复选框允许用户从列表中选择一个或多个项目。您可以使用复选框让用户执行以下操作
- 打开或关闭项目。
- 从列表中的多个选项中进行选择。
- 表示同意或接受。
结构
复选框包含以下元素
- 方框:这是复选框的容器。
- 勾选标记:这是显示复选框是否选中的视觉指示器。
- 标签:这是描述复选框的文本。
状态
复选框可以处于三种状态之一
- 未选中:复选框未选中。方框为空。
- 不确定:复选框处于不确定状态。方框包含一个短横线。
- 选中:复选框已选中。方框包含一个勾选标记。
下图演示了复选框的三种状态。

实现
您可以使用 Checkbox 可组合函数在您的应用中创建复选框。只需记住一些关键参数即可
checked:捕获复选框是否选中或未选中的布尔值。onCheckedChange():用户点击复选框时应用调用的函数。
以下代码段演示了如何使用 Checkbox 可组合函数
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
说明
此代码创建了一个最初未选中的复选框。当用户点击复选框时,onCheckedChange lambda 会更新 checked 状态。
结果
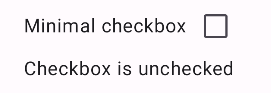
此示例在未选中时生成以下组件

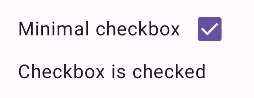
这是选中后同一复选框的外观

高级示例
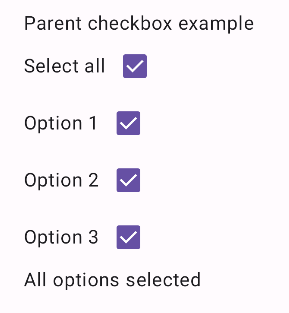
以下是如何在您的应用中实现复选框的更复杂示例。在此代码段中,有一个父复选框和一系列子复选框。当用户点击父复选框时,应用会选中所有子复选框。
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
说明
以下几点是您应从此示例中注意到的
- 状态管理:
childCheckedStates:使用mutableStateOf()的布尔值列表,用于跟踪每个子复选框的选中状态。parentState:一个ToggleableState,其值源自子复选框的状态。
- UI 组件:
TriStateCheckbox:对于父复选框来说是必要的,因为它有一个state参数,允许您将其设置为不确定状态。Checkbox:用于每个子复选框,其状态链接到childCheckedStates中相应的元素。Text:显示标签和消息(“选择全部”、“选项 X”、“所有选项已选中”)。
- 逻辑:
- 父复选框的
onClick将所有子复选框更新为当前父状态的反面。 - 每个子复选框的
onCheckedChange会更新childCheckedStates列表中对应的状态。 - 当所有子复选框都选中时,代码会显示“
所有选项已选中”。
- 父复选框的
结果
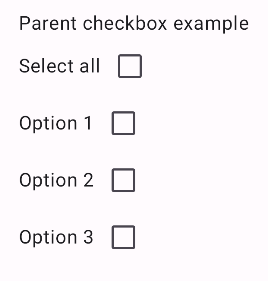
此示例在所有复选框都未选中时生成以下组件。

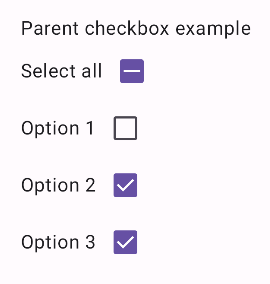
同样,当所有选项都选中时(例如,当用户点击“选择全部”时),组件将显示如下

当仅选中一个选项时,父复选框将显示不确定状态