Carousel 是一个运动辅助对象,用于构建自定义轮播视图,这些视图显示用户可以快速浏览的元素列表。与实现此类视图的其他方法相比,此辅助程序允许您通过利用 MotionLayout 快速为您的 Carousel 创建复杂的运动和尺寸更改。
Carousel 示例。Carousel 部件支持具有起点和终点的列表以及循环环绕列表。
使用 MotionLayout 的轮播的工作原理
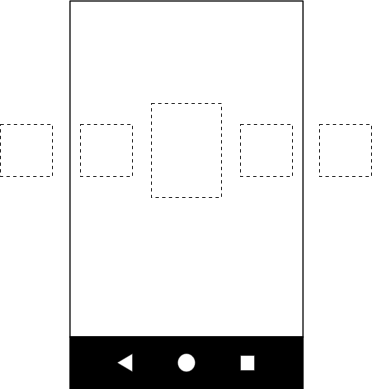
假设您想要构建一个水平 Carousel 视图,其中中间项目放大

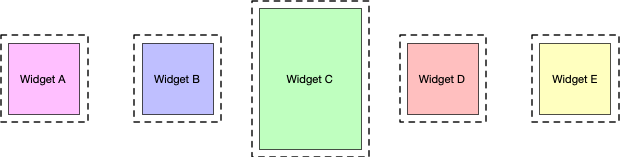
Carousel 示例。此基本布局包含几个表示 Carousel 项目的视图

创建一个具有以下三种状态的 MotionLayout 并为其分配 ID
- 上一个
- 开始
- 下一个
如果开始状态对应于基本布局,则在上一个状态和下一个状态下,Carousel 项目分别向左和向右移动一个位置。
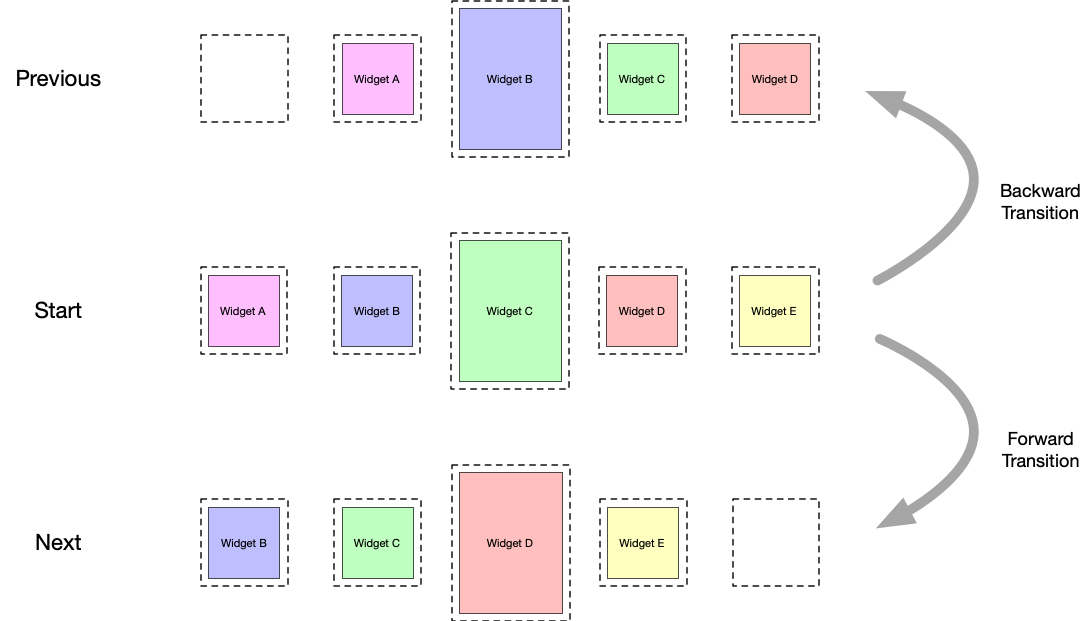
例如,取图 3 中的五个视图,并假设在开始状态下,视图 B、C 和 D 可见,而 A 和 E 位于屏幕外。设置上一个状态,以便 A、B、C 和 D 的位置分别为 B、C、D 和 E 的位置,视图从左到右移动。在下一个状态下,需要发生相反的情况,B、C、D 和 E 移动到 A、B、C 和 D 的位置,视图从右到左移动。如图 4 所示

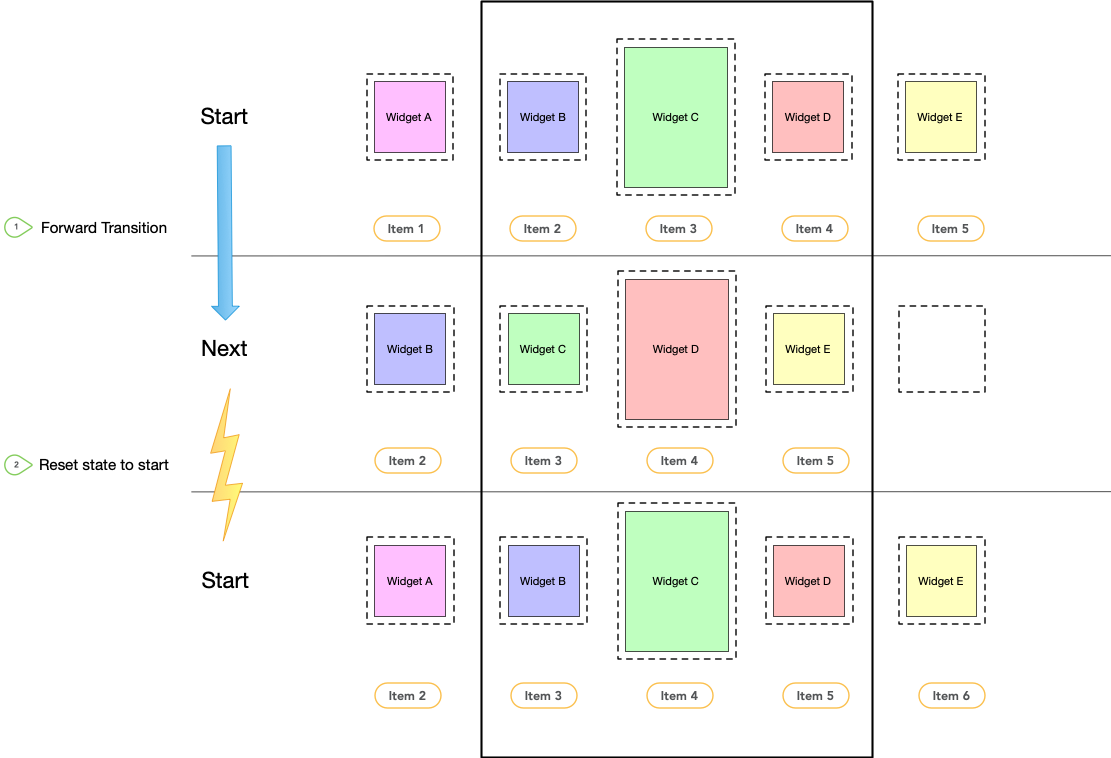
Carousel 滑动过渡。至关重要的是,视图最终必须正好位于原始视图的起始位置。 Carousel 通过将实际视图移回其原始位置来营造无限元素集合的错觉,但使用新的匹配内容重新初始化它们。下图显示了此机制。(请注意“项目编号”值)

Carousel 滑动过渡和状态重置。过渡
在您的运动场景文件中定义了这三个约束集后,在开始和下一个状态以及开始和上一个状态之间创建两个过渡(向前和向后)。添加 OnSwipe 处理程序以响应手势触发过渡,如下例所示
<Transition
motion:constraintSetStart="@id/start"
motion:constraintSetEnd="@+id/next"
motion:duration="1000"
android:id="@+id/forward">
<OnSwipe
motion:dragDirection="dragLeft"
motion:touchAnchorSide="left" />
</Transition>
<Transition
motion:constraintSetStart="@+id/start"
motion:constraintSetEnd="@+id/previous"
android:id="@+id/backward">
<OnSwipe
motion:dragDirection="dragRight"
motion:touchAnchorSide="right" />
</Transition>
添加轮播
创建此基本运动场景后,将 Carousel 辅助程序添加到布局中,并按实现上一个和下一个动画的相同顺序引用视图。
为 Carousel 辅助程序设置以下属性
app:carousel_firstView:表示Carousel的第一个元素的视图,在本例中为 C。app:carousel_previousState:上一个状态的ConstraintSetID。app:carousel_nextState:下一个状态的ConstraintSetID。app:carousel_backwardTransition:在开始和上一个状态之间应用的TransitionID。app:carousel_forwardTransition:在开始和下一个状态之间应用的TransitionID。
例如,您的布局 XML 文件中包含以下内容
<androidx.constraintlayout.motion.widget.MotionLayout ... >
<ImageView android:id="@+id/imageView0" .. />
<ImageView android:id="@+id/imageView1" .. />
<ImageView android:id="@+id/imageView2" .. />
<ImageView android:id="@+id/imageView3" .. />
<ImageView android:id="@+id/imageView4" .. />
<androidx.constraintlayout.helper.widget.Carousel
android:id="@+id/carousel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:carousel_forwardTransition="@+id/forward"
app:carousel_backwardTransition="@+id/backward"
app:carousel_previousState="@+id/previous"
app:carousel_nextState="@+id/next"
app:carousel_infinite="true"
app:carousel_firstView="@+id/imageView2"
app:constraint_referenced_ids="imageView0,imageView1,imageView2,imageView3,imageView4" />
</androidx.constraintlayout.motion.widget.MotionLayout>
在代码中设置 Carousel 适配器
Kotlin
carousel.setAdapter(object : Carousel.Adapter { override fun count(): Int { // Return the number of items in the Carousel. } override fun populate(view: View, index: Int) { // Implement this to populate the view at the given index. } override fun onNewItem(index: Int) { // Called when an item is set. } })
Java
carousel.setAdapter(new Carousel.Adapter() { @Override public int count() { // Return the number of items in the Carousel. } @Override public void populate(View view, int index) { // Populate the view at the given index. } @Override public void onNewItem(int index) { // Called when an item is set. } });
其他说明
根据 Carousel 中当前“选中”的项目,可能需要隐藏表示前后项目的视图,以正确考虑 Carousel 的开始和结束。 Carousel 辅助程序会自动处理此问题。默认情况下,它在这些情况下将这些视图标记为 View.INVISIBLE,因此整体布局不会更改。
另一种模式可用,其中 Carousel 辅助程序改为将这些视图标记为 View.GONE。您可以使用以下属性设置此模式
app:carousel_emptyViewsBehavior="gone"
示例
有关使用 Carousel 辅助程序的更多示例,请参阅 GitHub 上的 示例项目。
