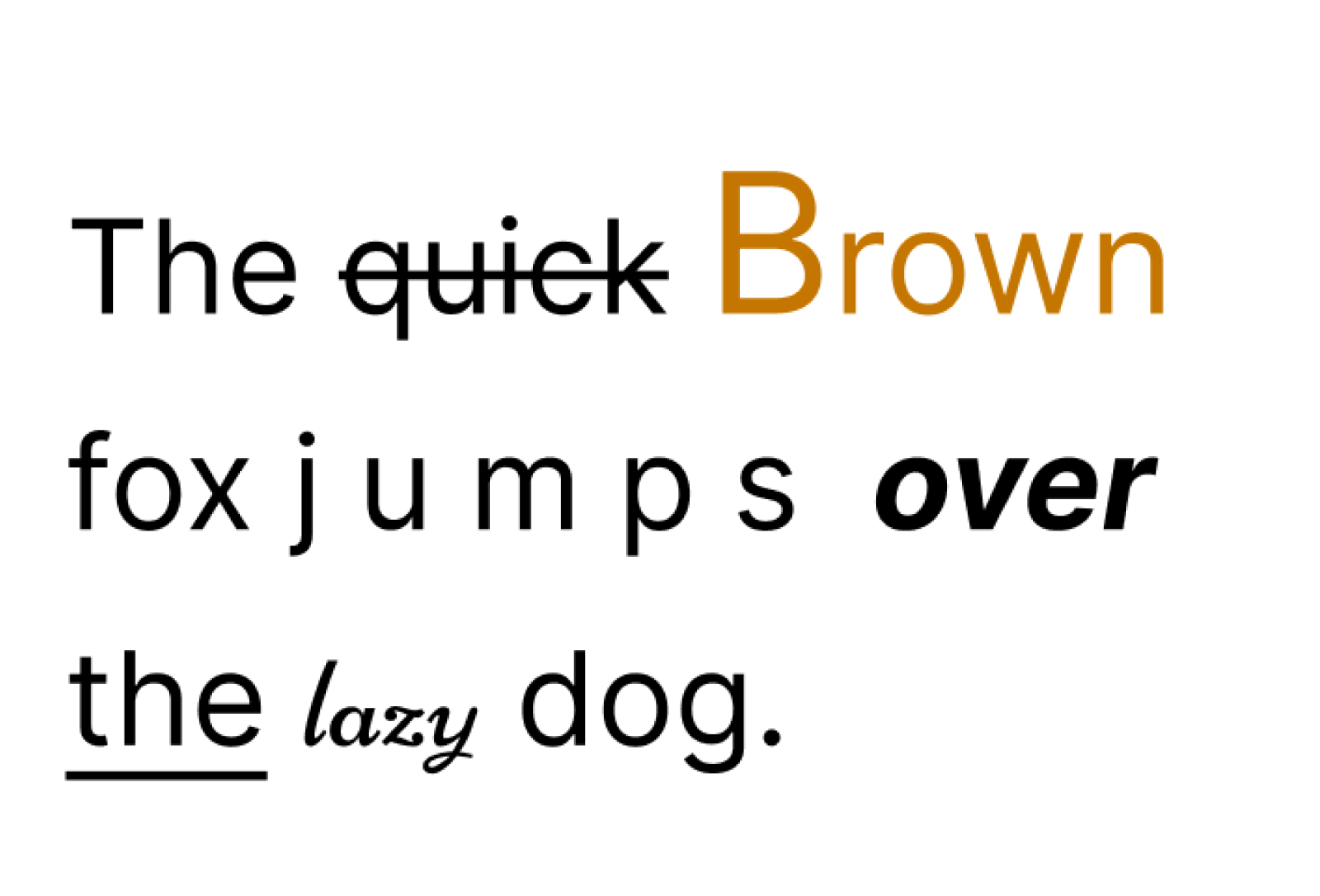
Figma允许设计师在一个文本元素中应用多种文本样式变体。例如,下面打包的Figma组件中的单词“Brown”是一个单个文本元素,包含多种样式,包括单个单词内的不同文本大小。

Relay支持将应用于Figma文本图层中子字符串的多种文本样式转换为代码。在生成的源代码中,Compose的AnnotatedString和SpanStyle用于表示文本图层中的多种样式。
支持的样式包括:
- 字体
- 文本大小
- 字体粗细
- 颜色
- 字距
- 斜体
- 删除线
- 下划线
在生成的Compose代码中,Relay的RelayText组合函数可以接受String或AnnotatedString。Relay生成使用AnnotatedString.Builder和SpanStyle类来渲染文本中多种样式的Kotlin代码。下面的代码片段显示了将宽字距应用于单词“jumps”,然后是一个没有自定义样式的空格,最后是粗体斜体的单词“over”。
RelayText(
content = buildAnnotatedString {
append("The ")
...
withStyle(
style = SpanStyle(
letterSpacing = 8.64.sp,
)
) { // AnnotatedString.Builder
append("jumps")
}
append(" ")
withStyle(
style = SpanStyle(
fontFamily = inter,
fontSize = 32.0.sp,
fontWeight = FontWeight(700.0.toInt()),
fontStyle = FontStyle.Italic,
)
) { // AnnotatedString.Builder
append("over")
}
...
},
...
)
限制
- 不支持的Figma属性
- 段落间距
- 段落缩进
- 数字样式
- 字形
- 风格集
- 删除线和下划线
- 行高(应用于整个文本元素时仍然有效)
- 如果与一种样式一起传递到文本参数中,则会丢弃多种样式
