当用户与您的应用进行交互时,他们通常通过触摸屏幕上的元素来实现。但是,这并不是唯一的交互方式。其他交互方式可能包括:
- ChromeOS用户可以使用物理键盘上的方向键来导航屏幕。
- 玩游戏的人可以使用连接的游戏控制器来浏览游戏的菜单。
- 移动应用用户可以使用屏幕键盘循环浏览元素。
在这些情况下,跟踪任何给定时间点哪个组件处于活动状态非常重要,这就是我们所说的焦点。屏幕上的元素应按逻辑顺序聚焦。Jetpack Compose 具有在大多数情况下都正确的默认焦点处理方式。但是,在某些情况下,您可能需要修改此默认行为。
以下页面描述了如何在您的应用中使用焦点
- 更改焦点遍历顺序:解释如何更改默认焦点顺序、添加焦点组以及禁用可组合项的焦点。
- 更改焦点行为:描述如何请求、捕获和释放焦点,以及如何在进入屏幕时重定向焦点。
- 对焦点做出反应:解释如何对焦点更改做出反应,为元素添加视觉提示以及了解元素的焦点状态。
默认焦点遍历顺序
在深入研究焦点搜索的默认行为之前,了解层次结构中的级别的概念非常重要:一般来说,当两个Composable是兄弟节点(这意味着它们具有相同的父节点)时,我们可以说它们处于相同的级别。例如,Column内的元素处于同一级别。上移一级意味着从子节点移动到其Composable父节点,或者,以相同的示例为例,从项目返回到包含它的Column。下移一级则相反,从Column父节点移动到包含的项目。此概念可以应用于任何可以包含其他Composable的Composable。
UI导航可以通过多种方式进行,其中一些方式大多数用户已经知道
- TAB键:一维导航,向前或向后。TAB导航将焦点前进到层次结构中的下一个或上一个元素。默认情况下,Compose 遵循
Composable的声明顺序。可以通过键盘上的tab键或手表上的旋转边框实现单向导航,这种焦点搜索将访问屏幕上的每个元素。 - 方向键:二维导航,左、右、上或下。可以通过电视上的D-Pad或键盘上的方向键实现二维导航,其遍历顺序仅访问给定级别上的元素。您可以使用D-Pad中心键和后退按钮上下移动到不同的级别。
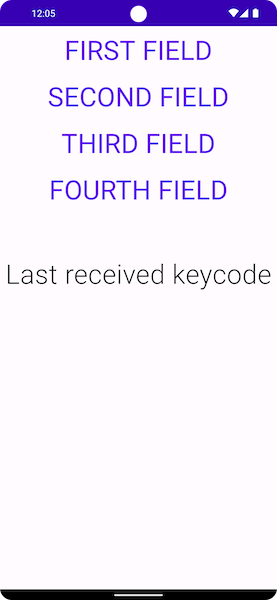
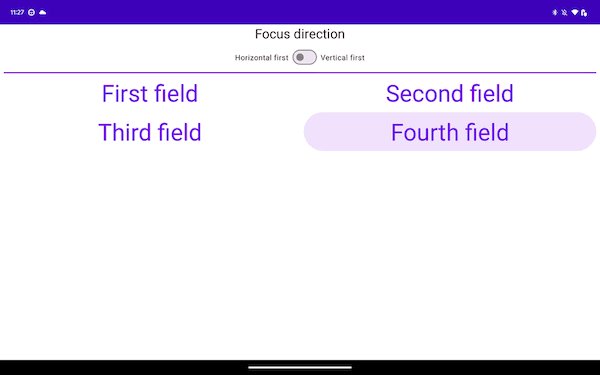
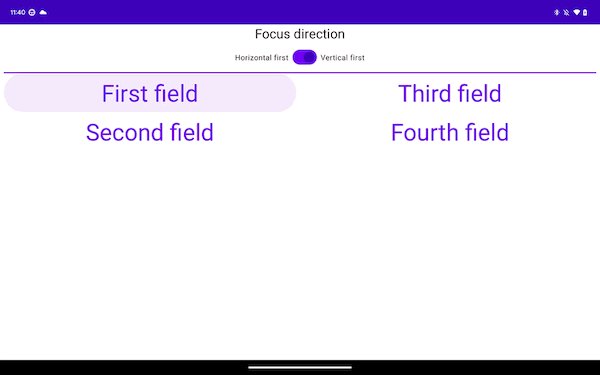
例如,下面的屏幕截图中,有四个按钮,一个在下,一个在上,您想按出现的顺序循环遍历它们。Jetpack Compose 开箱即用地提供了此行为:工具包允许您使用tab键从上到下按垂直顺序循环遍历每个可组合项,或者通过按上或下箭头键来移动焦点。

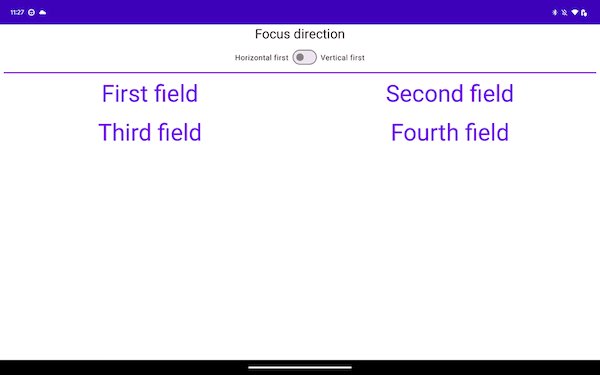
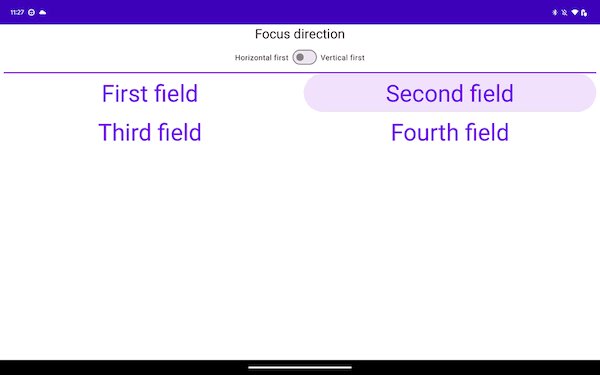
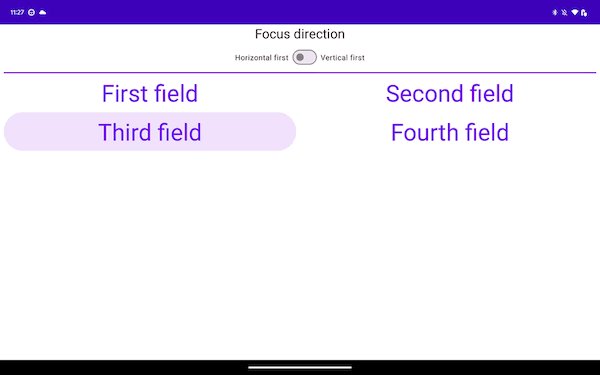
当您切换到不同类型的布局时,情况会略有变化。如果您的布局有多列,如下面的布局所示,Jetpack Compose 允许您在它们之间导航,而无需添加任何代码。如果您按下tab键,Jetpack Compose 会自动按声明顺序(从第一个到第四个)突出显示项目。使用键盘上的方向键可以使选择遵循二维空间中的所需方向。
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
该Composable在两个Rows中声明,焦点元素按顺序声明,从第一个到第四个。当您按下tab键时,会产生以下焦点顺序

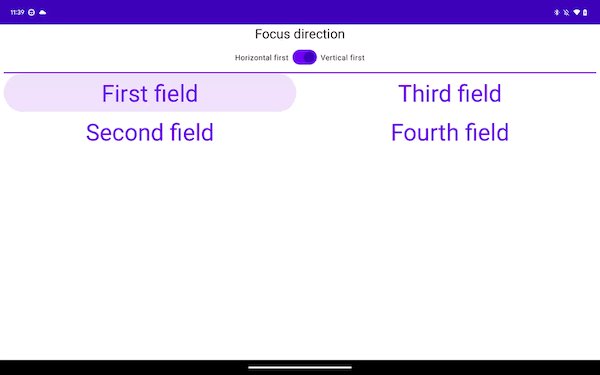
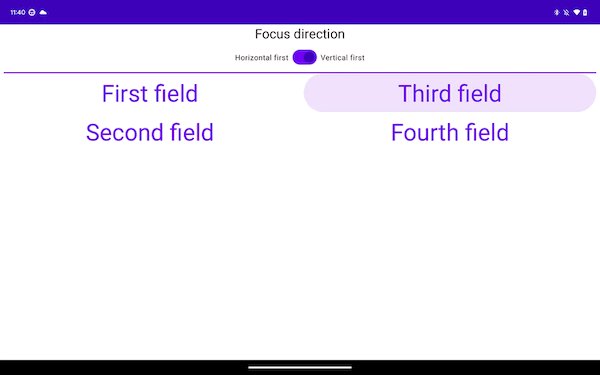
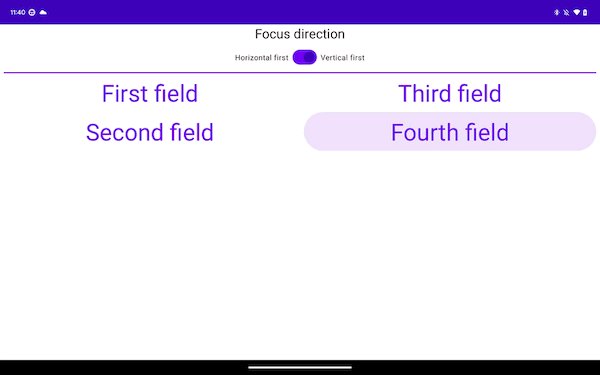
在下面的代码片段中,您在Columns而不是Rows中声明项目
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
此布局从屏幕开始到结束,从上到下垂直遍历项目

前两个示例虽然在一维导航方面有所不同,但在二维导航方面提供了相同的体验。这通常是因为屏幕上的项目在这两个示例中具有相同的地理位置。从第一Column向右导航会将焦点移动到第二个,从第一Row向下导航会将焦点移动到其下方的那个。
为您推荐
- 注意:JavaScript 关闭时会显示链接文本
- 更改焦点行为
- Compose 中的ConstraintLayout
- Compose 中的 Flow 布局
