大型展开显示屏和独特的折叠状态可在折叠设备上实现新的用户体验。要使您的应用支持折叠,请使用 Jetpack WindowManager 库,它提供了一个用于折叠设备窗口功能(例如折叠和铰链)的 API 接口。当您的应用支持折叠时,它可以调整其布局,避免将重要内容放置在折叠或铰链区域,并使用折叠和铰链作为自然的隔板。
了解设备是否支持桌面或书本姿势等配置,可以指导您在支持不同布局或提供特定功能方面的决策。
窗口信息
Jetpack WindowManager 中的 WindowInfoTracker 接口公开了窗口布局信息。该接口的 windowLayoutInfo() 方法返回一个 WindowLayoutInfo 数据流,告知您的应用折叠设备的折叠状态。WindowInfoTracker#getOrCreate() 方法创建一个 WindowInfoTracker 实例。
WindowManager 支持使用 Kotlin 协程流和 Java 回调来收集 WindowLayoutInfo 数据。
Kotlin 协程流
要启动和停止 WindowLayoutInfo 数据收集,您可以使用一个 可重启的生命周期感知协程,其中 repeatOnLifecycle 代码块在生命周期至少为 STARTED 时执行,并在生命周期为 STOPPED 时停止。当生命周期再次为 STARTED 时,代码块的执行会自动重启。在下面的示例中,代码块收集并使用 WindowLayoutInfo 数据。
class DisplayFeaturesActivity : AppCompatActivity() {
private lateinit var binding: ActivityDisplayFeaturesBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityDisplayFeaturesBinding.inflate(layoutInflater)
setContentView(binding.root)
lifecycleScope.launch(Dispatchers.Main) {
lifecycle.repeatOnLifecycle(Lifecycle.State.STARTED) {
WindowInfoTracker.getOrCreate(this@DisplayFeaturesActivity)
.windowLayoutInfo(this@DisplayFeaturesActivity)
.collect { newLayoutInfo ->
// Use newLayoutInfo to update the layout.
}
}
}
}
}
Java 回调
androidx.window:window-java 依赖项中包含的回调兼容层使您可以收集 WindowLayoutInfo 更新,无需使用 Kotlin 协程流。该构件包含 WindowInfoTrackerCallbackAdapter 类,该类可调整 WindowInfoTracker 以支持注册(和注销)回调以接收 WindowLayoutInfo 更新,例如:
public class SplitLayoutActivity extends AppCompatActivity {
private WindowInfoTrackerCallbackAdapter windowInfoTracker;
private ActivitySplitLayoutBinding binding;
private final LayoutStateChangeCallback layoutStateChangeCallback =
new LayoutStateChangeCallback();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivitySplitLayoutBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
windowInfoTracker =
new WindowInfoTrackerCallbackAdapter(WindowInfoTracker.getOrCreate(this));
}
@Override
protected void onStart() {
super.onStart();
windowInfoTracker.addWindowLayoutInfoListener(
this, Runnable::run, layoutStateChangeCallback);
}
@Override
protected void onStop() {
super.onStop();
windowInfoTracker
.removeWindowLayoutInfoListener(layoutStateChangeCallback);
}
class LayoutStateChangeCallback implements Consumer<WindowLayoutInfo> {
@Override
public void accept(WindowLayoutInfo newLayoutInfo) {
SplitLayoutActivity.this.runOnUiThread( () -> {
// Use newLayoutInfo to update the layout.
});
}
}
}
RxJava 支持
如果您已经在使用 RxJava(版本 2 或 3),您可以利用这些构件,使用 Observable 或 Flowable 收集 WindowLayoutInfo 更新,无需使用 Kotlin 协程流。
androidx.window:window-rxjava2 和 androidx.window:window-rxjava3 依赖项提供的兼容层包含 WindowInfoTracker#windowLayoutInfoFlowable() 和 WindowInfoTracker#windowLayoutInfoObservable() 方法,这些方法使您的应用能够接收 WindowLayoutInfo 更新,例如:
class RxActivity: AppCompatActivity {
private lateinit var binding: ActivityRxBinding
private var disposable: Disposable? = null
private lateinit var observable: Observable<WindowLayoutInfo>
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivitySplitLayoutBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
// Create a new observable.
observable = WindowInfoTracker.getOrCreate(this@RxActivity)
.windowLayoutInfoObservable(this@RxActivity)
}
@Override
protected void onStart() {
super.onStart();
// Subscribe to receive WindowLayoutInfo updates.
disposable?.dispose()
disposable = observable
.observeOn(AndroidSchedulers.mainThread())
.subscribe { newLayoutInfo ->
// Use newLayoutInfo to update the layout.
}
}
@Override
protected void onStop() {
super.onStop();
// Dispose of the WindowLayoutInfo observable.
disposable?.dispose()
}
}
折叠显示屏的功能
Jetpack WindowManager 的 WindowLayoutInfo 类将显示窗口的功能作为 DisplayFeature 元素列表提供。
FoldingFeature 是一种 DisplayFeature 类型,它提供有关折叠显示屏的信息,包括:
state:设备的折叠状态,FLAT或HALF_OPENEDorientation:折叠或铰链的方向,HORIZONTAL或VERTICALisSeparating:折叠或铰链是否创建了两个逻辑显示区域,true 或 false
处于 HALF_OPENED 状态的折叠设备始终将 isSeparating 报告为 true,因为屏幕被分成两个显示区域。此外,当应用跨越两个屏幕时,双屏设备上的 isSeparating 始终为 true。
FoldingFeature 的 bounds 属性(继承自 DisplayFeature)表示折叠功能(例如折叠或铰链)的边界矩形。边界可用于相对于功能在屏幕上定位元素。
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... lifecycleScope.launch(Dispatchers.Main) { lifecycle.repeatOnLifecycle(Lifecycle.State.STARTED) { // Safely collects from WindowInfoTracker when the lifecycle is // STARTED and stops collection when the lifecycle is STOPPED. WindowInfoTracker.getOrCreate(this@MainActivity) .windowLayoutInfo(this@MainActivity) .collect { layoutInfo -> // New posture information. val foldingFeature = layoutInfo.displayFeatures .filterIsInstance<FoldingFeature>() .firstOrNull() // Use information from the foldingFeature object. } } } }
Java
private WindowInfoTrackerCallbackAdapter windowInfoTracker; private final LayoutStateChangeCallback layoutStateChangeCallback = new LayoutStateChangeCallback(); @Override protected void onCreate(@Nullable Bundle savedInstanceState) { ... windowInfoTracker = new WindowInfoTrackerCallbackAdapter(WindowInfoTracker.getOrCreate(this)); } @Override protected void onStart() { super.onStart(); windowInfoTracker.addWindowLayoutInfoListener( this, Runnable::run, layoutStateChangeCallback); } @Override protected void onStop() { super.onStop(); windowInfoTracker.removeWindowLayoutInfoListener(layoutStateChangeCallback); } class LayoutStateChangeCallback implements Consumer<WindowLayoutInfo> { @Override public void accept(WindowLayoutInfo newLayoutInfo) { // Use newLayoutInfo to update the Layout. List<DisplayFeature> displayFeatures = newLayoutInfo.getDisplayFeatures(); for (DisplayFeature feature : displayFeatures) { if (feature instanceof FoldingFeature) { // Use information from the feature object. } } } }
桌面姿势
使用 FoldingFeature 对象中包含的信息,您的应用可以支持诸如桌面姿势之类的姿势,在这种姿势下,手机放在表面上,铰链处于水平位置,折叠屏幕半开。
桌面姿势为用户提供了无需手持手机即可操作手机的便利。桌面姿势非常适合观看媒体、拍照和进行视频通话。

使用 FoldingFeature.State 和 FoldingFeature.Orientation 来确定设备是否处于桌面姿势。
Kotlin
fun isTableTopPosture(foldFeature : FoldingFeature?) : Boolean { contract { returns(true) implies (foldFeature != null) } return foldFeature?.state == FoldingFeature.State.HALF_OPENED && foldFeature.orientation == FoldingFeature.Orientation.HORIZONTAL }
Java
boolean isTableTopPosture(FoldingFeature foldFeature) { return (foldFeature != null) && (foldFeature.getState() == FoldingFeature.State.HALF_OPENED) && (foldFeature.getOrientation() == FoldingFeature.Orientation.HORIZONTAL); }
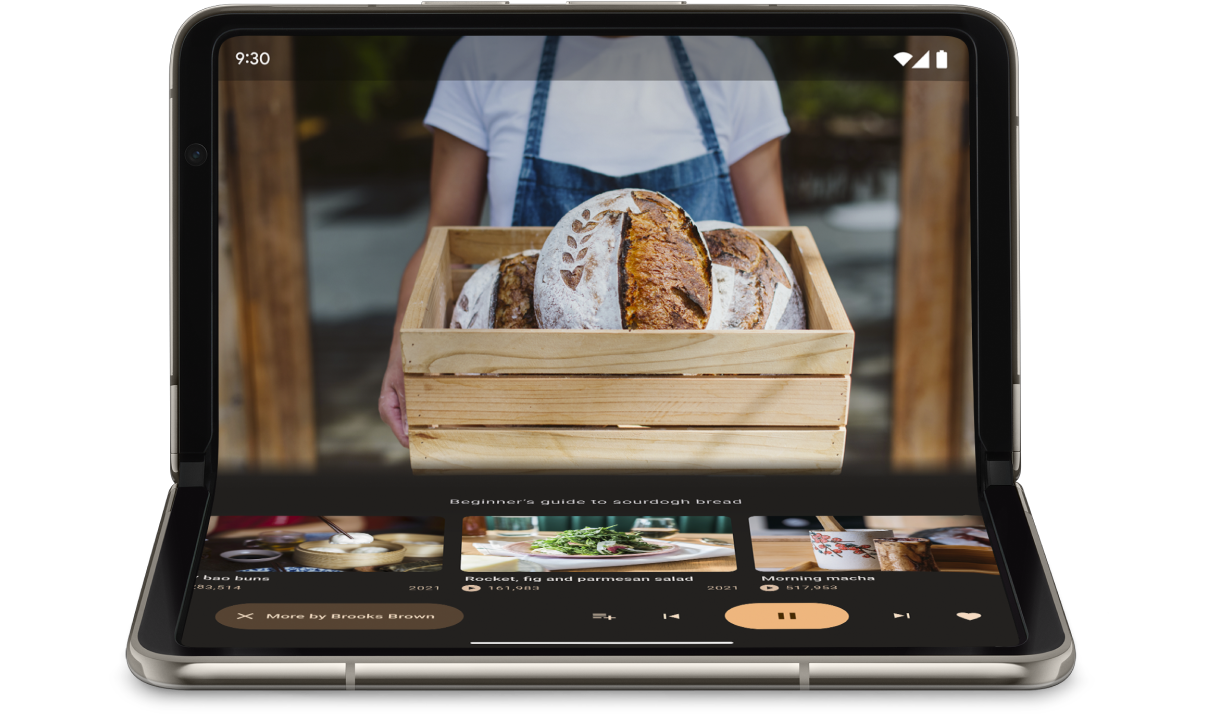
一旦知道设备处于桌面姿势,请相应地更新应用布局。对于媒体应用,这通常意味着将播放放在折叠上方,并将控件和补充内容放置在下方,以便实现免提观看或收听体验。
在 Android 15(API 级别 35)及更高版本上,您可以调用同步 API 来检测设备是否支持桌面姿势,而不管设备的当前状态如何。
此 API 提供设备支持的姿势列表。如果列表包含桌面姿势,您可以拆分应用布局以支持该姿势,并对桌面和全屏布局的应用 UI 运行 A/B 测试。
Kotlin
if (WindowSdkExtensions.getInstance().extensionsVersion >= 6) { val postures = WindowInfoTracker.getOrCreate(context).supportedPostures if (postures.contains(TABLE_TOP)) { // Device supports tabletop posture. } }
Java
if (WindowSdkExtensions.getInstance().getExtensionVersion() >= 6) { List<SupportedPosture> postures = WindowInfoTracker.getOrCreate(context).getSupportedPostures(); if (postures.contains(SupportedPosture.TABLETOP)) { // Device supports tabletop posture. } }
示例
MediaPlayerActivity应用:了解如何使用 Media3 Exoplayer 和 WindowManager 创建支持折叠的视频播放器。使用 Jetpack WindowManager 优化折叠设备上的相机应用 代码实验室:了解如何为摄影应用实现桌面姿势。将取景器显示在屏幕的上半部分(折叠上方),将控件显示在下半部分(折叠下方)。
书本姿势
另一个独特的可折叠功能是书本姿势,在这种姿势下,设备半开,铰链垂直。书本姿势非常适合阅读电子书。在大型屏幕可折叠设备上以双页布局打开就像一本装订好的书一样,书本姿势抓住了阅读真书的体验。
如果您想在免提拍照时捕捉不同的纵横比,它也可以用于摄影。
使用与桌面姿势相同的技术实现书本姿势。唯一的区别是代码应检查折叠功能方向是垂直的而不是水平的。
Kotlin
fun isBookPosture(foldFeature : FoldingFeature?) : Boolean { contract { returns(true) implies (foldFeature != null) } return foldFeature?.state == FoldingFeature.State.HALF_OPENED && foldFeature.orientation == FoldingFeature.Orientation.VERTICAL }
Java
boolean isBookPosture(FoldingFeature foldFeature) { return (foldFeature != null) && (foldFeature.getState() == FoldingFeature.State.HALF_OPENED) && (foldFeature.getOrientation() == FoldingFeature.Orientation.VERTICAL); }
窗口大小变化
应用的显示区域可能会因设备配置更改而更改,例如,当设备折叠或展开、旋转或在多窗口模式下调整窗口大小时。
Jetpack WindowManager 的 WindowMetricsCalculator 类使您可以检索当前和最大窗口指标。与 API 级别 30 中引入的平台 WindowMetrics 一样,WindowManager WindowMetrics 提供窗口边界,但此 API 向下兼容到 API 级别 14。
请参阅 使用窗口尺寸类。
其他资源
示例
- Jetpack WindowManager:有关如何使用 Jetpack WindowManager 库的示例。
- Jetcaster:使用 Compose 实现桌面姿势。
