Figma 中的 UI 包
UI 包定义了 Android UI 组件的共享模型。UI 包是在 Figma 中创建的,用于在 Android Studio 中生成生产 Compose 代码。UI 包包含以下信息
- 布局信息
- UI 包摘要
- 内容和交互参数
- 样式信息
- 字体和图像资产
创建 UI 包

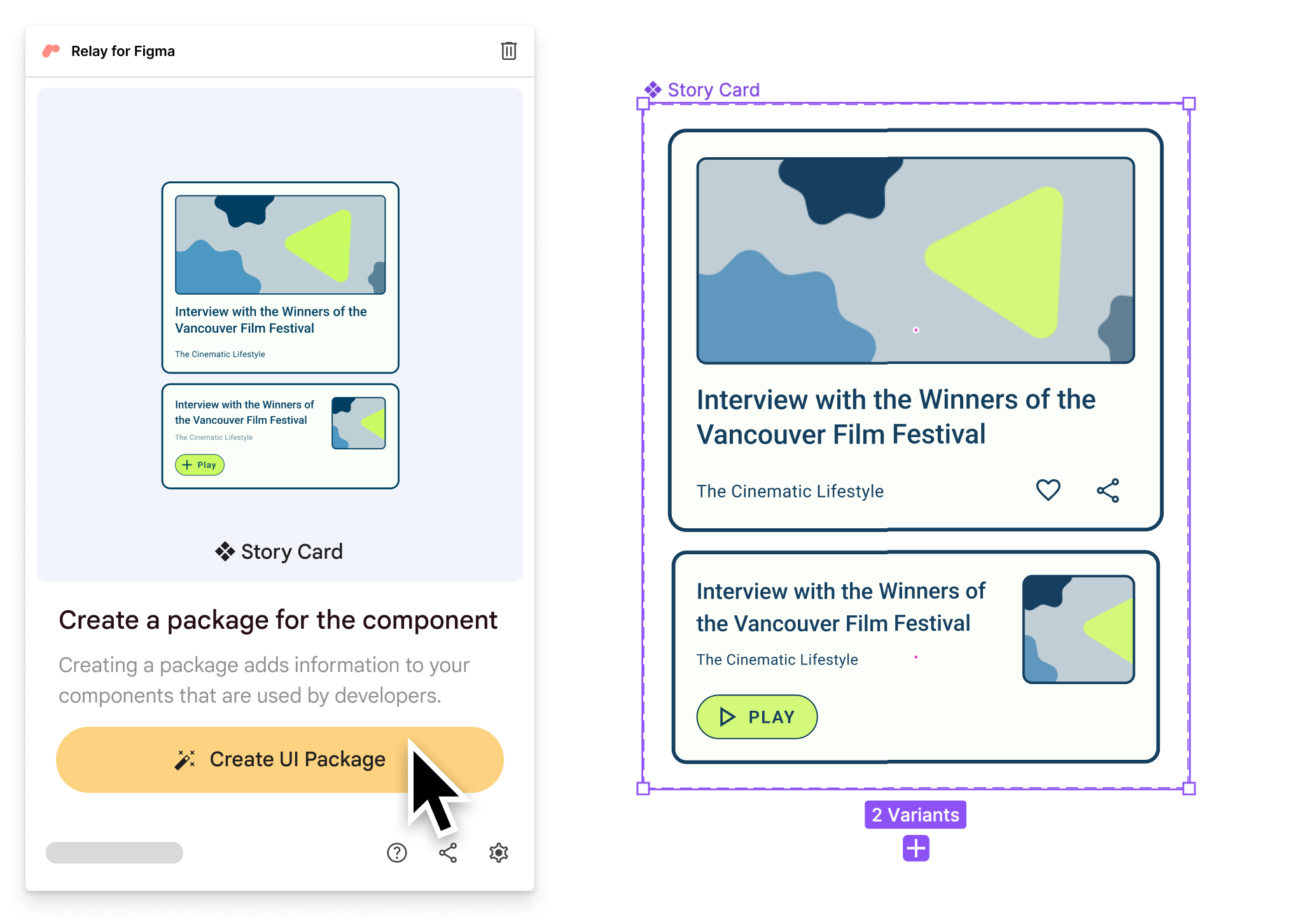
要使用 Relay for Figma 插件创建 UI 包
- 打开插件并点击开始。
- 选择您想要打包的 Figma 组件。
- 点击创建 UI 包。
要同时创建多个 UI 包
- 选择一个或多个 Figma 组件。
- 点击创建 UI 包。这将为每个选定的组件创建一个 UI 包。
您还可以将现有的 UI 包元素重构到新的包中
- 在现有 UI 包中选择一个框架或组件图层。
- 点击菜单图标。
- 选择“从所选内容创建UI 包”。
将 UI 包导入到 Android Studio 后,Relay 会在您的 Android 项目构建时生成代码。
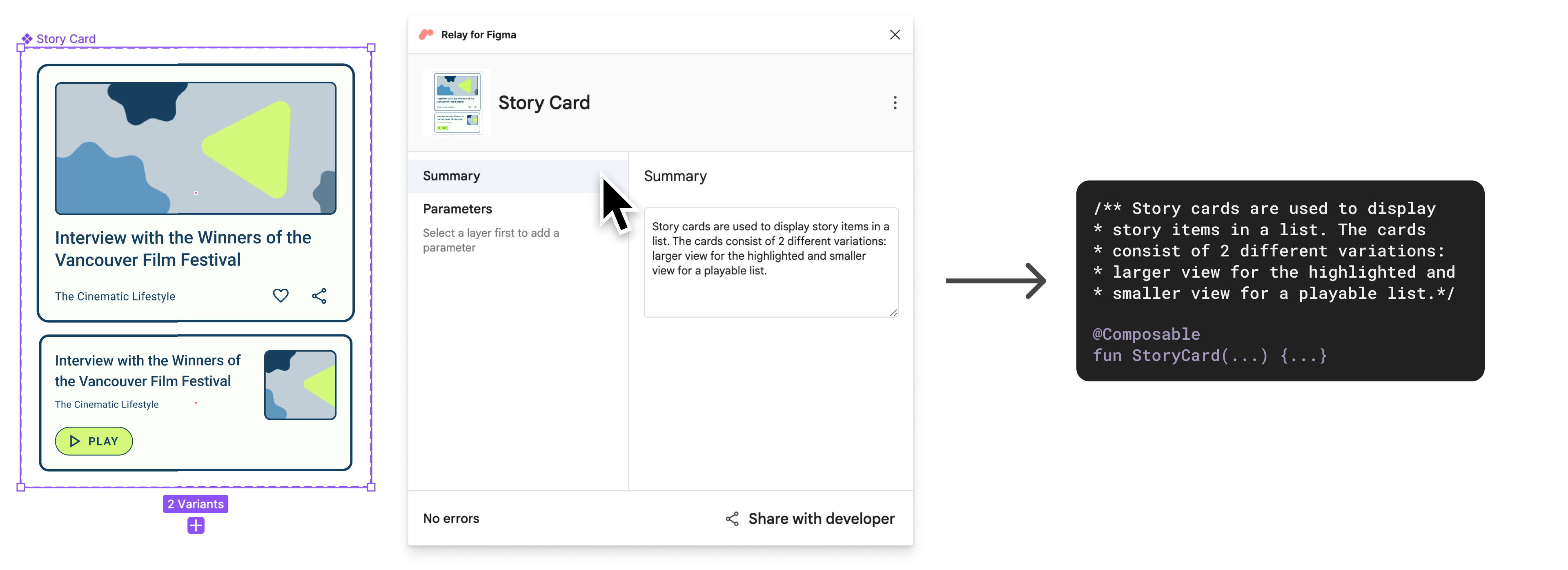
添加摘要

创建后,会出现一个文本字段,以便您可以向 UI 包添加摘要。摘要将作为注释块显示在生成的代码中相应的可组合函数上方。
您也可以稍后编辑摘要
- 选择摘要。
- 在文本字段中编辑摘要。
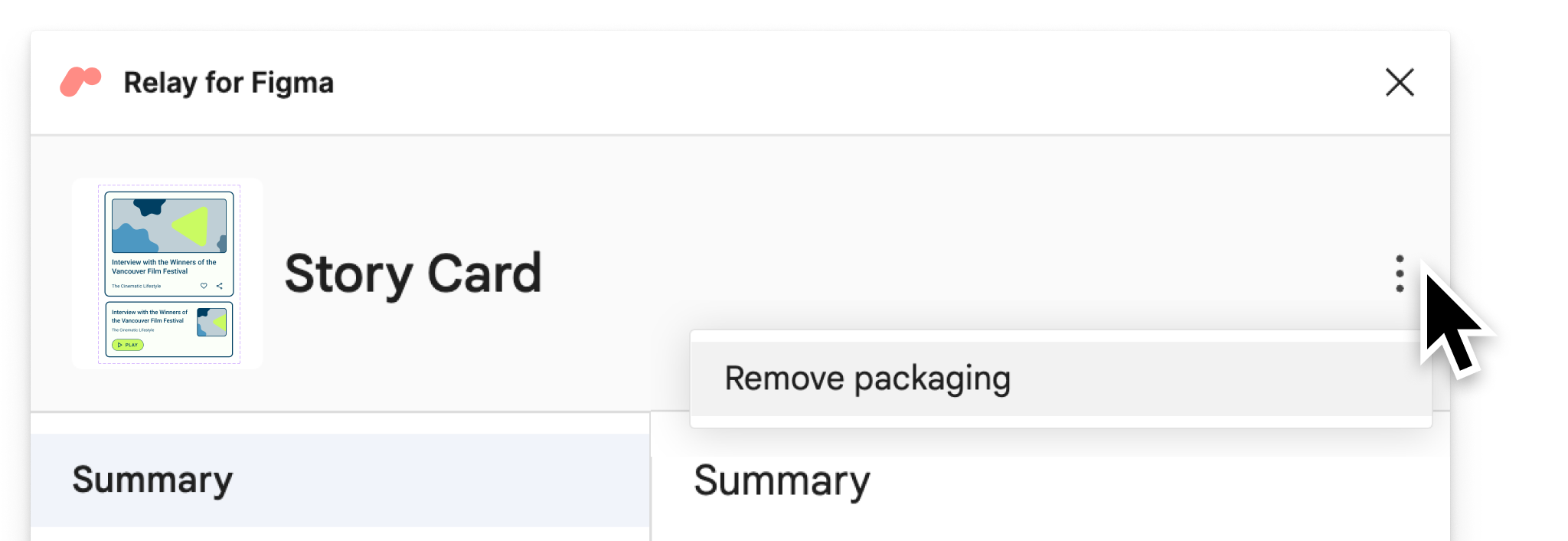
删除 UI 包
选择菜单图标,然后选择删除打包。这将删除所有 Relay 元数据,但不会删除 Figma 中的组件。