规范布局是经过验证的多功能布局,可在各种尺寸规格上提供最佳用户体验。

规范布局支持小屏幕手机以及平板电脑、折叠屏设备和 ChromeOS 设备。这些布局源自 Material Design 指南,兼具美观性和功能性。
Android 框架包含专门的组件,使布局的实现简单可靠。
规范布局创建引人入胜、提高生产力的 UI,构成优秀应用的基础。
如果您已经熟悉自适应应用规范布局,但不确定要使用哪些 Android API,请跳转到 适用性 部分,以获取帮助确定哪个布局最适合您的应用用例。
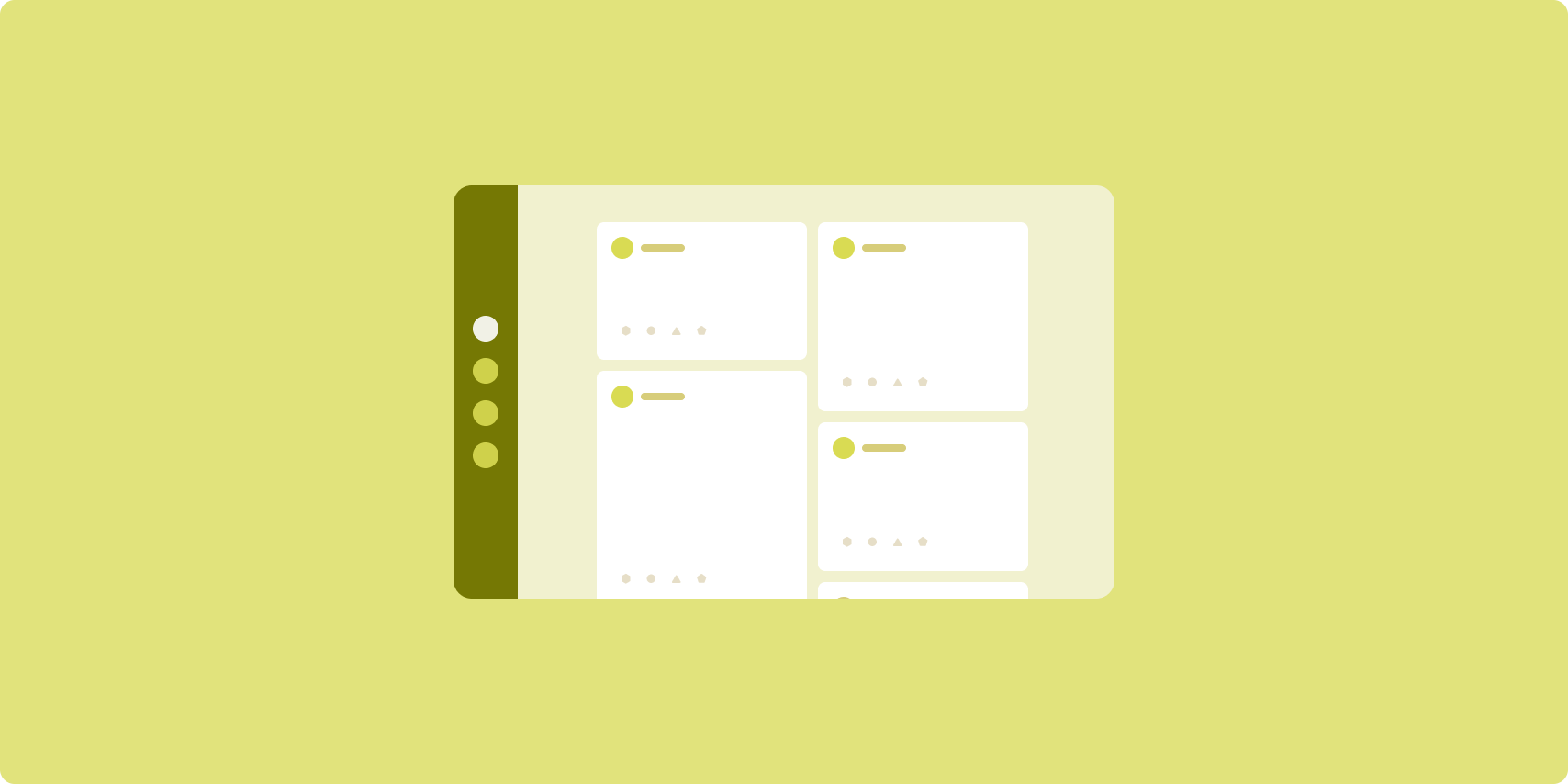
列表-详情

列表-详情布局使用户能够浏览具有描述性、解释性或其他补充信息(项目详情)的项目列表。
此布局将应用窗口划分为两个并排的面板:一个用于列表,一个用于详情。用户从列表中选择项目以显示项目详情。详情中的深度链接会在详情面板中显示其他内容。
全宽显示屏(请参阅 使用窗口尺寸类)可同时容纳列表和详情。选择列表项目会更新详情面板,以显示所选项目的相关内容。
中宽和紧凑宽显示屏会显示列表或详情,具体取决于用户与应用的交互。当仅显示列表时,选择列表项目会在列表的位置显示详情。当仅显示详情时,按下后退按钮会重新显示列表。
设备方向更改或应用窗口大小更改等配置更改可能会更改显示屏的窗口尺寸类。列表-详情布局会相应地做出响应,同时保留应用状态。
- 如果显示列表和详情面板的全宽显示屏缩小到中宽或紧凑宽,则详情面板保持可见,而列表面板隐藏。
- 如果中宽或紧凑宽显示屏仅显示详情面板,并且窗口尺寸类变宽到全宽,则列表和详情将一起显示,并且列表指示与详情面板中的内容对应的项目已选中。
- 如果中宽或紧凑宽显示屏仅显示列表面板,并且变宽到全宽,则将同时显示列表和占位符详情面板。
列表-详情非常适合消息应用、联系人管理器、文件浏览器或任何内容可以组织为显示附加信息的项目列表的应用。
实现
可以使用多种技术创建列表-详情布局,包括 Compose、视图和活动嵌入(适用于旧版应用)。请参阅 适用性 部分,以获取帮助确定哪种技术最适合您的应用。
SlidingPaneLayout 库专为基于视图或片段的列表-详情布局的实现而设计。
首先,将 SlidingPaneLayout 声明为 XML 布局的根元素。接下来,添加代表列表和详情内容的两个子元素(视图或片段)。
实现一种通信方法来在列表-详情视图或片段之间传递数据。建议使用 ViewModel,因为它能够存储业务逻辑并能够在配置更改后继续存在。
SlidingPaneLayout 会自动确定是将列表和详情一起显示还是分别显示。在具有足够水平空间来同时容纳两者的情况下,列表和详情将并排显示。在缺少足够空间的情况下,将根据用户与应用的交互显示列表或详情。
有关示例实现,请参阅 带有滑动面板的列表-详情 示例。
Activity 嵌入
使用活动嵌入使旧版多活动应用能够在同一屏幕上并排显示两个活动,或者堆叠显示(一个覆盖另一个)。如果您的应用在单独的活动中实现了列表-详情布局的列表和详情,则活动嵌入使您能够创建列表-详情布局,而无需或只需进行最少的代码重构。
通过使用 XML 配置文件指定任务窗口分割来实现活动嵌入。此分割定义启动分割的主活动和辅助活动。使用窗口尺寸类断点指定分割的最小显示宽度。当显示宽度低于最小断点时,活动将一个覆盖另一个显示。例如,如果最小显示宽度为 600dp,则活动在紧凑型显示屏上将一个覆盖另一个显示,但在中型和全宽显示屏上将并排显示。
活动嵌入在 Android 12L(API 级别 32)及更高版本中受支持,但如果设备制造商已实现,则也可能在较低的 API 级别上可用。当设备上不可用活动嵌入时,回退行为会导致列表活动或详情活动根据用户与应用的交互占用整个应用窗口。
有关更多信息,请参阅 活动嵌入。
有关示例实现,请参阅 使用活动嵌入的列表-详情 示例。
Feed

Feed 布局以可配置的网格排列等效的内容元素,以便快速、便捷地查看大量内容。
大小和位置确定内容元素之间的关系。
内容组是通过使元素大小相同并将它们放在一起创建的。通过使元素比附近的元素更大来吸引注意力。
卡片和列表是 Feed 布局的常见组件。
Feed 布局支持几乎任何尺寸的显示,因为网格可以从单个滚动列适应到多列滚动内容 Feed。
Feed 特别适合新闻和社交媒体应用。
实现
RecyclerView 可高效地在单列中渲染大量项目。GridLayoutManager 会以网格形式布置项目,允许配置项目大小和跨度。
根据可用显示区域的大小配置网格列以设置项目的最小允许宽度。
可以通过创建自定义的 SpanSizeLookup 来覆盖 GridLayoutManager 的默认跨度策略,该策略是每个项目一个跨度。调整跨度以强调某些项目而不是其他项目。
在紧凑型宽显示屏上,如果空间只能容纳一列,请使用 LinearLayoutManager 而不是 GridLayoutManager。
有关示例实现,请参阅 使用视图的 Feed 示例。
辅助面板

辅助面板布局将应用内容组织到主要和次要显示区域。
主要显示区域占据应用窗口的大部分(通常约为三分之二),并包含主要内容。辅助显示区域是一个面板,占据应用窗口的其余部分,并显示支持主要内容的内容。
辅助面板布局在全宽显示屏(请参阅 使用窗口尺寸类)横向模式下效果很好。如果内容可以适应较窄的显示空间,或者附加内容可以最初隐藏在底部或侧边工作表中(可通过菜单或按钮等控件访问),则中宽或紧凑宽显示屏支持显示主要和次要显示区域。
辅助面板布局与列表-详情布局的主要区别在于主要内容和次要内容的关系。辅助面板内容只有与主要内容相关时才有意义;例如,辅助面板工具窗口本身无关紧要。但是,列表-详情布局的详情面板中的补充内容即使没有主要内容也有意义,例如,产品列表中的产品说明。
辅助面板的用例包括:
- 生产力应用:带有辅助面板中审阅者评论的文档或电子表格
- 媒体应用:辅助面板中带有相关视频列表的流媒体视频,或带有播放列表的音乐专辑的描述
- 搜索和参考应用:带有辅助面板中结果的查询输入表单
实现
支持面板布局使用辅助布局实现,例如LinearLayout或ConstraintLayout。确定窗口大小类别,将应用可用的水平显示空间划分为三类:紧凑型(< 600dp)、中等(>= 600dp)和扩展型(>= 840dp)。
对于每个窗口大小类别,定义布局如下:
- 紧凑型:在应用资源
layout文件夹中,放置将支持面板渲染在主内容下方或底部表单内的内容。 - 中等:在
layout-w600dp文件夹中,提供支持面板内容,使主内容和支持面板并排渲染,平均分配水平显示空间。 - 扩展型:在
layout-w840dp文件夹中,包含支持面板内容,使主内容和支持面板并排渲染;但是,支持面板仅占用 30% 的水平空间,其余 70% 留给主内容。
无论使用视图、片段还是两者结合,都使用ViewModel进行主内容和支持面板之间的通信。
有关实现示例,请参见以下示例:
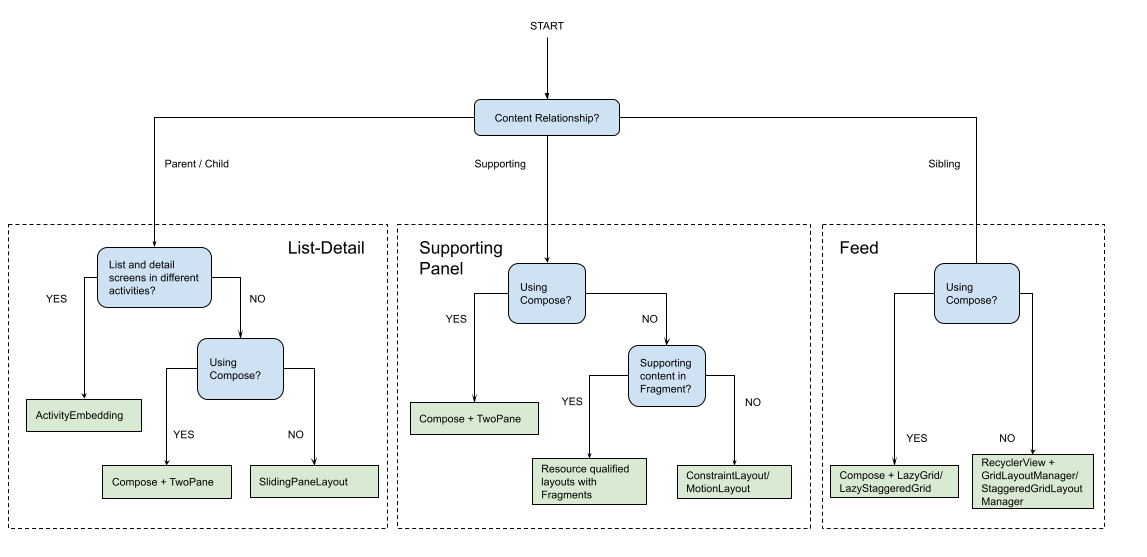
适用性
规范布局创建内容的多方面呈现,方便访问和深入探索。使用以下流程图确定哪种布局和实现策略最适合您的应用用例。
有关在不同类型的应用中实现的规范布局示例,请参见大屏幕图库。

其他资源
- Material Design — 规范布局
