基于物理学的运动由力驱动。弹簧力就是指导交互性和运动的一种力。弹簧力具有以下属性:阻尼和刚度。在基于弹簧的动画中,值和速度是根据应用于每一帧的弹簧力计算得出的。
如果您希望应用的动画只在一个方向上减速,可以考虑使用基于摩擦力的惯性动画。
弹簧动画的生命周期
在基于弹簧的动画中,SpringForce 类可让您自定义弹簧的刚度、阻尼比和最终位置。动画一开始,弹簧力就会更新每一帧的动画值和速度。动画会持续到弹簧力达到平衡为止。
例如,如果您在屏幕上拖动一个应用图标,然后松开手指将其释放,该图标会受到一种看不见但熟悉的力拉回其原始位置。
图 1 演示了一个类似的弹簧效果。圆圈中间的加号 (+) 表示通过触摸手势施加的力。

构建弹簧动画
为应用构建弹簧动画的一般步骤如下:
- 添加支持库 您必须将支持库添加到项目中才能使用弹簧动画类。
- 创建弹簧动画:主要步骤是创建
SpringAnimation类的一个实例,并设置运动行为参数。 - (可选)注册监听器:注册监听器以观察动画生命周期变化和动画值更新。
注意:只有在您需要动画值变化的每帧更新时才应注册更新监听器。更新监听器会阻止动画在单独的线程上运行。
- (可选)移除监听器:移除不再使用的监听器。
- (可选)设置起始值:自定义动画起始值。
- (可选)设置值范围:设置动画值范围,将值限制在最小值和最大值范围内。
- (可选)设置起始速度:设置动画的起始速度。
- (可选)设置弹簧属性:设置弹簧的阻尼比和刚度。
- (可选)创建自定义弹簧:如果您不打算使用默认弹簧或希望在整个动画中使用同一个弹簧,可以创建自定义弹簧。
- 启动动画:启动弹簧动画。
- (可选)取消动画:如果用户突然退出应用或视图变为不可见,可以取消动画。
以下各部分详细讨论了构建弹簧动画的一般步骤。
添加支持库
要使用基于物理学的支持库,您必须按以下方式将支持库添加到您的项目中:
- 打开您应用模块的
build.gradle文件。 将支持库添加到
dependencies部分。Groovy
dependencies { def dynamicanimation_version = '1.0.0' implementation "androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version" }
Kotlin
dependencies { val dynamicanimation_version = "1.0.0" implementation("androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version") }
要查看此库的当前版本,请参阅版本页面上关于 Dynamicanimation 的信息。
创建弹簧动画
SpringAnimation 类可让您为对象创建弹簧动画。要构建弹簧动画,您需要创建 SpringAnimation 类的一个实例,并提供一个对象、要为其添加动画效果的对象属性,以及动画最终应停止的可选弹簧位置。
注意:在创建弹簧动画时,弹簧的最终位置是可选的。但是,在启动动画之前,它必须定义。
Kotlin
val springAnim = findViewById<View>(R.id.imageView).let { img -> // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0f) }
Java
final View img = findViewById(R.id.imageView); // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. final SpringAnimation springAnim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0);
基于弹簧的动画可以通过更改视图对象中的实际属性来为屏幕上的视图添加动画效果。系统中提供了以下视图属性:
ALPHA:表示视图的 alpha 透明度。默认值为 1(不透明),0 表示完全透明(不可见)。TRANSLATION_X、TRANSLATION_Y和TRANSLATION_Z:这些属性控制视图相对于其布局容器设置的左侧坐标、顶部坐标和高程的增量位置。TRANSLATION_X描述左侧坐标。TRANSLATION_Y描述顶部坐标。TRANSLATION_Z描述视图相对于其高程的深度。
ROTATION、ROTATION_X和ROTATION_Y:这些属性控制视图围绕其轴点的 2D (rotation属性) 和 3D 旋转。SCROLL_X和SCROLL_Y:这些属性以像素为单位表示源左侧和顶部边缘的滚动偏移量。它们还表示页面滚动了多少的位置。SCALE_X和SCALE_Y:这些属性控制视图围绕其轴点的 2D 缩放。X、Y和Z:这些是描述视图在其容器中最终位置的基本实用属性。X是 left 值和TRANSLATION_X的总和。Y是 top 值和TRANSLATION_Y的总和。Z是 elevation 值和TRANSLATION_Z的总和。
注册监听器
DynamicAnimation 类提供了两个监听器:OnAnimationUpdateListener 和 OnAnimationEndListener。这些监听器会监听动画中的更新,例如动画值发生变化时以及动画结束时。
OnAnimationUpdateListener
当您想为多个视图添加动画效果以创建链式动画时,可以设置 OnAnimationUpdateListener,以便在当前视图属性发生变化时接收回调。该回调会通知其他视图根据当前视图属性的变化更新其弹簧位置。要注册监听器,请执行以下步骤:
- 调用
addUpdateListener()方法并将监听器附加到动画。注意:您需要在动画开始前注册更新监听器。但是,只有在需要动画值变化的每帧更新时才应注册更新监听器。更新监听器会阻止动画在单独的线程上运行。
- 替换
onAnimationUpdate()方法以通知调用方当前对象的变化。以下示例代码演示了OnAnimationUpdateListener的整体用法。
Kotlin
// Setting up a spring animation to animate the view1 and view2 translationX and translationY properties val (anim1X, anim1Y) = findViewById<View>(R.id.view1).let { view1 -> SpringAnimation(view1, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y) } val (anim2X, anim2Y) = findViewById<View>(R.id.view2).let { view2 -> SpringAnimation(view2, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y) } // Registering the update listener anim1X.addUpdateListener { _, value, _ -> // Overriding the method to notify view2 about the change in the view1’s property. anim2X.animateToFinalPosition(value) } anim1Y.addUpdateListener { _, value, _ -> anim2Y.animateToFinalPosition(value) }
Java
// Creating two views to demonstrate the registration of the update listener. final View view1 = findViewById(R.id.view1); final View view2 = findViewById(R.id.view2); // Setting up a spring animation to animate the view1 and view2 translationX and translationY properties final SpringAnimation anim1X = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim1Y = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y); final SpringAnimation anim2X = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim2Y = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y); // Registering the update listener anim1X.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { // Overriding the method to notify view2 about the change in the view1’s property. @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2X.animateToFinalPosition(value); } }); anim1Y.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2Y.animateToFinalPosition(value); } });
OnAnimationEndListener
OnAnimationEndListener 会通知动画的结束。您可以设置该监听器,以便在动画达到平衡或被取消时接收回调。要注册监听器,请执行以下步骤:
- 调用
addEndListener()方法并将监听器附加到动画。 - 替换
onAnimationEnd()方法,以便在动画达到平衡或被取消时接收通知。
移除监听器
要停止接收动画更新回调和动画结束回调,分别调用 removeUpdateListener() 和 removeEndListener() 方法。
设置动画起始值
要设置动画的起始值,调用 setStartValue() 方法并传递动画的起始值。如果您未设置起始值,动画将使用对象属性的当前值作为起始值。
设置动画值范围
当您希望将属性值限制在特定范围内时,可以设置动画的最小值和最大值。如果您为具有固有范围的属性(例如 alpha,范围从 0 到 1)添加动画,此设置也有助于控制范围。
- 要设置最小值,调用
setMinValue()方法并传递属性的最小值。 - 要设置最大值,调用
setMaxValue()方法并传递属性的最大值。
这两个方法都返回正在设置值的动画对象。
注意:如果您已设置起始值并定义了动画值范围,请确保起始值在最小值和最大值范围内。
设置起始速度
起始速度定义了动画属性在动画开始时变化的速度。默认起始速度设置为每秒零像素。您可以使用触摸手势的速度或使用固定值作为起始速度来设置速度。如果您选择提供固定值,我们建议以 dp/秒 为单位定义值,然后将其转换为像素/秒。以 dp/秒 为单位定义值可使速度不受密度和设备尺寸的影响。有关将值转换为像素/秒的更多信息,请参阅将 dp/秒 转换为像素/秒部分。
要设置速度,调用 setStartVelocity() 方法并传递以像素/秒为单位的速度。该方法返回设置了速度的弹簧力对象。
注意:使用 GestureDetector.OnGestureListener 或 VelocityTracker 类方法来获取和计算触摸手势的速度。
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000) val velocity = vt.yVelocity setStartVelocity(velocity) } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000); float velocity = vt.getYVelocity(); anim.setStartVelocity(velocity);
将 dp/秒 转换为像素/秒
弹簧的速度必须以像素/秒为单位。如果您选择提供固定值作为起始速度,请以 dp/秒 为单位提供该值,然后将其转换为像素/秒。对于转换,请使用 TypedValue 类中的 applyDimension() 方法。请参阅以下示例代码:
Kotlin
val pixelPerSecond: Float = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, resources.displayMetrics)
Java
float pixelPerSecond = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, getResources().getDisplayMetrics());
设置弹簧属性
SpringForce 类定义了每个弹簧属性(例如阻尼比和刚度)的 getter 和 setter 方法。要设置弹簧属性,务必获取弹簧力对象或创建自定义弹簧力对象,然后在其上设置属性。有关创建自定义弹簧力的更多信息,请参阅创建自定义弹簧力部分。
提示:使用 setter 方法时,由于所有 setter 方法都返回弹簧力对象,您可以创建方法链。
阻尼比
阻尼比描述了弹簧振荡的逐渐减小。通过使用阻尼比,您可以定义振荡从一次反弹到下一次反弹衰减的速度。可以通过四种不同的方式对弹簧进行阻尼:
- 过阻尼发生在阻尼比大于 1 时。它让物体缓慢地返回静止位置。
- 临界阻尼发生在阻尼比等于 1 时。它让物体在最短的时间内返回静止位置。
- 欠阻尼发生在阻尼比小于 1 时。它让物体多次超过静止位置,然后逐渐达到静止位置。
- 无阻尼发生在阻尼比等于零时。它让物体永远振荡。
要向弹簧添加阻尼比,请执行以下步骤:
- 调用
getSpring()方法来获取要添加阻尼比的弹簧。 - 调用
setDampingRatio()方法并传递您想添加到弹簧的阻尼比。该方法返回设置了阻尼比的弹簧力对象。注意:阻尼比必须是非负数。如果将阻尼比设置为零,弹簧将永远无法达到静止位置。换句话说,它会永远振荡。
系统中提供了以下阻尼比常量:
DAMPING_RATIO_HIGH_BOUNCYDAMPING_RATIO_MEDIUM_BOUNCYDAMPING_RATIO_LOW_BOUNCYDAMPING_RATIO_NO_BOUNCY
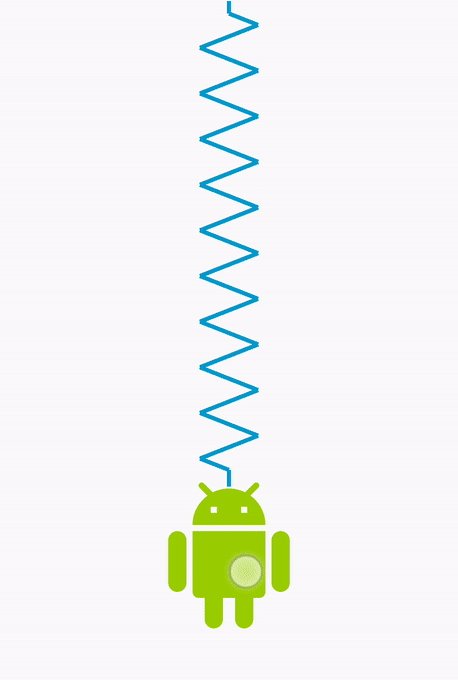
 图 2:高弹性
图 2:高弹性
 图 3:中等弹性
图 3:中等弹性
 图 4:低弹性
图 4:低弹性
 图 5:无弹性
图 5:无弹性
默认阻尼比设置为 DAMPING_RATIO_MEDIUM_BOUNCY。
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the damping ratio to create a low bouncing effect. spring.dampingRatio = SpringForce.DAMPING_RATIO_LOW_BOUNCY … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the damping ratio to create a low bouncing effect. anim.getSpring().setDampingRatio(SpringForce.DAMPING_RATIO_LOW_BOUNCY); …
刚度
刚度定义了弹簧常数,衡量了弹簧的强度。当弹簧不在静止位置时,刚度大的弹簧会对所附着的物体施加更大的力。要向弹簧添加刚度,请执行以下步骤:
- 调用
getSpring()方法来获取要添加刚度的弹簧。 - 调用
setStiffness()方法并传递您想添加到弹簧的刚度值。该方法返回设置了刚度的弹簧力对象。注意:刚度必须是正数。
系统中提供了以下刚度常量:
 图 6:高刚度
图 6:高刚度
 图 7:中等刚度
图 7:中等刚度
 图 8:低刚度
图 8:低刚度
 图 9:非常低刚度
图 9:非常低刚度
默认刚度设置为 STIFFNESS_MEDIUM。
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the spring with a low stiffness. spring.stiffness = SpringForce.STIFFNESS_LOW … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the spring with a low stiffness. anim.getSpring().setStiffness(SpringForce.STIFFNESS_LOW); …
创建自定义弹簧力
您可以创建自定义弹簧力,以替代使用默认弹簧力。自定义弹簧力允许您在多个弹簧动画中共享同一个弹簧力实例。创建弹簧力后,您可以设置阻尼比和刚度等属性。
- 创建一个
SpringForce对象。SpringForce force = new SpringForce(); - 通过调用相应的方法指定属性。您也可以创建方法链。
force.setDampingRatio(DAMPING_RATIO_LOW_BOUNCY).setStiffness(STIFFNESS_LOW); - 调用
setSpring()方法将弹簧设置给动画。setSpring(force);
启动动画
有两种方法可以启动弹簧动画:调用 start() 方法或调用 animateToFinalPosition() 方法。这两个方法都需要在主线程上调用。
animateToFinalPosition() 方法执行两项任务:
- 设置弹簧的最终位置。
- 如果动画尚未启动,则启动动画。
由于该方法会更新弹簧的最终位置并在需要时启动动画,因此您可以随时调用此方法来更改动画的进程。例如,在链式弹簧动画中,一个视图的动画取决于另一个视图。对于此类动画,使用 animateToFinalPosition() 方法会更方便。在链式弹簧动画中使用此方法时,您无需担心下一个要更新的动画当前是否正在运行。
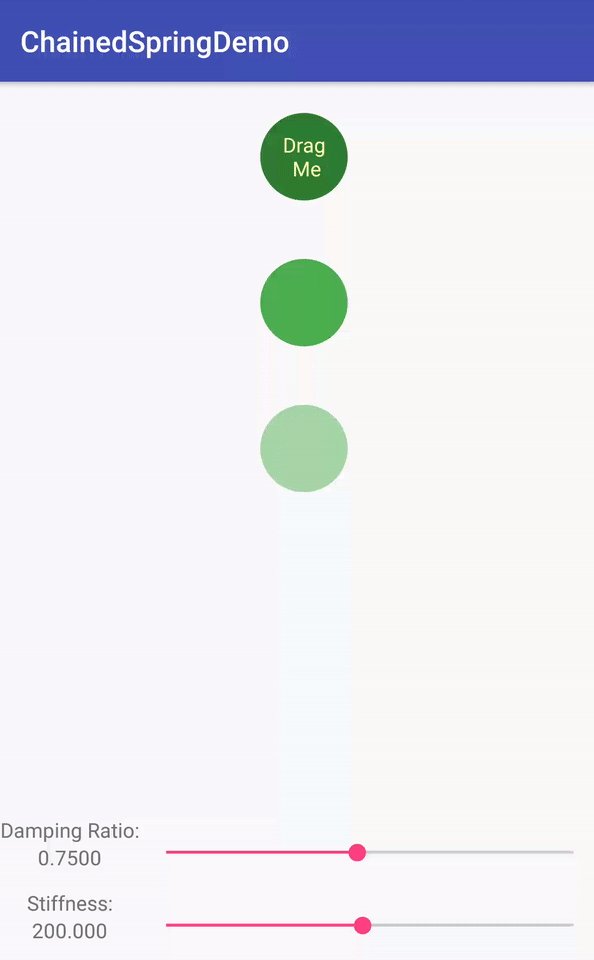
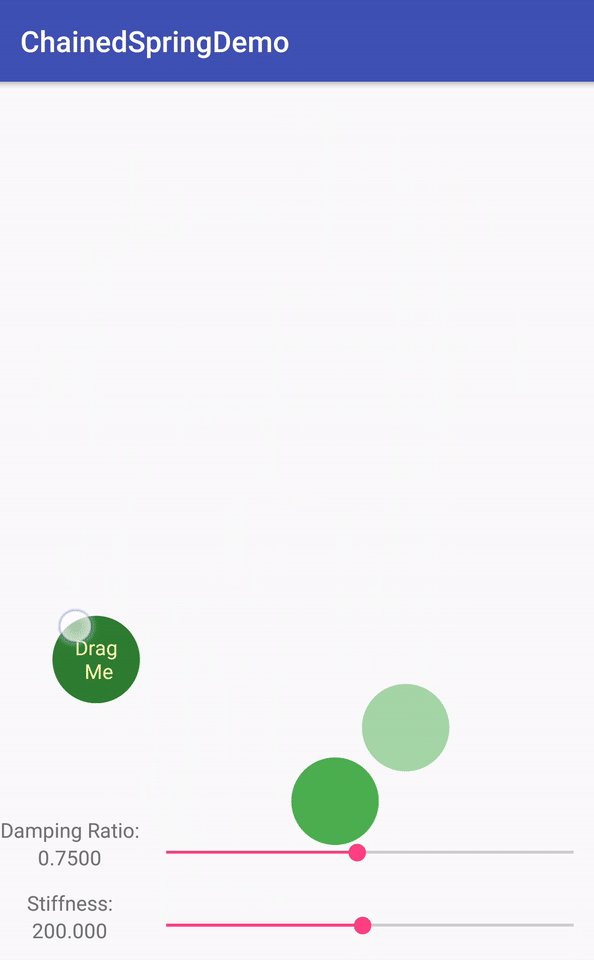
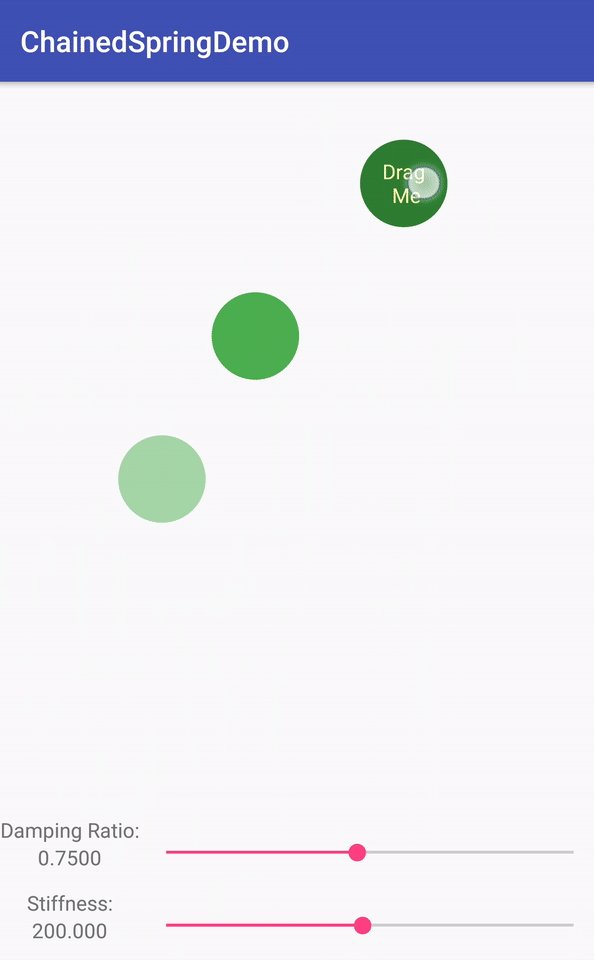
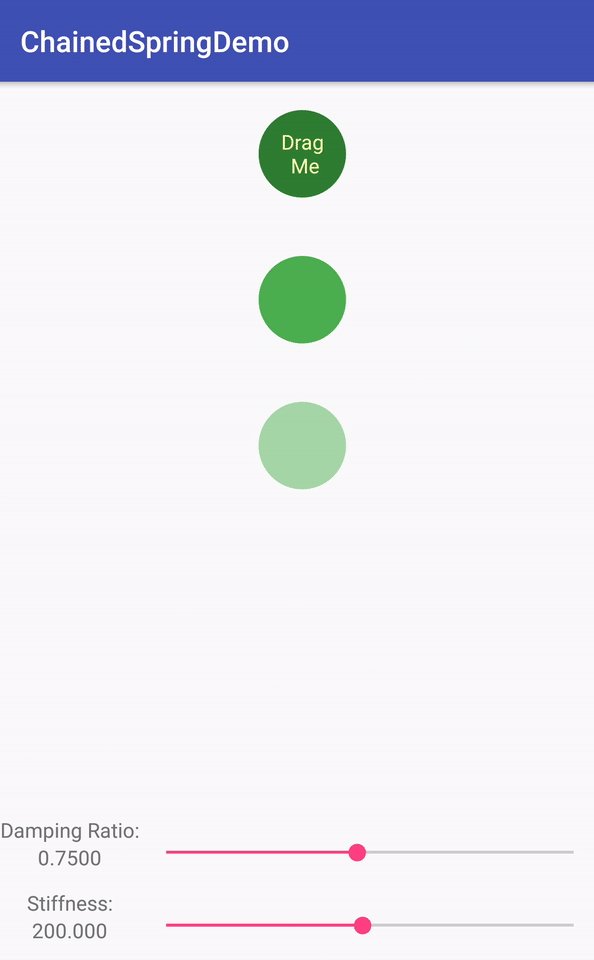
图 10 演示了链式弹簧动画,其中一个视图的动画取决于另一个视图。

要使用 animateToFinalPosition() 方法,调用 animateToFinalPosition() 方法并传递弹簧的静止位置。您也可以通过调用 setFinalPosition() 方法设置弹簧的静止位置。
start() 方法不会立即将属性值设置为起始值。属性值在每个动画脉冲处变化,这发生在绘制过程之前。因此,更改反映在下一帧中,就像值立即设置一样。
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Starting the animation start() … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Starting the animation anim.start(); …
取消动画
您可以取消动画或跳到动画末尾。需要取消动画或跳到动画末尾的理想情况是用户交互要求立即终止动画时。这主要发生在用户突然退出应用或视图变为不可见时。
您可以使用两种方法来终止动画。cancel() 方法在当前值处终止动画。skipToEnd() 方法跳到最终值,然后终止动画。
在终止动画之前,首先检查弹簧的状态很重要。如果状态是无阻尼的,动画将永远无法达到静止位置。要检查弹簧的状态,调用 canSkipToEnd() 方法。如果弹簧有阻尼,该方法返回 true,否则返回 false。
知道弹簧的状态后,您可以使用 skipToEnd() 方法或 cancel() 方法来终止动画。cancel() 方法必须仅在主线程上调用。
注意:通常,skipToEnd() 方法会导致视觉跳跃。

