规范布局是经过验证的多功能布局,可在各种外形规格上提供最佳用户体验。

规范布局支持小屏幕手机以及平板电脑、折叠屏设备和 ChromeOS 设备。这些布局源自 Material Design 指南,既美观又实用。
Android 框架包含专门的组件,使布局的实现变得简单可靠。
规范布局创建引人入胜、提高工作效率的 UI,成为优秀应用的基础。
列表-详情

列表-详情布局使用户能够浏览具有描述性、解释性或其他补充信息(项目详情)的项目列表。
该布局将应用窗口划分为两个并排的面板:一个用于列表,一个用于详情。用户从列表中选择项目以显示项目详情。详情中的深层链接会在详情窗格中显示其他内容。
扩展宽度显示屏(请参阅 使用窗口尺寸类)同时容纳列表和详情。选择列表项目会更新详情窗格,以显示所选项目的相关内容。
中宽度和紧凑宽度显示屏会显示列表或详情,具体取决于用户与应用的交互。当仅显示列表时,选择列表项目会显示替换列表的详情。当仅显示详情时,按返回按钮会重新显示列表。
设备方向更改或应用窗口大小更改等配置更改可能会更改显示屏的窗口尺寸类。列表-详情布局会相应地做出响应,并保留应用状态。
- 如果扩展宽度显示屏同时显示列表和详情窗格,然后缩窄到中宽度或紧凑宽度,则详情窗格会保持可见,而列表窗格会隐藏。
- 如果中宽度或紧凑宽度显示屏仅显示详情窗格,并且窗口尺寸类扩展到扩展宽度,则会同时显示列表和详情,并且列表会指示与详情中内容对应的项目已被选中。
- 如果中宽度或紧凑宽度显示屏仅显示列表窗格,并且扩展到扩展宽度,则会同时显示列表和占位符详情窗格。
列表-详情非常适合消息应用、联系人管理器、文件浏览器或任何可以将内容组织成显示其他信息的项目列表的应用。
实现
Compose 的声明式范例支持窗口尺寸类逻辑,该逻辑确定是同时显示列表和详情窗格(当宽度窗口尺寸类为扩展时),还是仅显示列表或详情窗格(当宽度窗口尺寸类为中或紧凑时)。
为了确保单向数据流,提升所有状态,包括当前窗口尺寸类和所选列表项目的详细信息(如果有),以便所有可组合项都可以访问数据并正确呈现。
在小窗口尺寸上仅显示详情窗格时,添加 BackHandler 以删除详情窗格并仅显示列表窗格。BackHandler 不是整体应用导航的一部分,因为处理程序取决于窗口尺寸类和所选详细信息状态。
有关示例实现,请参阅 使用 Compose 的列表-详情 示例。
Feed

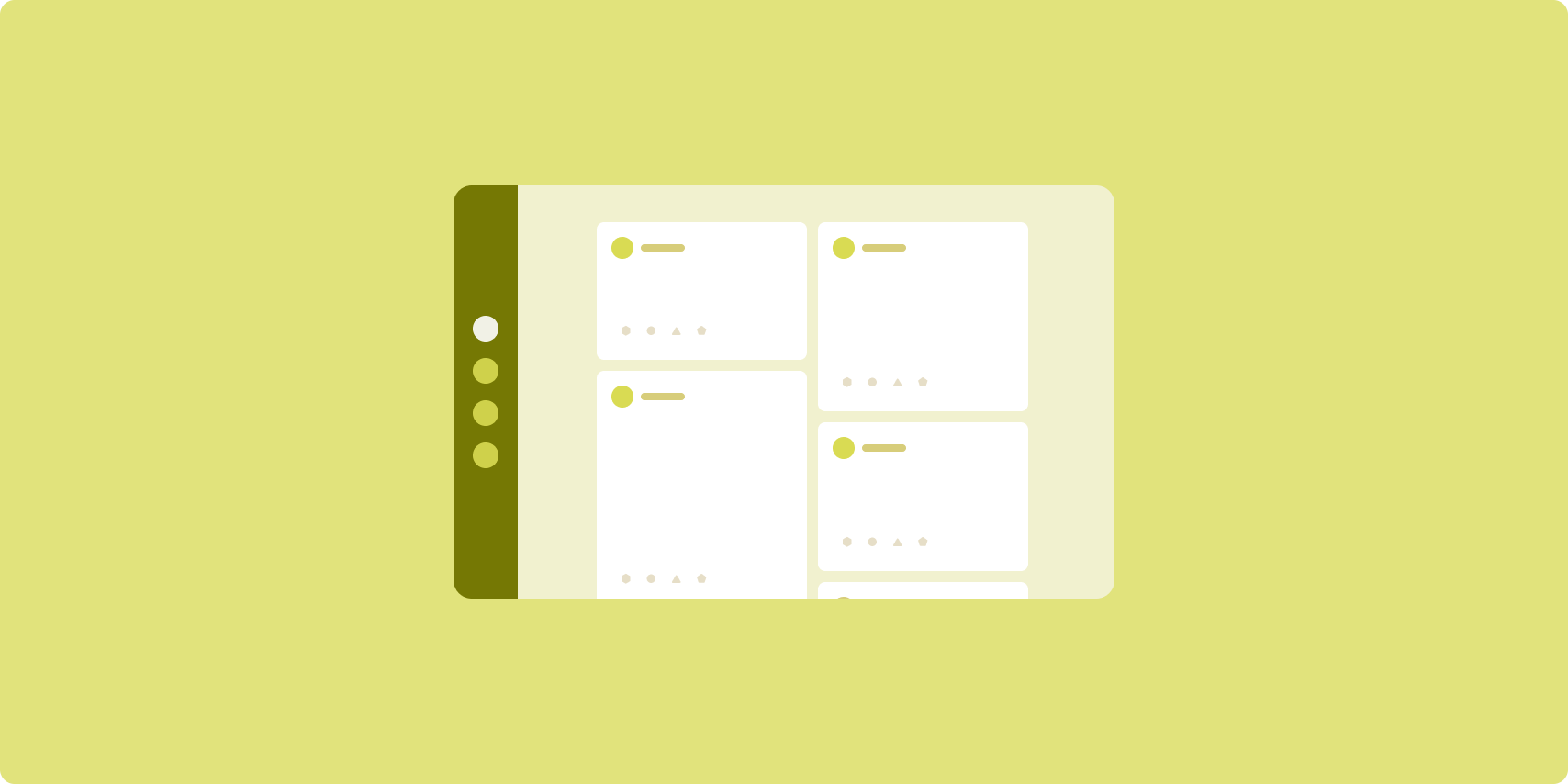
Feed 布局将等效的内容元素排列在可配置的网格中,以便快速、方便地查看大量内容。
大小和位置建立内容元素之间的关系。
通过使元素大小相同并将它们放置在一起创建内容组。通过使元素大于附近的元素来吸引注意力。
卡片和列表是 Feed 布局的常见组件。
Feed 布局支持几乎任何尺寸的显示,因为网格可以从单个滚动列自适应到多列滚动内容 Feed。
Feed 特别适合新闻和社交媒体应用。
实现
Feed 由垂直滚动容器中的大量内容元素组成,这些元素以网格形式排列。Lazy 列表 高效地渲染列或行中的大量项目。Lazy 网格 以网格形式渲染项目,支持配置项目大小和跨度。
根据可用的显示区域配置网格布局的列,以设置网格项目的最小允许宽度。在定义网格项目时,调整列跨度以强调某些项目而不是其他项目。
对于旨在占据 Feed 全宽的节标题、分隔符或其他项目,请使用 maxLineSpan 占据布局的整个宽度。
在紧凑宽度显示屏上,这些显示屏没有足够的空间显示超过一列,LazyVerticalGrid 的行为就像 LazyColumn 一样。
有关示例实现,请参阅 使用 Compose 的 Feed 示例。
辅助窗格

辅助窗格布局将应用内容组织到主要和次要显示区域。
主要显示区域占据应用窗口的大部分(通常约为三分之二),并包含主要内容。次要显示区域是一个窗格,占据应用窗口的其余部分,并显示支持主要内容的内容。
辅助窗格布局在扩展宽度显示屏(请参阅 使用窗口尺寸类)横向模式下效果很好。如果内容可适应较窄的显示空间,或者如果可以通过菜单或按钮等控件最初隐藏其他内容,则中宽度或紧凑宽度显示屏支持显示主要和次要显示区域。
辅助窗格布局与列表-详情布局的主要内容和辅助内容之间的关系不同。辅助窗格内容仅在与主要内容相关时才有意义;例如,辅助窗格工具窗口本身无关紧要。但是,列表-详情布局的详情窗格中的补充内容即使没有主要内容也具有意义,例如,产品列表中产品的描述。
辅助窗格的用例包括
- 生产力应用:文档或电子表格,辅以辅助窗格中的审阅者评论
- 媒体应用:流媒体视频,辅以辅助窗格中的相关视频列表,或音乐专辑的描述,辅以播放列表
- 搜索和参考应用:查询输入表单,辅以辅助窗格中的结果
实现
Compose 支持窗口尺寸类逻辑,使您能够确定是同时显示主要内容和辅助内容,还是将辅助内容放置在其他位置。
提升所有状态,包括当前窗口尺寸类以及与主要内容和辅助内容中的数据相关的信息。
对于紧凑宽度显示屏,将辅助内容放置在主要内容下方或底部表单内。对于中宽度和扩展宽度,将辅助内容放置在主要内容旁边,根据内容和可用空间调整大小。对于中宽度,将显示空间平均分配到主要内容和辅助内容之间。对于扩展宽度,将 70% 的空间分配给主要内容,30% 分配给辅助内容。
有关示例实现,请参阅 使用 Compose 的辅助窗格 示例。
其他资源
- Material Design — 规范布局
