draggable 修饰符是单向拖动姿势的高级入口点,并以像素为单位报告拖动距离。
需要注意的是,此修饰符类似于scrollable,因为它只检测手势。您需要保持状态,并通过例如使用offset 修饰符移动元素来在屏幕上表示它。
@Composable private fun DraggableText() { var offsetX by remember { mutableStateOf(0f) } Text( modifier = Modifier .offset { IntOffset(offsetX.roundToInt(), 0) } .draggable( orientation = Orientation.Horizontal, state = rememberDraggableState { delta -> offsetX += delta } ), text = "Drag me!" ) }
如果您需要控制整个拖动手势,请考虑使用拖动手势检测器,方法是使用pointerInput 修饰符。
@Composable private fun DraggableTextLowLevel() { Box(modifier = Modifier.fillMaxSize()) { var offsetX by remember { mutableStateOf(0f) } var offsetY by remember { mutableStateOf(0f) } Box( Modifier .offset { IntOffset(offsetX.roundToInt(), offsetY.roundToInt()) } .background(Color.Blue) .size(50.dp) .pointerInput(Unit) { detectDragGestures { change, dragAmount -> change.consume() offsetX += dragAmount.x offsetY += dragAmount.y } } ) } }

滑动
swipeable 修饰符允许您拖动元素,这些元素在释放时会动画到通常在某个方向上定义的两个或多个锚点。此功能的常用用法是实现“滑动以关闭”模式。
需要注意的是,此修饰符不会移动元素,它只检测手势。您需要保持状态,并通过例如使用offset 修饰符移动元素来在屏幕上表示它。
swipeable 修饰符需要可滑动状态,可以使用 rememberSwipeableState() 创建和记住它。此状态还提供了一组有用的方法,用于以编程方式动画到锚点(参见 snapTo、animateTo、performFling 和 performDrag),以及用于观察拖动进度的属性。
可以将滑动姿势配置为具有不同的阈值类型,例如 FixedThreshold(Dp) 和 FractionalThreshold(Float),并且对于每个从到锚点的组合,它们可以不同。
为了获得更大的灵活性,您可以在滑动超出边界时配置resistance,还可以配置velocityThreshold,即使未达到位置thresholds,它也会将滑动动画到下一个状态。
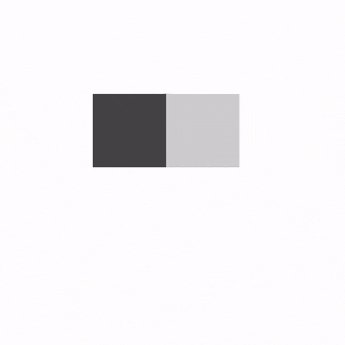
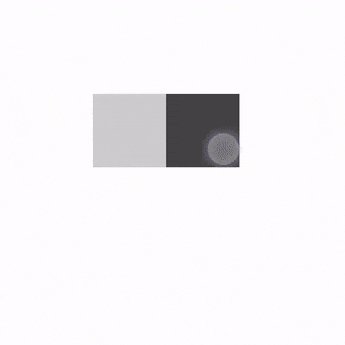
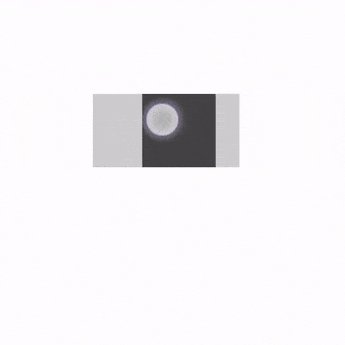
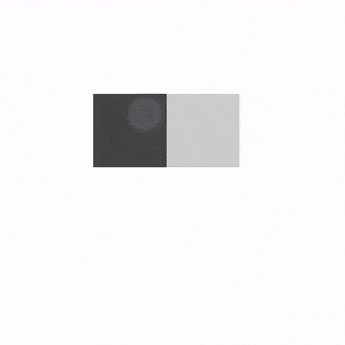
@OptIn(ExperimentalMaterialApi::class) @Composable private fun SwipeableSample() { val width = 96.dp val squareSize = 48.dp val swipeableState = rememberSwipeableState(0) val sizePx = with(LocalDensity.current) { squareSize.toPx() } val anchors = mapOf(0f to 0, sizePx to 1) // Maps anchor points (in px) to states Box( modifier = Modifier .width(width) .swipeable( state = swipeableState, anchors = anchors, thresholds = { _, _ -> FractionalThreshold(0.3f) }, orientation = Orientation.Horizontal ) .background(Color.LightGray) ) { Box( Modifier .offset { IntOffset(swipeableState.offset.value.roundToInt(), 0) } .size(squareSize) .background(Color.DarkGray) ) } }

为您推荐
- 注意:关闭 JavaScript 时将显示链接文本
- 了解手势
- 高级动画示例:手势 {:#gesture-and-animation}
- 基于值的动画
