该Text组合具有多个可选参数来设置其内容的样式。下面,我们列出了涵盖文本最常见用例的参数。有关Text的所有参数,请参阅Compose Text源代码。
每当您设置这些参数之一时,您都会将样式应用于整个文本值。如果您需要在同一行或段落中应用多种样式,请参阅有关多行内样式的部分。
常见的文本样式
以下部分描述了设置文本样式的常用方法。
更改文本颜色
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

更改文本大小
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

使文本斜体
使用fontStyle参数使文本斜体(或设置其他FontStyle)。
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

使文本粗体
使用fontWeight参数使文本加粗(或设置其他FontWeight)。
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

添加阴影
该style参数允许您设置类型为TextStyle的对象并配置多个参数,例如阴影。Shadow接收阴影的颜色、偏移量(即其相对于Text的位置)和模糊半径(即其模糊程度)。
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

在文本中添加多种样式
要在同一个Text组合中设置不同的样式,请使用AnnotatedString,这是一种可以用任意批注样式进行批注的字符串。
AnnotatedString是一个包含以下内容的数据类:
- 一个
Text值 - 一个
ListofSpanStyleRange,相当于具有文本值内位置范围的内联样式 - 一个
ListofParagraphStyleRange,指定文本对齐、文本方向、行高和文本缩进样式
TextStyle用于Text组合,而SpanStyle和ParagraphStyle用于AnnotatedString。有关段落中多种样式的更多信息,请参阅在段落中添加多种样式。
AnnotatedString具有类型安全构建器,以便于创建:buildAnnotatedString。
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

使用Brush启用高级样式
要启用更高级的文本样式,您可以将Brush API与TextStyle和SpanStyle一起使用。在您通常使用TextStyle或SpanStyle的任何位置,您现在也可以使用Brush。
使用画笔进行文本样式设置
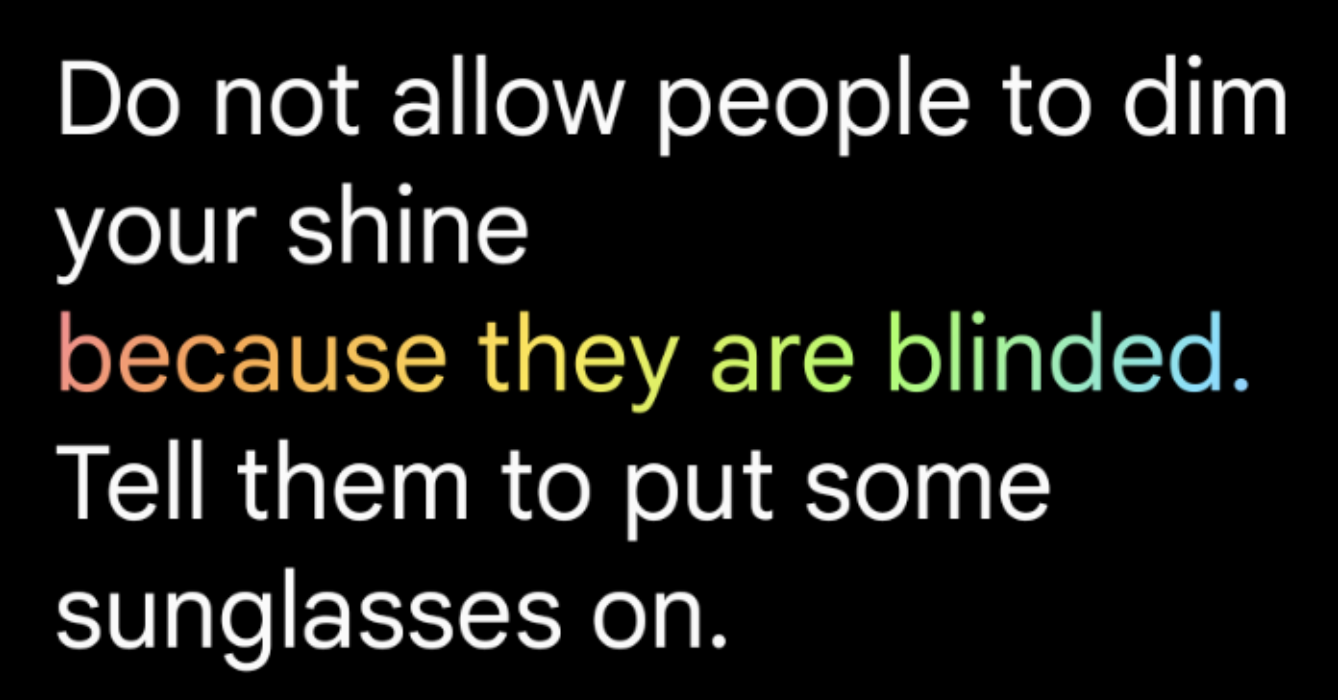
使用TextStyle中的内置画笔配置您的文本。例如,您可以将linearGradient画笔配置到您的文本,如下所示
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient函数和定义的颜色列表。您不限于这种特定的配色方案或着色样式。虽然我们提供了一个简单的示例来突出显示,但您可以使用任何内置的画笔,甚至只是一个SolidColor来增强您的文本。
集成
由于您可以将Brush与TextStyle和SpanStyle一起使用,因此与TextField和buildAnnotatedString的集成是无缝的。
有关在TextField中使用画笔API的更多信息,请参阅使用Brush API设置输入样式。
使用SpanStyle进行其他样式设置
将画笔应用于文本片段
如果您只想将画笔应用于文本的一部分,请使用buildAnnotatedString和SpanStyle API,以及您选择的画笔和渐变。
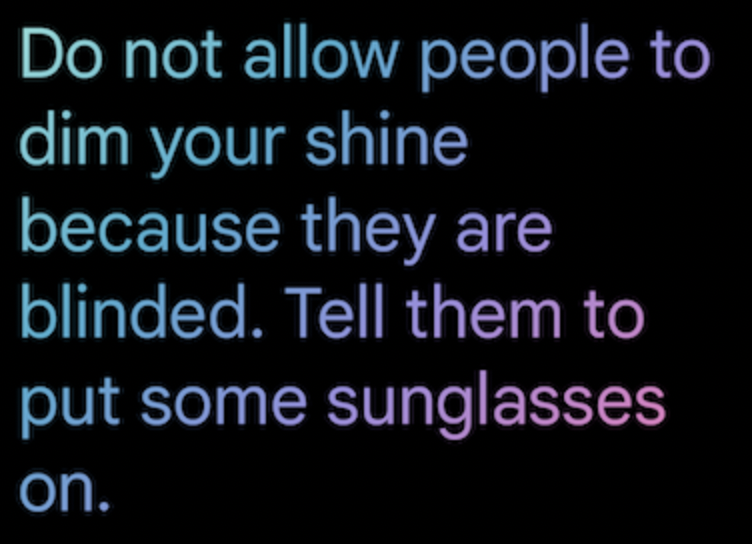
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient作为Text的样式。文本片段中的不透明度
要调整特定文本片段的不透明度,请使用SpanStyle的可选alpha参数。对文本的两个部分使用相同的画笔,并更改相应片段中的alpha参数。在代码示例中,第一个文本片段以一半不透明度显示(alpha =.5f),而第二个文本片段以全不透明度显示(alpha = 1f)。
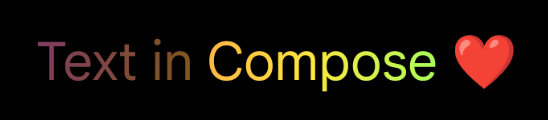
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString和SpanStyle的alpha参数,以及linearGradient向文本片段添加不透明度。其他资源
有关其他自定义示例,请参阅Compose文本着色的改进博文。如果您有兴趣了解Brush如何与我们的动画API集成,请参阅在Compose中动画化画笔文本着色。
将跑马灯效果应用于文本
您可以将basicMarquee修饰符应用于任何组合,以产生动画滚动效果。如果内容太宽而无法适应可用的约束,则会发生跑马灯效果。默认情况下,basicMarquee具有某些已设置的配置(例如速度和初始延迟),但您可以修改这些参数来自定义效果。
以下代码片段在Text组合中实现了一个基本的跑马灯效果
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
图6. 应用于文本的basicMarquee修饰符。
