在本节中,您将学习如何在Figma中更改组件(在本例中,更改文本格式),并通过构建之前的项目来查看更改如何传播到Android Studio中的代码库。

Figma中的更改
让我们在Figma组件中进行更新。回到您的Figma文件中
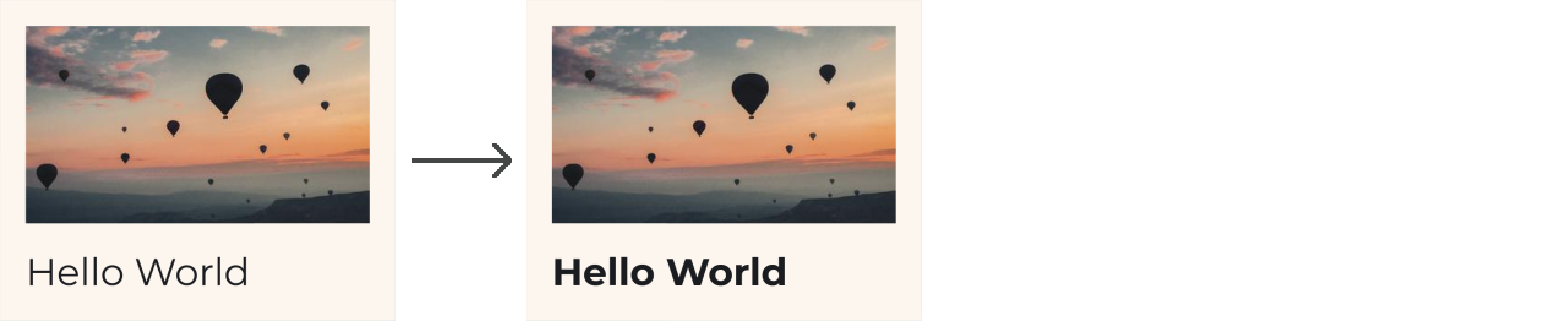
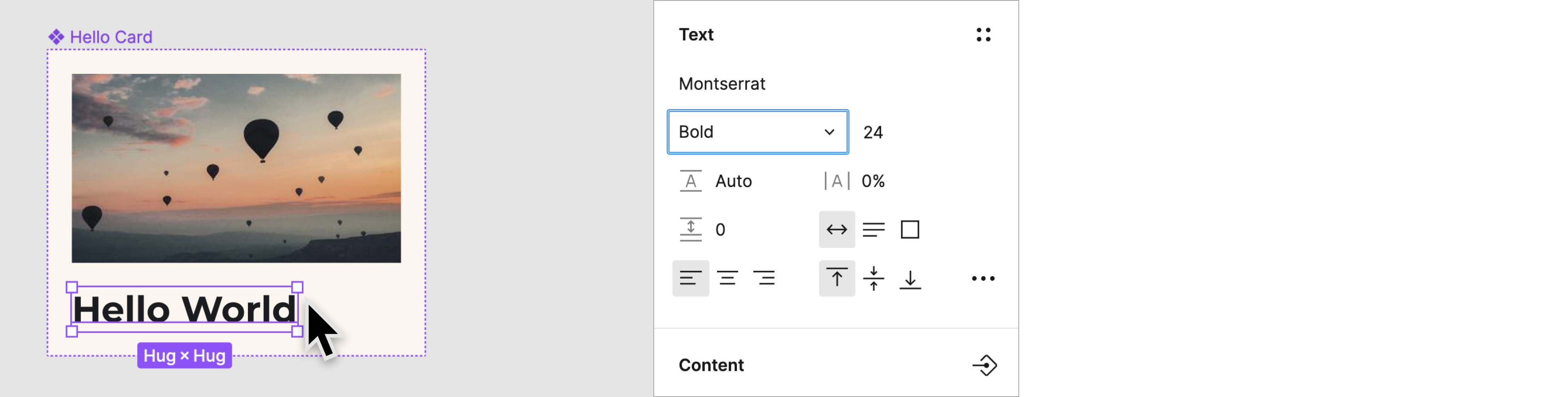
选择**标题**文本图层。在**文本**部分中,将样式更改为**粗体**。

保存命名版本
现在,将更新后的组件集成到您的代码库中。为了确保开发人员使用您的组件的新版本,请重复保存版本的步骤。
如果Figma Relay插件尚未打开,请打开它。
点击**与开发者共享**。

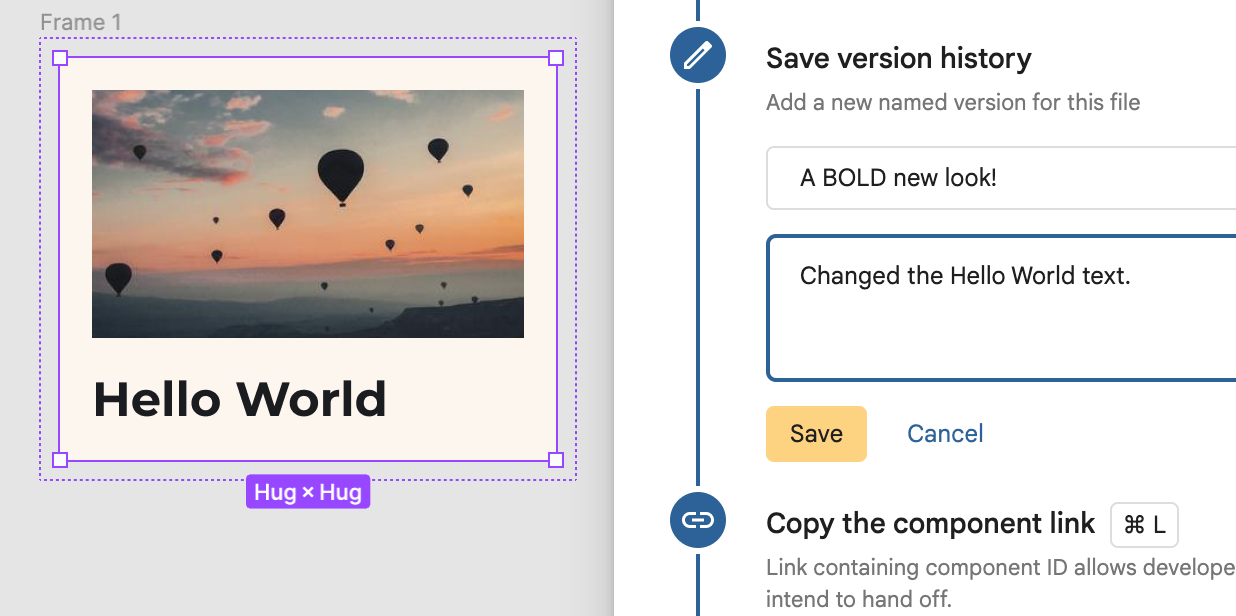
在**与开发者共享**屏幕上,您可以在**保存版本历史记录**部分输入新的版本名称和描述。

在键盘上,在Mac上键入**CMD-L**,在Windows上键入**CTRL-L**,以将新链接复制到剪贴板。
更新组件代码
现在让我们重新导入组件
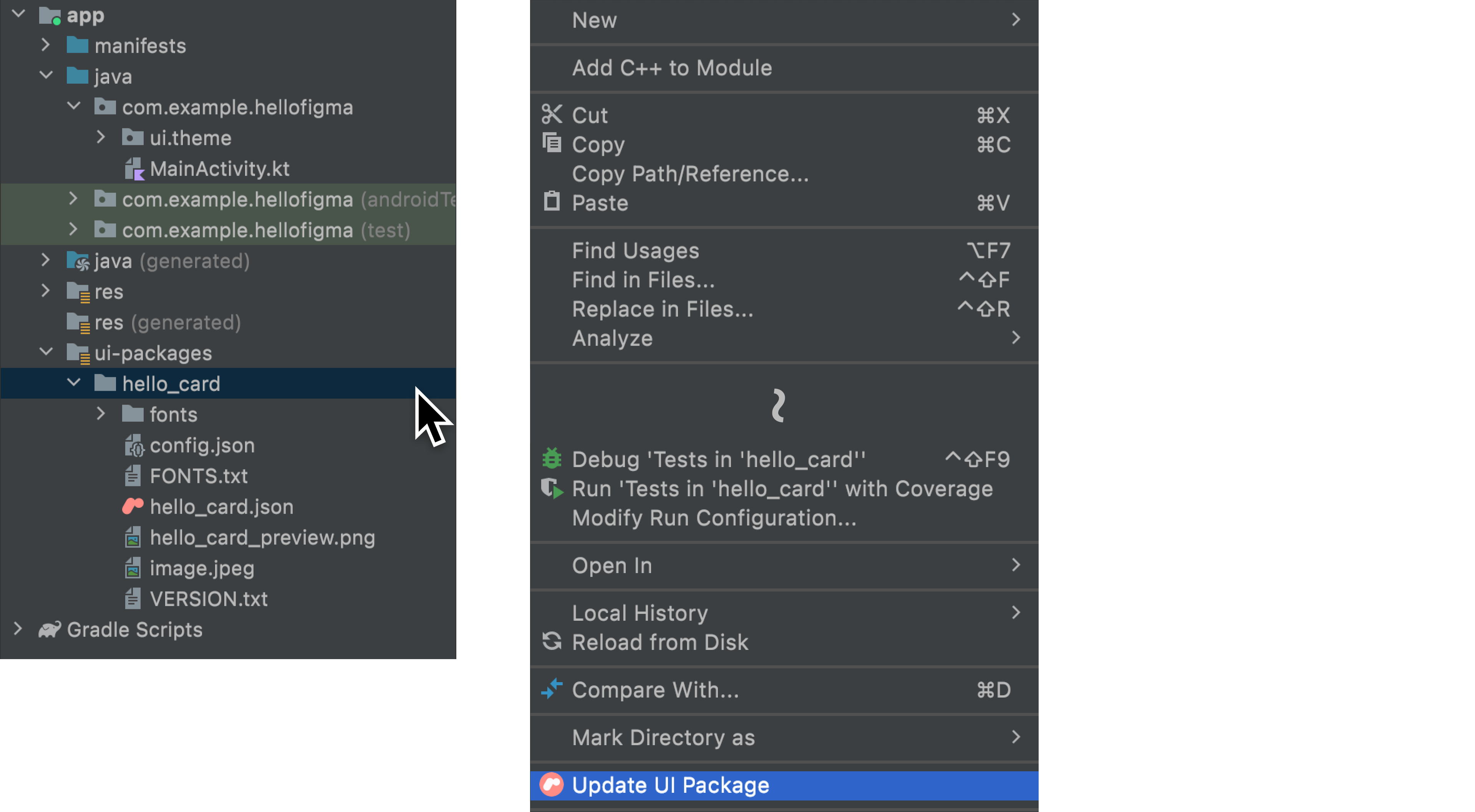
在Android Studio中,确保“项目”工具窗口处于**Android视图**。然后右键单击
app/ui-packages/hello_card/,然后选择**更新UI包**。
等待右下角的加载条完成

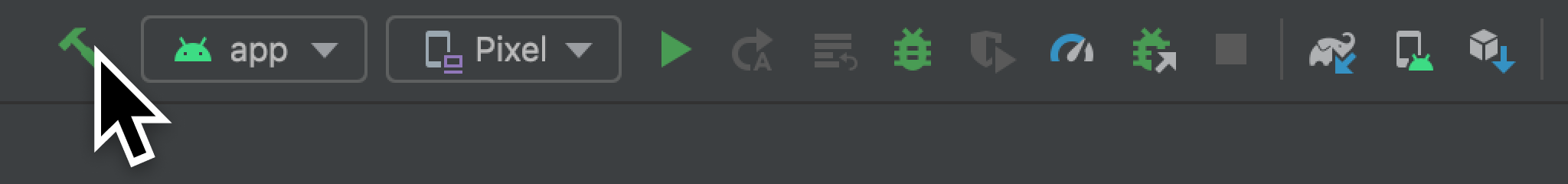
点击
 构建您的项目,并在
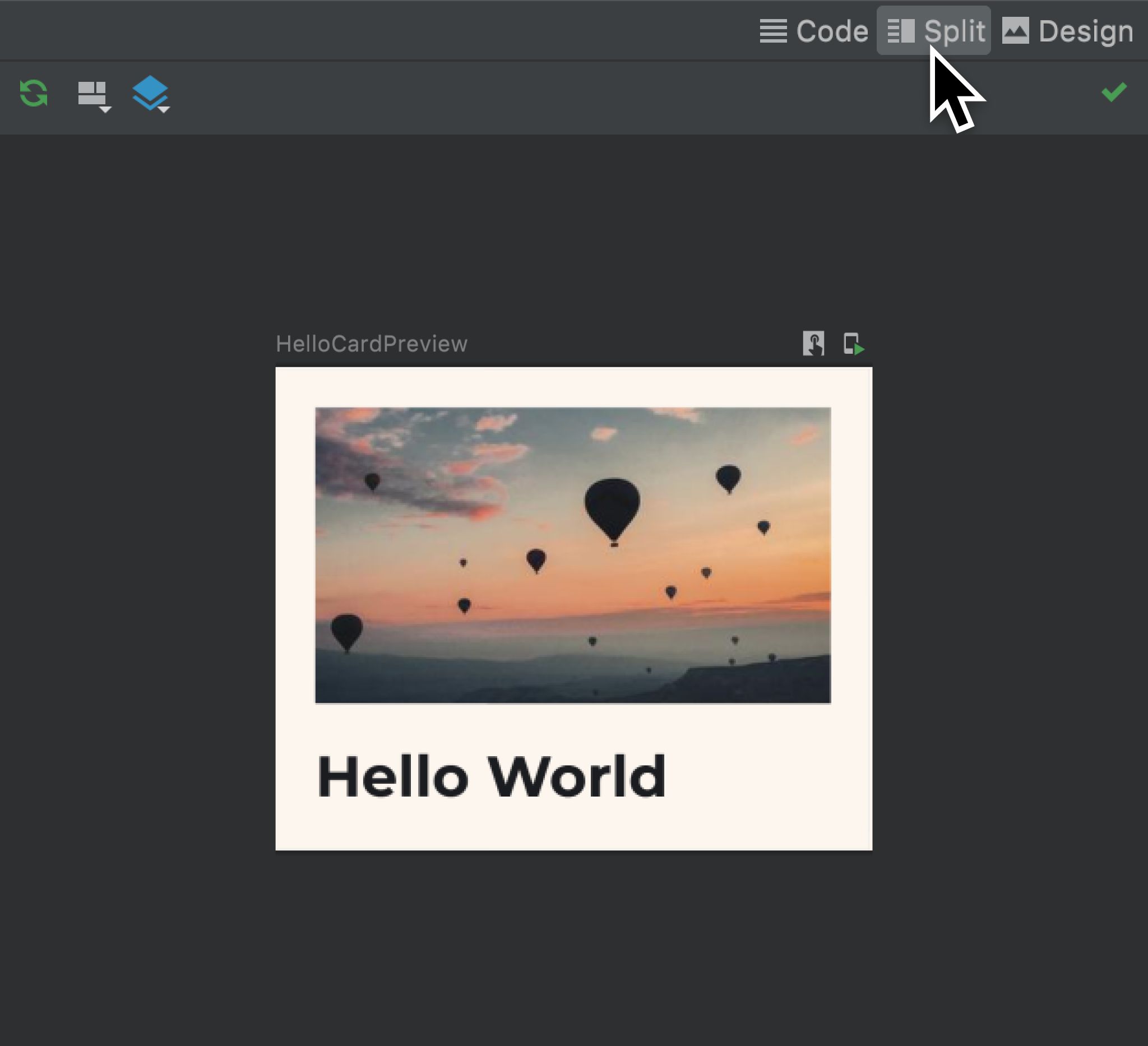
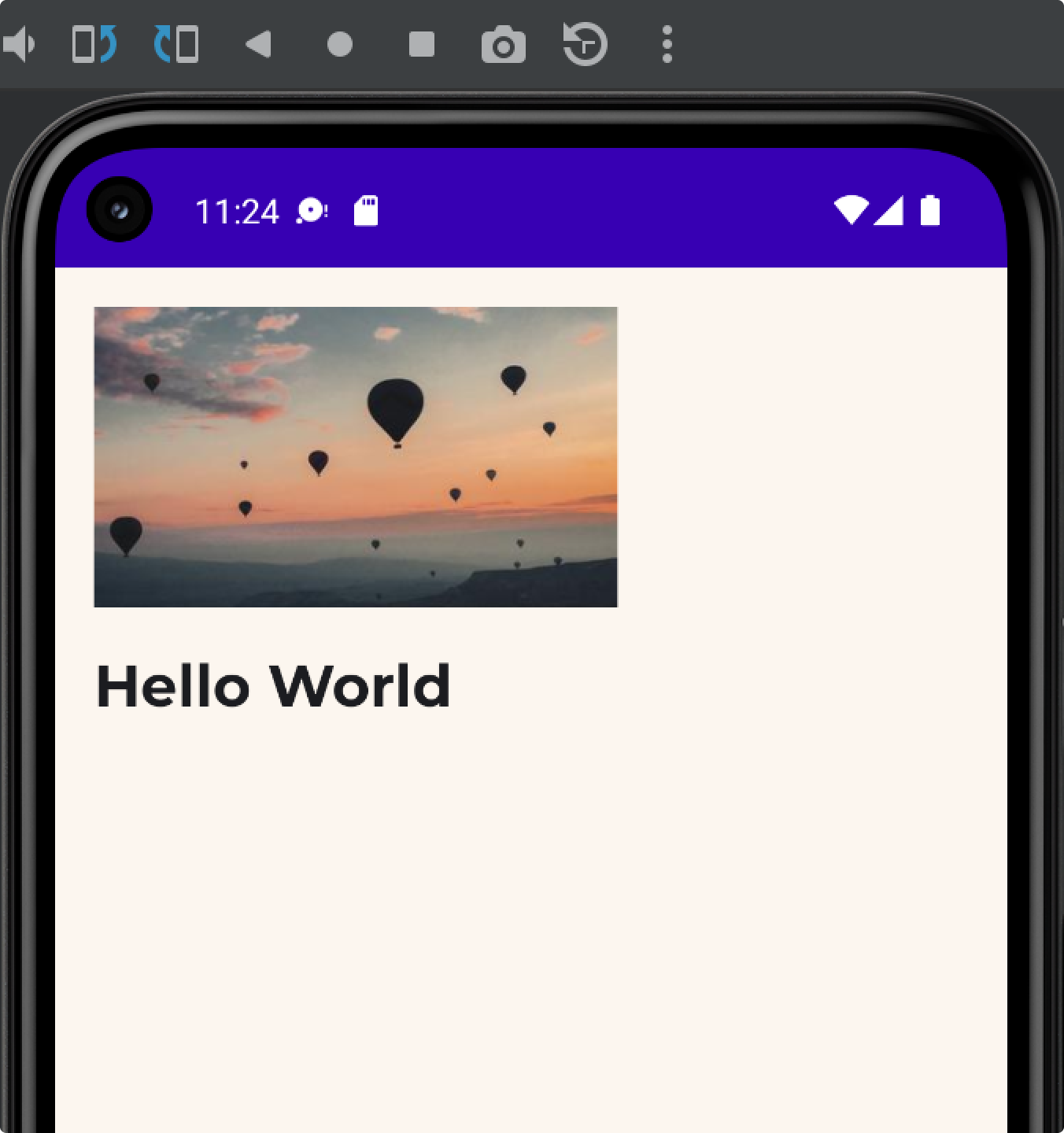
构建您的项目,并在app/java/com/example/hellofigma/MainActivity.kt的预览中查看更新后的组件。请注意,文本现在是粗体。

运行应用程序以在模拟器中查看相同的更新。


下一步
既然我们已经更新了一个设计并了解了生成的代码是如何更新的,我们可以将注意力转向使用内容参数注释我们的设计,这些参数允许在我们的组件中使用可变数据。
推荐内容
- 注意:当JavaScript关闭时显示链接文本
- 内容参数
- 将设计转换为 Android Studio 中的代码
