借助 Compose,您可以创建由多边形构成的形状。例如,您可以创建以下几种形状:

要在 Compose 中创建自定义圆角多边形,请将 graphics-shapes 依赖项添加到您的 app/build.gradle:
implementation "androidx.graphics:graphics-shapes:1.0.1"
此库可让您创建由多边形构成的形状。虽然多边形形状只有直边和尖角,但这些形状允许可选的圆角。它使得在两种不同形状之间变形变得简单。在任意形状之间变形很困难,而且往往是一个设计时问题。但这个库通过在具有相似多边形结构的形状之间变形,使其变得简单。
创建多边形
以下代码片段在绘图区域中心创建一个具有 6 个点的基本多边形形状:
Box( modifier = Modifier .drawWithCache { val roundedPolygon = RoundedPolygon( numVertices = 6, radius = size.minDimension / 2, centerX = size.width / 2, centerY = size.height / 2 ) val roundedPolygonPath = roundedPolygon.toPath().asComposePath() onDrawBehind { drawPath(roundedPolygonPath, color = Color.Blue) } } .fillMaxSize() )

在此示例中,该库创建了一个 RoundedPolygon,它保存表示所请求形状的几何图形。为了在 Compose 应用中绘制该形状,您必须从中获取一个 Path 对象,以便将其转换为 Compose 知道如何绘制的形式。
圆化多边形的角
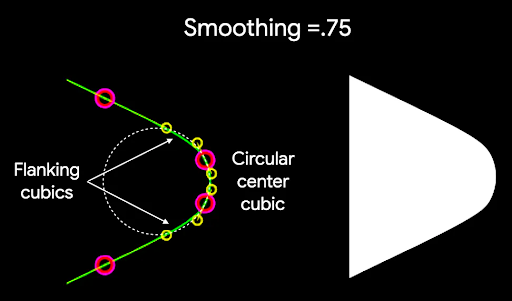
要圆化多边形的角,请使用 CornerRounding 参数。此参数接受两个参数:radius 和 smoothing。每个圆角由 1-3 条立方曲线组成,其中央具有圆形弧形,而两侧(“侧翼”)的两条曲线从形状边缘过渡到中心曲线。
半径
radius 是用于圆化顶点的圆的半径。
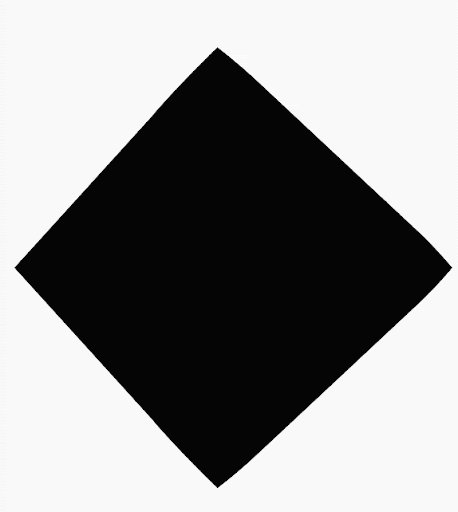
例如,以下圆角三角形的制作方法如下:


r 决定了圆角的圆形圆化大小。平滑
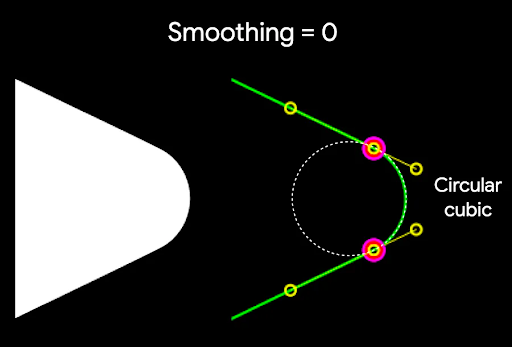
平滑度是一个因子,它决定了从角的圆形圆化部分到边缘所需的时间。平滑度因子为 0(未平滑,CornerRounding 的默认值)会导致纯圆形角圆化。非零平滑度因子(最大为 1.0)会导致角由三个独立的曲线圆化。


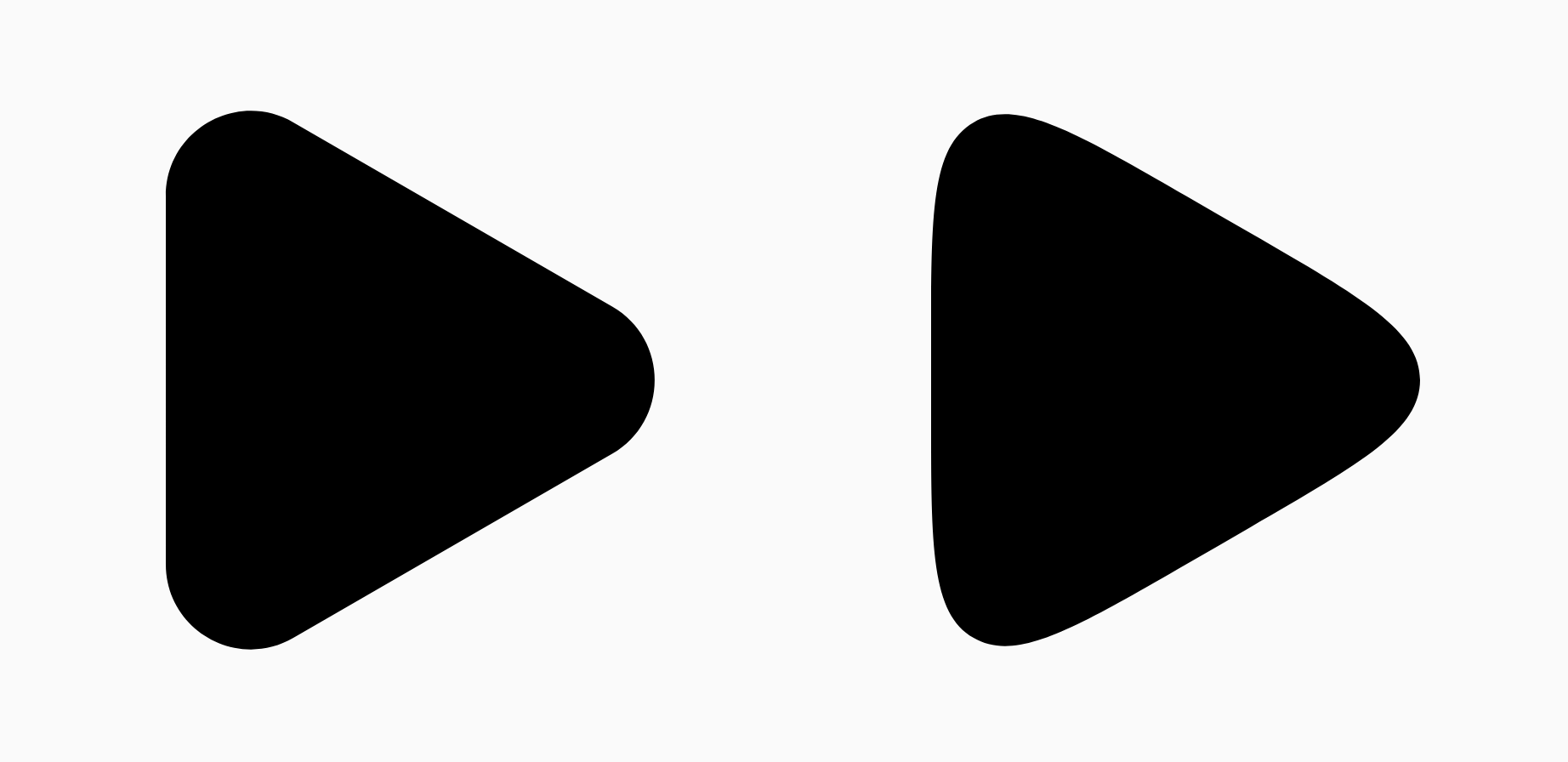
例如,下面的代码片段说明了将平滑度设置为 0 与 1 的细微差别:
Box( modifier = Modifier .drawWithCache { val roundedPolygon = RoundedPolygon( numVertices = 3, radius = size.minDimension / 2, centerX = size.width / 2, centerY = size.height / 2, rounding = CornerRounding( size.minDimension / 10f, smoothing = 0.1f ) ) val roundedPolygonPath = roundedPolygon.toPath().asComposePath() onDrawBehind { drawPath(roundedPolygonPath, color = Color.Black) } } .size(100.dp) )

大小和位置
默认情况下,形状以半径为 1(以中心 (0, 0) 为中心)创建。此半径表示中心与形状所基于的多边形外部顶点之间的距离。请注意,圆化角会导致形状变小,因为圆角将比被圆化的顶点更靠近中心。要调整多边形的大小,请调整 radius 值。要调整位置,请更改多边形的 centerX 或 centerY。或者,使用标准的 DrawScope 转换函数(如 DrawScope#translate())转换对象以更改其大小、位置和旋转。
变形形状
Morph 对象是表示两个多边形形状之间动画的新形状。要在两个形状之间变形,请创建两个 RoundedPolygons 和一个接受这两个形状的 Morph 对象。要计算起始形状和结束形状之间的形状,请提供一个介于零和一之间的 progress 值,以确定其在起始 (0) 和结束 (1) 形状之间的形式:
Box( modifier = Modifier .drawWithCache { val triangle = RoundedPolygon( numVertices = 3, radius = size.minDimension / 2f, centerX = size.width / 2f, centerY = size.height / 2f, rounding = CornerRounding( size.minDimension / 10f, smoothing = 0.1f ) ) val square = RoundedPolygon( numVertices = 4, radius = size.minDimension / 2f, centerX = size.width / 2f, centerY = size.height / 2f ) val morph = Morph(start = triangle, end = square) val morphPath = morph .toPath(progress = 0.5f).asComposePath() onDrawBehind { drawPath(morphPath, color = Color.Black) } } .fillMaxSize() )
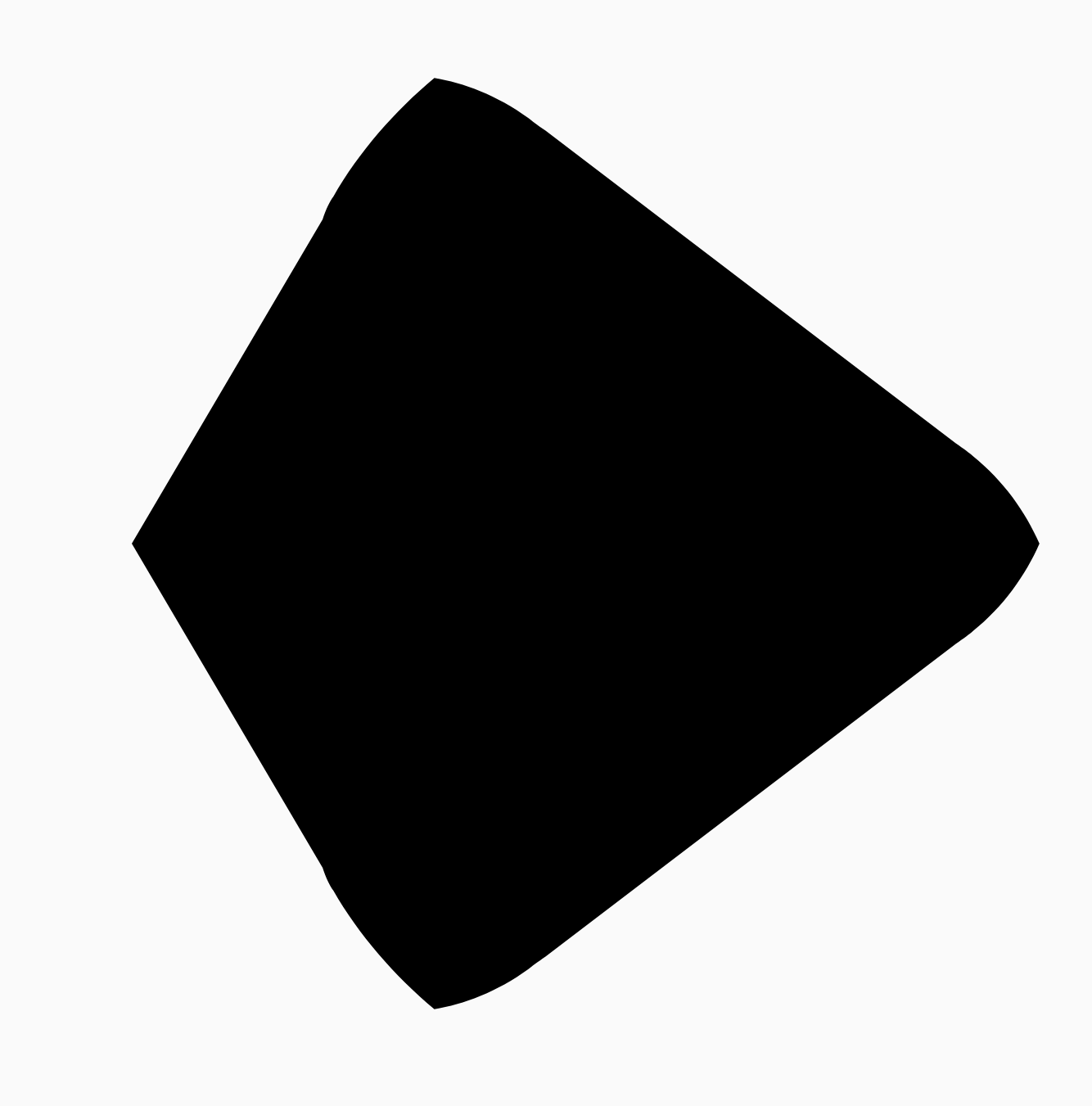
在上面的示例中,进度恰好在两个形状(圆角三角形和正方形)之间的一半,产生以下结果:

在大多数情况下,变形是动画的一部分,而不仅仅是静态渲染。要在这两者之间进行动画处理,您可以使用标准的 Compose 中的动画 API 随时间更改进度值。例如,您可以如下所示无限地在这两种形状之间进行动画变形:
val infiniteAnimation = rememberInfiniteTransition(label = "infinite animation") val morphProgress = infiniteAnimation.animateFloat( initialValue = 0f, targetValue = 1f, animationSpec = infiniteRepeatable( tween(500), repeatMode = RepeatMode.Reverse ), label = "morph" ) Box( modifier = Modifier .drawWithCache { val triangle = RoundedPolygon( numVertices = 3, radius = size.minDimension / 2f, centerX = size.width / 2f, centerY = size.height / 2f, rounding = CornerRounding( size.minDimension / 10f, smoothing = 0.1f ) ) val square = RoundedPolygon( numVertices = 4, radius = size.minDimension / 2f, centerX = size.width / 2f, centerY = size.height / 2f ) val morph = Morph(start = triangle, end = square) val morphPath = morph .toPath(progress = morphProgress.value) .asComposePath() onDrawBehind { drawPath(morphPath, color = Color.Black) } } .fillMaxSize() )

使用多边形作为剪裁
在 Compose 中,通常使用 clip 修饰符来改变可组合项的渲染方式,并利用在剪裁区域周围绘制的阴影:
fun RoundedPolygon.getBounds() = calculateBounds().let { Rect(it[0], it[1], it[2], it[3]) } class RoundedPolygonShape( private val polygon: RoundedPolygon, private var matrix: Matrix = Matrix() ) : Shape { private var path = Path() override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { path.rewind() path = polygon.toPath().asComposePath() matrix.reset() val bounds = polygon.getBounds() val maxDimension = max(bounds.width, bounds.height) matrix.scale(size.width / maxDimension, size.height / maxDimension) matrix.translate(-bounds.left, -bounds.top) path.transform(matrix) return Outline.Generic(path) } }
然后,您可以将多边形用作剪裁,如下面的代码片段所示:
val hexagon = remember { RoundedPolygon( 6, rounding = CornerRounding(0.2f) ) } val clip = remember(hexagon) { RoundedPolygonShape(polygon = hexagon) } Box( modifier = Modifier .clip(clip) .background(MaterialTheme.colorScheme.secondary) .size(200.dp) ) { Text( "Hello Compose", color = MaterialTheme.colorScheme.onSecondary, modifier = Modifier.align(Alignment.Center) ) }
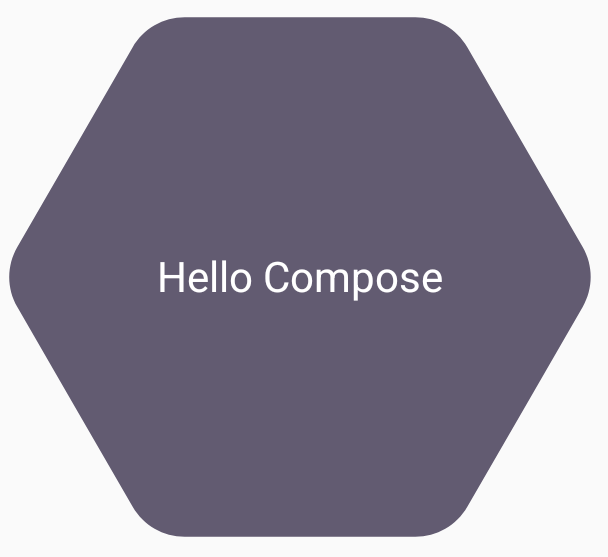
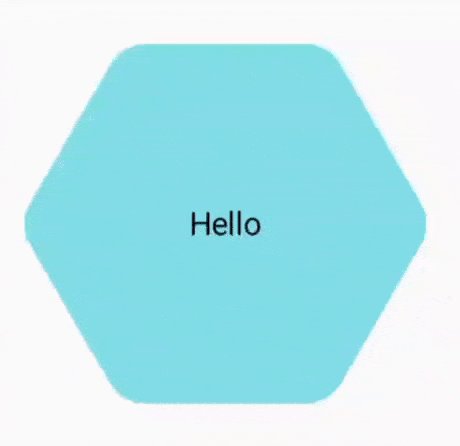
这会产生以下结果:

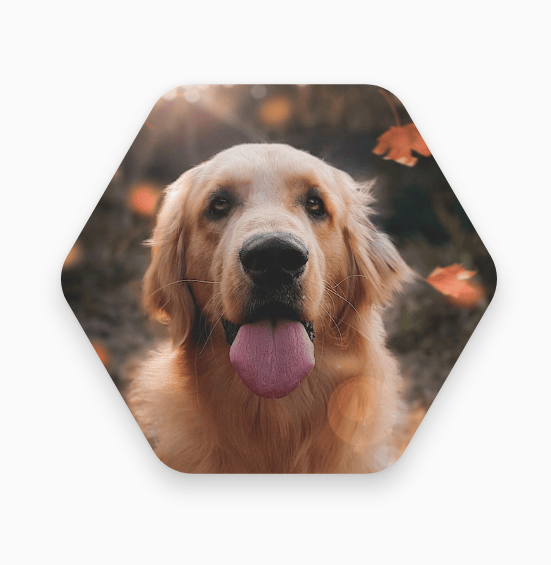
这可能看起来与之前渲染的没什么不同,但它允许利用 Compose 中的其他功能。例如,此技术可用于剪裁图像并在剪裁区域周围应用阴影:
val hexagon = remember { RoundedPolygon( 6, rounding = CornerRounding(0.2f) ) } val clip = remember(hexagon) { RoundedPolygonShape(polygon = hexagon) } Box( modifier = Modifier.fillMaxSize(), contentAlignment = Alignment.Center ) { Image( painter = painterResource(id = R.drawable.dog), contentDescription = "Dog", contentScale = ContentScale.Crop, modifier = Modifier .graphicsLayer { this.shadowElevation = 6.dp.toPx() this.shape = clip this.clip = true this.ambientShadowColor = Color.Black this.spotShadowColor = Color.Black } .size(200.dp) ) }

点击时按钮变形
您可以使用 graphics-shape 库来创建在按下时在两种形状之间变形的按钮。首先,创建一个扩展 Shape 的 MorphPolygonShape,并对其进行缩放和平移以使其恰当。请注意传递进度,以便可以对形状进行动画处理:
class MorphPolygonShape( private val morph: Morph, private val percentage: Float ) : Shape { private val matrix = Matrix() override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { // Below assumes that you haven't changed the default radius of 1f, nor the centerX and centerY of 0f // By default this stretches the path to the size of the container, if you don't want stretching, use the same size.width for both x and y. matrix.scale(size.width / 2f, size.height / 2f) matrix.translate(1f, 1f) val path = morph.toPath(progress = percentage).asComposePath() path.transform(matrix) return Outline.Generic(path) } }
要使用此变形形状,请创建两个多边形,shapeA 和 shapeB。创建并记住 Morph。然后,将变形作为剪裁轮廓应用于按钮,使用按下时的 interactionSource 作为动画的驱动力:
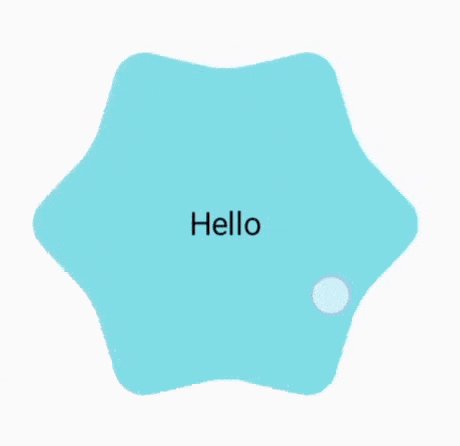
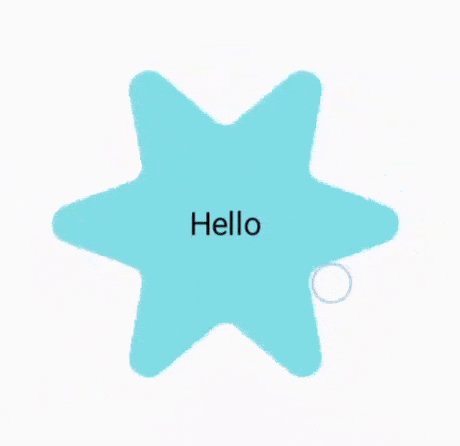
val shapeA = remember { RoundedPolygon( 6, rounding = CornerRounding(0.2f) ) } val shapeB = remember { RoundedPolygon.star( 6, rounding = CornerRounding(0.1f) ) } val morph = remember { Morph(shapeA, shapeB) } val interactionSource = remember { MutableInteractionSource() } val isPressed by interactionSource.collectIsPressedAsState() val animatedProgress = animateFloatAsState( targetValue = if (isPressed) 1f else 0f, label = "progress", animationSpec = spring(dampingRatio = 0.4f, stiffness = Spring.StiffnessMedium) ) Box( modifier = Modifier .size(200.dp) .padding(8.dp) .clip(MorphPolygonShape(morph, animatedProgress.value)) .background(Color(0xFF80DEEA)) .size(200.dp) .clickable(interactionSource = interactionSource, indication = null) { } ) { Text("Hello", modifier = Modifier.align(Alignment.Center)) }
点击框时,会产生以下动画:

无限循环的形状变形动画
要无限循环地对变形形状进行动画处理,请使用 rememberInfiniteTransition。下面是一个个人资料图片随时间无限地改变形状(和旋转)的示例。此方法对上面显示的 MorphPolygonShape 进行了少量调整:
class CustomRotatingMorphShape( private val morph: Morph, private val percentage: Float, private val rotation: Float ) : Shape { private val matrix = Matrix() override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { // Below assumes that you haven't changed the default radius of 1f, nor the centerX and centerY of 0f // By default this stretches the path to the size of the container, if you don't want stretching, use the same size.width for both x and y. matrix.scale(size.width / 2f, size.height / 2f) matrix.translate(1f, 1f) matrix.rotateZ(rotation) val path = morph.toPath(progress = percentage).asComposePath() path.transform(matrix) return Outline.Generic(path) } } @Preview @Composable private fun RotatingScallopedProfilePic() { val shapeA = remember { RoundedPolygon( 12, rounding = CornerRounding(0.2f) ) } val shapeB = remember { RoundedPolygon.star( 12, rounding = CornerRounding(0.2f) ) } val morph = remember { Morph(shapeA, shapeB) } val infiniteTransition = rememberInfiniteTransition("infinite outline movement") val animatedProgress = infiniteTransition.animateFloat( initialValue = 0f, targetValue = 1f, animationSpec = infiniteRepeatable( tween(2000, easing = LinearEasing), repeatMode = RepeatMode.Reverse ), label = "animatedMorphProgress" ) val animatedRotation = infiniteTransition.animateFloat( initialValue = 0f, targetValue = 360f, animationSpec = infiniteRepeatable( tween(6000, easing = LinearEasing), repeatMode = RepeatMode.Reverse ), label = "animatedMorphProgress" ) Box( modifier = Modifier.fillMaxSize(), contentAlignment = Alignment.Center ) { Image( painter = painterResource(id = R.drawable.dog), contentDescription = "Dog", contentScale = ContentScale.Crop, modifier = Modifier .clip( CustomRotatingMorphShape( morph, animatedProgress.value, animatedRotation.value ) ) .size(200.dp) ) } }
此代码产生了以下有趣的结果:

自定义多边形
如果由规则多边形创建的形状不满足您的用例,您可以使用顶点列表创建更自定义的形状。例如,您可能希望创建这样的心形:

您可以使用接受浮点型 x、y 坐标数组的 RoundedPolygon 重载来指定此形状的各个顶点。
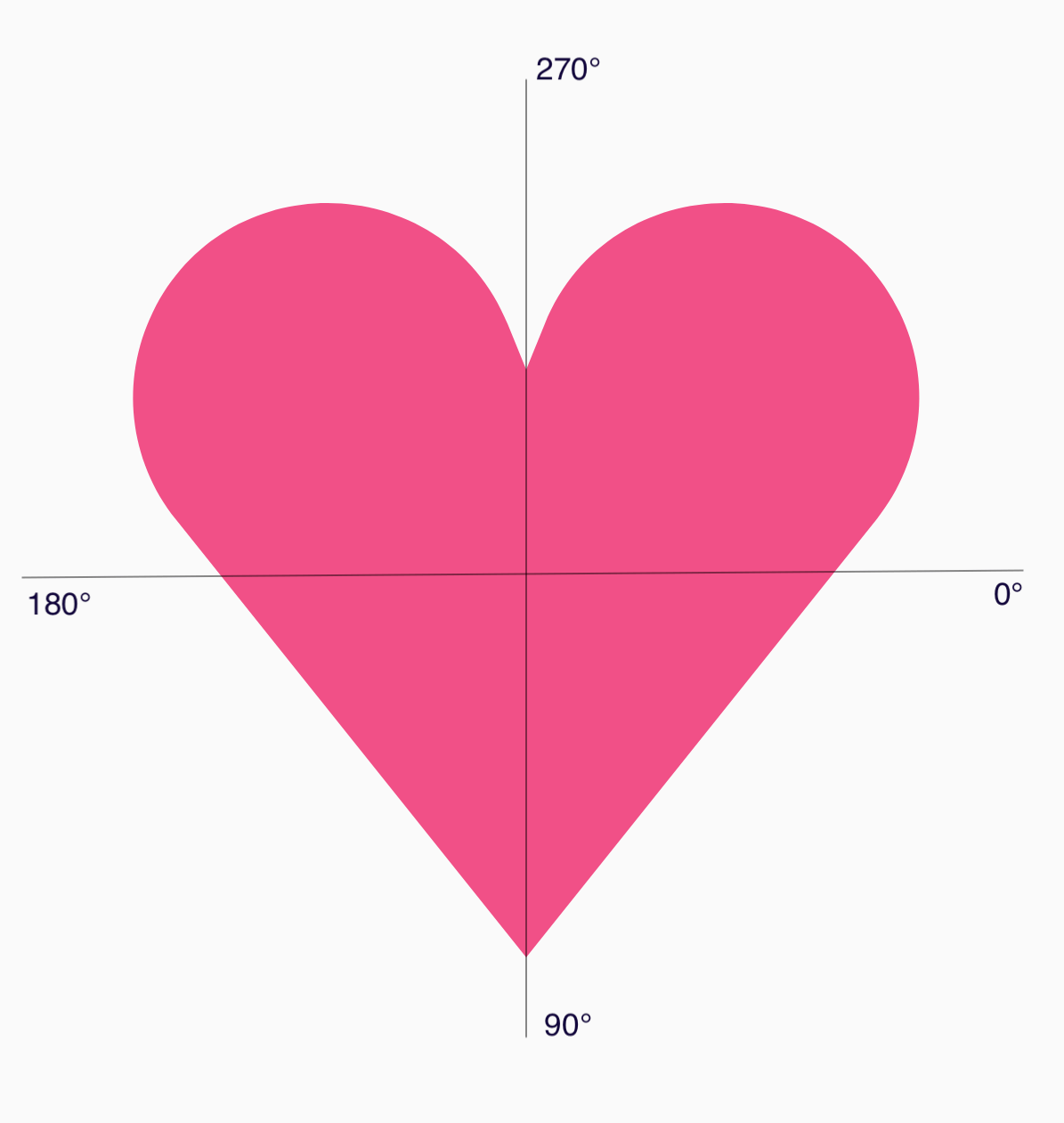
要分解心形多边形,请注意,极坐标系(用于指定点)比笛卡尔 (x,y) 坐标系更容易,其中 0° 从右侧开始,然后顺时针进行,270° 位于 12 点钟方向:

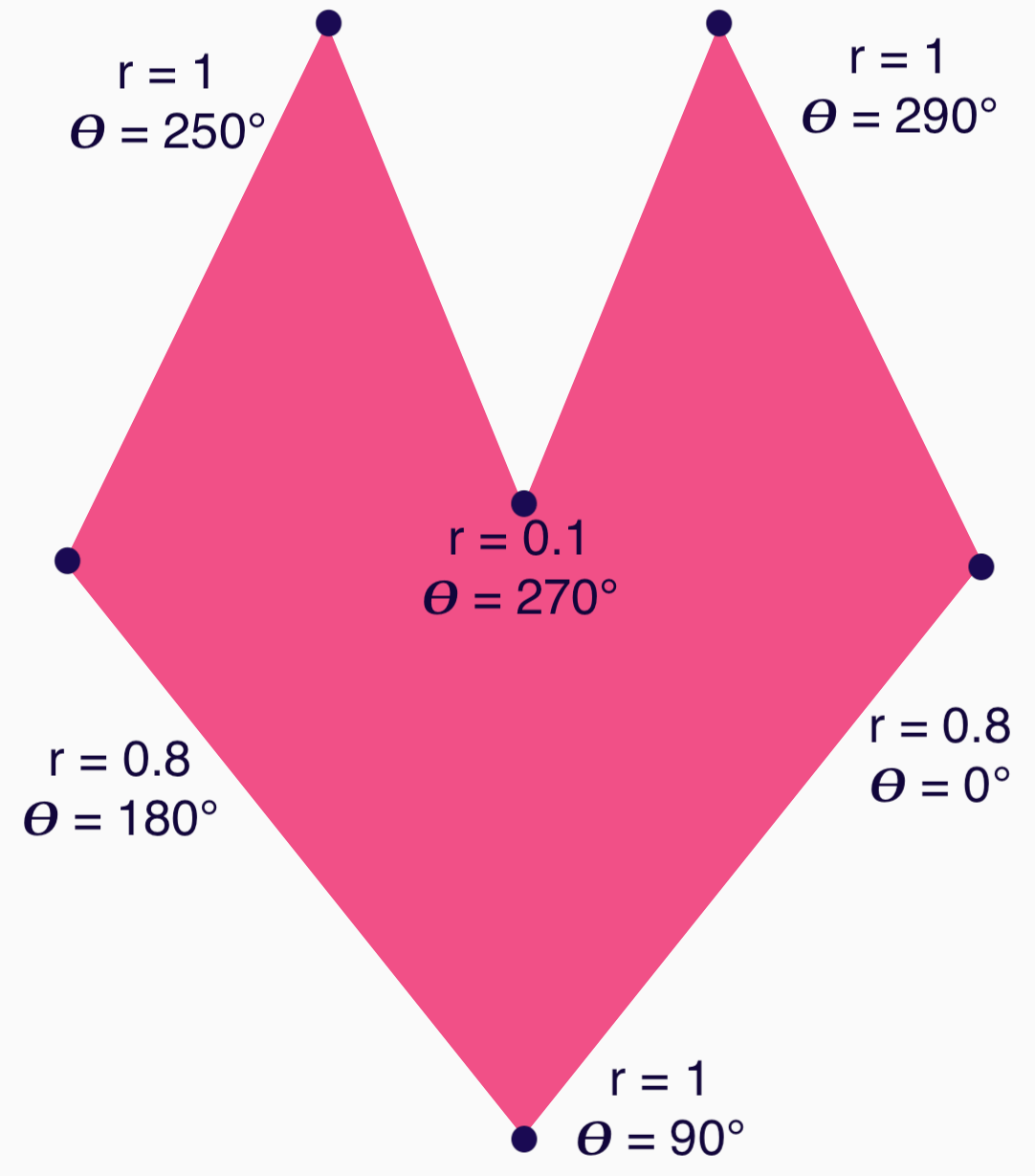
现在可以通过指定每个点的角度 (𝜭) 和距中心的半径来更轻松地定义形状:

现在可以创建顶点并将其传递给 RoundedPolygon 函数:
val vertices = remember { val radius = 1f val radiusSides = 0.8f val innerRadius = .1f floatArrayOf( radialToCartesian(radiusSides, 0f.toRadians()).x, radialToCartesian(radiusSides, 0f.toRadians()).y, radialToCartesian(radius, 90f.toRadians()).x, radialToCartesian(radius, 90f.toRadians()).y, radialToCartesian(radiusSides, 180f.toRadians()).x, radialToCartesian(radiusSides, 180f.toRadians()).y, radialToCartesian(radius, 250f.toRadians()).x, radialToCartesian(radius, 250f.toRadians()).y, radialToCartesian(innerRadius, 270f.toRadians()).x, radialToCartesian(innerRadius, 270f.toRadians()).y, radialToCartesian(radius, 290f.toRadians()).x, radialToCartesian(radius, 290f.toRadians()).y, ) }
这些顶点需要使用此 radialToCartesian 函数转换为笛卡尔坐标:
internal fun Float.toRadians() = this * PI.toFloat() / 180f internal val PointZero = PointF(0f, 0f) internal fun radialToCartesian( radius: Float, angleRadians: Float, center: PointF = PointZero ) = directionVectorPointF(angleRadians) * radius + center internal fun directionVectorPointF(angleRadians: Float) = PointF(cos(angleRadians), sin(angleRadians))
前面的代码为您提供了心形的原始顶点,但您需要对特定角进行圆化才能获得所选的心形。在 90° 和 270° 处的角没有圆角,而其他角有。要实现单个角的自定义圆化,请使用 perVertexRounding 参数:
val rounding = remember { val roundingNormal = 0.6f val roundingNone = 0f listOf( CornerRounding(roundingNormal), CornerRounding(roundingNone), CornerRounding(roundingNormal), CornerRounding(roundingNormal), CornerRounding(roundingNone), CornerRounding(roundingNormal), ) } val polygon = remember(vertices, rounding) { RoundedPolygon( vertices = vertices, perVertexRounding = rounding ) } Box( modifier = Modifier .drawWithCache { val roundedPolygonPath = polygon.toPath().asComposePath() onDrawBehind { scale(size.width * 0.5f, size.width * 0.5f) { translate(size.width * 0.5f, size.height * 0.5f) { drawPath(roundedPolygonPath, color = Color(0xFFF15087)) } } } } .size(400.dp) )
这会产生粉色的心形:

如果上述形状不能满足您的用例,请考虑使用 Path 类来绘制自定义形状,或者从磁盘加载 ImageVector 文件。graphics-shapes 库不适用于任意形状,而是专门用于简化圆角多边形的创建以及它们之间的变形动画。
其他资源
如需了解更多信息和示例,请参阅以下资源:
