按钮包含文本或图标,或两者兼有,用于告知用户点击时会发生什么操作。
你可以通过三种方式之一在你的布局中创建按钮,这取决于你是否想要一个带有文本、图标或两者的按钮。
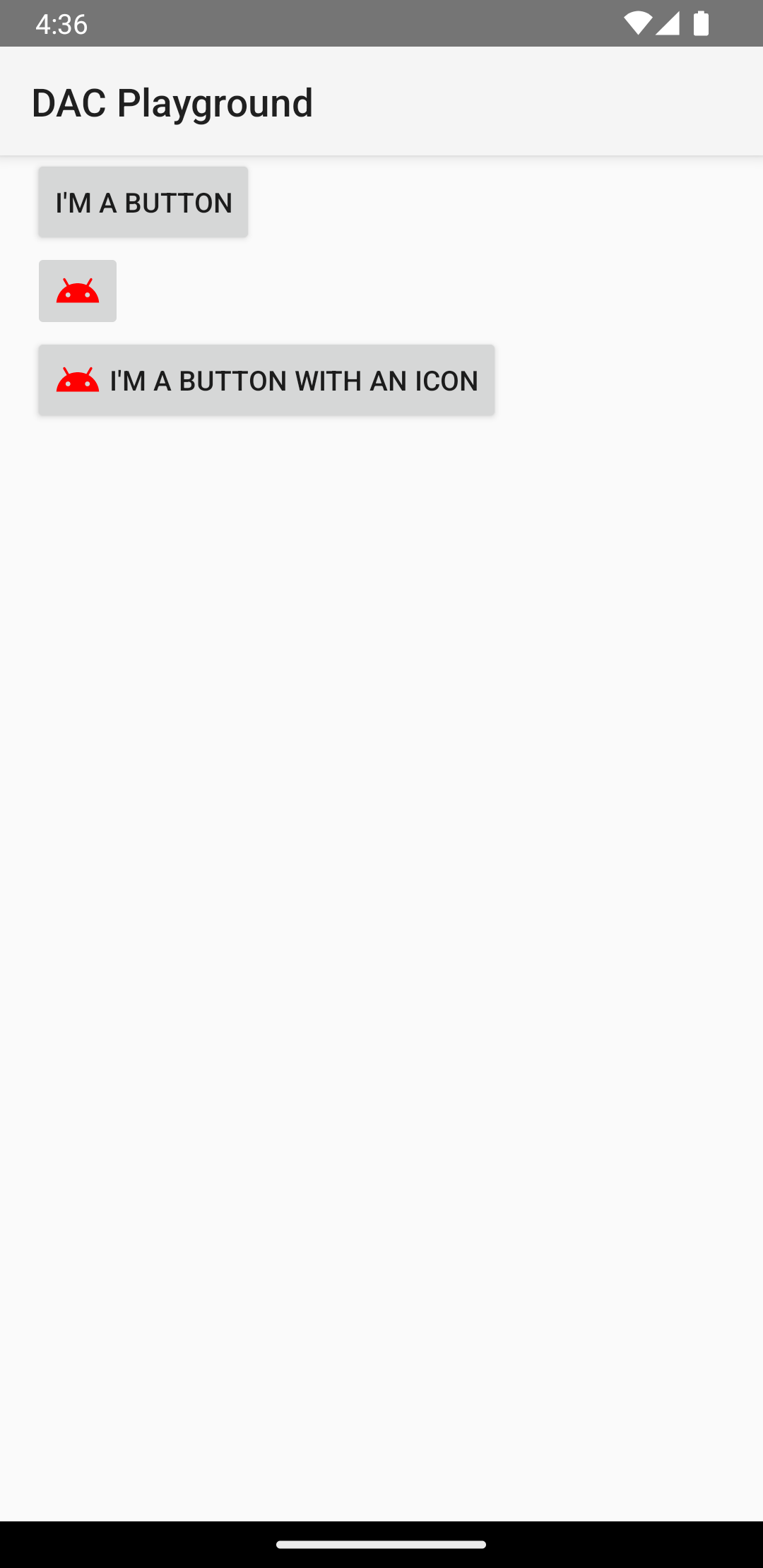
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <Button android:id="@+id/supabutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="A tiny Android icon" android:src="@drawable/baseline_android_24" app:tint="#ff0000" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableStart="@drawable/baseline_android_24" android:drawablePadding="4dp" android:drawableTint="#ff0000" android:text="I'm a button with an icon" /> </LinearLayout>
之前的代码生成如下所示

响应点击事件
当用户点击按钮时,Button 对象会接收一个点击事件。
要以编程方式声明事件处理程序,请创建一个 View.OnClickListener 对象,并通过调用 setOnClickListener(View.OnClickListener) 将其分配给按钮,如下例所示
Kotlin
findViewById<Button>(R.id.supabutton) .setOnClickListener { Log.d("BUTTONS", "User tapped the Supabutton") }
Java
Button button = (Button) findViewById(R.id.supabutton); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Log.d("BUTTONS", "User tapped the Supabutton"); } });
设置按钮样式
按钮的外观(背景图像和字体)因设备而异,因为不同制造商的设备通常具有不同的输入控件默认样式。
要使用不同的背景自定义单个按钮,请使用可绘制对象或颜色资源指定 android:background 属性。或者,你可以为按钮应用一个样式,其工作方式类似于HTML样式,用于定义多个样式属性,例如背景、字体和大小。有关应用样式的更多信息,请参阅样式和主题。
无边框按钮
一种有用的设计是“无边框”按钮。无边框按钮类似于基本按钮,只是它们没有边框或背景,但在不同的状态下(例如点击时)外观仍然会发生变化。
要创建无边框按钮,请将 borderlessButtonStyle 样式应用于按钮,如下例所示
<Button android:id="@+id/supabutton" style="?android:attr/borderlessButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" />
自定义背景
如果你想真正重新定义按钮的外观,你可以指定自定义背景。但是,你的背景不应提供简单的位图或颜色,而必须是一个状态列表资源,该资源会根据按钮的当前状态更改外观。
你可以在一个XML文件中定义状态列表,该文件定义三个图像或颜色以用于不同的按钮状态。
要为你的按钮背景创建状态列表可绘制对象,请执行以下操作
- 为按钮背景创建三个位图,分别代表默认、点击和聚焦的按钮状态。为确保你的图像适合各种尺寸的按钮,请将位图创建为九宫格位图。
- 将位图放入项目的
res/drawable/目录中。将每个位图命名为反映其所代表的按钮状态,例如button_default.9.png、button_pressed.9.png和button_focused.9.png。 - 在
res/drawable/目录中创建一个新的XML文件。将其命名为button_custom.xml等。插入类似于以下内容的XML<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_default" /> </selector>
这定义了一个单一的可绘制资源,它根据按钮的当前状态更改其图像。
- 第一个
<item>定义在点击(激活)按钮时要使用的位图。 - 第二个
<item>定义在按钮获得焦点时要使用的位图,例如当使用轨迹球或方向键突出显示按钮时。 - 第三个
<item>定义在按钮处于默认状态时(既未点击也未获得焦点)要使用的位图。
此XML文件表示单个可绘制资源。当
Button为其背景引用它时,显示的图像会根据按钮的状态而变化。 - 第一个
- 将可绘制XML文件应用为按钮背景
<Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/button_custom" />
有关此XML语法的更多信息,包括如何定义已禁用、悬停或处于其他状态的按钮,请阅读有关 StateListDrawable 的内容。

