 NotificationCompat.MessagingStyle 时,传递给 setContentTitle() 和 setContentText() 的任何值都将被忽略。
您可以调用 setConversationTitle() 来添加显示在对话上方的标题。这可以是用户创建的群组名称,或者,如果没有特定的名称,可以是对话参与者的列表。不要为一对一聊天设置对话标题,因为系统将此字段的存在用作对话是群组的提示。
此样式仅适用于运行 Android 7.0 (API 级别 24) 及更高版本的设备。如前所示,在使用兼容库(NotificationCompat)时,带有 MessagingStyle 的通知会自动回退到支持的展开通知样式。
为聊天对话构建此类通知时,请添加直接回复操作。
创建带媒体控件的通知
应用 MediaStyleNotificationHelper.MediaStyle 以显示媒体播放控件和跟踪信息。
在构造函数中指定关联的 MediaSession。这使 Android 能够显示有关您媒体的正确信息。
最多调用五次 addAction() 可显示最多五个图标按钮。调用 setLargeIcon() 可设置专辑插图。
与其他通知样式不同,MediaStyle 还允许您通过指定也会显示在收起视图中的三个操作按钮来修改收起尺寸的内容视图。为此,请将操作按钮索引提供给 setShowActionsInCompactView()。
以下示例展示了如何创建带有媒体控件的通知。
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

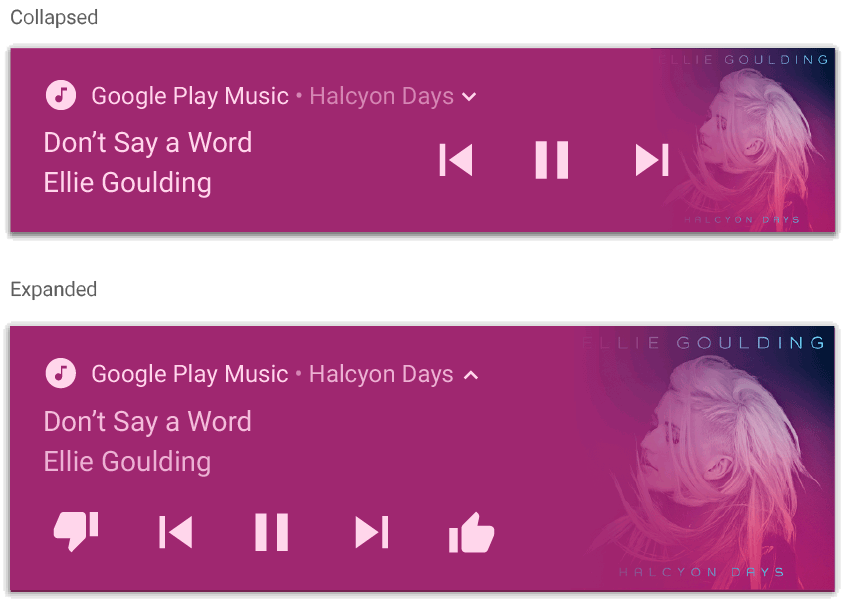
MediaStyleNotificationHelper.MediaStyle 的通知。其他资源
有关 MediaStyle 和可展开通知的更多信息,请参阅以下参考资料。
