小部件是主屏幕自定义的重要方面。您可以将它们视为应用程序最重要的数据和功能的“一目了然”视图,这些视图可直接在用户的主屏幕上访问。用户可以在其主屏幕面板上移动小部件,并且如果支持,可以调整其大小以根据其喜好调整小部件中的信息量。
本文档介绍了您可以创建的不同类型的小部件以及要遵循的设计原则。要使用远程视图 API 和 XML 布局构建应用小部件,请参阅创建简单小部件。要使用 Kotlin 和 Compose 样式 API 构建小部件,请参阅Jetpack Glance。
小部件类型
在计划小部件时,请考虑要构建哪种类型的小部件。小部件通常属于以下类别之一
信息小部件

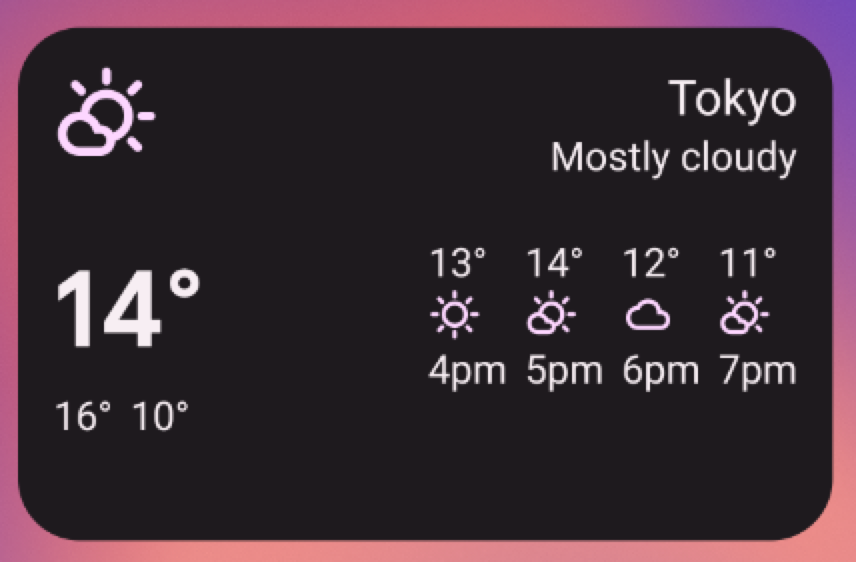
信息小部件通常显示关键信息元素并跟踪这些信息随时间推移的变化方式。信息小部件的示例包括天气小部件、时钟小部件或体育比分跟踪小部件。点击信息小部件通常会启动关联的应用并打开小部件信息的详细视图。
集合小部件
集合小部件专门用于显示相同类型的多个元素,例如图库应用中的图片集合、新闻应用中的文章集合或通信应用中的电子邮件或消息集合。集合小部件可以垂直滚动。
集合小部件通常侧重于以下用例
- 浏览集合。
- 打开集合中的某个元素以在关联的应用中查看其详细信息。
- 与元素交互,例如将它们标记为已完成——在 Android 12(API 级别 31)中支持复合按钮。
控制小部件

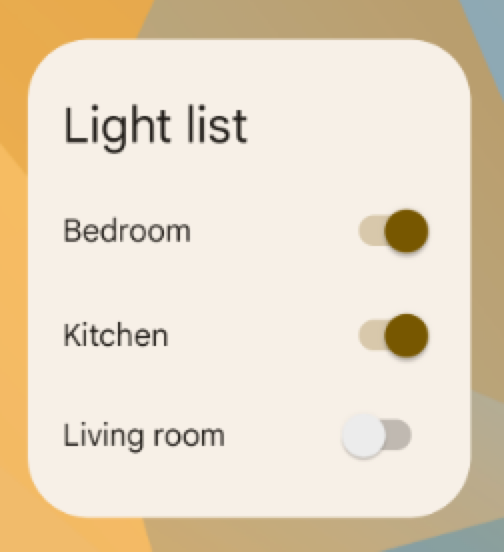
控制小部件的主要目的是显示常用功能,以便用户可以在不打开应用的情况下从主屏幕触发它们。您可以将它们视为应用程序的遥控器。控制小部件的一个示例是家庭控制小部件,它允许用户打开或关闭房屋中的灯光。
与控制小部件的交互可能会在应用中打开关联的详细信息视图。这取决于控制小部件的功能是否输出任何数据,例如在搜索小部件的情况下。
混合小部件

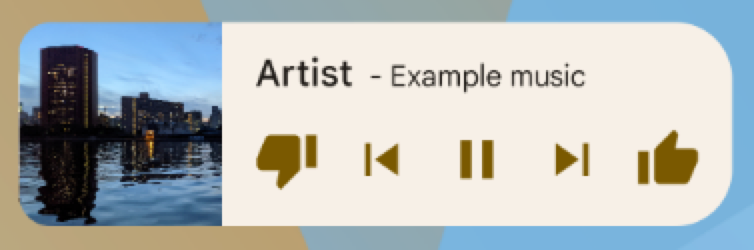
虽然一些小部件代表前面部分中的类型之一——信息、集合或控制——但许多小部件是混合小部件,它们结合了不同类型的元素。例如,音乐播放器小部件主要是一个控制小部件,但它还向用户显示当前正在播放的曲目,就像信息小部件一样。
在计划小部件时,请围绕其中一种基本类型进行设计,并根据需要添加其他类型的元素。
将小部件与 Google 助理集成
任何类型的小部件都可以由 Google 助理响应用户语音命令显示。您可以配置您的 widget 以满足应用操作,使用户能够在 Android 和Android Auto等助理界面上获得快速答案和交互式应用体验。有关助理的小部件实现的更多详细信息,请参阅将应用操作与 Android 小部件集成。
小部件限制
虽然小部件可以理解为“迷你应用”,但在设计小部件之前,了解某些限制非常重要。
手势
由于小部件位于主屏幕上,因此它们必须与在那里建立的导航共存。与全屏应用相比,这限制了小部件中可用的手势支持。虽然应用可能会让用户在屏幕之间水平导航,但该手势已在主屏幕上用于在主屏幕之间导航。
小部件中唯一可用的手势是触摸和垂直滑动。
元素
鉴于小部件可用手势的限制,某些依赖于受限手势的 UI 构建块不适用于小部件。有关受支持构建块的完整列表以及有关布局限制的更多信息,请参阅创建小部件布局和提供灵活的小部件布局。
设计指南
小部件内容
小部件是通过“宣传”应用中可用的新内容和有趣内容来吸引用户关注您的应用的好方法。
就像报纸首页上的预告片一样,小部件整合和集中了应用程序的信息,并提供了与应用程序中更丰富细节的连接。您可以说小部件是信息“零食”,而应用程序是“正餐”。确保您的应用显示的信息项的详细信息多于小部件显示的内容。
小部件导航
除了纯信息内容外,请考虑让您的 widget 提供到应用常用区域的导航链接。这使用户能够更快地完成任务,并将应用的功能范围扩展到主屏幕。
小部件上导航链接的良好候选者是
生成函数:这些是允许用户为应用创建新内容的功能,例如创建新文档或新消息。
在顶层打开应用:点击信息元素通常会将用户导航到较低级别的详细信息屏幕。提供对应用程序顶层的访问权限可提供更多导航灵活性,并且可以替换用户用来从主屏幕导航到应用程序的专用应用程序快捷方式。将应用程序图标用于此功能还可以为您的 widget 提供清晰的身份,如果显示的数据模棱两可。
小部件调整大小

触摸并按住可调整大小的小部件,然后释放它会将小部件置于调整大小模式。用户可以使用拖动手柄或小部件角来设置他们首选的大小。
调整大小允许用户在主屏幕放置网格的约束范围内调整小部件的高度和宽度。您可以决定您的部件是自由调整大小,还是限制为水平或垂直尺寸变化。如果您的部件本质上是固定大小的,则不必支持调整大小。
允许用户调整小部件的大小具有重要优势
- 他们可以微调每个小部件上想要查看的信息量。
- 他们可以更好地影响其主面板上小部件和快捷方式的布局。
根据您正在创建的小部件类型,为您的部件规划调整大小策略。基于列表或网格的集合小部件通常很简单,因为调整小部件的大小会扩展或收缩垂直滚动区域。无论小部件的大小如何,用户仍然可以滚动所有信息元素以查看。
信息部件需要更多手动规划,因为它们不可滚动,并且所有内容都必须适合给定大小。您必须根据用户通过调整大小操作定义的大小动态调整部件的内容和布局。
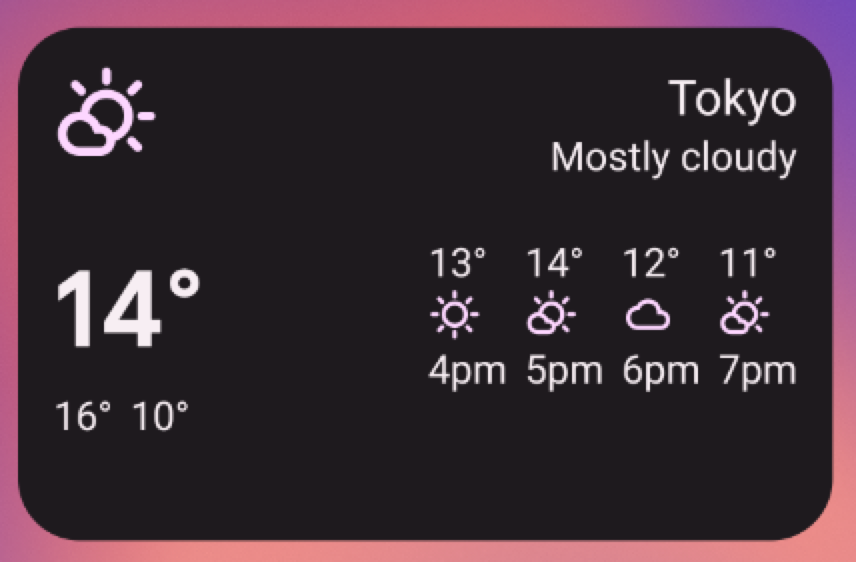
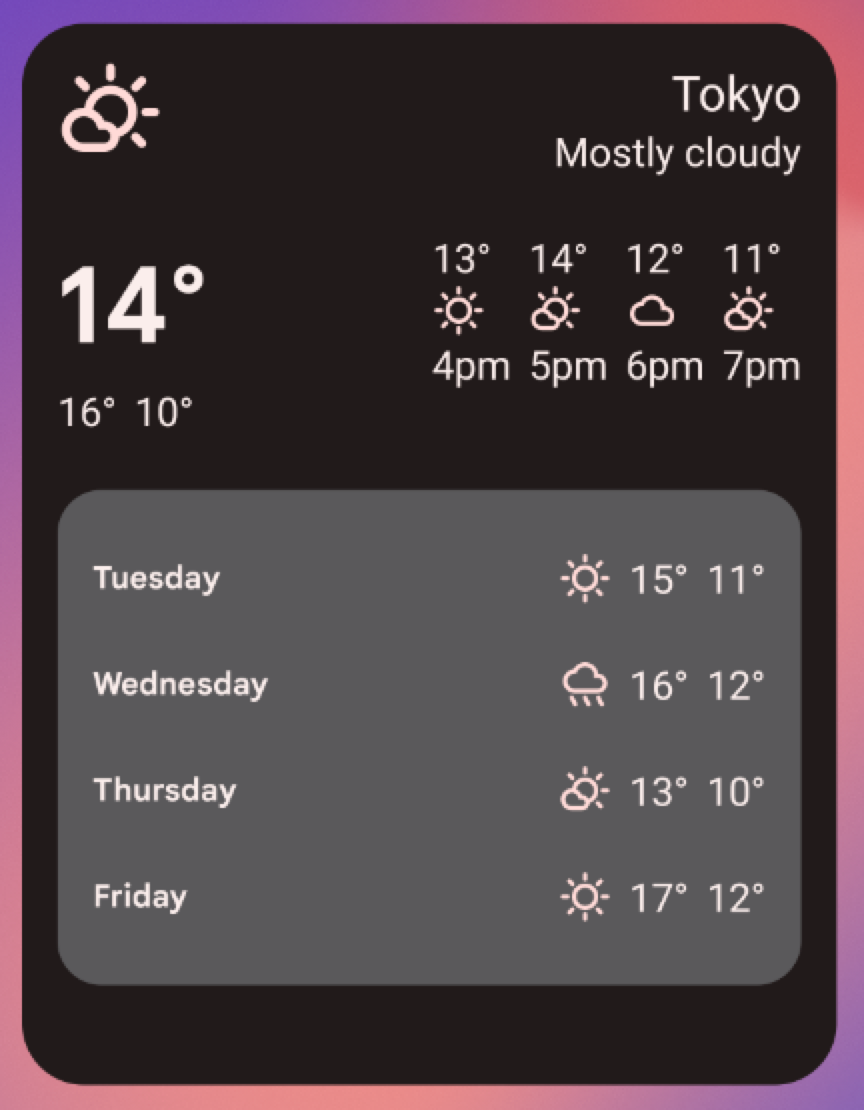
在下面的示例中,用户可以分三个步骤调整天气部件的大小,随着部件的增长,显示有关当前位置天气的更丰富的信息。



对于每个小部件大小,确定显示了多少应用程序信息。对于较小尺寸,专注于基本信息,然后随着小部件在水平和垂直方向上增长添加上下文信息。
布局注意事项
您可能会倾向于根据您开发的设备的放置网格尺寸来布置小部件。这可能是一个有用的初始近似值,但请记住以下几点
- 跨“尺寸范围”而不是可变网格尺寸规划小部件调整大小策略可以为您提供最可靠的结果。
- 单元格的数量、大小和间距在不同设备之间可能存在很大差异。因此,非常重要的是您的部件具有灵活性,并且可以适应比预期多或少的空间。
- 当用户调整小部件大小时,系统会以 dp 尺寸范围做出响应,您的部件可以在其中重新绘制自身。
- 从 Android 12 开始,您可以提供更精细的尺寸属性和更灵活的布局。这包括
- 指定部件大小约束。例如,您可以指定部件的目标大小(以网格单元为单位),以及最大可能的大小。
- 提供响应式布局,这些布局根据部件的大小而变化。
- 提供精确大小布局,这允许启动器响应纵向和横向模式的尺寸选项,用于手机,或者为折叠屏提供四种尺寸。
- 使用更新的指南和新 API来确定部件的适当大小。
用户的小部件配置
有时,用户需要在小部件变得有用之前对其进行设置。考虑一个电子邮件部件,用户需要在显示收件箱之前选择邮件文件夹,或者一个静态照片部件,用户必须从图库中分配要显示的图片。Android 部件在用户将部件放置到主屏幕后立即显示其配置选项。
部件设计清单
- 专注于小部件上少量可一瞥的信息。扩展应用程序中的信息。
- 为您的目的选择正确的小部件类型。
- 规划小部件内容如何适应不同的尺寸。
- 通过确保布局可以拉伸和收缩,使您的部件布局独立于方向和设备。
- 考虑您的部件是否需要任何其他配置。
