以下部分介绍如何使用 Glance 创建一个简单的应用小部件。
在清单中声明 AppWidget
完成设置步骤后,在您的应用中声明AppWidget及其元数据。
- 在您的
AndroidManifest.xml文件中注册应用小部件的提供程序以及关联的元数据文件
<receiver android:name=".glance.MyReceiver"
android:exported="true">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/my_app_widget_info" />
</receiver>
- 从
GlanceAppWidgetReceiver扩展AppWidget接收器
class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
添加 AppWidgetProviderInfo 元数据
接下来,请按照此步骤添加 AppWidgetProviderInfo 元数据
按照创建简单小部件指南在
@xml/my_app_widget_info文件中创建和定义应用小部件信息。Glance 的唯一区别是它没有
initialLayoutXML,但您必须定义一个。您可以使用库中提供的预定义加载布局
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
定义 GlanceAppWidget
创建一个新类,该类从
GlanceAppWidget扩展并覆盖provideGlance方法。这是您可以加载渲染小部件所需数据的方法
class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
- 在您的
GlanceAppWidgetReceiver上的glanceAppWidget中实例化它
class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
您现在已使用 Glance 配置了 AppWidget。
创建 UI
以下代码段演示了如何创建 UI
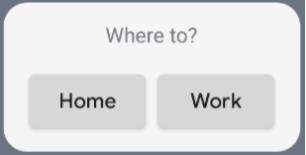
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
前面的代码示例执行以下操作
- 在顶级
Column中,项目垂直排列在一起。 - 该
Column扩展其大小以匹配可用空间(通过GlanceModifier)并将内容与顶部对齐(verticalAlignment)并在水平方向上居中(horizontalAlignment)。 - 该
Column的内容使用 lambda 定义。顺序很重要。

您可以更改对齐值或应用不同的修饰符值(例如填充)以更改组件的位置和大小。有关每个类的组件、参数和可用修饰符的完整列表,请参阅参考文档。
