Android 14(API 级别 34)及更高版本允许用户使用触笔写入任何应用中的任何文本输入字段。Android 文本输入字段,包括EditText组件和WebView文本窗口小部件,默认支持触笔输入。
但是,如果您的应用需要自定义文本输入字段(请参阅自定义文本编辑器)或具有文本输入字段覆盖绘图表面的复杂布局,则需要自定义您的应用。
EditText
在 Android 14 及更高版本上,默认情况下,所有EditText字段都启用了触笔手写功能。当在视图的手写范围内检测到触笔运动事件时,会为EditText启动手写模式。
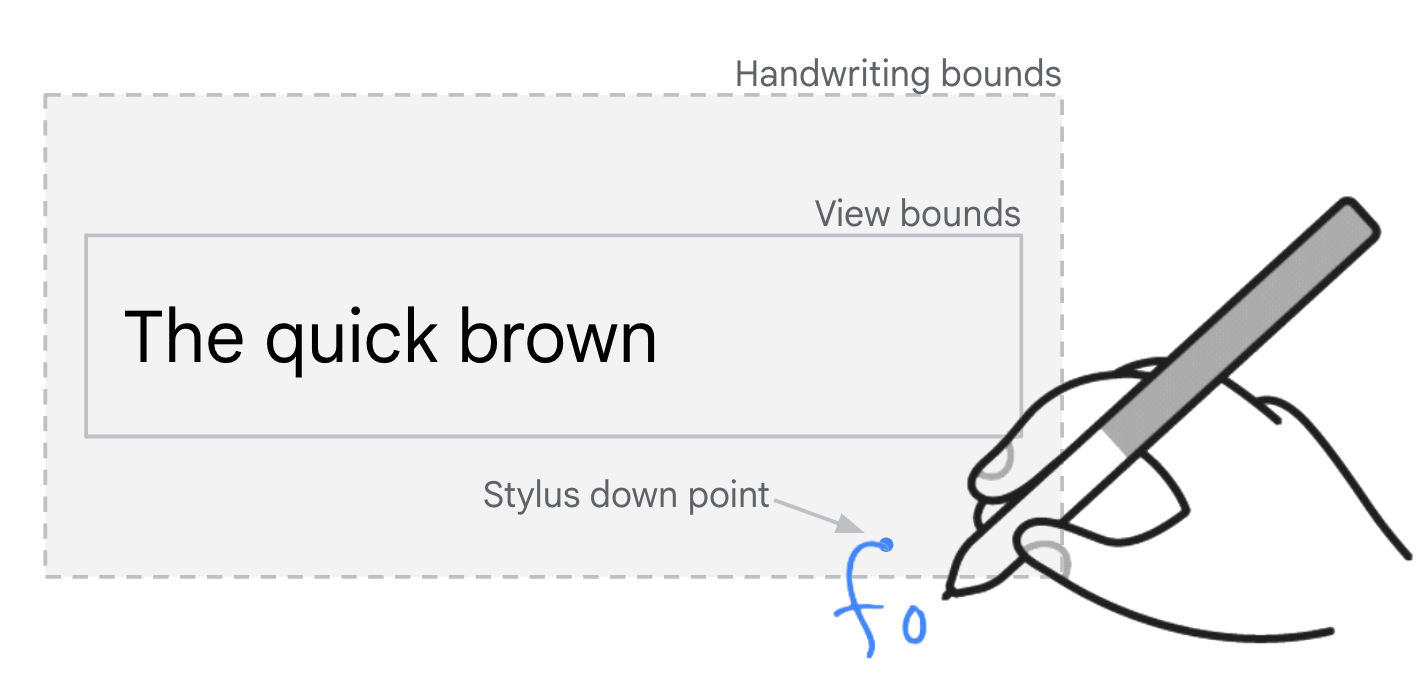
手写范围包括视图周围 40 dp 的垂直填充和 10 dp 的水平填充。使用setHandwritingBoundsOffsets()调整手写范围。使用setAutoHandwritingEnabled(false)禁用手写功能。

EditText字段的手写范围。输入委托
应用可以显示看起来像文本输入字段但实际上只是没有文本输入功能的静态 UI 元素的占位符 UI 元素。搜索字段就是一个常见的示例。点击静态 UI 元素会触发过渡到包含已聚焦以进行输入的功能性文本输入字段的新 UI。
触笔输入委托
使用手写委托 API 支持占位符输入字段的触笔手写输入(请参阅setHandwritingDelegatorCallback()和setIsHandwritingDelegate())。占位符 UI 元素配置为将手写委托给功能性输入字段,例如
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
触笔在占位符文本输入字段视图上的移动会调用回调。回调会触发 UI 过渡以显示和聚焦功能性输入字段。回调实现通常与占位符元素上点击侦听器的实现相同。当功能性输入字段创建InputConnection时,触笔手写模式启动。
Material Design
com.google.android.material.search库提供SearchBar和SearchView类,以方便实现占位符 UI 模式。
占位符和功能性搜索视图与setUpWithSearchBar()链接。
在 Material 库中配置手写委托,无需在您的应用中进行其他开发。
与绘图表面的重叠
如果您的应用具有带有覆盖在表面上的文本字段的绘图表面,您可能需要禁用触笔手写以允许用户绘图。请参阅setAutoHandwritingEnabled()。
测试
触笔手写功能在 Android 14 及更高版本的设备上受支持,这些设备具有兼容的触笔输入设备和支持 Android 14 触笔手写 API 的输入法编辑器(IME)。
如果您没有触笔输入设备,请使用以下 Android Debug Bridge (adb) 命令在任何具有 root 访问权限的设备(包括模拟器)上模拟触笔输入
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
如果您使用的是不支持触笔的设备,请使用 Gboard 测试版进行测试。
