导入 UI 包
在 Figma 中创建 UI 包后,您可以将其导入到 Android Studio 项目中。项目构建完成后,Relay 会生成 Jetpack Compose 代码。
要将 UI 包导入 Android Studio 项目
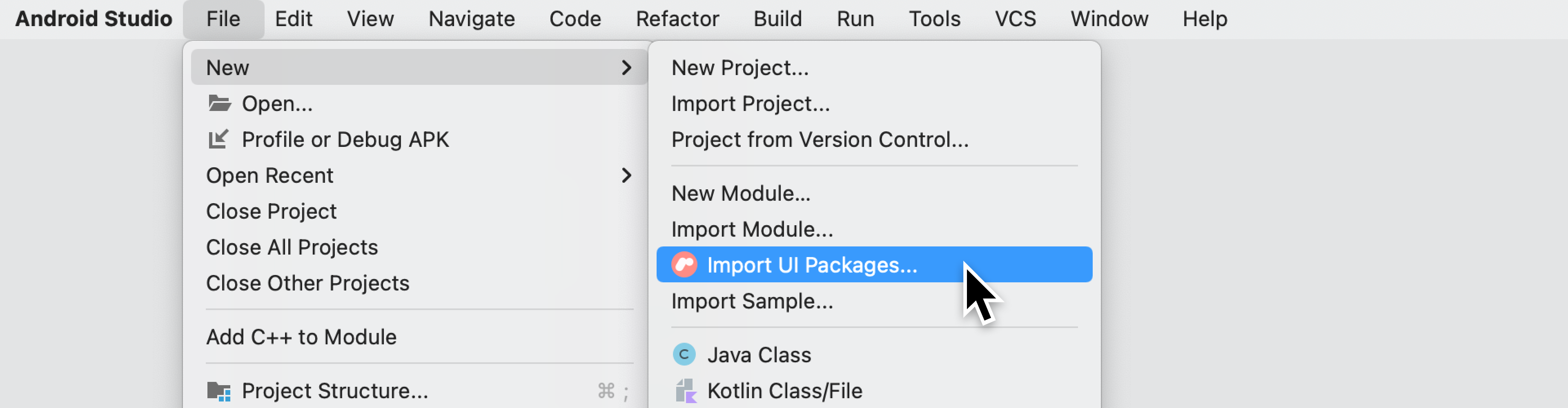
选择 **文件 > 新建 > 导入 UI 包…**

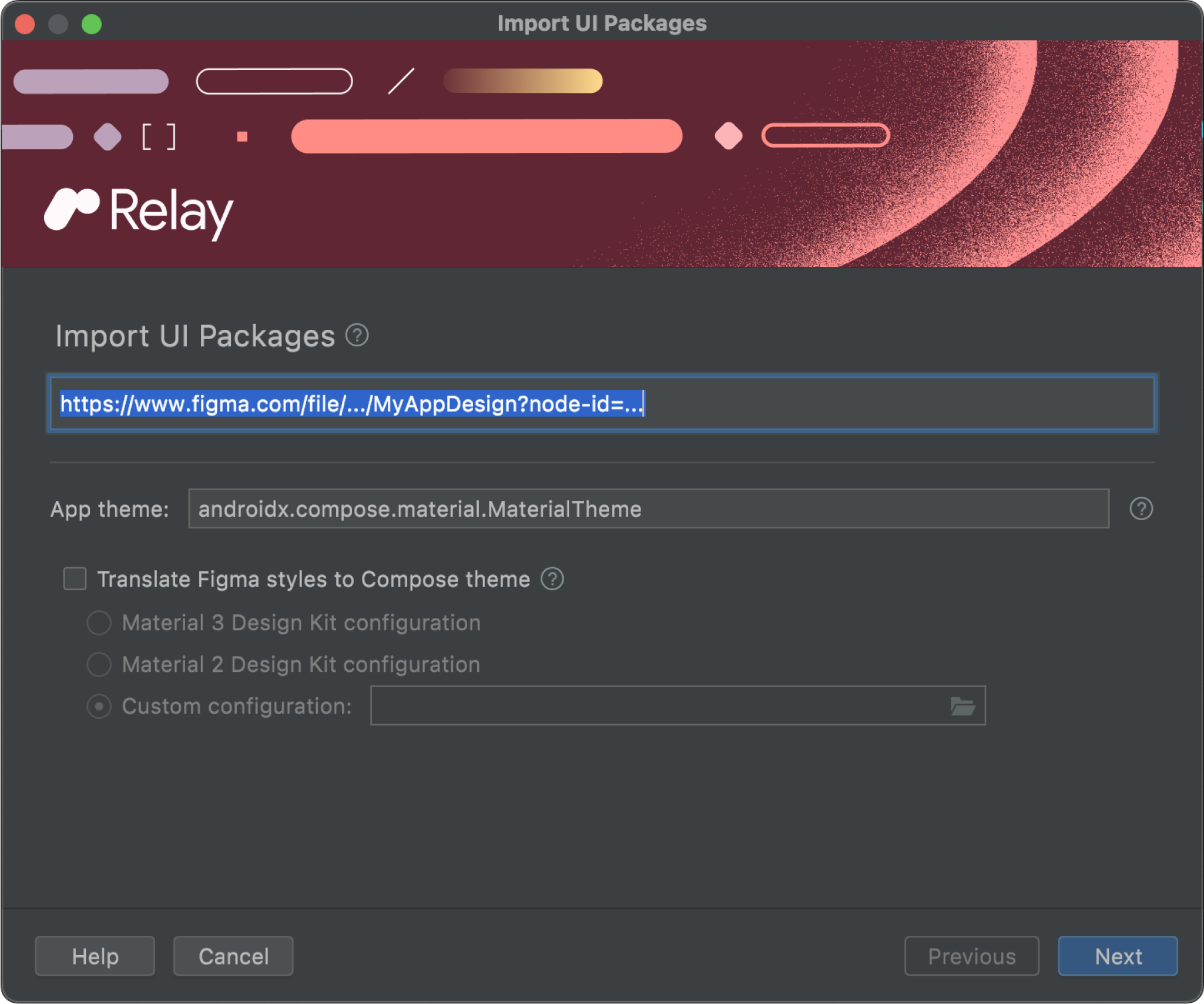
输入包含 UI 包的 Figma 文件的 URL。

点击 **下一步**。
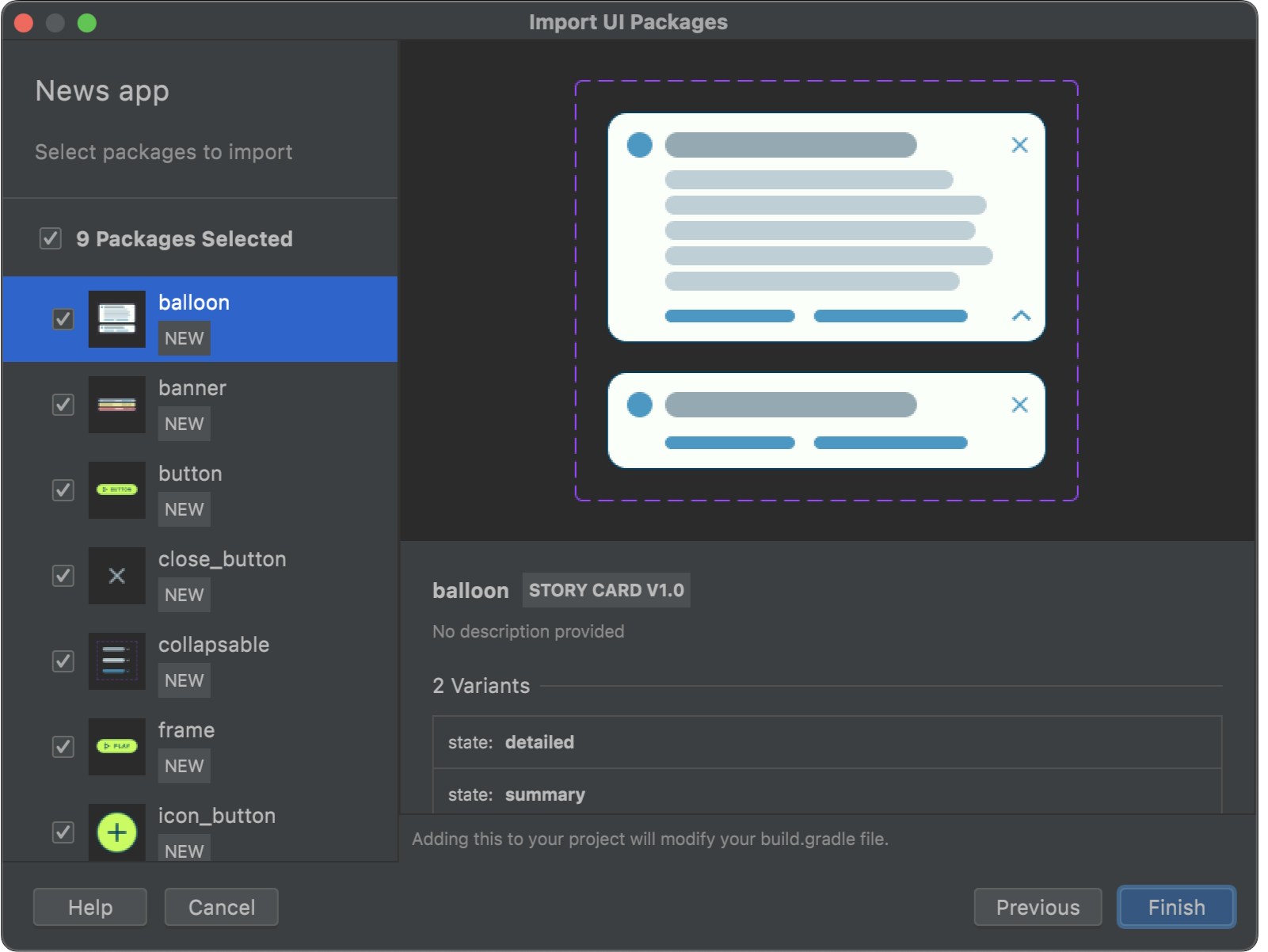
选择要导入的 UI 包。显示的组件取决于您粘贴的是组件、页面还是文件链接。如果 UI 包已导入,则标记为“已更新”。否则,显示为“新建”。

点击 **完成** 将选定的包及其依赖项导入到
ui-packages文件夹中。
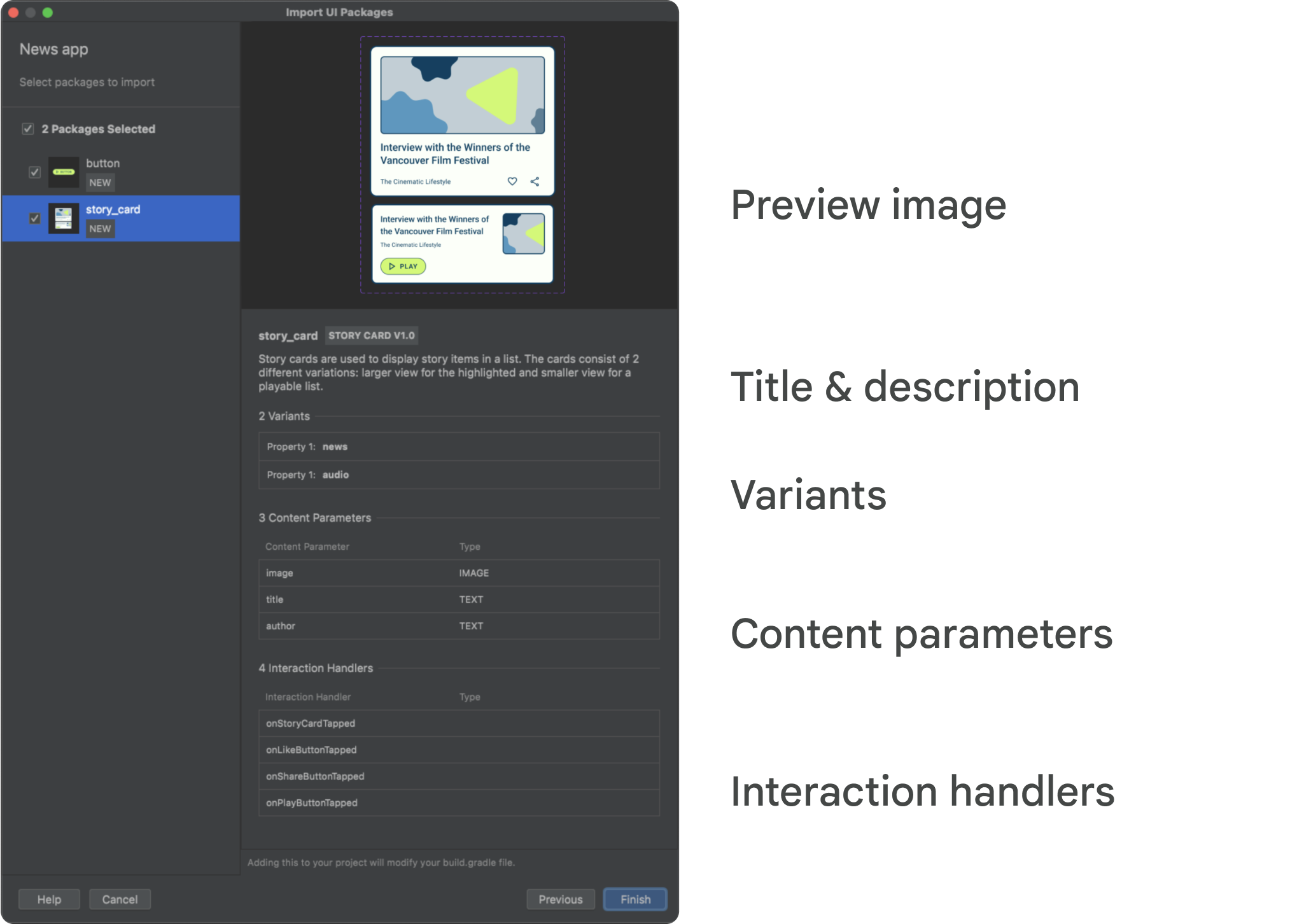
UI 包导入屏幕
导入屏幕包含以下信息

- 组件及其变体的预览图像。
- 标题和描述。
- 变体及其属性的列表。
- 内容参数及其类型的列表。
- 交互处理程序及其类型的列表。
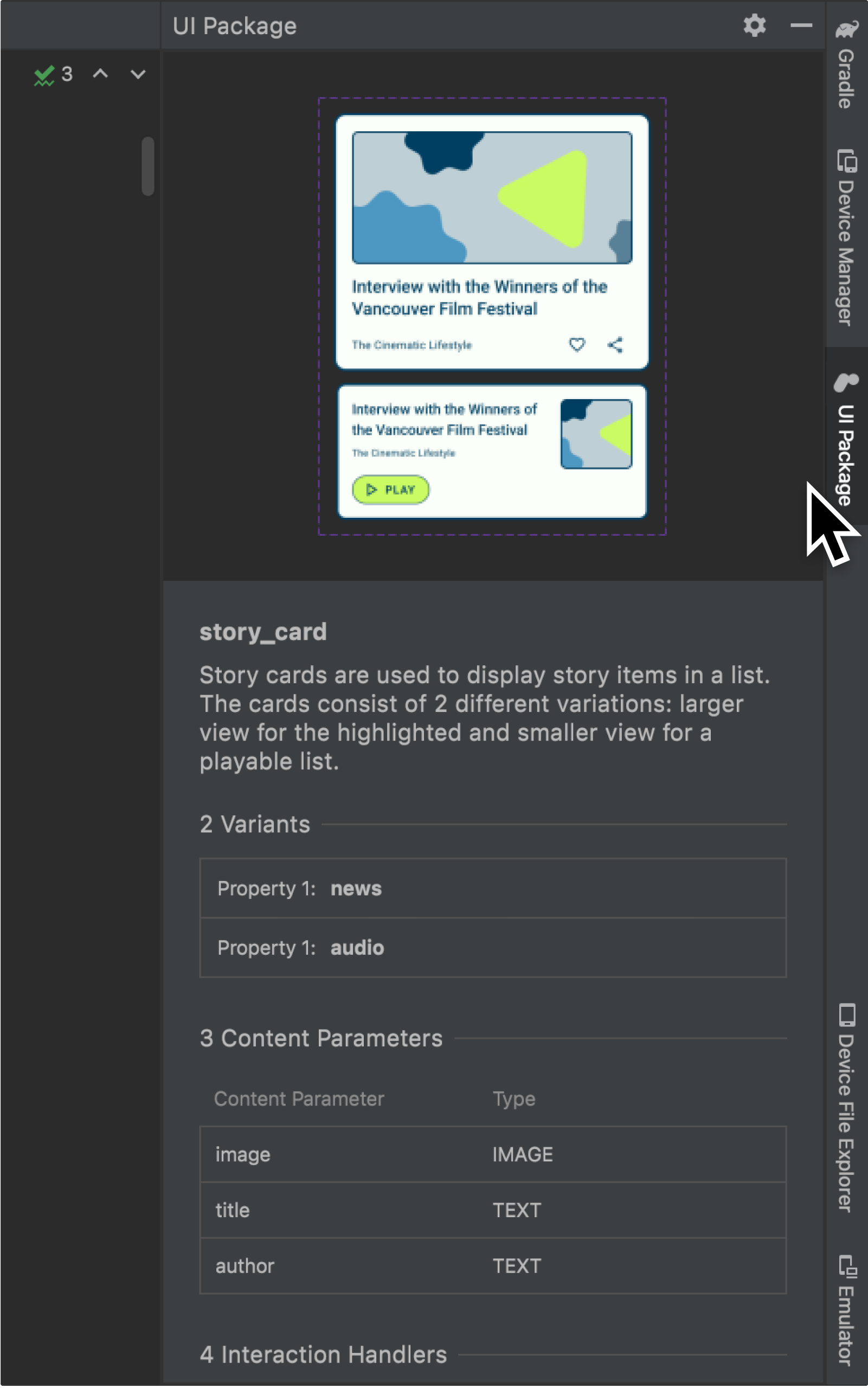
UI 包工具窗口

Android Studio 插件添加了一个名为 **UI 包** 的工具窗口。当您选择 UI 包文件夹中的文件(例如,app/src/main/ui-packages/mycomponent/)时,它会打开。工具窗口显示 UI 包及其内容的摘要。
构建您的 Android 项目
构建包含 UI 包的 Android Studio 项目时,Relay Gradle 插件会从 UI 包生成代码并进行编译。字体资源也会被下载并复制到您的项目中。
如果您只想构建导入的 UI 包而不是整个项目,可以运行这些特定的 Gradle 任务
generateDebugRelayCode或generateReleaseRelayCode生成来自 UI 包的代码的调试或发布版本。generateRelayRuntimeCode创建生成的代码使用的运行时库。
在构建过程中
- 从 UI 包生成代码并存储在单独的文件夹中。
- 图像和字体被复制到一个通用的生成资源文件夹中。
文件夹的位置在 了解 UI 包和生成代码 中有说明。
更新 UI 包
当新的设计版本准备就绪时,设计师应该 创建 Figma 文件的新命名版本。
在 Android Studio 中,确保“项目”工具窗口处于 Android 视图。
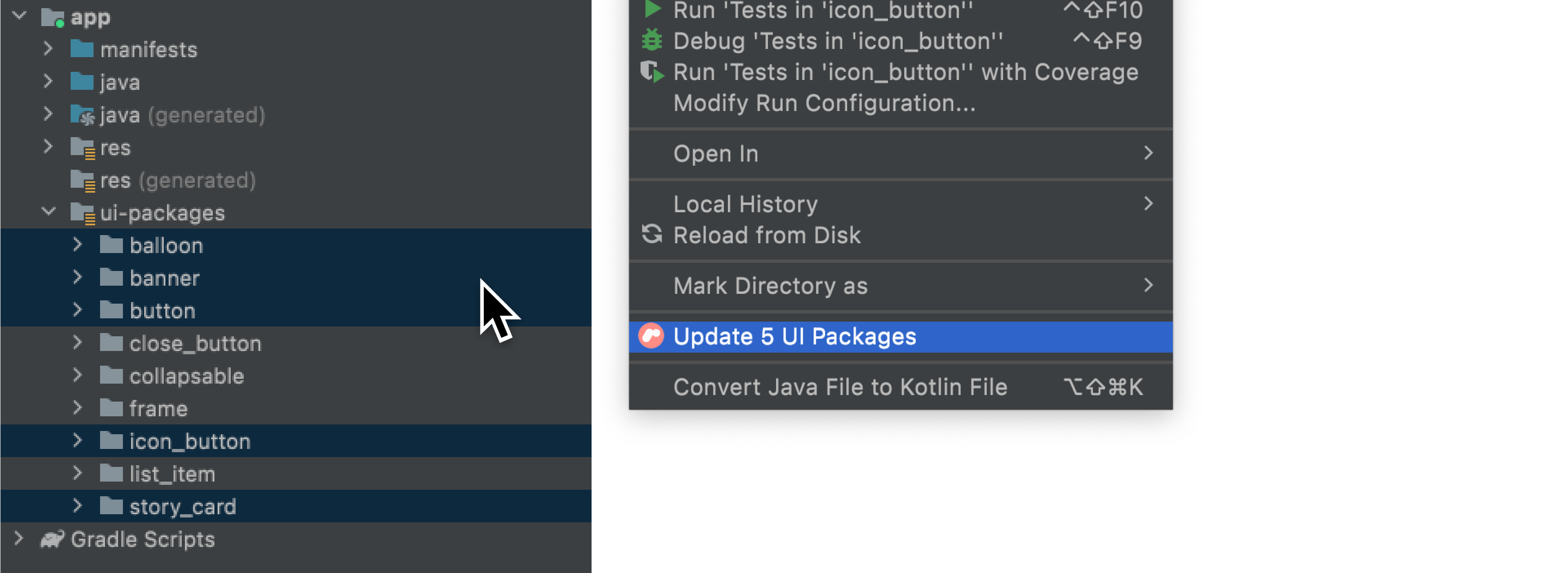
在模块中的
ui-packages文件夹下,右键单击要更新的 UI 包文件夹,然后选择 **更新 UI 包**。在以下示例中,我们选择了五个 UI 包进行更新。
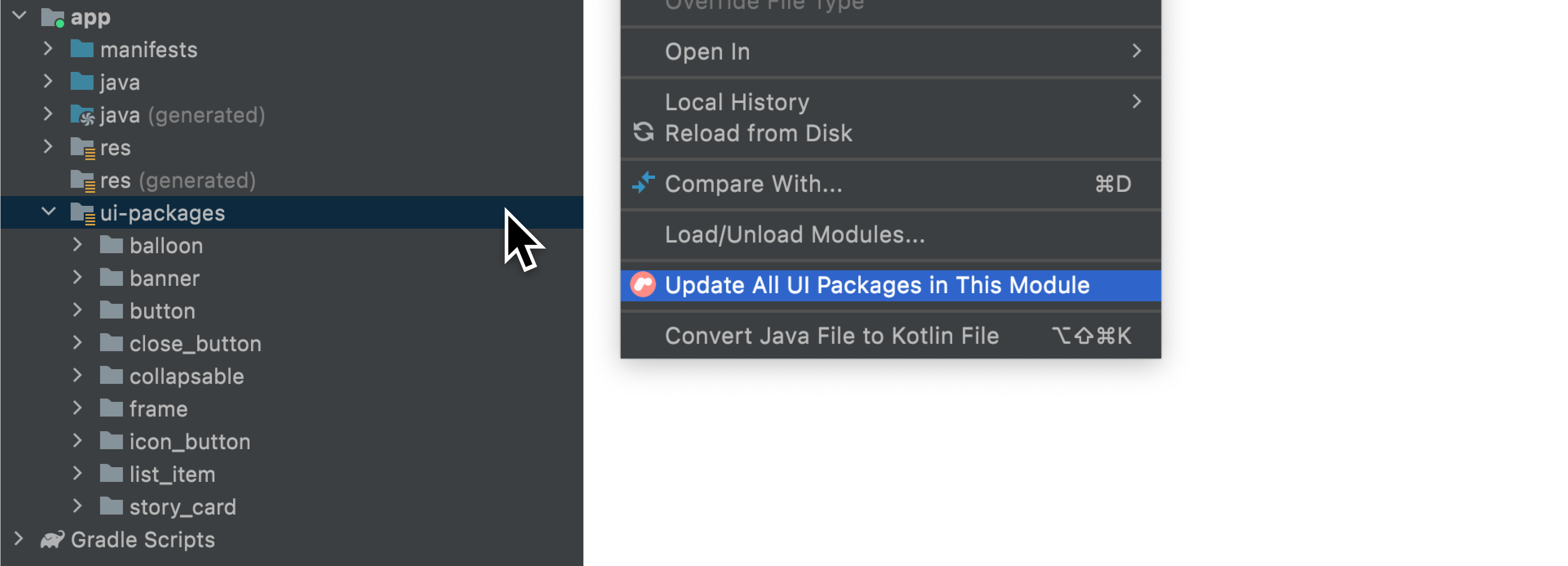
您也可以右键单击
ui-packages文件夹以更新所有 UI 包。
为您推荐
- 注意:当 JavaScript 关闭时显示链接文本
- 了解 UI 包和生成代码
- 限制和故障排除
- 将组件映射到现有代码
