在本页中,您将了解可组合项的生命周期以及 Compose 如何决定可组合项是否需要重新组合。
生命周期概述
如管理状态文档中所述,组合描述了您的应用的 UI,并且是通过运行可组合项生成的。组合是描述您 UI 的可组合项的树状结构。
当 Jetpack Compose 首次运行您的可组合项时(在初始组合期间),它会跟踪您用来在组合中描述 UI 的可组合项。然后,当您的应用状态发生变化时,Jetpack Compose 会安排重新组合。重新组合是指 Jetpack Compose 重新执行可能已响应状态更改而更改的可组合项,然后更新组合以反映任何更改。
组合只能由初始组合生成,并由重新组合更新。修改组合的唯一方法是通过重新组合。

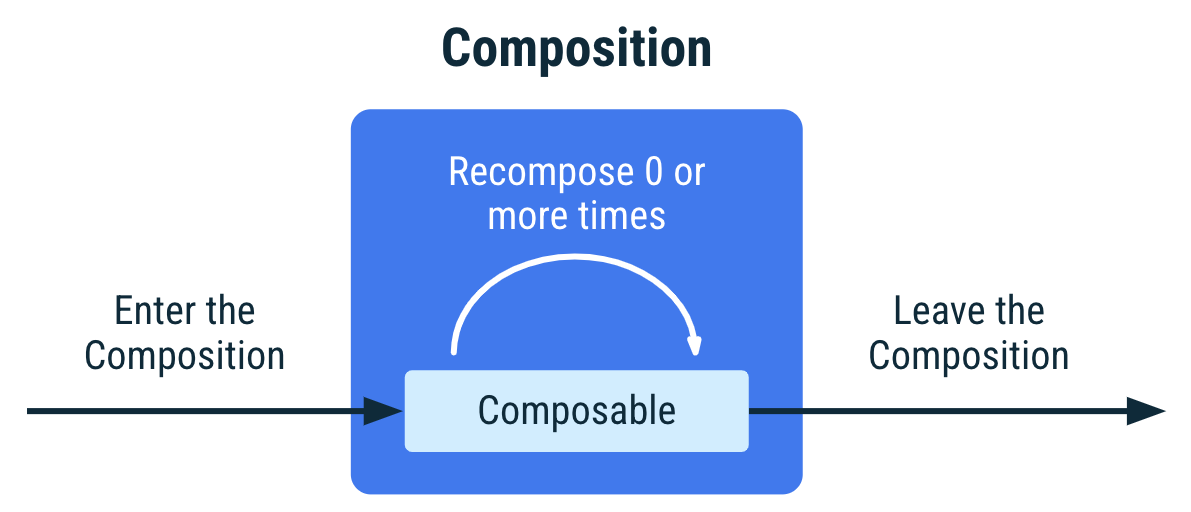
图 1. 组合中可组合项的生命周期。它进入组合,重新组合 0 次或多次,然后离开组合。
重新组合通常由对State<T>对象的更改触发。Compose 会跟踪这些更改并运行组合中读取该特定State<T>的所有可组合项,以及它们调用的任何无法跳过的可组合项。
如果多次调用可组合项,则多个实例将放置在组合中。每次调用在组合中都有其自己的生命周期。
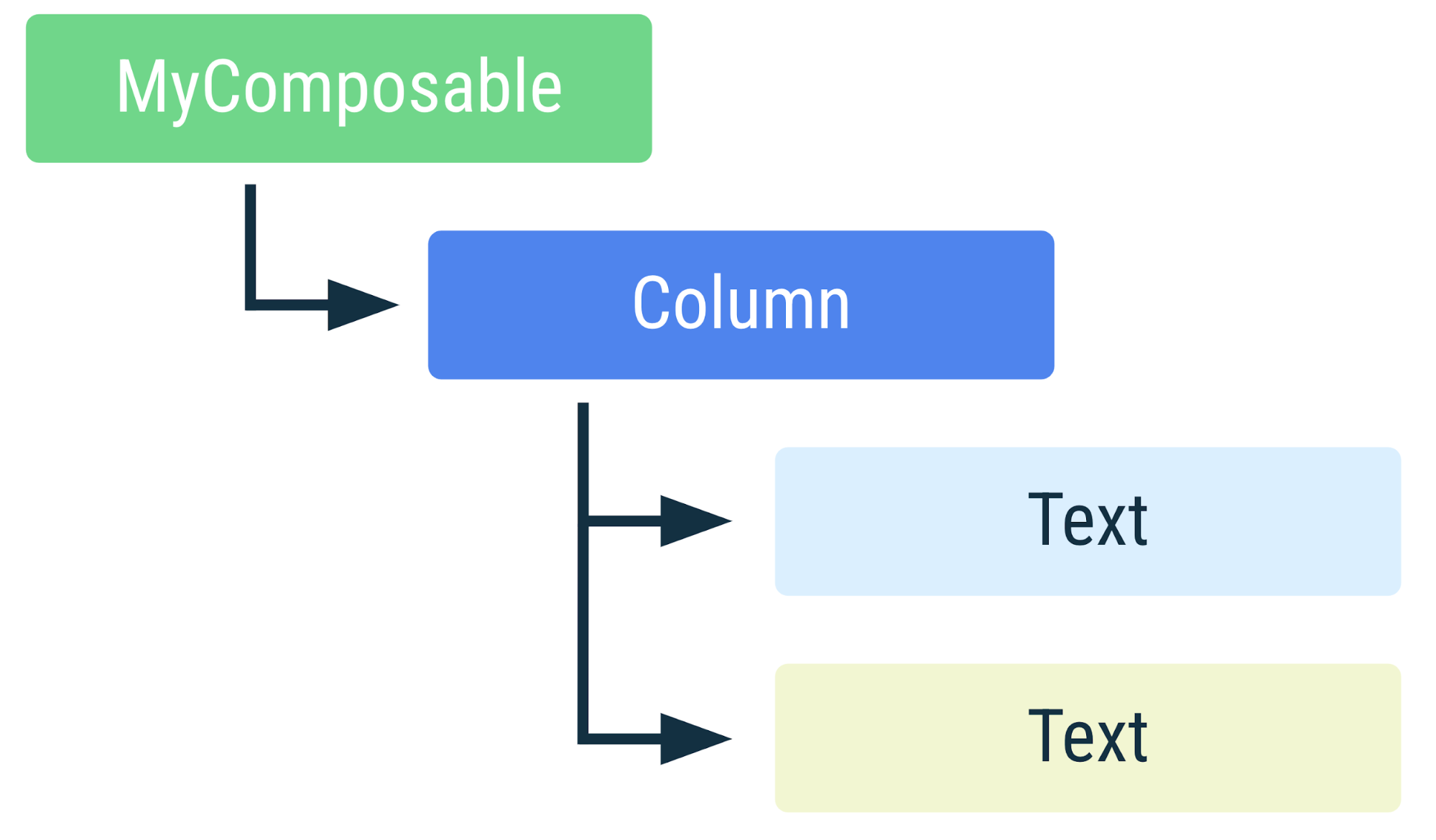
@Composable fun MyComposable() { Column { Text("Hello") Text("World") } }

图 2. 组合中MyComposable的表示。如果多次调用可组合项,则多个实例将放置在组合中。颜色不同的元素表示它是单独的实例。
组合中可组合项的结构
组合中可组合项的实例由其调用位置标识。Compose 编译器将每个调用位置视为不同的位置。从多个调用位置调用可组合项会在组合中创建可组合项的多个实例。
如果在重新组合期间,可组合项调用的可组合项与先前组合期间调用的可组合项不同,Compose 将识别哪些可组合项被调用或未被调用,并且对于在两个组合中都被调用的可组合项,如果其输入没有更改,Compose 将避免重新组合它们。
保持身份对于将副作用与其可组合项关联起来至关重要,以便它们能够成功完成,而不是在每次重新组合时都重新启动。
考虑以下示例
@Composable fun LoginScreen(showError: Boolean) { if (showError) { LoginError() } LoginInput() // This call site affects where LoginInput is placed in Composition } @Composable fun LoginInput() { /* ... */ } @Composable fun LoginError() { /* ... */ }
在上文的代码片段中,LoginScreen将有条件地调用LoginError可组合项,并将始终调用LoginInput可组合项。每次调用都有唯一的调用位置和源位置,编译器将使用这些位置来唯一标识它。

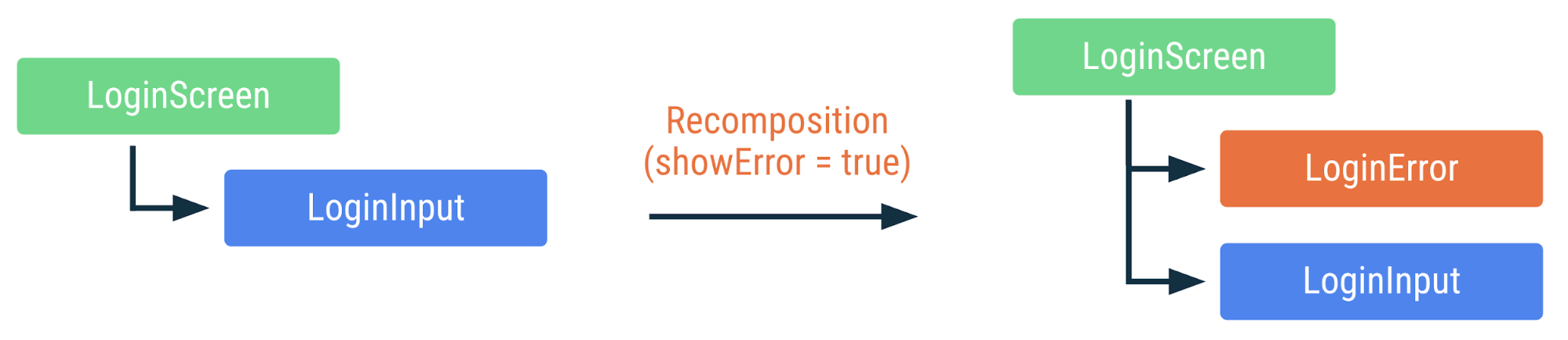
图 3. 当状态发生更改并发生重新组合时,组合中LoginScreen的表示。相同的颜色表示它没有被重新组合。
即使LoginInput从先被调用变为后被调用,LoginInput实例将在重新组合中保留。此外,由于LoginInput没有任何跨重新组合发生更改的参数,因此 Compose 将跳过对LoginInput的调用。
添加额外信息以帮助智能重新组合
多次调用可组合项也会将其多次添加到组合中。当从同一调用位置多次调用可组合项时,Compose 没有任何信息可以唯一标识对该可组合项的每次调用,因此除了调用位置外,还使用执行顺序来保持实例的不同。这种行为有时是必需的,但在某些情况下会导致意外行为。
@Composable fun MoviesScreen(movies: List<Movie>) { Column { for (movie in movies) { // MovieOverview composables are placed in Composition given its // index position in the for loop MovieOverview(movie) } } }
在上例中,Compose 使用执行顺序以及调用位置来保持组合中实例的不同。如果将新的movie添加到列表的底部,Compose 可以重用组合中已有的实例,因为它们在列表中的位置没有改变,因此这些实例的movie输入相同。

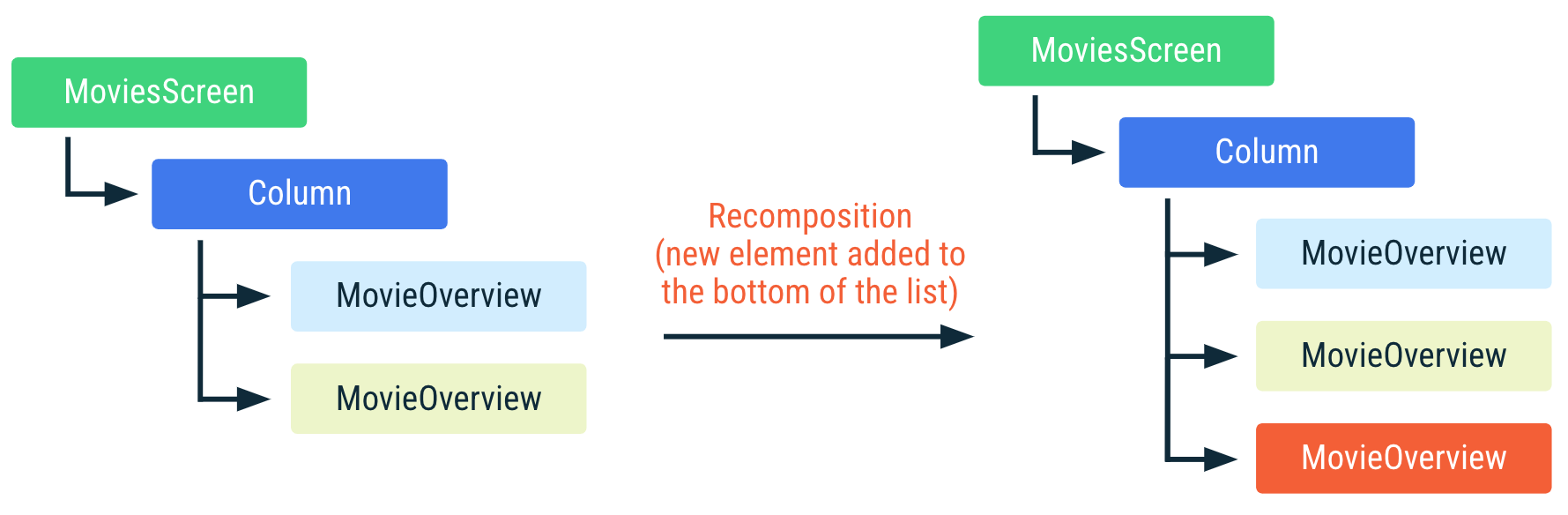
图 4. 当将新元素添加到列表底部时,组合中MoviesScreen的表示。MovieOverview可组合项可以在组合中重用。MovieOverview中相同的颜色表示可组合项没有被重新组合。
但是,如果movies列表通过向列表的顶部或中间添加、删除或重新排序项目而发生更改,则会导致所有输入参数在列表中位置发生更改的MovieOverview调用重新组合。这非常重要,例如,如果MovieOverview使用副作用获取电影图像。如果在效果进行中发生重新组合,它将被取消并再次启动。
@Composable fun MovieOverview(movie: Movie) { Column { // Side effect explained later in the docs. If MovieOverview // recomposes, while fetching the image is in progress, // it is cancelled and restarted. val image = loadNetworkImage(movie.url) MovieHeader(image) /* ... */ } }

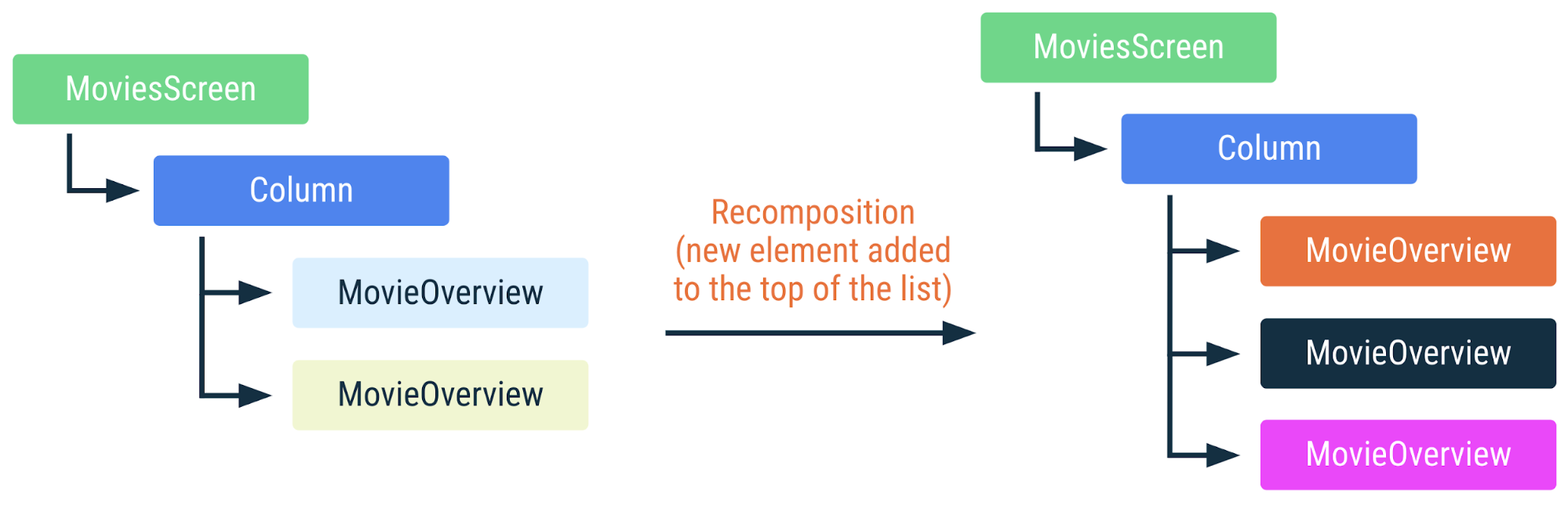
图 5. 当将新元素添加到列表时,组合中MoviesScreen的表示。MovieOverview可组合项无法重用,所有副作用都将重新启动。MovieOverview中不同的颜色表示可组合项已被重新组合。
理想情况下,我们希望将MovieOverview实例的身份与传递给它的movie的身份相关联。如果我们重新排序电影列表,理想情况下,我们应该类似地重新排序组合树中的实例,而不是使用不同的电影实例重新组合每个MovieOverview可组合项。Compose 提供了一种方法来告诉运行时要使用哪些值来标识组合树的特定部分:key 可组合项。
通过使用一个或多个传入的值调用 key 可组合项来包装代码块,这些值将被组合起来用于标识组合中的该实例。key的值不需要全局唯一,它只需要在调用位置的可组合项调用中唯一即可。因此,在本例中,每个movie都需要一个在movies中唯一的key;如果它与应用程序其他地方的某些其他可组合项共享该key,则没有问题。
@Composable fun MoviesScreenWithKey(movies: List<Movie>) { Column { for (movie in movies) { key(movie.id) { // Unique ID for this movie MovieOverview(movie) } } } }
有了上述内容,即使列表中的元素发生更改,Compose 也会识别对MovieOverview的各个调用,并可以重用它们。

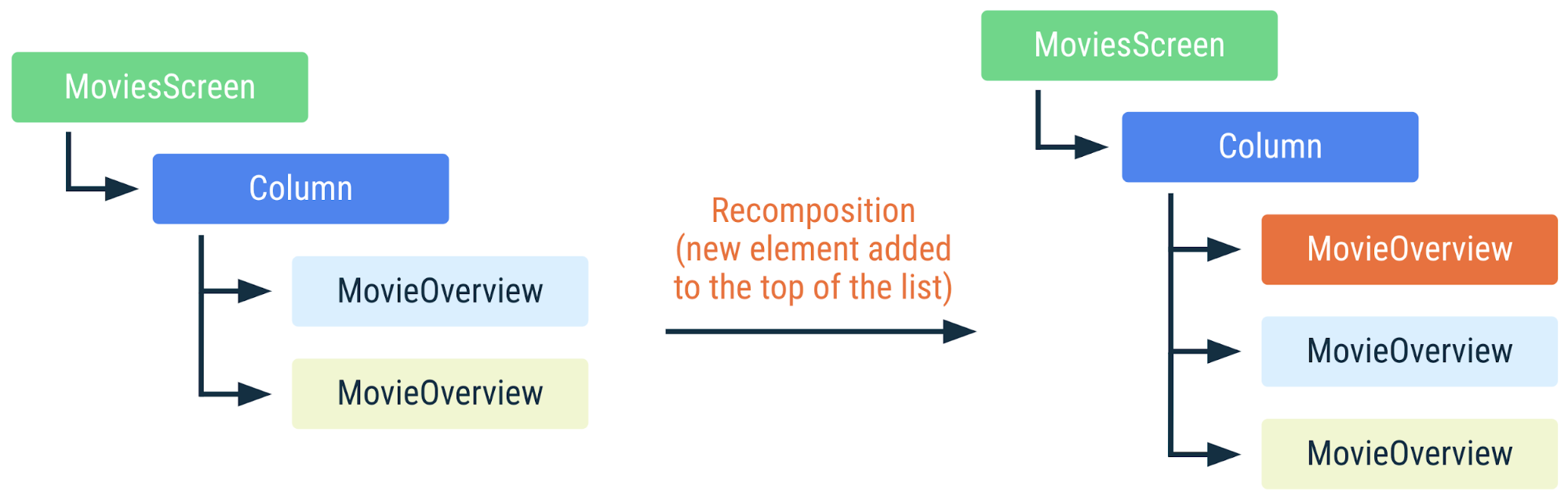
图 6. 当将新元素添加到列表时,组合中MoviesScreen的表示。由于MovieOverview可组合项具有唯一的键,因此 Compose 可以识别哪些MovieOverview实例没有更改,并且可以重用它们;它们的副作用将继续执行。
某些可组合项内置支持key可组合项。例如,LazyColumn接受在items DSL 中指定自定义key。
@Composable fun MoviesScreenLazy(movies: List<Movie>) { LazyColumn { items(movies, key = { movie -> movie.id }) { movie -> MovieOverview(movie) } } }
如果输入没有更改,则跳过
在重新组合期间,如果某些符合条件的可组合函数的输入自上次组合以来没有更改,则可以完全跳过它们的执行。
可组合函数有资格跳过,除非
- 该函数具有非
Unit返回类型 - 该函数用
@NonRestartableComposable或@NonSkippableComposable注释 - 必需参数是非稳定类型
有一种实验性编译器模式,强跳过,它放宽了最后一个要求。
为了使类型被视为稳定类型,它必须符合以下约定
- 对于相同的两个实例,
equals的结果将永远相同。 - 如果类型的公共属性发生更改,则会通知组合。
- 所有公共属性类型也是稳定的。
有一些重要的常见类型符合此约定,Compose 编译器将它们视为稳定类型,即使它们没有使用@Stable注释明确标记为稳定类型。
- 所有原始值类型:
Boolean、Int、Long、Float、Char等。 - 字符串
- 所有函数类型(lambda 表达式)
所有这些类型都能够遵循稳定类型的约定,因为它们是不可变的。由于不可变类型永远不会更改,因此它们永远不需要通知组合更改,因此遵循此约定要容易得多。
一个值得注意的既稳定又可变的类型是 Compose 的 MutableState 类型。如果一个值保存在 MutableState 中,则该状态对象总体上被认为是稳定的,因为 Compose 会收到对 State 的 .value 属性的任何更改的通知。
当所有作为参数传递给可组合函数的类型都是稳定的时,将根据可组合函数在 UI 树中的位置比较参数值的相等性。如果所有值自上次调用以来都未更改,则跳过重新组合。
Compose 仅当它能够证明一个类型是稳定的时才认为它是稳定的。例如,接口通常被视为不稳定,具有可变公共属性(其实现可能是不可变的)的类型也不稳定。
如果 Compose 无法推断出某个类型是稳定的,但您想强制 Compose 将其视为稳定,请使用 @Stable 注解标记它。
// Marking the type as stable to favor skipping and smart recompositions. @Stable interface UiState<T : Result<T>> { val value: T? val exception: Throwable? val hasError: Boolean get() = exception != null }
在上例代码片段中,由于 UiState 是一个接口,Compose 通常会认为此类型不稳定。通过添加 @Stable 注解,您告诉 Compose 此类型是稳定的,从而允许 Compose 优先进行智能重新组合。这也意味着,如果使用接口作为参数类型,Compose 将将其所有实现视为稳定。
推荐内容
- 注意:当 JavaScript 关闭时显示链接文本
- 状态和 Jetpack Compose
- Compose 中的副作用
- 在 Compose 中保存 UI 状态
