微件是主屏幕自定义的重要组成部分。您可以将它们视为应用最重要数据和功能的“一览式”视图,这些视图可直接在用户的主屏幕上访问。用户可以在其主屏幕面板上移动微件,如果支持,还可以调整其大小,以根据其偏好调整微件中的信息量。
本文档介绍了您可以创建的不同类型的微件以及要遵循的设计原则。要使用远程视图 API 和 XML 布局构建应用微件,请参阅创建简单微件。要使用 Kotlin 和 Compose 样式 API 构建微件,请参阅Jetpack Glance。
微件类型
在规划微件时,请考虑要构建哪种微件。微件通常属于以下类别之一:
信息微件

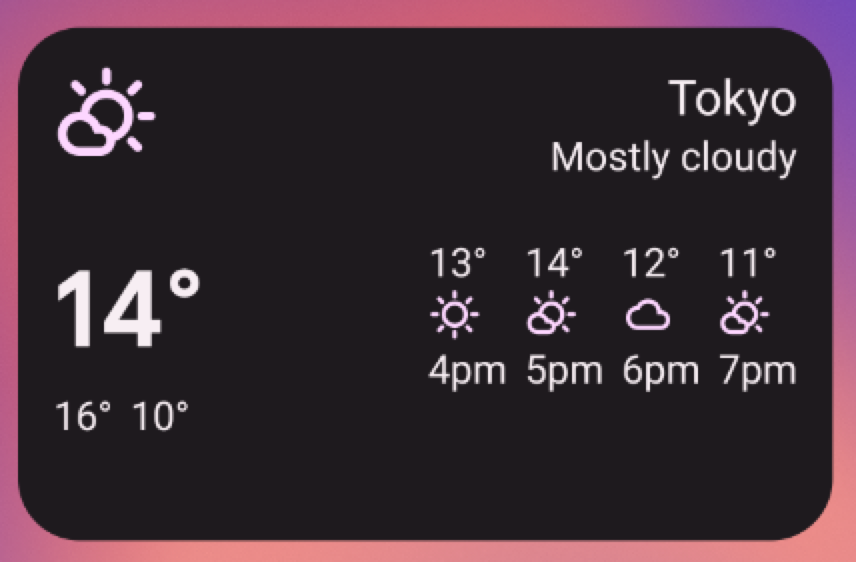
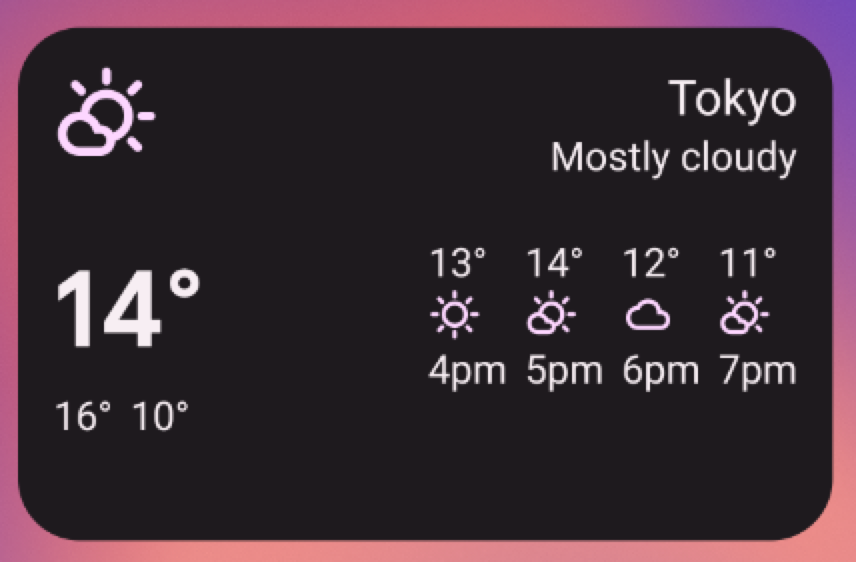
信息微件通常显示关键信息元素并跟踪这些信息随时间的变化。信息微件的示例包括天气微件、时钟微件或体育赛事比分跟踪微件。点按信息微件通常会启动相关应用并打开微件信息的详细视图。
集合微件
集合微件专门用于显示同类型的多个元素,例如图库应用中的图片集合、新闻应用中的文章集合或通信应用中的电子邮件或消息集合。集合微件可以垂直滚动。
集合微件通常侧重于以下用例:
- 浏览集合。
- 在相关应用中打开集合的某个元素以查看其详细视图。
- 与元素交互,例如将其标记为完成(支持 Android 12(API 级别 31)中的复合按钮)。
控制微件

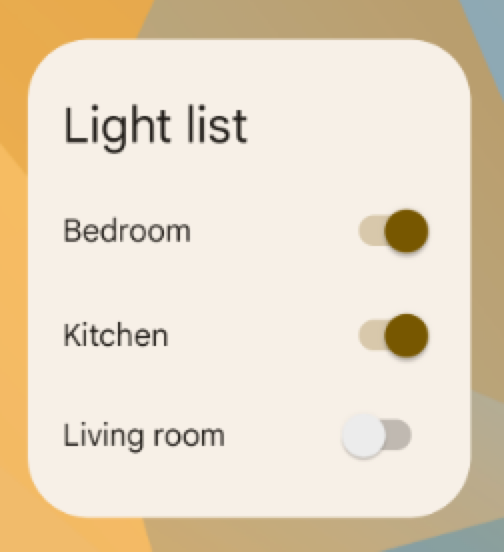
控制微件的主要目的是显示常用功能,以便用户无需打开应用即可从主屏幕触发它们。您可以将它们视为应用的遥控器。控制微件的一个示例是家庭控制微件,它允许用户打开或关闭家中的灯。
与控制微件交互可能会在应用中打开相关的详细视图。这取决于控制微件的功能是否输出任何数据,例如在搜索微件的情况下。
混合微件

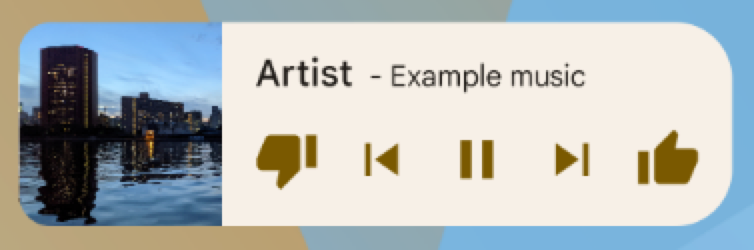
虽然某些微件代表了前面部分中的一种类型——信息、集合或控制——但许多微件是混合型的,结合了不同类型的元素。例如,音乐播放器微件主要是控制微件,但它也显示当前播放的曲目,就像一个信息微件。
规划微件时,请围绕其中一个基本类型进行设计,并根据需要添加其他类型的元素。
将微件与 Google 助理集成
Google 助理可以响应用户语音命令显示任何类型的微件。您可以配置您的微件以实现 应用操作,从而使用户能够在 Android 和 Android Auto 等助理界面上接收快速答案和交互式应用体验。有关助理微件实现的更多详细信息,请参阅将应用操作与 Android 微件集成。
微件限制
虽然微件可以理解为“迷你应用”,但在设计微件之前,了解某些限制非常重要。
手势
由于微件存在于主屏幕上,因此它们必须与在那里建立的导航共存。这限制了微件中可用的手势支持,与全屏应用相比。虽然应用可能允许用户在屏幕之间水平导航,但该手势已在主屏幕上用于在主屏幕之间导航。
微件唯一可用的手势是触摸和垂直滑动。
元素
鉴于微件可用手势的限制,某些依赖于受限手势的 UI 构建块不适用于微件。有关支持的构建块的完整列表以及布局限制的更多信息,请参阅创建微件布局和提供灵活的微件布局。
设计指南
微件内容
微件是通过“广告”应用中可用的新颖有趣内容来吸引用户使用应用的绝佳方式。
就像报纸头版上的预告片一样,微件整合并集中了应用的信息,并提供了与应用内更丰富细节的连接。您可以说微件是信息“小吃”,而应用是“正餐”。确保您的应用显示的信息项比微件显示的信息更详细。
微件导航
除了纯粹的信息内容之外,还可以考虑让您的微件提供指向应用常用区域的导航链接。这让用户能够更快地完成任务,并将应用的功能范围扩展到主屏幕。
适合微件导航链接的良好候选对象是:
生成函数: 这些函数允许用户为应用创建新内容,例如创建新文档或新消息。
在顶级打开应用: 点按信息元素通常会将用户导航到较低级别的详细信息屏幕。提供对应用顶层的访问可提供更大的导航灵活性,并可替代用户通常用于从主屏幕导航到应用的专用应用快捷方式。将您的应用图标用于此功能也可以在您显示的数据不明确时为您的微件提供清晰的身份。
微件调整大小

触摸并按住可调整大小的微件,然后松开,会将微件置于调整大小模式。用户可以使用拖动手柄或微件角来设置他们喜欢的大小。
调整大小允许用户在主屏幕放置网格的约束范围内调整微件的高度和宽度。您可以决定您的微件是可自由调整大小还是仅限于水平或垂直大小更改。如果您的微件固有地是固定大小,则无需支持调整大小。
允许用户调整微件大小具有重要的好处:
- 他们可以微调他们希望在每个微件上看到的信息量。
- 他们可以更好地影响主屏幕面板上微件和快捷方式的布局。
根据您正在创建的微件类型,规划微件的调整大小策略。基于列表或网格的集合微件通常很简单,因为调整微件大小会展开或收缩垂直滚动区域。无论微件的大小如何,用户仍然可以滚动所有信息元素以进行查看。
信息微件需要更实际的规划,因为它们不可滚动,并且所有内容都必须适合给定大小。您必须根据用户通过调整大小操作定义的大小动态调整微件的内容和布局。
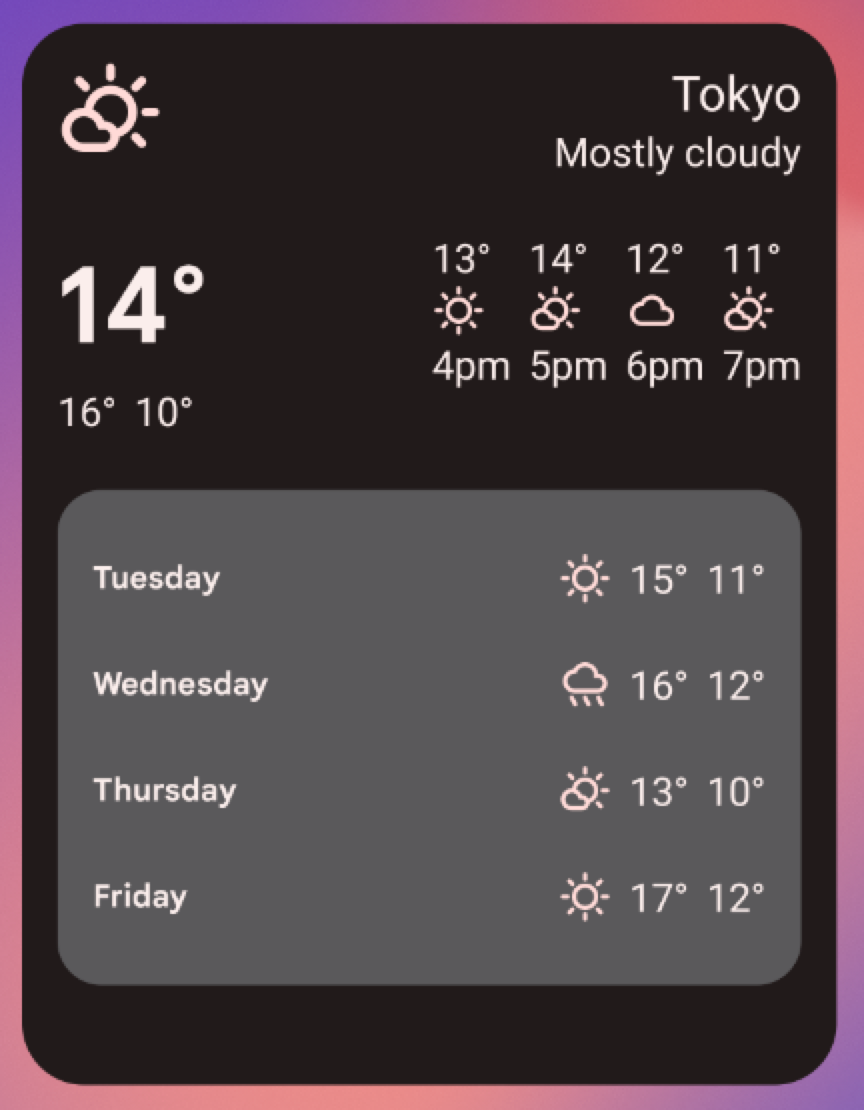
在以下示例中,用户可以分三步调整天气微件的大小,随着微件的增长,显示有关当前位置天气的更丰富信息。



对于每个微件大小,确定您的应用显示多少信息。对于较小的尺寸,侧重于基本信息,然后随着微件的水平和垂直增长添加上下文信息。
布局注意事项
根据您开发设备的放置网格尺寸来布局微件是很诱人的。这可能是一个有用的初步近似,但请记住以下几点:
- 跨“大小桶”而不是可变网格尺寸规划微件调整大小策略将为您提供最可靠的结果。
- 单元格的数量、大小和间距可能因设备而异。因此,您的微件必须灵活,能够适应比预期更多或更少的空间,这一点非常重要。
- 当用户调整微件大小时,系统会以 dp 大小范围响应,您的微件可以在此范围内重绘自身。
- 从 Android 12 开始,您可以提供更精细的大小属性和更灵活的布局。这包括:
- 指定微件大小限制。例如,您可以指定微件的目标大小(以网格单元格为单位)以及最大可能大小。
- 提供响应式布局,它根据微件的大小而变化。
- 提供精确大小布局,让启动器能够为手机提供纵向和横向模式的大小选项,或为可折叠设备提供四种大小。
- 使用更新的指南和新的 API 来确定微件的适当大小。
用户配置微件
有时,用户需要先设置微件,然后才能使其有用。例如,一个电子邮件微件,用户需要选择邮件文件夹才能显示收件箱;或者一个静态照片微件,用户必须从图库中指定一张图片来显示。Android 微件会在用户将微件拖放到主屏幕上后立即显示其配置选项。
微件设计清单
- 专注于微件上可一览信息的小部分内容。在您的应用中扩展信息。
- 为您的目的选择正确的微件类型。
- 规划微件内容如何适应不同大小。
- 通过确保布局可以拉伸和收缩,使微件布局独立于方向和设备。
- 考虑您的微件是否需要任何额外配置。

