任何 Figma 的**框架、组或组件**图层都可以使用内容参数进行注释,以指示其子元素是动态的。这可以用于设计容器组件,或在设计中创建插槽,以便应用程序代码可以注入自定义组件。
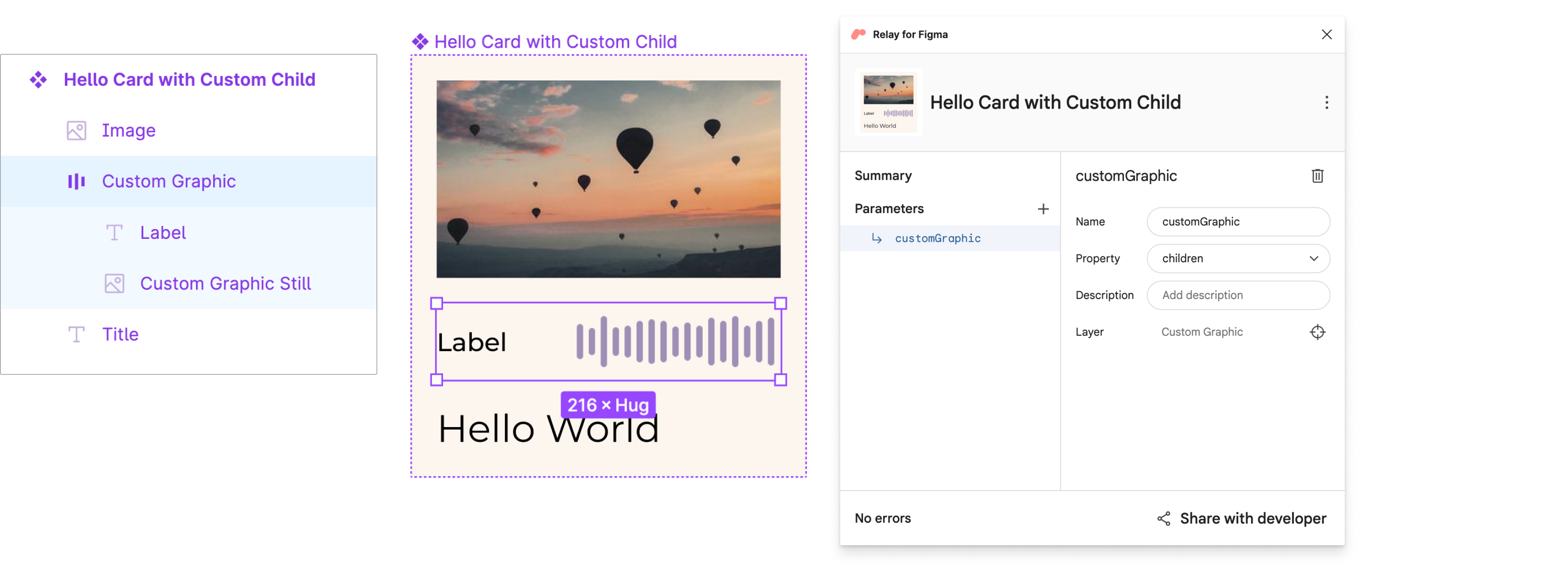
要向框架或组添加子元素参数,请在 Figma 中选择图层,然后单击“参数”旁边的**+**按钮,然后从菜单中选择children。

将 UI 包导入 Android Studio 后,该参数将显示在生成的@Composable函数签名中,类型为@Composable RelayContainerScope.() -> Unit(在本例中,命名为customGraphic)。
@Composable
fun HelloCardWithCustomChild(
modifier: Modifier = Modifier,
customGraphic: @Composable RelayContainerScope.() -> Unit
) {
TopLevel(modifier = modifier) {
Image()
CustomGraphic { customGraphic() }
Title()
}
}
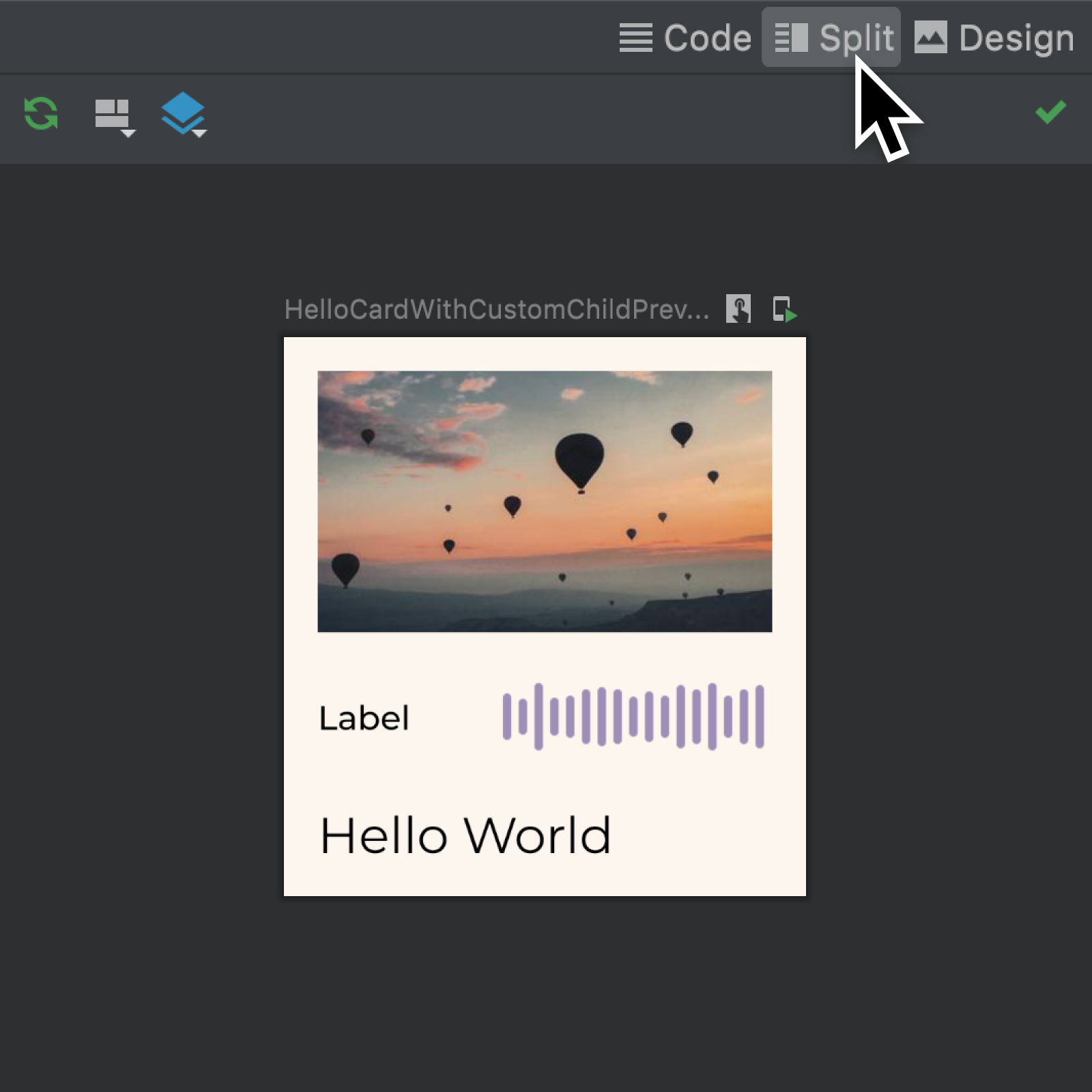
在@Preview函数中,使用 Figma 文件中的设计来填充插槽(在本例中,设置了customGraphic参数)。

@Preview(widthDp = 248, heightDp = 265)
@Composable
private fun HelloCardWithCustomChildPreview() {
MaterialTheme {
HelloCardWithCustomChild(
customGraphic = {
RelayText(
content = "Label",
fontSize = 16.0.sp,
fontFamily = montserrat,
color = Color(
alpha = 255,
red = 0,
green = 0,
blue = 0
),
textAlign = TextAlign.Left,
fontWeight = FontWeight(500.0.toInt())
)
RelayImage(
image = painterResource(
R.drawable.hello_card_with_custom_child_custom_graphic_still
),
contentScale = ContentScale.Crop,
modifier =
Modifier.requiredWidth(132.0.dp).requiredHeight(48.0.dp)
)
}
)
}
}
向图层添加子元素参数也会以下列方式影响图层
- 之前添加到图层的任何 Relay 参数在 Figma 插件的 Relay UI 中都不可见,并且在生成的代码中也不可用。
- 在生成的代码中,图层的内容默认不再渲染。它仅在预览中成为相应可组合项的内容。为了使可组合项具有任何内容,开发者必须编写代码将内容传递到子元素参数中。
为您推荐
- 注意:当 JavaScript 关闭时显示链接文本
- Compose 布局基础
- 添加参数
- 使用可组合预览预览您的 UI
