时间选择器 提供了一种供用户选择时间的方式。您可以使用 TimePicker 和 TimeInput 可组合项在您的应用中实现时间选择器。
类型
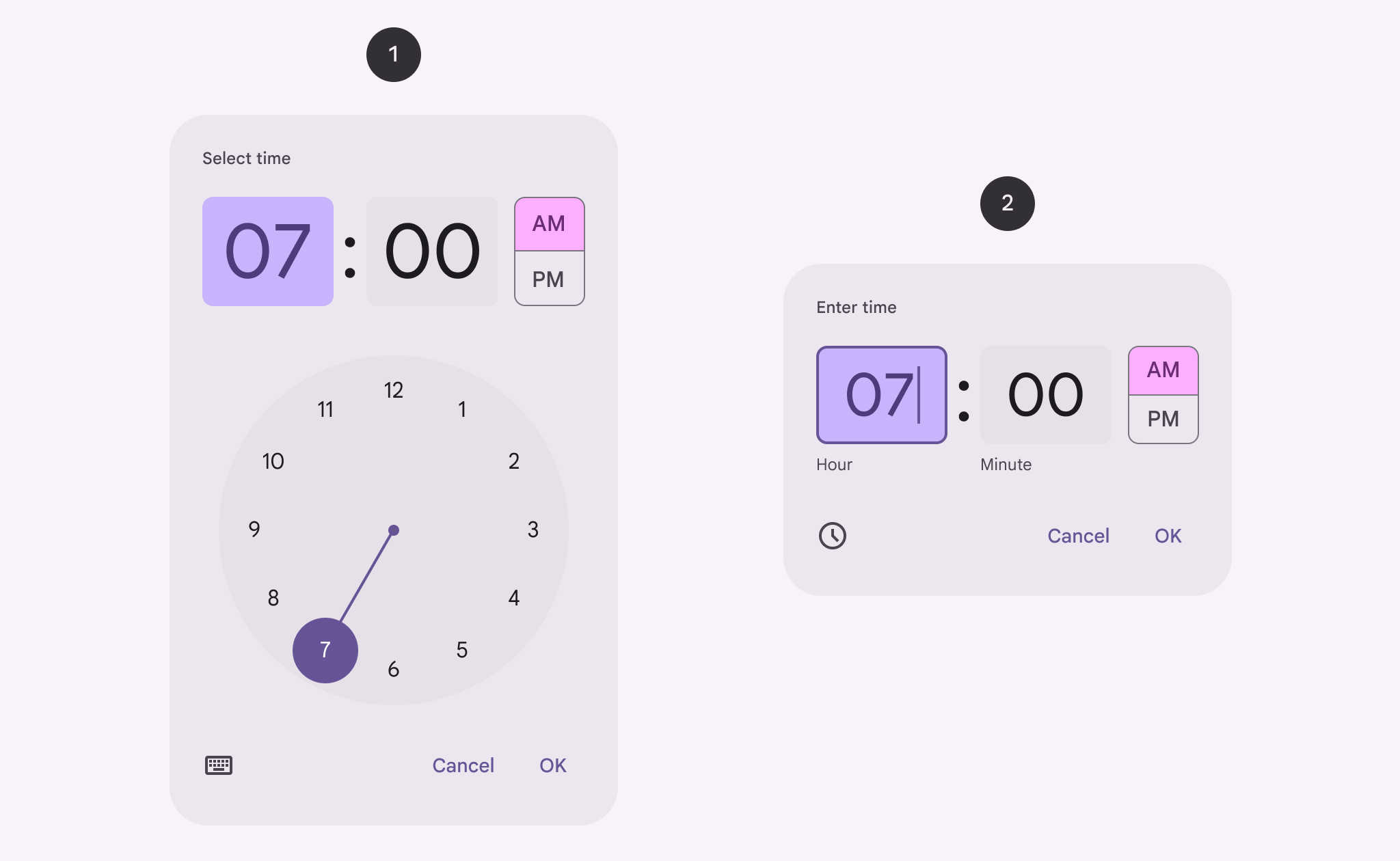
有两种类型的时间选择器
- 表盘:允许用户通过在表盘上移动指针来设置时间。
- 输入:允许用户使用键盘设置时间。
下图左侧显示了表盘时间选择器的示例,右侧显示了输入时间选择器的示例

API 表面
要实现时间选择器,请使用 TimePicker 或 TimeInput 可组合项
TimePicker:实现表盘时间选择器。TimeInput:实现输入时间选择器。
状态
对于 TimePicker 和 TimeInput,您还必须传递一个 TimePickerState。这使您可以设置在选择器上显示的默认选定时间。它还会捕获用户使用选择器选定的时间。
对话框
时间选择器显示在对话框中。本指南中的示例未使用对话框。有关确实使用对话框的示例,请参阅 时间选择器对话框 指南。
表盘时间选择器
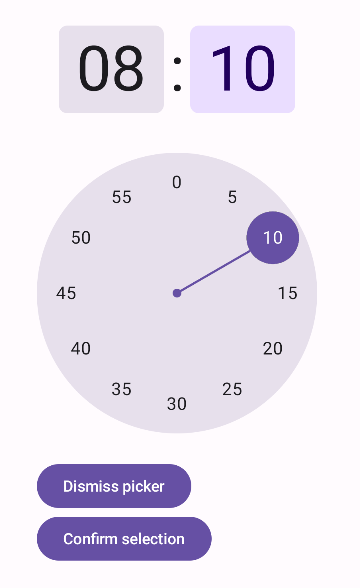
此代码段演示了如何实现基本的表盘时间选择器。
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
在此代码段中考虑以下几点
Calendar.getInstance()使用当前时间初始化TimePickerState。- 此示例使用
java.util.Calendar。在您的项目中启用 Java 8+ API 反糖,以便在所有 Android 版本上选择性地使用java.time.LocalTime。
- 此示例使用
TimePicker可组合项显示时间选择器,并以timePickerState作为参数。- 该实现包括两个按钮:一个用于确认选择,另一个用于关闭选择器。
此实现如下所示

输入时间选择器
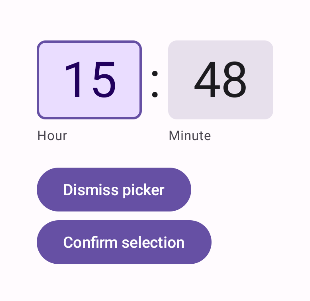
此代码段演示了如何实现基本的输入样式时间选择器。
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
在此实现中需要注意的关键点
- 结构与表盘时间选择器基本相同,主要区别在于使用
TimeInput而不是TimePicker。 timePickerState的is24Hour参数显式设置为true。默认情况下,此值为false。
此实现如下所示

使用状态
要使用用户在时间选择器中选定的时间,请将相应的 TimePickerState 传递给您的 onConfirm 函数。然后,父可组合项可以通过 TimePickerState.hour 和 TimePickerState.minute 访问选定的时间。
以下代码段演示了如何执行此操作
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
然后,您可以像这样调用可组合项
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
有关更多详细信息,请参阅 代码片段应用中的完整实现。
