可组合项由一个函数定义,并用 @Composable 注解。
@Composable fun SimpleComposable() { Text("Hello World") }

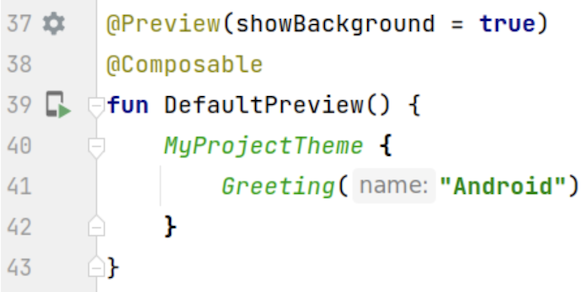
要启用此可组合项的预览,请创建另一个用 @Composable 和 @Preview 注解的可组合项。此新的已注解的可组合项现在包含您最初创建的可组合项 SimpleComposable。
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
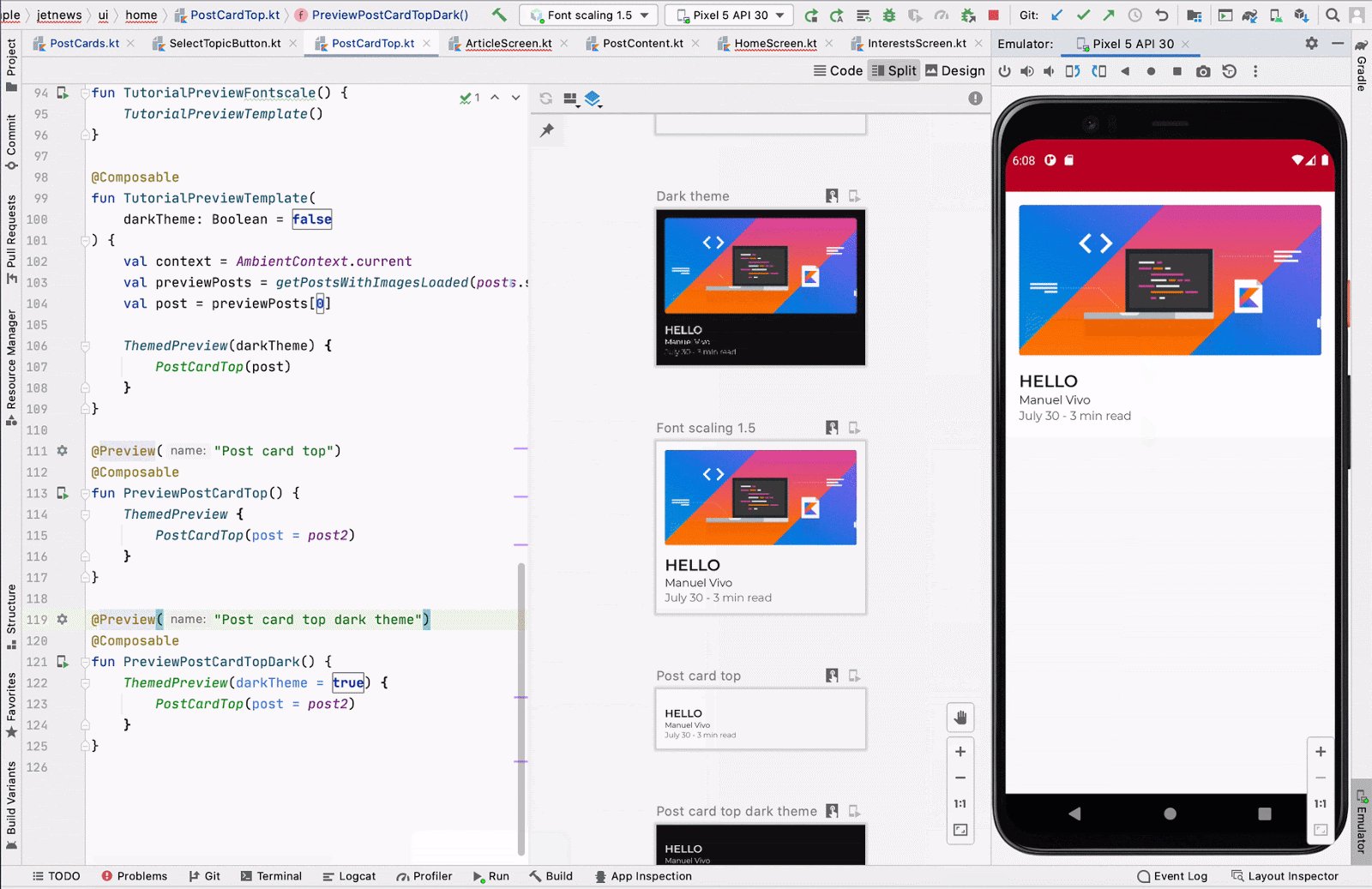
@Preview 注解告诉 Android Studio 应该在此文件的“设计”视图中显示此可组合项。在进行编辑时,您可以看到可组合项预览的实时更新。

您可以在代码中手动添加参数,以自定义 Android Studio 呈现 @Preview 的方式。您甚至可以多次将 @Preview 注解添加到同一函数,以使用不同的属性预览可组合项。
使用 @Preview 可组合项的主要好处之一是避免依赖 Android Studio 中的模拟器。您可以将模拟器的内存密集型启动保存用于更最终的观感更改,并且 @Preview 能够轻松地进行和测试小的代码更改。
为了最有效地利用 @Preview 注解,请确保根据其接收的输入状态和输出的事件来定义屏幕。
定义您的 @Preview
Android Studio 提供了一些功能来扩展可组合预览。您可以更改其容器设计、与之交互或将其直接部署到模拟器或设备。
尺寸
默认情况下,@Preview 尺寸会自动选择以包裹其内容。要手动设置尺寸,请添加 heightDp 和 widthDp 参数。这些值已被解释为 dp,因此您无需向其添加 .dp。
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

动态颜色预览
如果您已在应用中启用 动态颜色,请使用 wallpaper 属性切换壁纸,并查看您的 UI 如何对不同用户选择的壁纸做出反应。从 Wallpaper 类提供的不同壁纸主题中进行选择。此功能需要 Compose 1.4.0 或更高版本。
与不同的设备一起使用
在 Android Studio Flamingo 中,您可以编辑 Preview 注解的 device 参数,以定义不同设备中可组合项的配置。

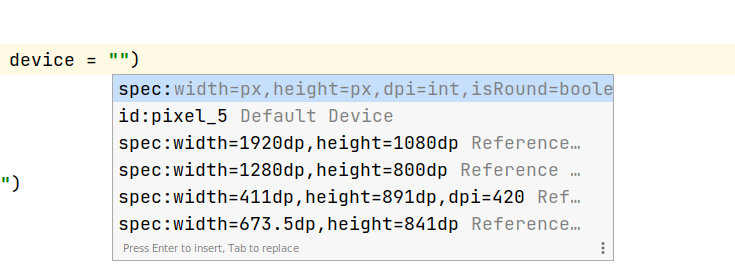
当 device 参数为空字符串 (@Preview(device = "")) 时,您可以通过按 Ctrl + Space 来调用自动完成。然后,您可以设置每个参数的值。

从自动完成中,您可以从列表中选择任何设备选项,例如 @Preview(device = "id:pixel_4")。或者,您可以通过选择 spec:width=px,height=px,dpi=int… 来输入自定义设备,以设置每个参数的各个值。

要应用,请按 Enter,或按 Esc 取消。
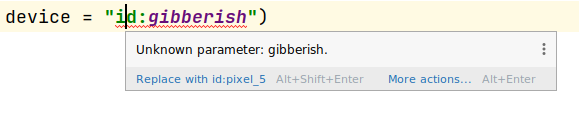
如果您设置了无效值,则声明会以红色下划线标注,并且可能可以使用修复方案 (Alt + Enter (⌥ + ⏎ for macOS) > 替换为 …。检查会尝试提供最接近您输入的修复方案。

区域设置
要测试不同的用户区域设置,请添加 locale 参数。
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

设置背景颜色
默认情况下,您的可组合项以透明背景显示。要添加背景,请添加 showBackground 和 backgroundColor 参数。请记住,backgroundColor 是一个 ARGB Long,而不是 Color 值。
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

系统 UI
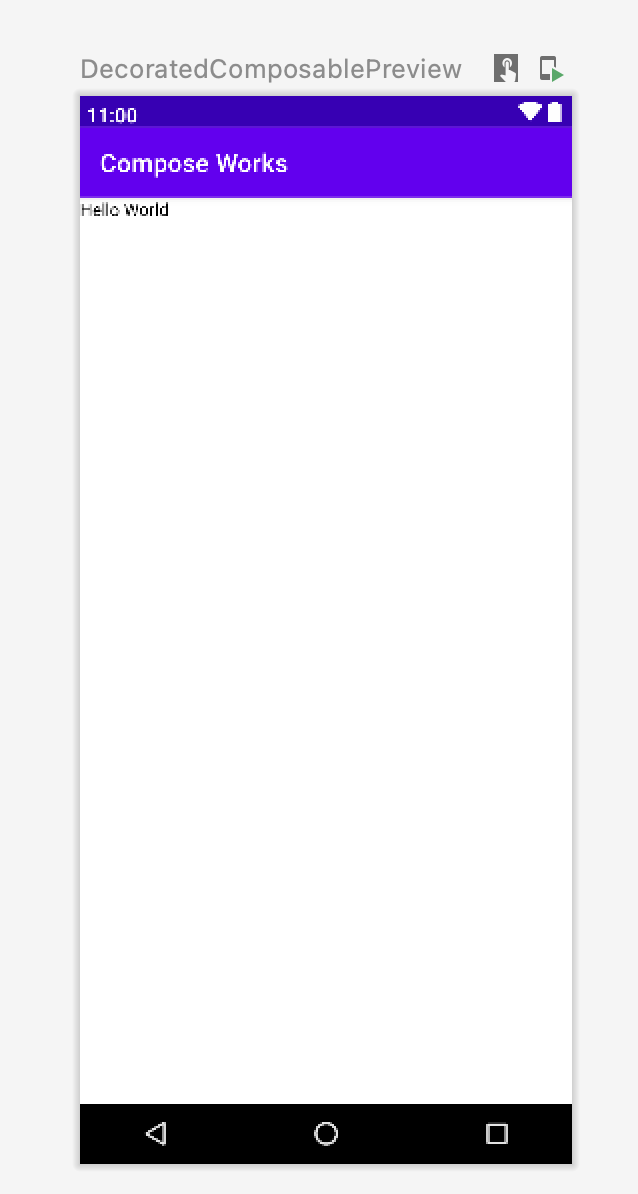
如果您需要在预览中显示状态栏和操作栏,请添加 showSystemUi 参数。
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

UI 模式
参数 uiMode 可以采用任何 Configuration.UI_* 常量,并允许您相应地更改预览的行为。例如,您可以将预览设置为夜间模式以查看主题的反应。

LocalInspectionMode
您可以从 LocalInspectionMode CompositionLocal 读取,以查看可组合项是否在预览中呈现(在 可检查组件 内)。如果组合在预览中呈现,则 LocalInspectionMode.current 将评估为 true。此信息允许您自定义预览;例如,您可以在预览窗口中显示占位符图像,而不是显示真实数据。
这样,您还可以解决 限制。例如,显示示例数据而不是调用网络请求。
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
与您的 @Preview 交互
Android Studio 提供了一些功能,允许您与定义的预览进行交互。这种交互可以帮助您了解预览的运行时行为,并允许您更好地使用预览导航 UI。
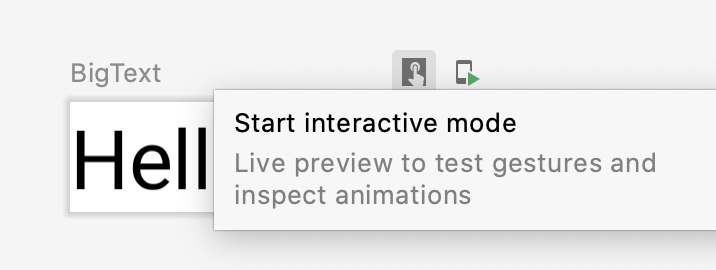
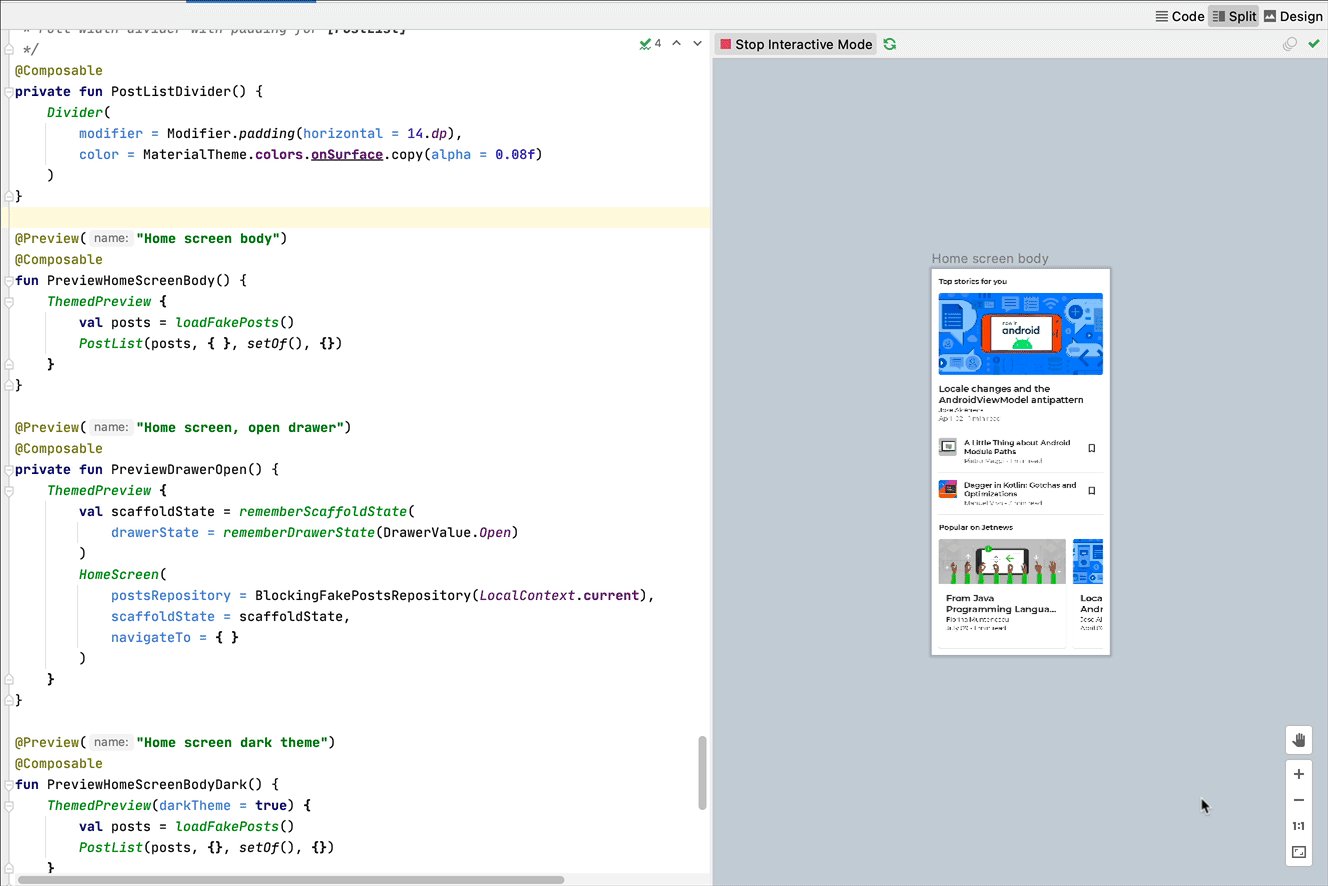
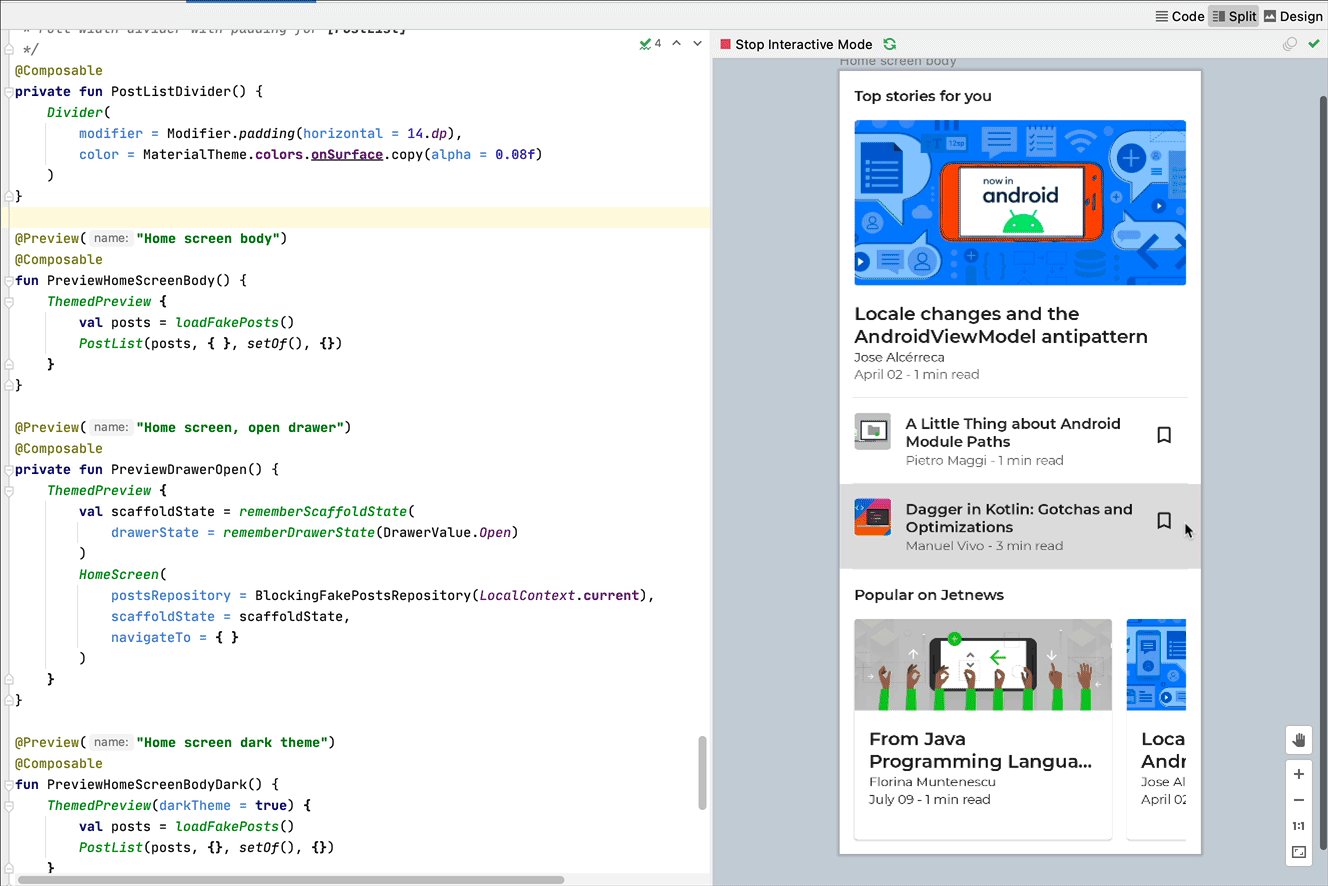
交互模式
交互模式允许您与预览进行交互,就像在运行程序(例如手机或平板电脑)的设备上一样。交互模式在一个沙盒环境中隔离(这意味着与其他预览隔离),您可以在其中点击元素并在预览中输入用户输入。这是一种快速测试可组合项的不同状态、手势甚至动画的方法。


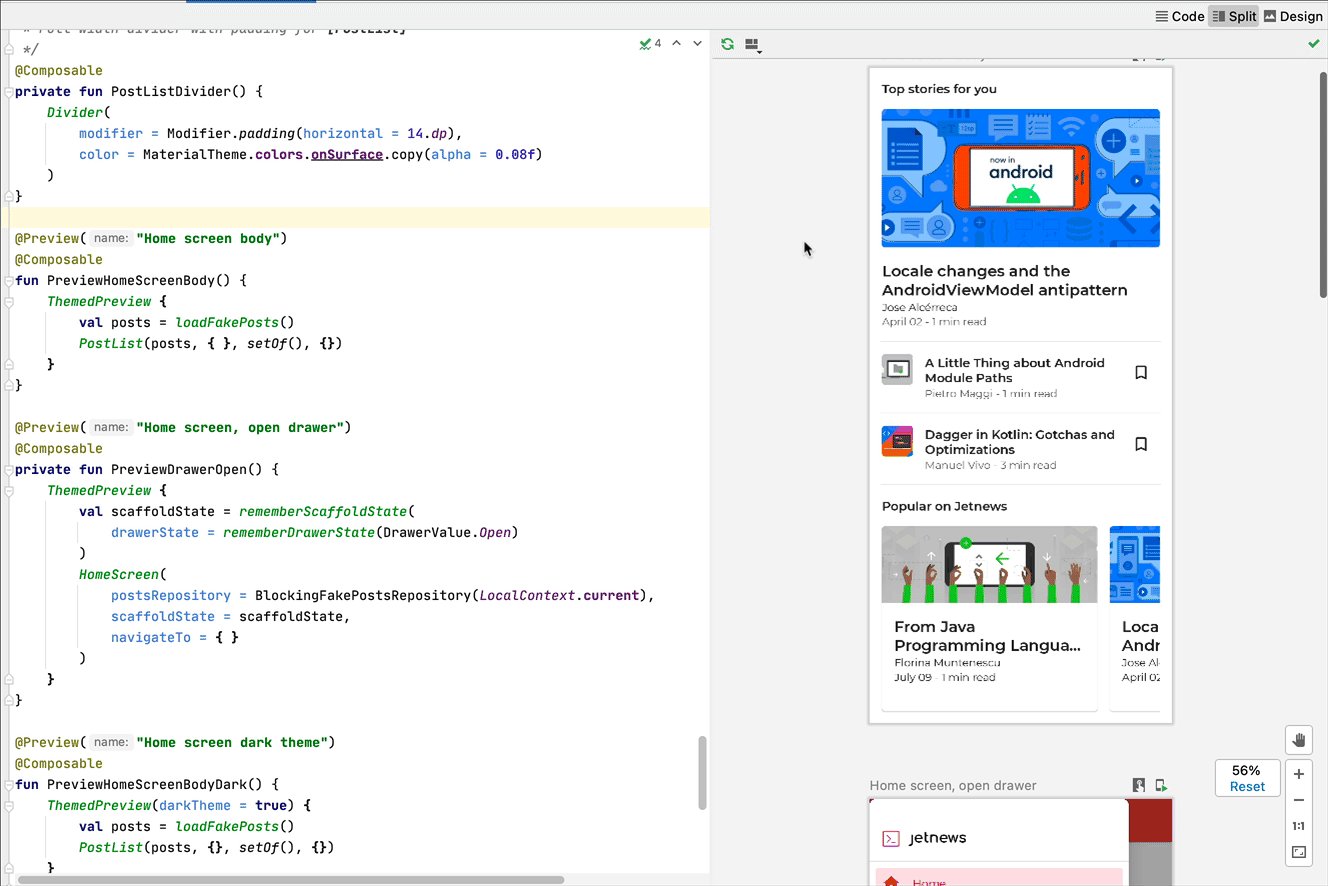
代码导航和可组合大纲
您可以将鼠标悬停在预览上以查看其中包含的可组合项的大纲。单击可组合项大纲会触发您的编辑器视图导航到其定义。

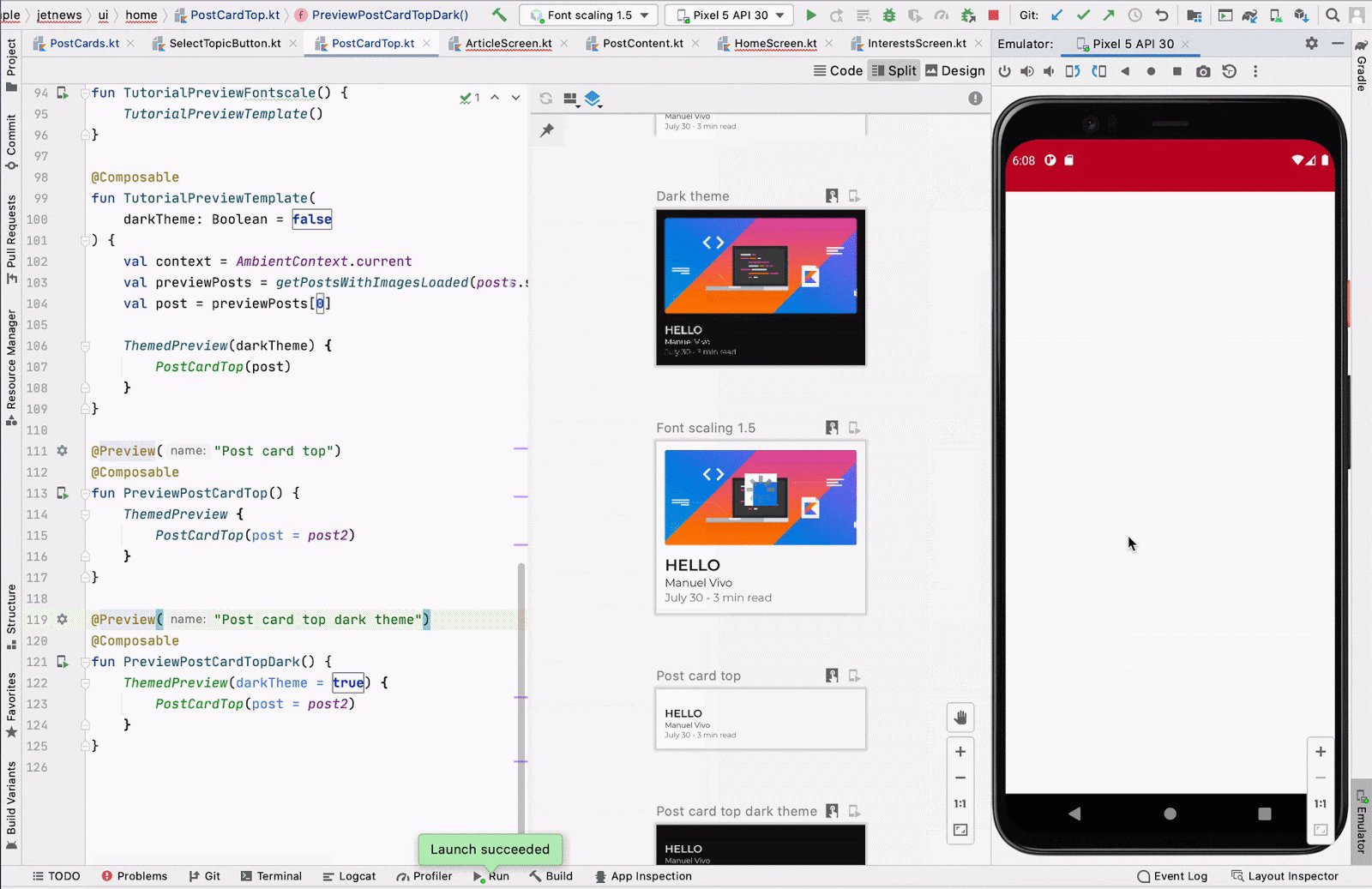
运行预览
您可以在模拟器或物理设备上运行特定的 @Preview。预览作为新的 Activity 部署在与同一个项目应用中,因此它共享相同的上下文和权限。如果权限已被授予,则不需要编写请求权限的样板代码。
单击 @Preview 注解旁边或预览顶部的**运行预览**图标 ![]() ,Android Studio 会将该
,Android Studio 会将该 @Preview 部署到您已连接的设备或模拟器。


复制 @Preview 渲染
每个渲染的预览都可以通过右键单击将其复制为图像。

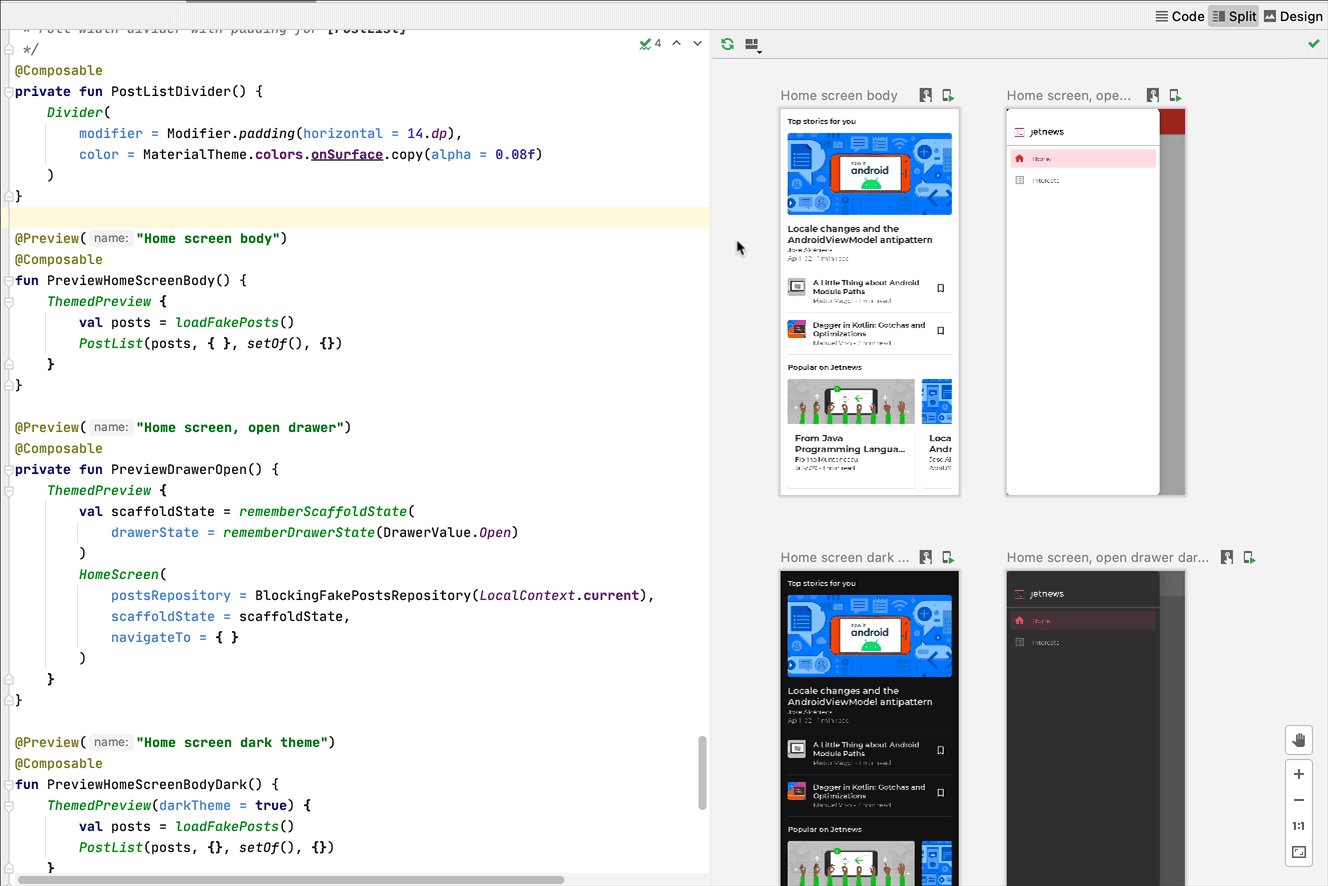
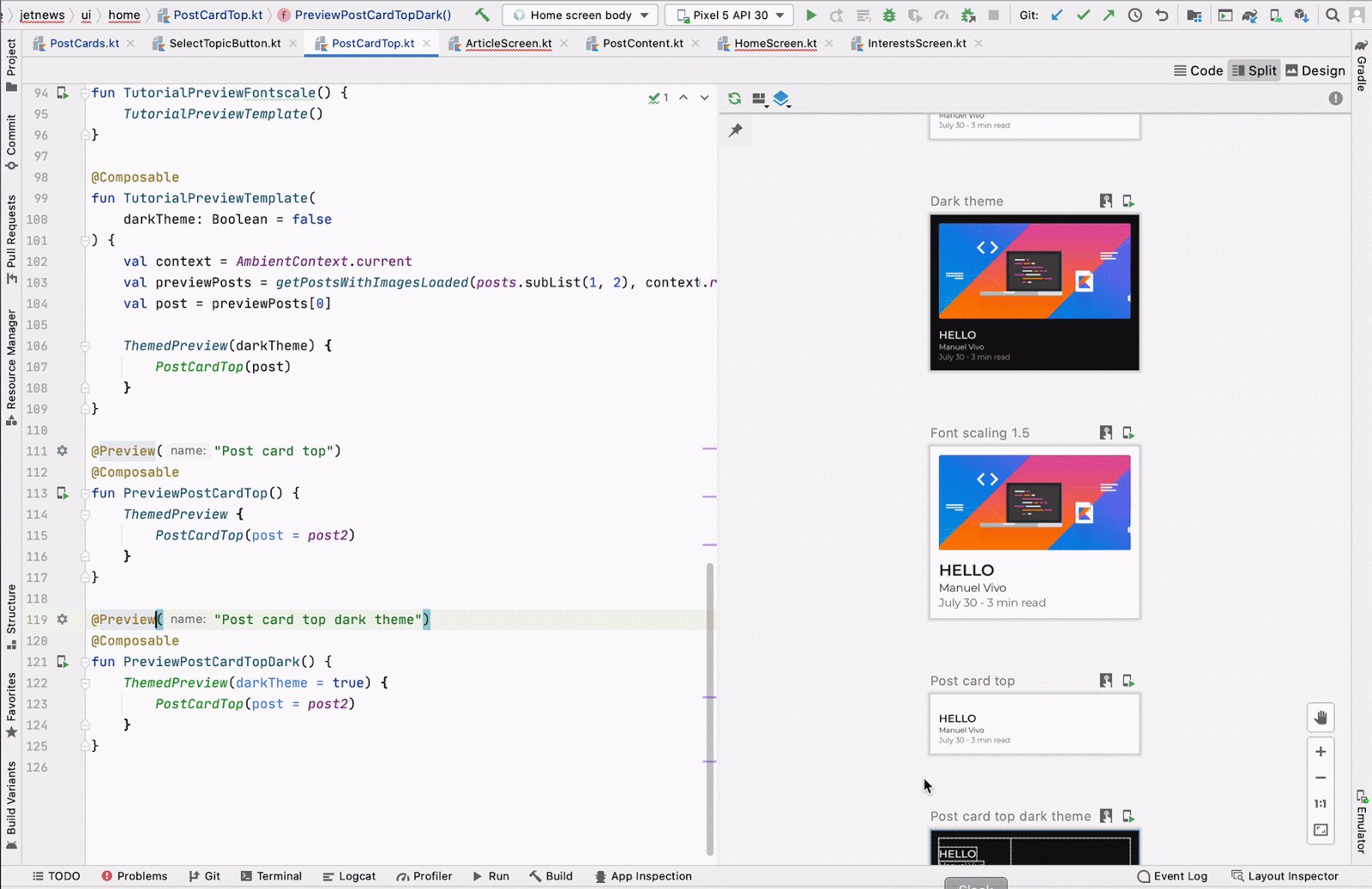
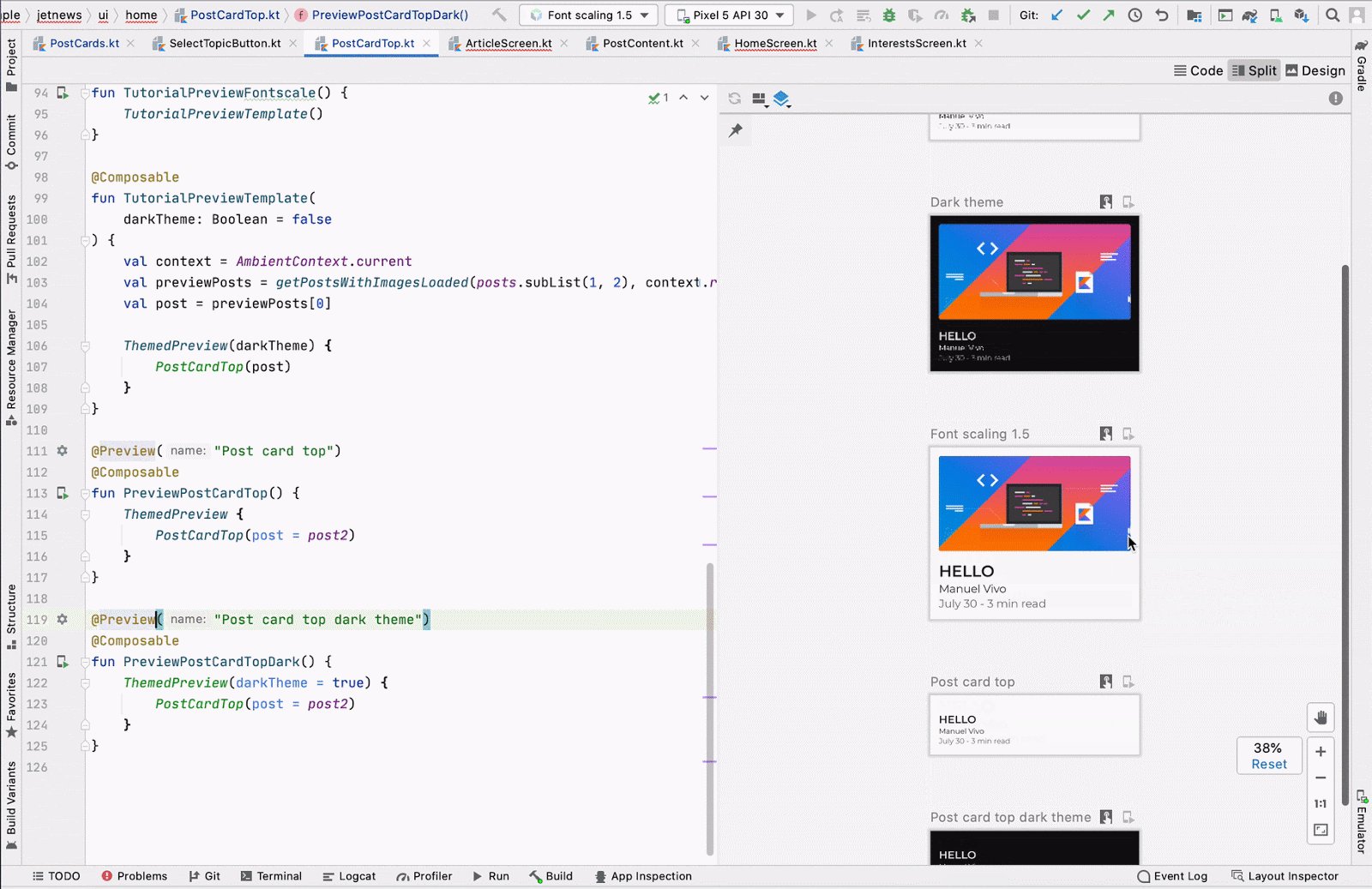
同一 @Preview 注解的多个预览
您可以使用不同的规格或传递给可组合项的不同参数来展示同一 @Preview 可组合项的多个版本。这样,您可以减少原本需要编写的样板代码。
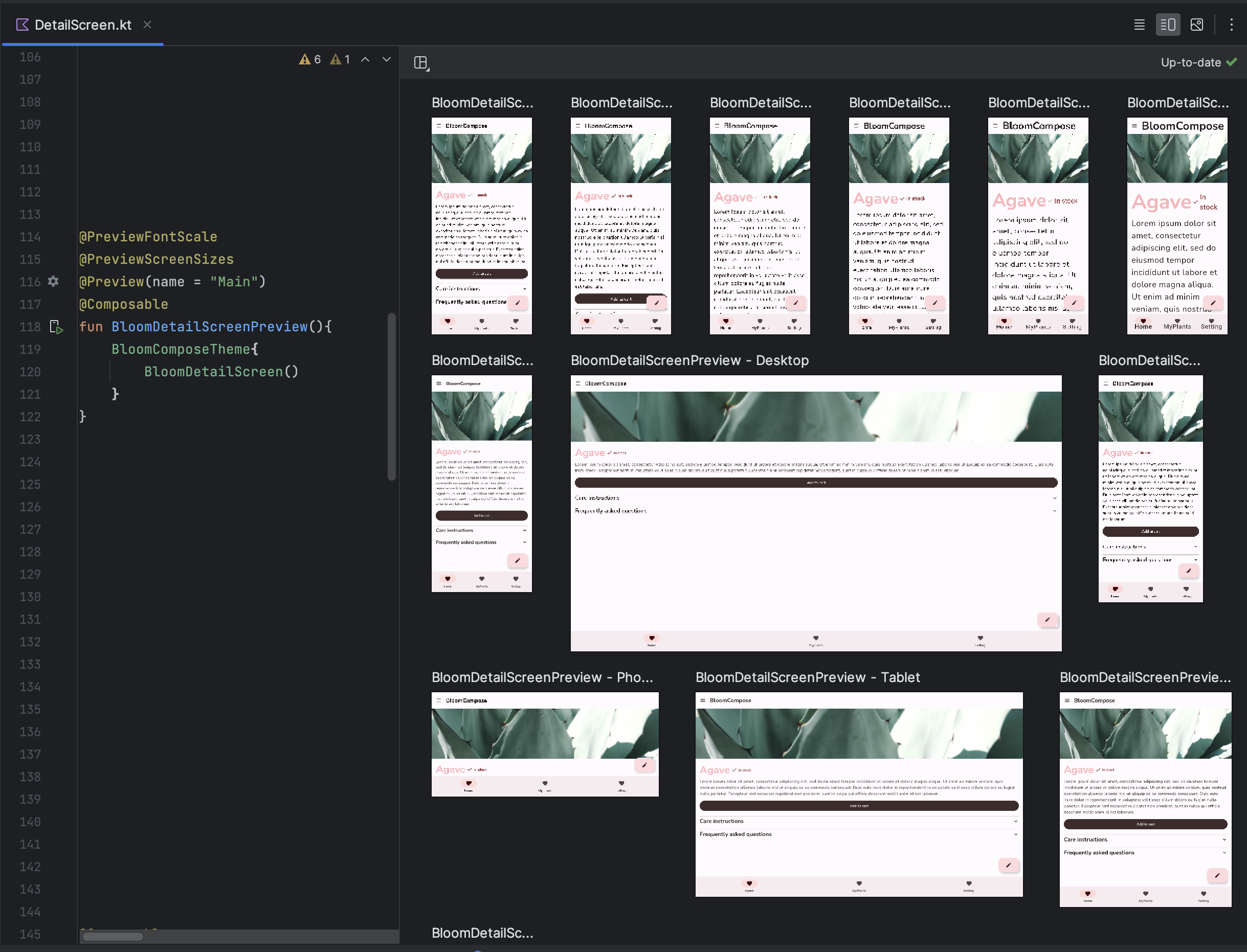
多预览模板
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ 引入了多预览 API 模板:@PreviewScreenSizes、@PreviewFontScales、@PreviewLightDark 和 @PreviewDynamicColors,因此只需一个注解,您就可以在常见场景中预览您的 Compose UI。

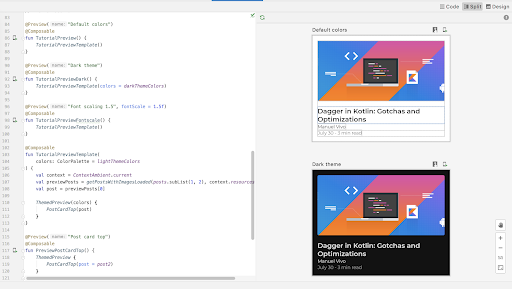
创建自定义多预览注解
使用多预览,您可以定义一个注解类,该类本身具有多个具有不同配置的 @Preview 注解。将此注解添加到可组合函数会自动一次渲染所有不同的预览。例如,您可以使用此注解同时预览多个设备、字体大小或主题,而无需为每个可组合项重复这些定义。
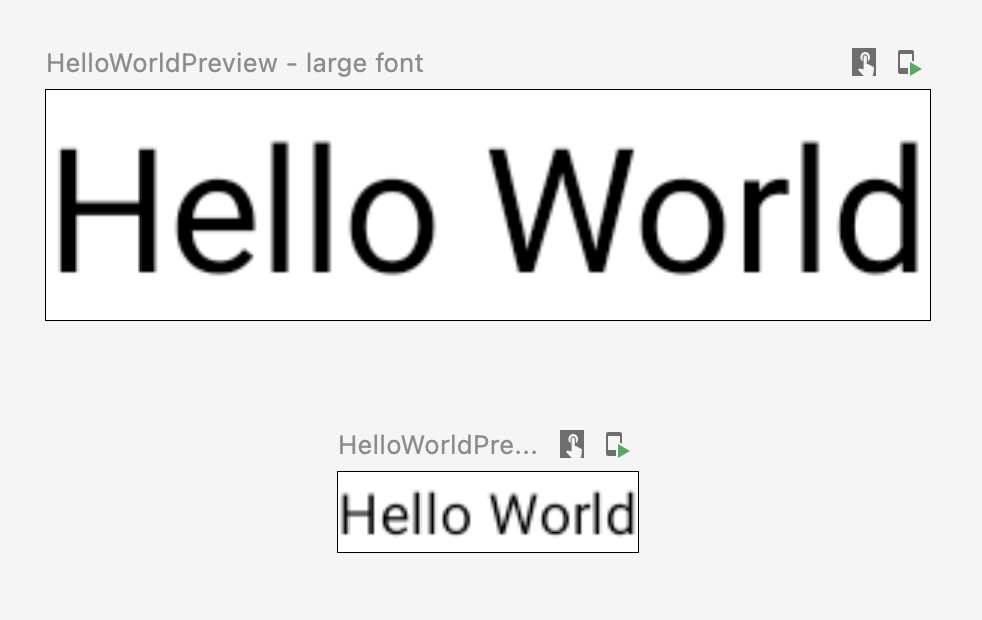
首先创建您自己的自定义注解类
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
您可以将此自定义注解用于您的预览可组合项
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

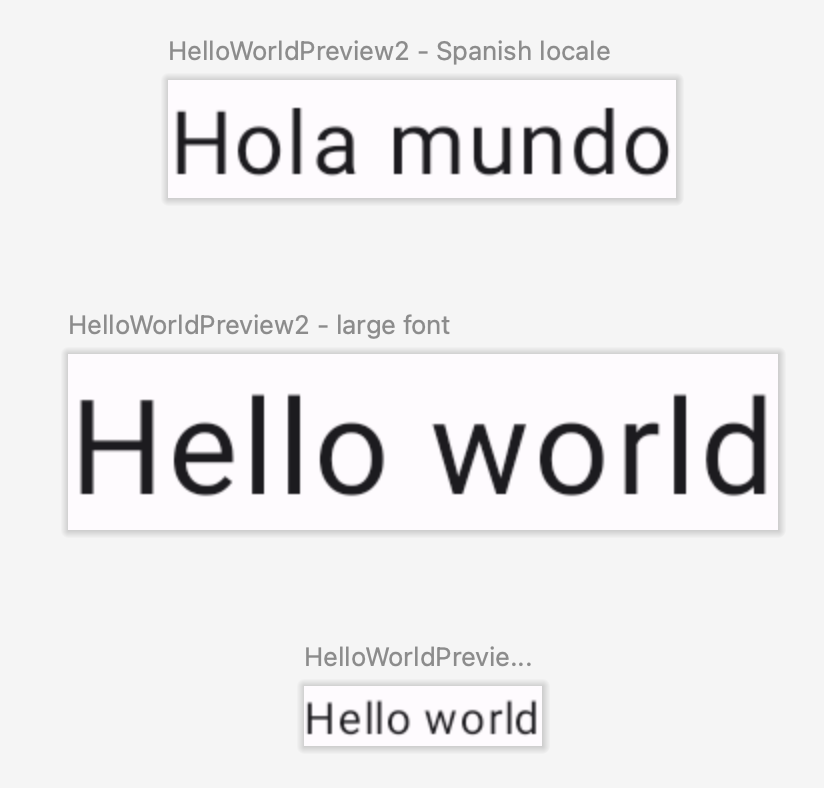
您可以组合多个多预览注解和普通预览注解,以创建更完整的预览集。组合多预览注解并不意味着会显示所有不同的组合。相反,每个多预览注解都独立运行,只渲染其自身的变体。
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

多预览(和普通预览!)的混合搭配特性使您可以更全面地测试更大规模项目的许多属性。
@Preview 和大型数据集
很多时候,您需要将大型数据集传递到可组合预览。为此,只需通过添加带有 @PreviewParameter 注解的参数将示例数据传递到 Composable Preview 函数。
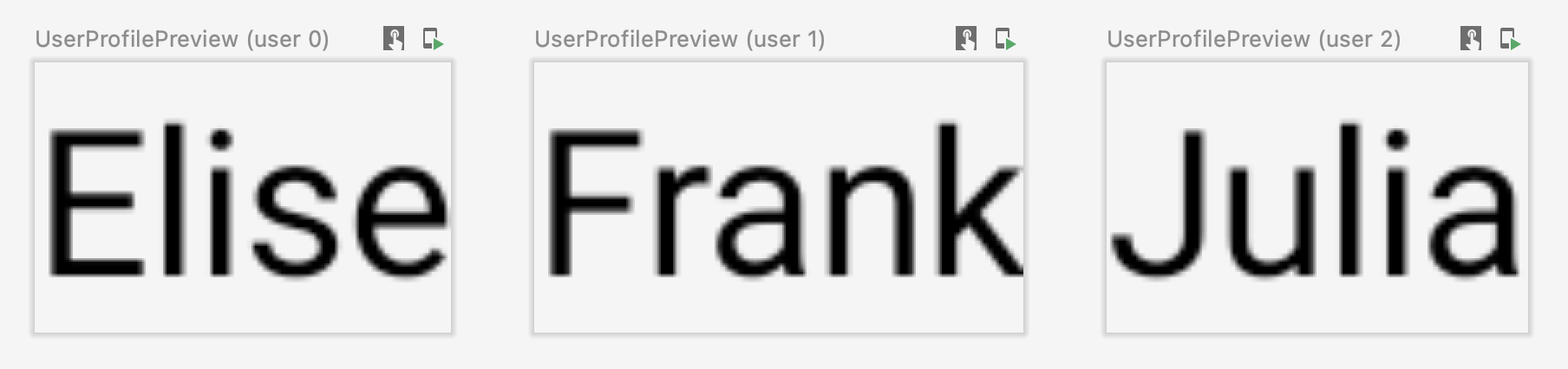
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
要提供示例数据,请创建一个实现 PreviewParameterProvider 并将示例数据作为序列返回的类。
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
这将为序列中的每个数据元素渲染一个预览。

您可以为多个预览使用同一个提供程序类。如有必要,请通过设置limit参数来限制预览数量。
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
限制和最佳实践
Android Studio 直接在预览区域执行预览代码。它不需要运行模拟器或物理设备,因为它利用了名为Layoutlib的移植的 Android 框架部分。Layoutlib是 Android 框架的自定义版本,设计用于在 Android 设备之外运行。该库的目标是在 Android Studio 中提供一个布局预览,使其与在设备上的渲染非常接近。
预览限制
由于预览在 Android Studio 中的渲染方式,它们很轻量级,不需要整个 Android 框架来渲染它们。但是,这带来以下限制:
- 无网络访问
- 无文件访问
- 某些
ContextAPI 可能无法完全使用
预览和ViewModels
在可组合项中使用ViewModel时,预览受到限制。预览系统无法构建传递给ViewModel的所有参数,例如存储库、用例、管理器或类似内容。此外,如果您的ViewModel参与依赖项注入(例如使用Hilt),预览系统无法构建完整的依赖项图来构建ViewModel。
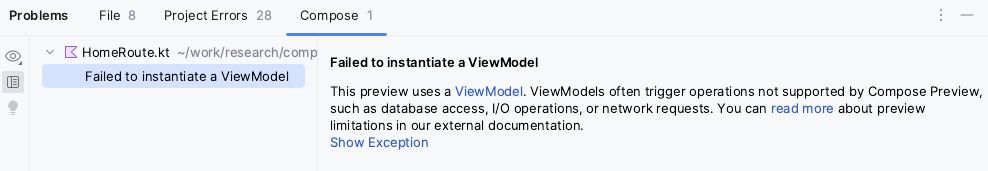
当您尝试预览包含ViewModel的可组合项时,Android Studio 会在渲染特定可组合项时显示错误。

如果要预览使用ViewModel的可组合项,应创建另一个可组合项,并将来自ViewModel的参数作为该可组合项的参数传递。这样,您就不需要预览使用ViewModel的可组合项。
@Composable
fun AuthorColumn(viewModel: AuthorViewModel = viewModel()) {
AuthorColumn(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorColumn(...) {
name = NameLabel(name),
posts = PostsList(posts)
}
}
注解类@Preview
您始终可以在 Android Studio 中“ctrl 或⌘ + 点击”@Preview注解,以查看自定义预览时可以调整的所有参数的完整列表。
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
其他资源
要了解 Android Studio 如何提升@Preview的易用性,并学习更多工具提示,请查看博客Compose Tooling。
为您推荐
- 注意:JavaScript 关闭时显示链接文本
- 使用 CompositionLocal 的局部作用域数据
- Compose 中的 Material Design 2
- 在 Compose 中使用 Views
