从 Figma 导入设计
现在,我们将把在 Figma 中创建的 UI 包整合到 Android Studio 项目中。要整合 UI 包,请将我们在上一节中生成的共享 URL 复制到 Android Studio 的导入向导中。
下载 预配置的 Android Studio 项目 ZIP 文件(与安装 Relay页面中的项目相同)。
双击该文件以解压缩它,这将创建一个名为 HelloFigma 的文件夹。将其移动到您的主文件夹。
返回 Android Studio。转到 文件 > 打开,导航到您的主文件夹,选择 HelloFigma,然后单击 打开。
打开项目时,Android Studio 可能会询问您是否信任该项目。单击 信任项目。
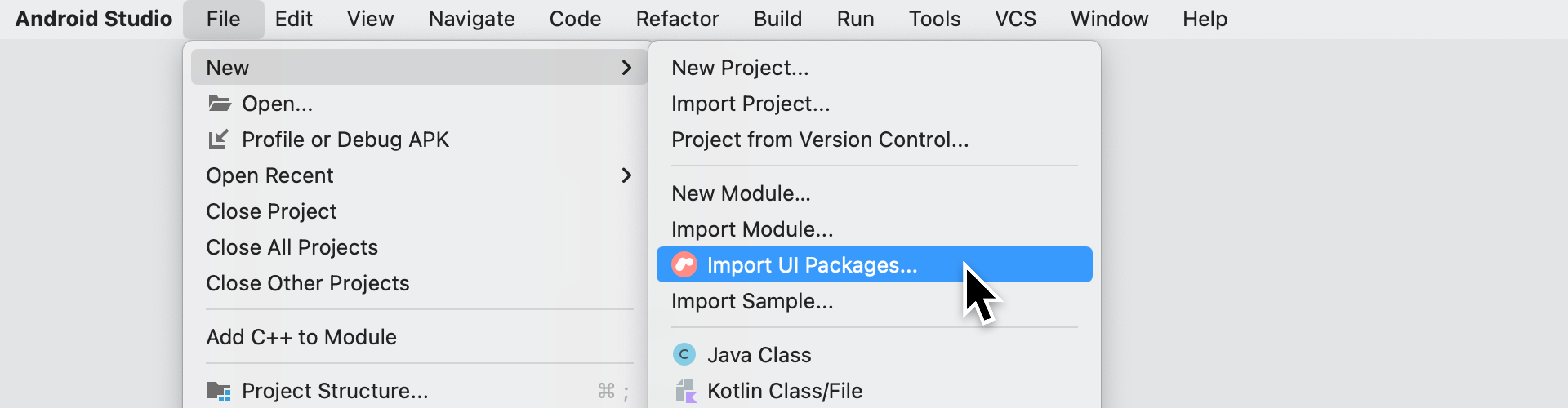
在 Android Studio 中,选择 文件 > 新建 > 导入 UI 包…。

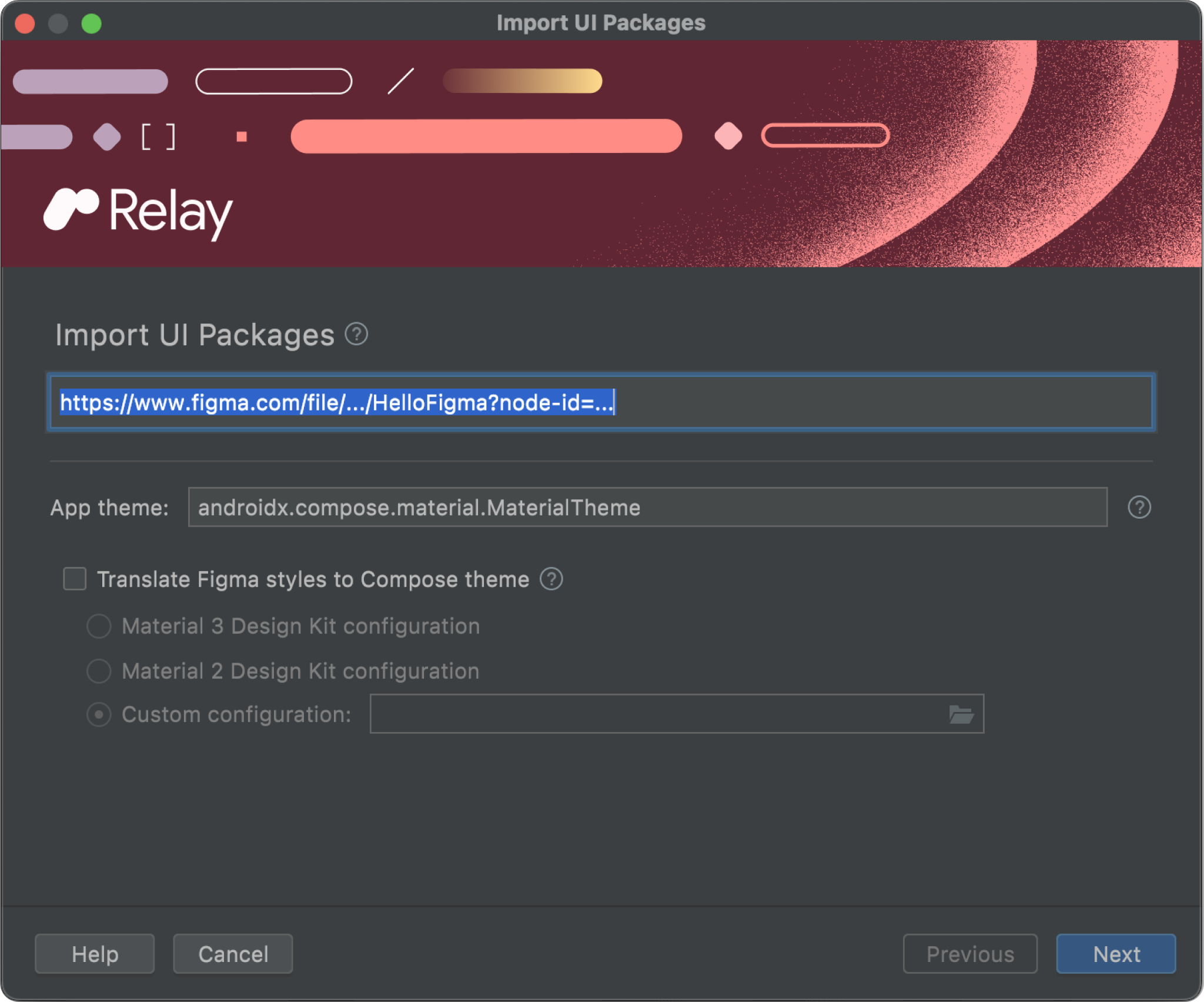
在“导入 UI 包”对话框中,粘贴 Figma 文件的 URL 并单击 下一步。


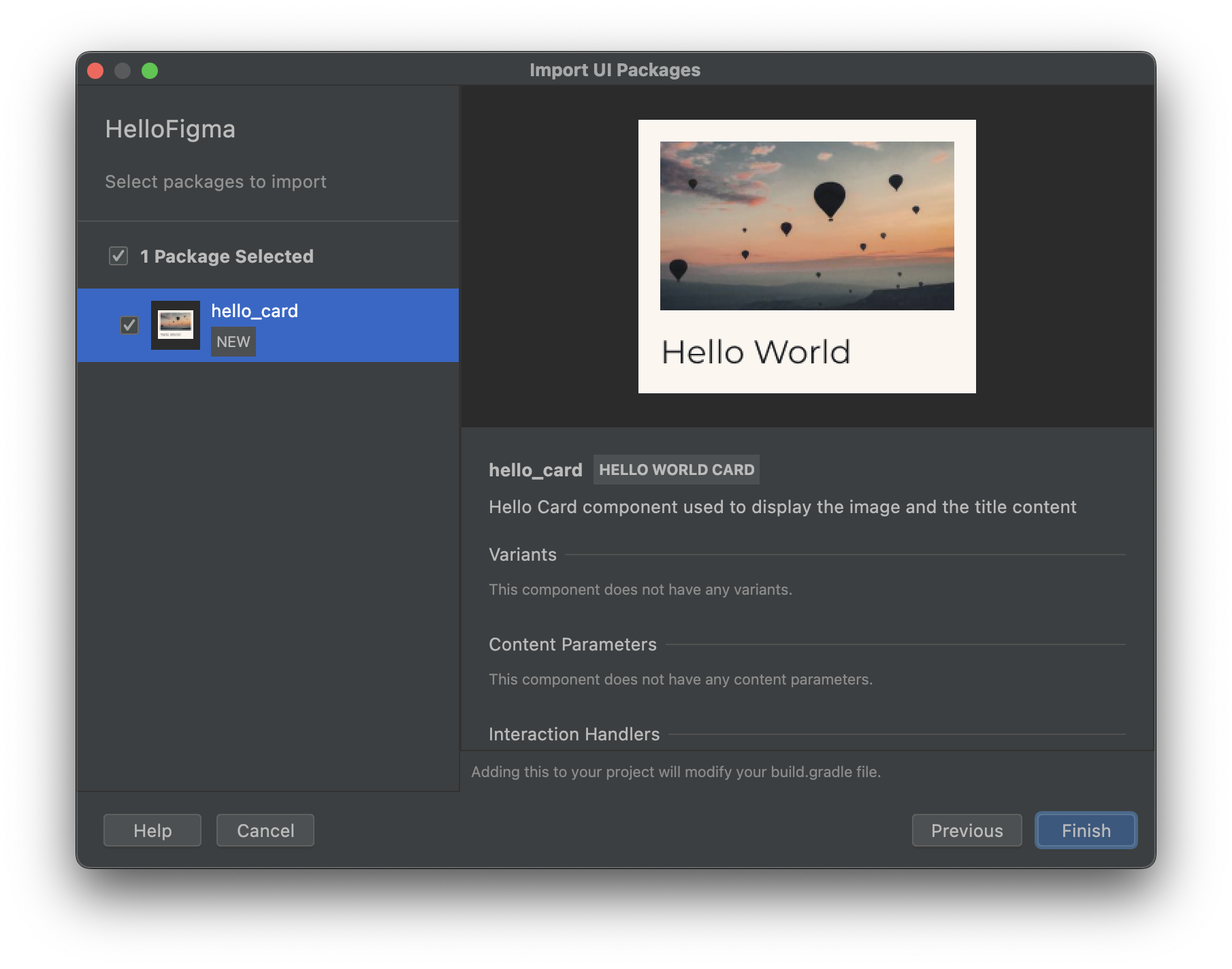
等待文件下载。下载成功后,将显示组件预览。单击 创建。

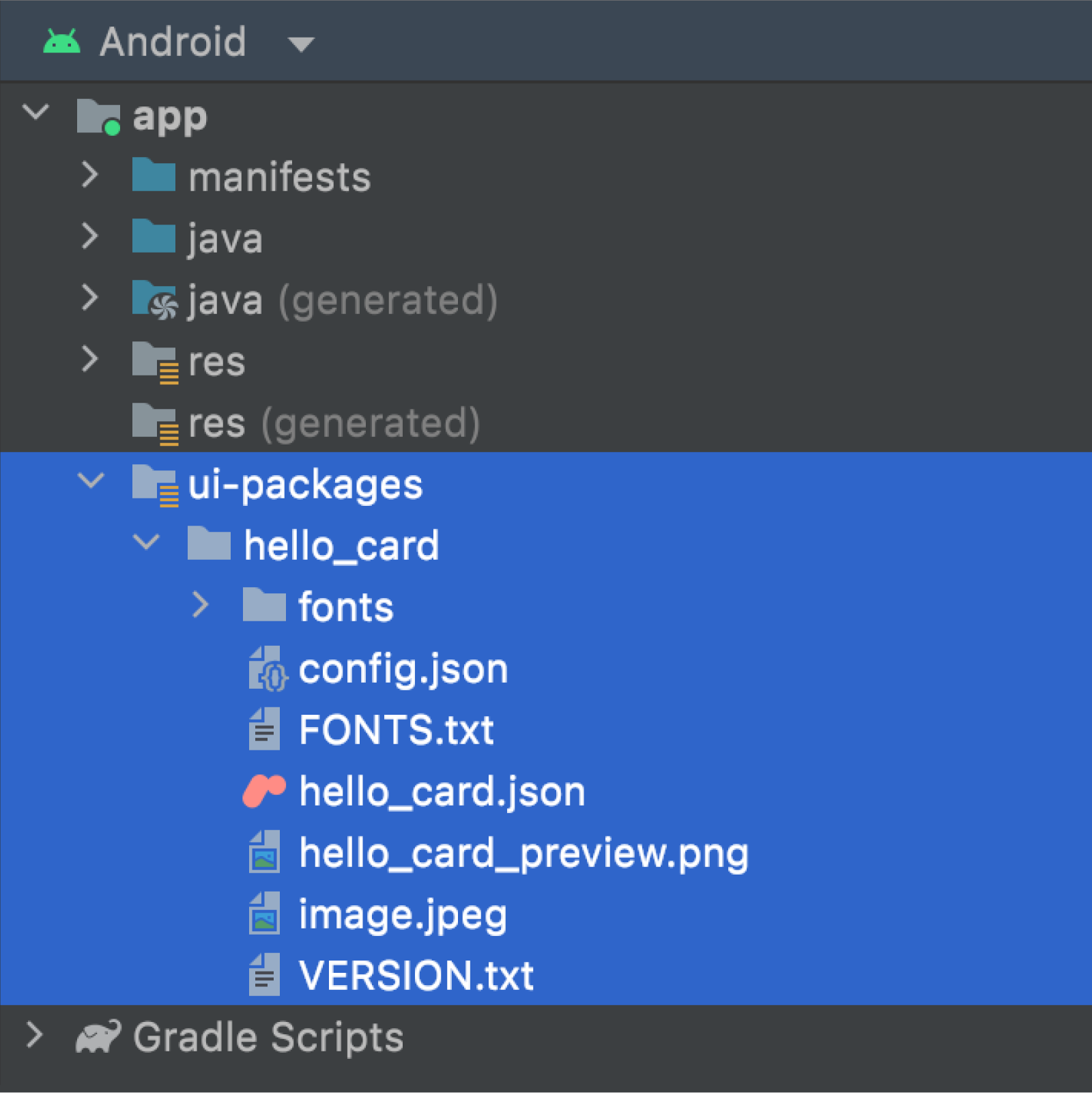
请注意,已向您的项目添加了新文件——这些文件应作为项目的一部分提交到源代码控制中。在项目的 Android 视图中,您将看到

app/ui-packages/hello_card/*
描述组件所需的所有源代码资产。这些文件用于构建步骤中的代码生成。app/ui-packages/hello_card/hello_card.json
包含组件定义(包括其布局和其他属性)的 JSON 文件。app/ui-packages/hello_card/fonts/*
支持 Jetpack Compose 中的组件所需的任何字体文件。app/ui-packages/hello_card/*.png或*.jpeg
支持组件所需的任何图像资产。app/ui-packages/hello_card/VERSION.txt
用于导入 UI 包的 Android Studio 插件的 Relay 版本。app/ui-packages/hello_card/config.json
用于预览的主题。
构建和生成代码
单击
 以构建您的项目。
以构建您的项目。
要查看构建结果,请单击 构建 选项卡。

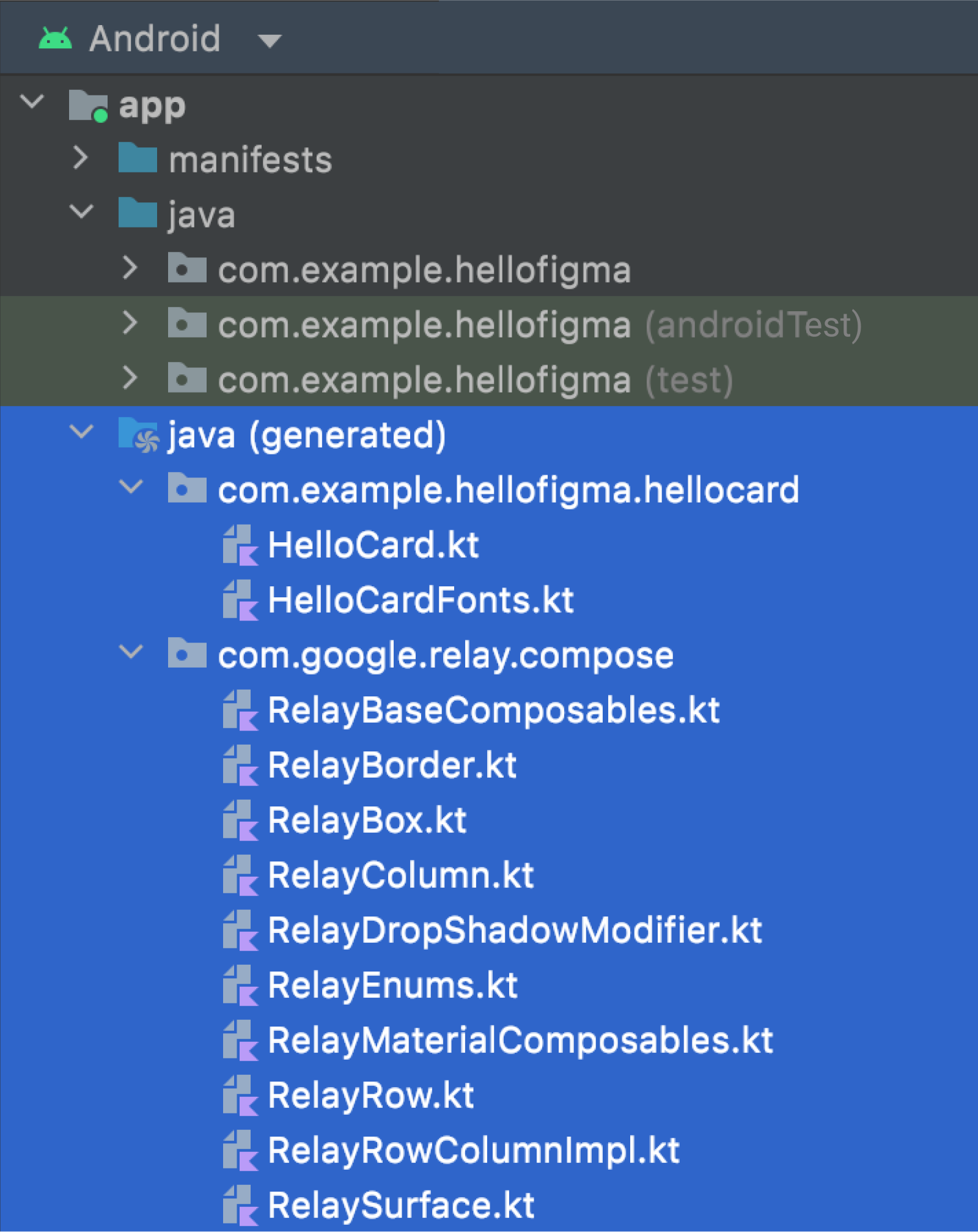
现在已将生成的代码添加到您的项目中。由于这是生成的代码,因此不应将其作为项目的一部分提交到源代码控制中。在项目的 Android 视图中,您可以查看

app/java (generated)/com/example/hellofigma/hellocard
生成的 Jetpack Compose 代码和字体。app/java (generated)/com/google/relay/compose
在所有 UI 包中使用的共享运行时代码。
打开
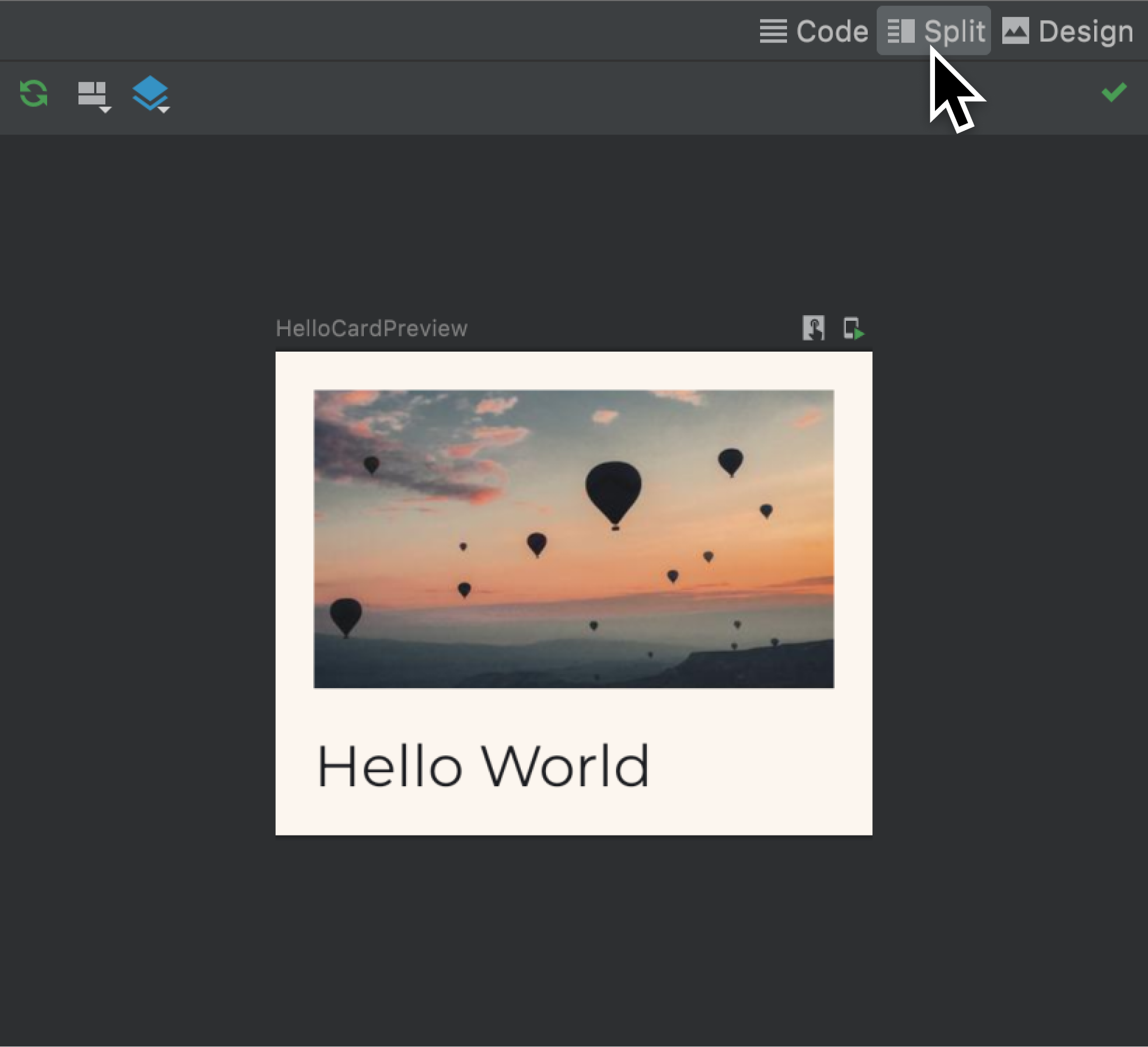
app/java (generated)/com/example/hellofigma/hellocard/HelloCard.kt。这是 Figma 组件的生成的 Jetpack Compose 函数。您还可以预览该组件。布局、资产和样式信息现在已从 Figma 传输到代码。

在代码中,Figma 中添加的摘要现在被转换为生成的组合项上方的注释。
/** * Hello Card component used to display the image and the title content * * This composable was generated from the UI package ‘ hello_card’ * Generated code; do not edit directly */ @Composable fun HelloCard(modifier: Modifier = Modifier) {...
集成组件和运行应用程序
现在,让我们将组件集成到主活动中。
在
app/java/com/example/hellofigma/MainActivity.kt中,添加到顶部的导入部分import com.example.hellofigma.hellocard.HelloCard在同一文件的下方,更改
MainActivity类中的以下代码class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { // Greeting("Android") // Delete this line HelloCard() // Add this line } } } } }在同一文件的下方,在组合项的预览中,更改一行
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard() // Change this line } }确保在工具栏中选择了一个设备。
通过单击工具栏中的 ▶ 运行项目。

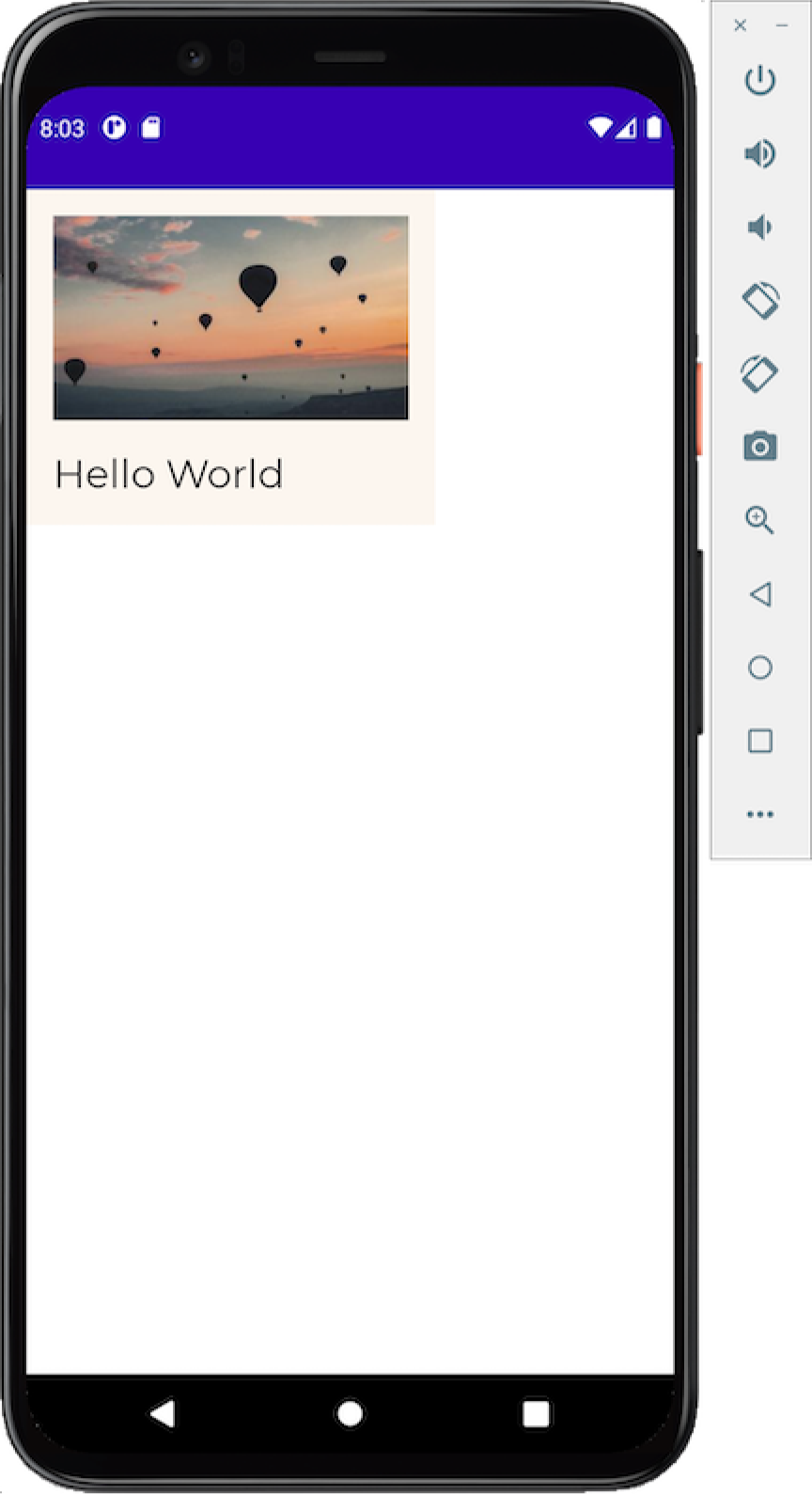
模拟器将启动,项目将构建,您的应用程序将启动。

恭喜!您已成功地将第一个 Figma 组件集成到 Jetpack Compose 应用程序中!
下一步
既然您已经有了一个端到端的工作示例,让我们看看如何更新原始设计并重新生成我们的代码。
