
UI包可以包含(或“嵌套”)其他UI包的实例,支持每一级的动态内容和交互性——所有这些都使用Android Studio插件Relay自动导入。
添加嵌套实例并公开嵌套参数
您可以像通常一样添加嵌套实例 在Figma中添加组件实例。
将嵌套包实例添加到包后,您可以根据嵌套实例参数添加内容和交互参数,就像任何其他图层的属性一样。
- 选择打包的实例图层。
- 单击Relay for Figma UI中的+ 添加参数。
- 选择一个嵌套包参数。
父组件公开了所选参数或交互,在嵌套包参数和添加到父组件的新参数之间形成连接。在生成的代码中,您现在可以为父组件提供一个值,该值将传递给嵌套包的代码组件的实例。
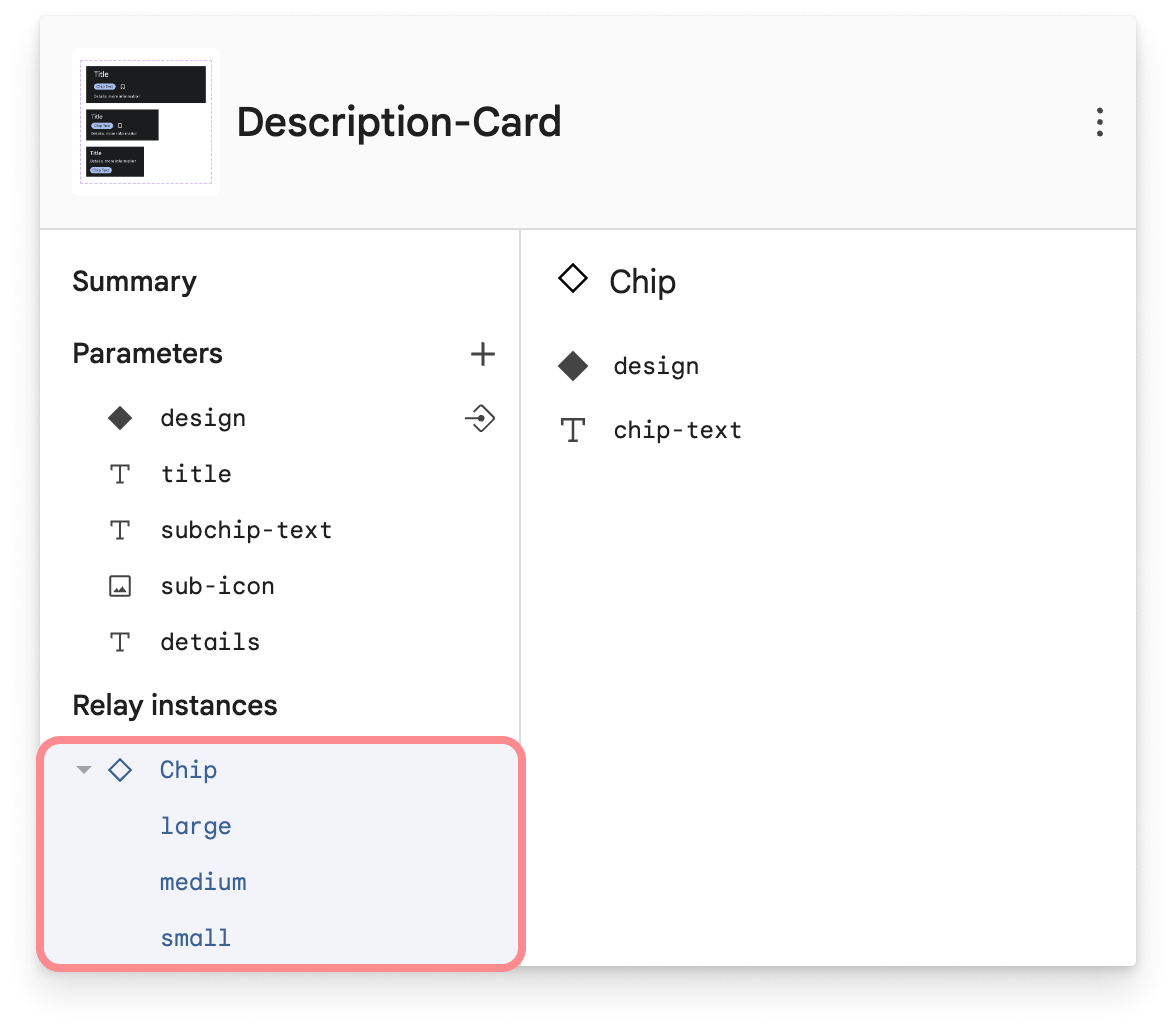
如果嵌套实例存在于父组件中的多个Figma变体中,则UI组会将变体实例分组以启用单独配置。

默认情况下,嵌套包实例参数不会被父组件公开。相反,生成的代码使用您在Figma中指定的值,就像常规参数覆盖一样。

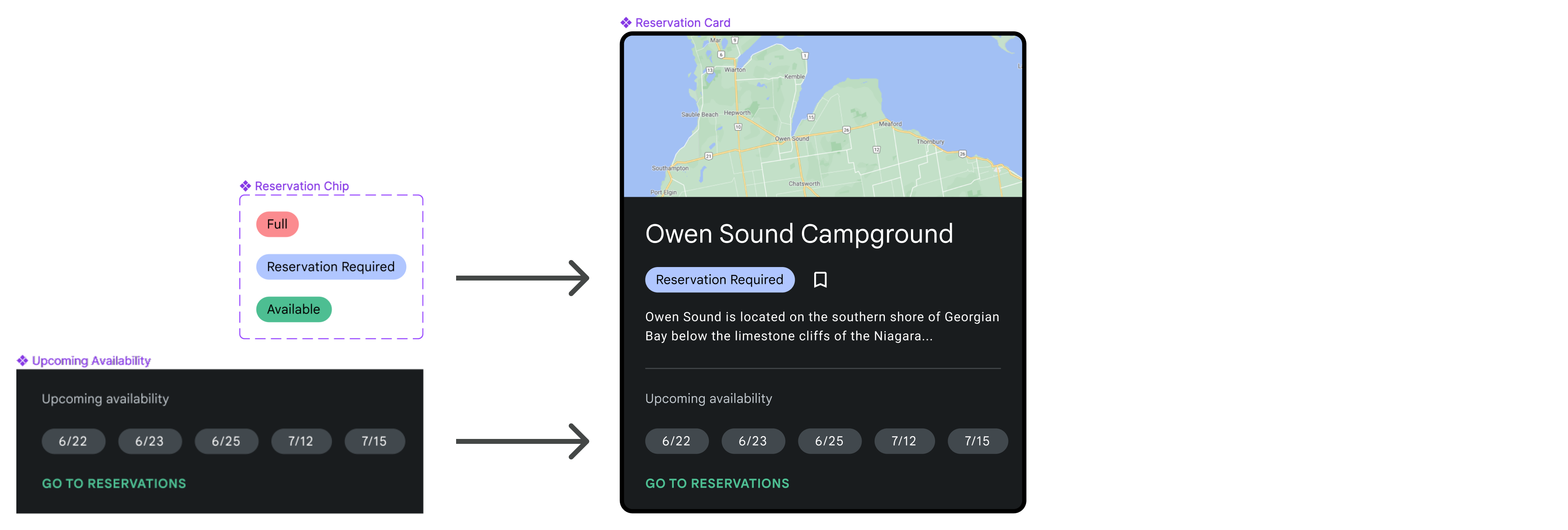
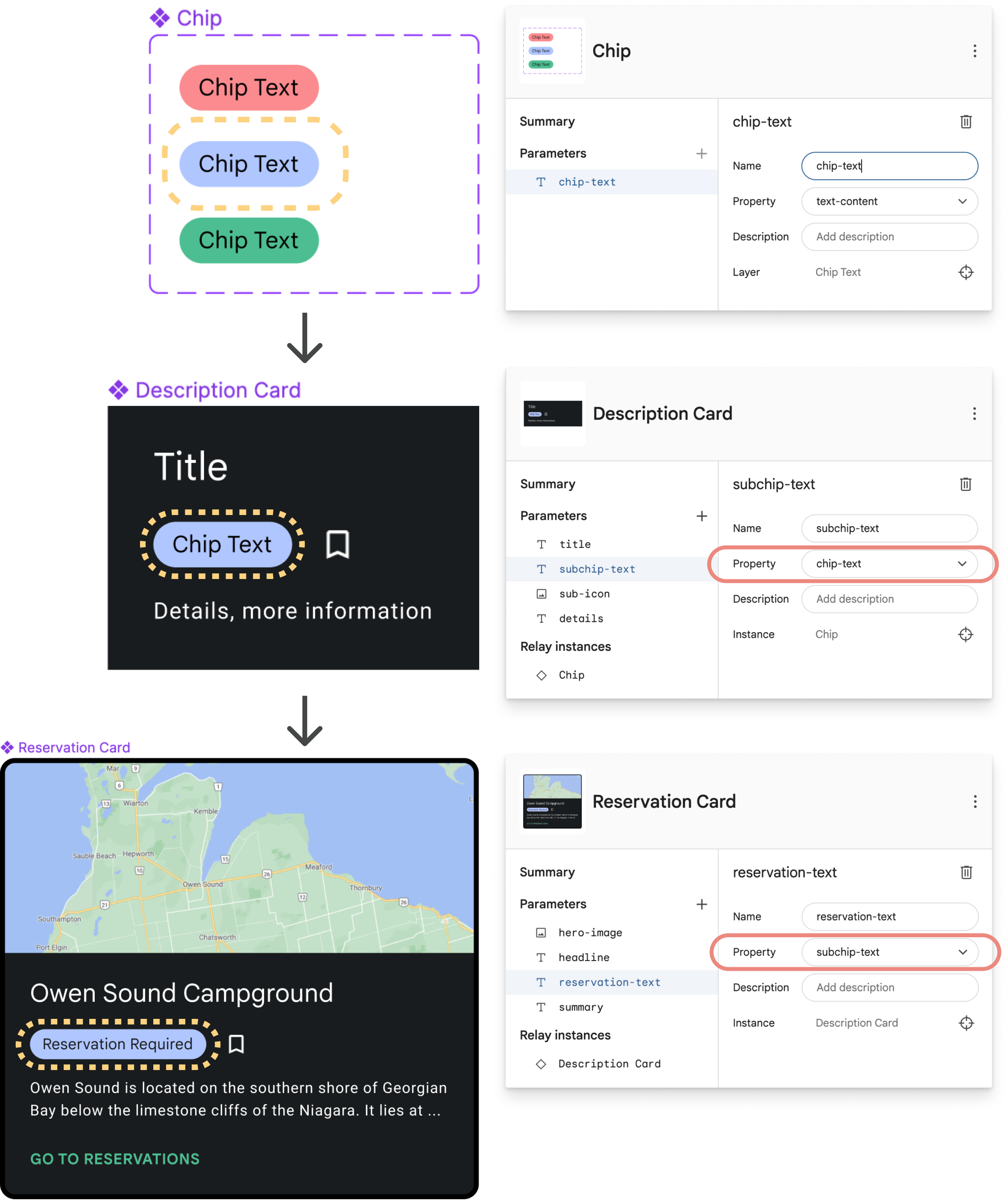
让我们来看这个例子
- Chip包有一个文本参数,
chip-text。 - 说明卡包包含一个Chip包。它的参数是
标题subchip-text,它公开了Chip实例的chip-text参数子图标详情
预订卡包包含一个说明卡包。它的参数是
英雄图像headline,它公开了说明卡实例的title参数。reservation-text,它公开了说明卡实例的chip-text参数。summary,它公开了说明卡实例的details参数。
请注意,sub-icon是说明卡中唯一一个未被预订卡公开的参数。因此,预订卡的每个实例都使用说明卡默认提供的图标。
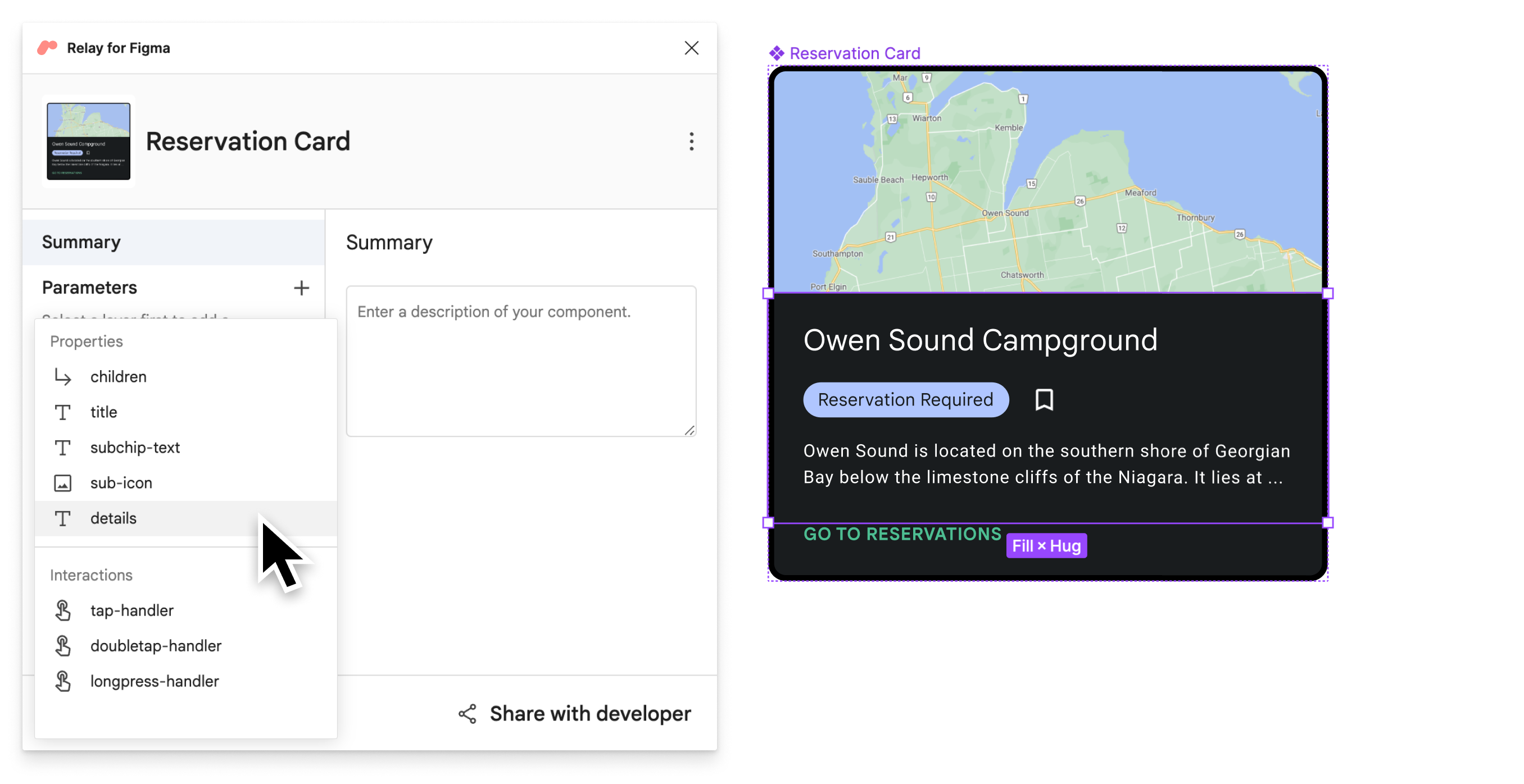
要公开嵌套组件实例的参数
- 选择具有参数的UI包的嵌套实例。您可以直接在画布中或在Relay for Figma插件下的Relay实例中选择实例。
单击+ 按钮,位于参数旁边。菜单会显示所选实例的参数。选择一个参数。
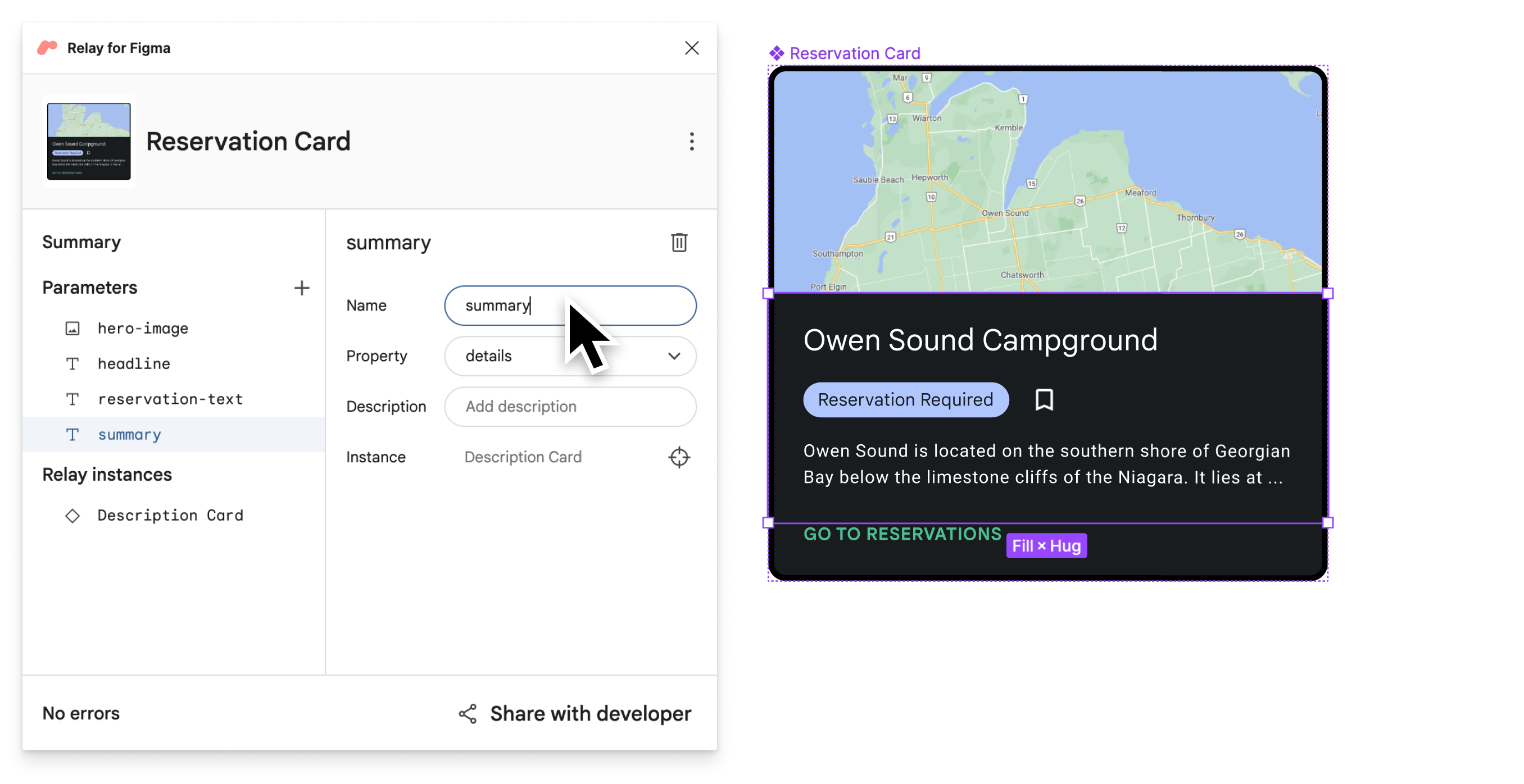
这将公开嵌套实例中的参数。在这个例子中,我们选择了说明卡实例并公开了详情参数。

在Relay for Figma插件右侧的面板中,您可以选择不同的参数,或重命名参数以更改其在生成的代码中的调用方式。在这个例子中,参数被重命名为摘要,它仍然指的是我们嵌套实例中的详情参数。

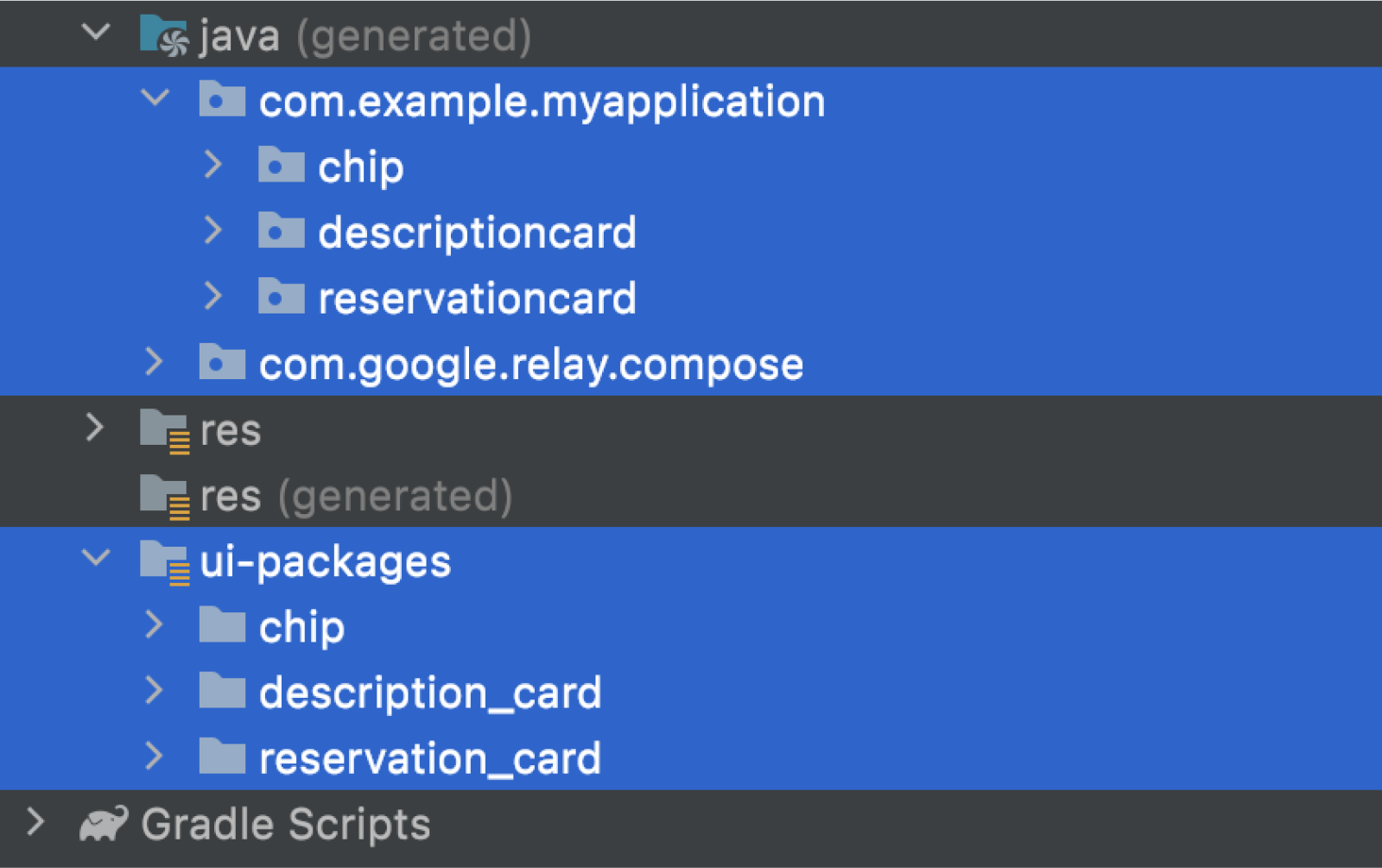
当您将父组件(在本例中为预订卡)导入Android Studio时,所有嵌套包都会自动导入(在本例中为说明卡和Chip)。生成代码时,每个包都会生成自己的可组合函数。

示例的生成的代码如下所示
ReservationCard.kt
..
import com.example.hellofigma.descriptioncard.DescriptionCard
...
@Composable
fun ReservationCard(
modifier: Modifier = Modifier,
heroImage: Painter,
headline: String,
summary: String,
reservationText: String
) {
...
DescriptionCard(
title = headline,
details = summary,
subchipText = reservationText,
subIcon = painterResource(R.drawable.reservation_card_bookmark_icon),
modifier = modifier
)
...
}
DescriptionCard.kt
...
import com.example.hellofigma.chip.Chip
...
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
title: String,
details: String,
subchipText: String,
subIcon: Painter
) {
...
Chip(chipText = subchipText)
...
}
覆盖嵌套包实例的属性
如果在Figma中覆盖嵌套实例属性的值,则只有在嵌套组件为该属性添加了参数的情况下,新的值才会在Compose代码中转换。否则,新值将被丢弃,并且嵌套组件中的原始值将用于代码。
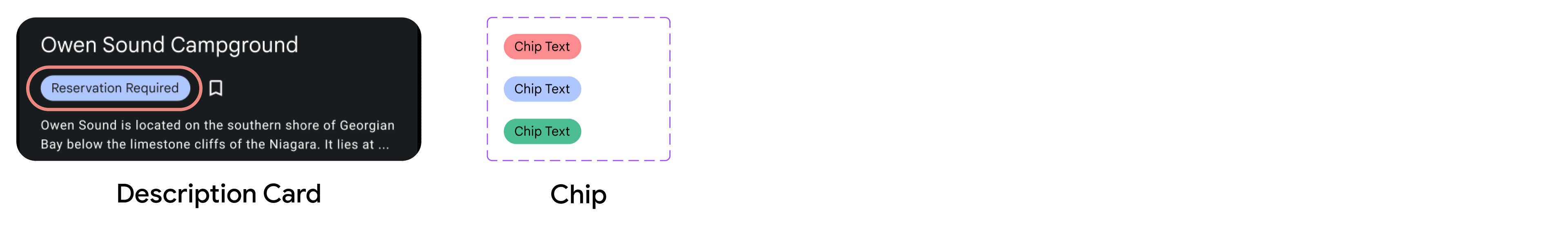
让我们来看这个例子。说明卡组件有一个Chip组件实例。我们通过将文本从“Chip文本”更改为“需要预订”来向Chip实例添加了覆盖。

如果Chip没有其文本的参数,则在生成的代码中,说明卡的chip仍然显示“Chip文本”,而不是“需要预订”。
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier
// No parameter available to override the chip's text
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
) {...}
如果Chip确实有其文本的参数,例如chip-text,则在生成的代码中,DescriptionCard使用“需要预订”作为chipText参数的值来调用Chip
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier,
chipText = "Reservation Required"
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
如果说明卡将Chip的chip-text参数公开为subchip-text,则在生成的代码中,DescriptionCard具有subchipText参数,并使用subchipText作为chipText参数的值来调用Chip
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
subchipText: String
) {
...
Chip(
modifier = modifier,
chipText = subchipText
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
此外,现在“需要预订”是参数的值,它只在DescriptionCard的预览中显示在生成的代码中。
@Preview
@Composable
private fun DescriptionCardPreview() {
MaterialTheme {
RelayContainer {
DescriptionCard(
subchipText = "Reservation Required",
modifier = Modifier.rowWeight(1.0f).columnWeight(1.0f)
)
}
}
}
限制
为您推荐
- 注意:当JavaScript关闭时显示链接文本
- 将组件映射到现有代码
- 内容参数
- Compose布局基础
