LinearLayout 是一种视图组,它将所有子项沿单个方向(垂直或水平)对齐。您可以使用 android:orientation 属性指定布局方向。

LinearLayout。LinearLayout 的所有子项都一个接一个地堆叠,因此垂直列表每行只有一个子项,无论其宽度如何。水平列表只有一行高,高度为最高子项的高度加上填充。 LinearLayout 遵守子项之间的 *边距* 和每个子项的 *重力*(右、中或左对齐)。
布局权重
LinearLayout 还支持使用 android:layout_weight 属性为各个子项分配 *权重*。此属性根据视图在屏幕上占据的空间大小来分配视图的“重要性”值。较大的权重值允许它扩展以填充父视图中的剩余空间。子视图可以指定权重值,任何剩余的视图组空间都将按比例分配给子项,基于其声明的权重。默认权重为零。
平均分配
要创建一个线性布局,其中每个子项在屏幕上使用相同数量的空间,请将每个视图的 android:layout_height 设置为垂直布局的 "0dp",或将每个视图的 android:layout_width 设置为水平布局的 "0dp"。然后将每个视图的 android:layout_weight 设置为 "1"。
不均等分配
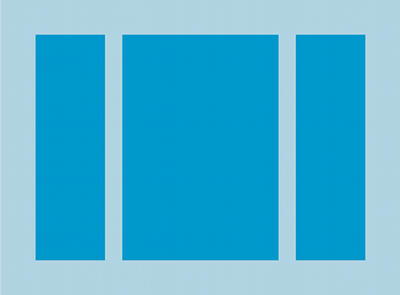
您还可以创建线性布局,其中子元素在屏幕上使用不同数量的空间。考虑以下示例
- 假设您有三个文本字段:两个权重值为 1,第三个权重值为默认值 0。权重值为 0 的第三个文本字段只占用其内容所需的空间。其他两个权重值为 1 的文本字段则平均扩展以填充所有三个字段的内容测量后剩余的空间。
- 如果您有三个文本字段,其中两个的权重值为 1,第三个的权重值为 2,则所有三个字段的内容测量后剩余的空间将按如下方式分配:一半分配给权重值为 2 的字段,另一半平均分配给权重值为 1 的字段。
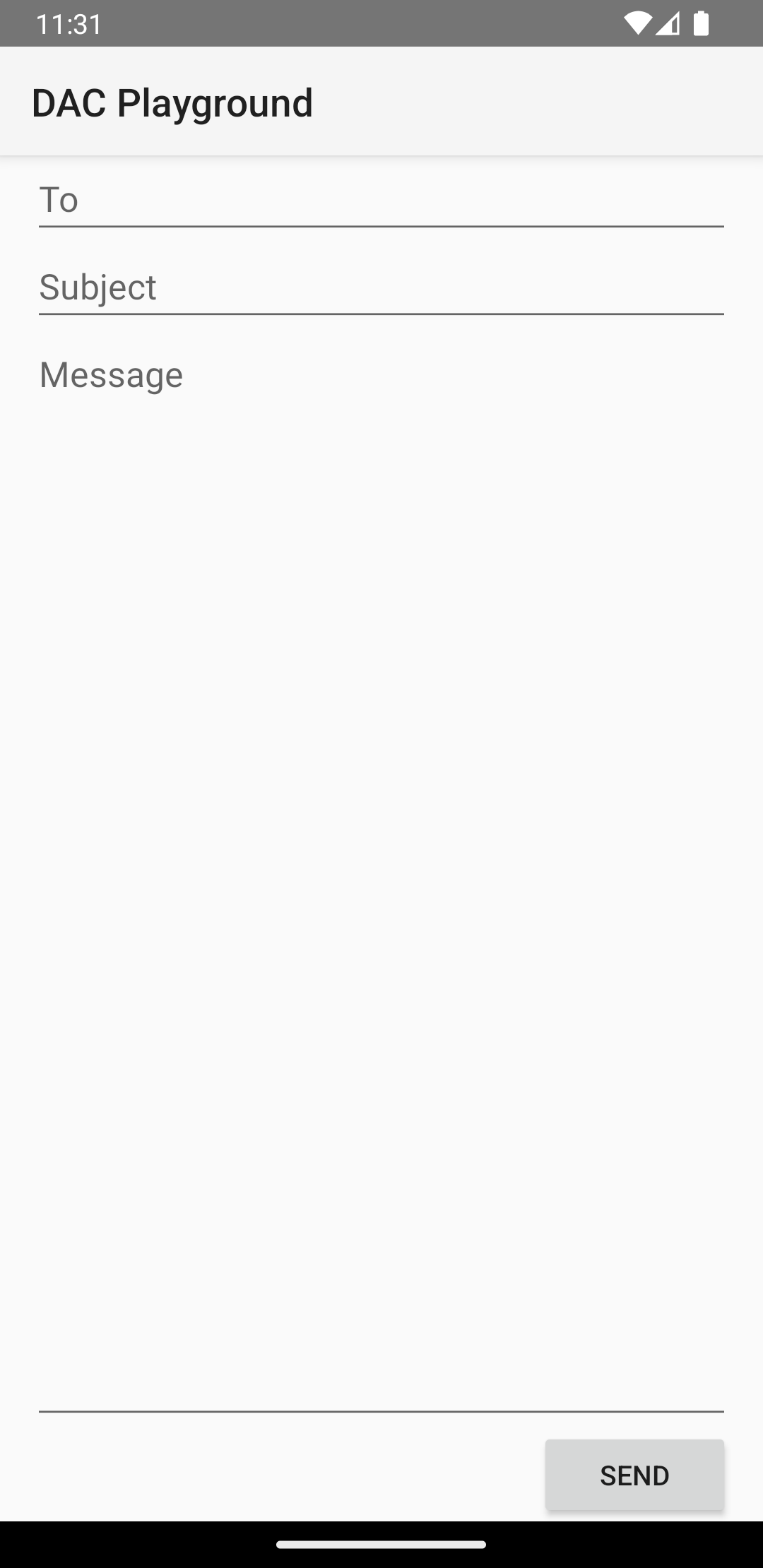
下图和代码片段显示了布局权重在“发送消息”活动中的工作方式。收件人字段、主题行和发送按钮都只占用其所需的高度。消息区域占用活动其余的高度。

LinearLayout 中。<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
有关 LinearLayout 的每个子视图可用的属性的详细信息,请参阅 LinearLayout.LayoutParams。

