App Bar 是容器,允许用户访问关键功能和导航项目。App Bar 有两种类型:顶部 App Bar 和底部 App Bar。它们各自的外观和用途如下所示
类型 |
外观 |
用途 |
|---|---|---|
顶部 App Bar |
位于屏幕顶部。 |
提供对关键任务和信息的访问。通常包含标题、核心操作项和某些导航项目。 |
底部 App Bar |
位于屏幕底部。 |
通常包含核心导航项目。还可以提供对其他关键操作的访问,例如通过包含的浮动操作按钮。 |

要实现顶部 App Bar 和底部 App Bar,请分别使用 TopAppBar 和 BottomAppBar 可组合项。它们允许您创建一致的界面,这些界面封装了导航和操作控件,并符合 Material Design 原则。
顶部 App Bar
下表概述了四种类型的顶部 App Bar
类型 |
示例 |
|---|---|
小型:适用于不需要大量导航或操作的屏幕。 |

|
居中对齐:适用于只有一个主要操作的屏幕。 |

|
中型:适用于需要适量导航和操作的屏幕。 |

|
大型:适用于需要大量导航和操作的屏幕。 |

|
API 表面
允许您实现四种不同顶部 App Bar 的各种可组合项非常相似。它们共享几个关键参数
title:显示在 App Bar 上的文本。navigationIcon:主要导航图标。显示在 App Bar 的左侧。actions:允许用户访问关键操作的图标。它们显示在 App Bar 的右侧。scrollBehavior:确定顶部 App Bar 如何响应脚手架内部内容的滚动。colors:确定 App Bar 的外观。
滚动行为
您可以控制当用户滚动给定脚手架的内部内容时 App Bar 的响应方式。为此,请创建 TopAppBarScrollBehavior 的实例,并将其传递给顶部 App Bar 的 scrollBehavior 参数。
有三种类型的 TopAppBarScrollBehavior。它们如下所示
enterAlwaysScrollBehavior:当用户向上拉动脚手架的内部内容时,顶部 App Bar 会折叠。当用户向下拉动内部内容时,App Bar 会展开。exitUntilCollapsedScrollBehavior:类似于enterAlwaysScrollBehavior,但当用户到达脚手架内部内容的末尾时,App Bar 还会展开。pinnedScrollBehavior:App Bar 保持原位,不会对滚动做出反应。
以下示例实现了其中几个选项。
示例
以下部分提供了四种不同类型的顶部 App Bar 的实现,包括您可以控制滚动行为的不同示例。
小型
要创建小型顶部 App Bar,请使用 TopAppBar 可组合项。这是最简单可能的顶部 App Bar,在此示例中仅包含标题。
以下示例未将 TopAppBar 的值传递给 scrollBehavior,因此它不会对内部内容的滚动做出反应。
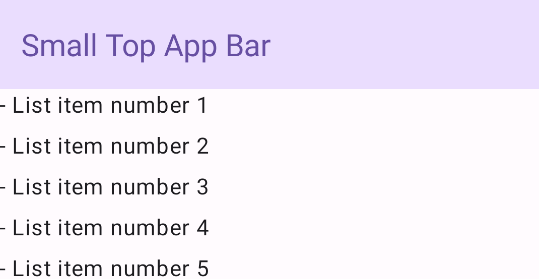
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
此实现如下所示

居中对齐
居中对齐的顶部 App Bar 本质上与小型 App Bar 相同,只是标题位于组件的中心。要实现它,请使用专用的 CenterAlignedTopAppBar 可组合项。
此示例使用 enterAlwaysScrollBehavior() 获取它传递给 scrollBehavior 的值。因此,当用户滚动脚手架的内部内容时,条形会折叠。
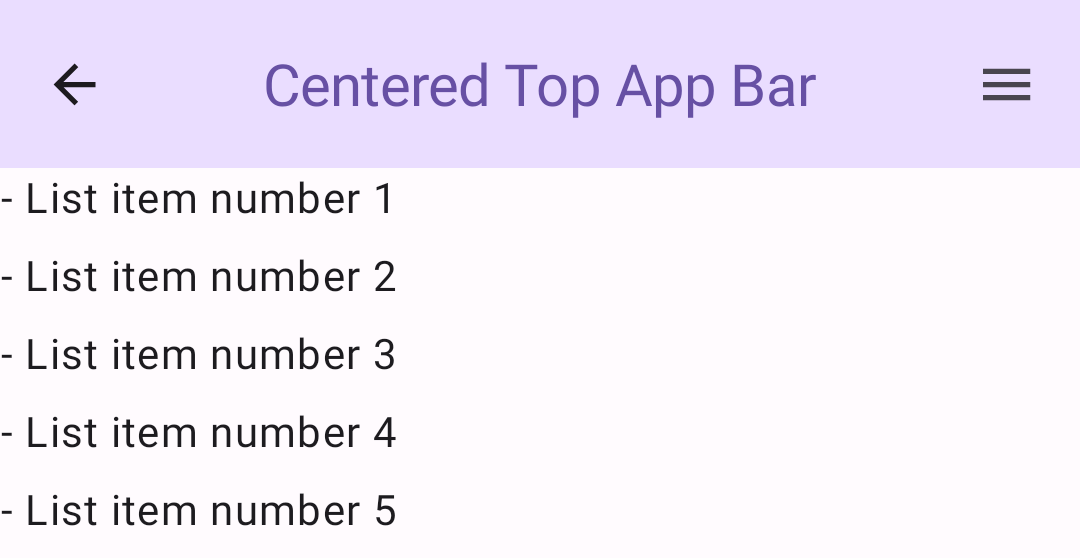
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.centerAlignedTopAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
此实现如下所示

中型
中型顶部 App Bar 将标题放在任何其他图标下方。要创建一个,请使用 MediumTopAppBar 可组合项。
与之前的代码片段一样,此示例使用 enterAlwaysScrollBehavior() 获取它传递给 scrollBehavior 的值。
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
此实现如下所示,并演示了 enterAlwaysScrollBehavior() 的滚动行为。
大型
大型顶部 App Bar 与中型相似,只是标题和图标之间的填充更大,并且在屏幕上占据更多空间。要创建一个,请使用 LargeTopAppBar 可组合项。
与前面的代码片段不同,此示例使用 exitUntilCollapsedScrollBehavior() 获取它传递给 scrollBehavior 的值。因此,当用户滚动脚手架的内部内容时,条形会折叠,但当用户滚动到内部内容的末尾时,条形会展开。
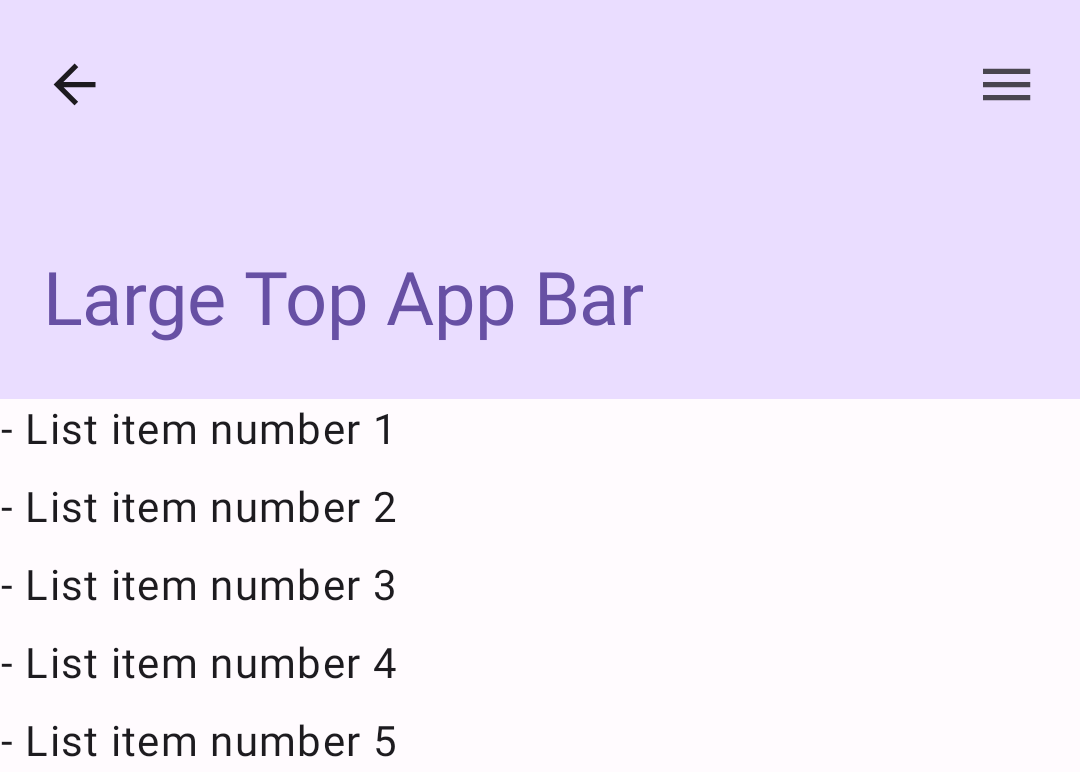
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
此实现如下所示

底部 App Bar
要创建底部 App Bar,请使用 BottomAppBar 可组合项。使用此可组合项与本页前面部分中描述的顶部 App Bar 可组合项非常相似。您可以为以下关键参数传递可组合项
actions:一系列显示在条形左侧的图标。这些通常是给定屏幕的关键操作或导航项目。floatingActionButton:显示在条形右侧的浮动操作按钮。
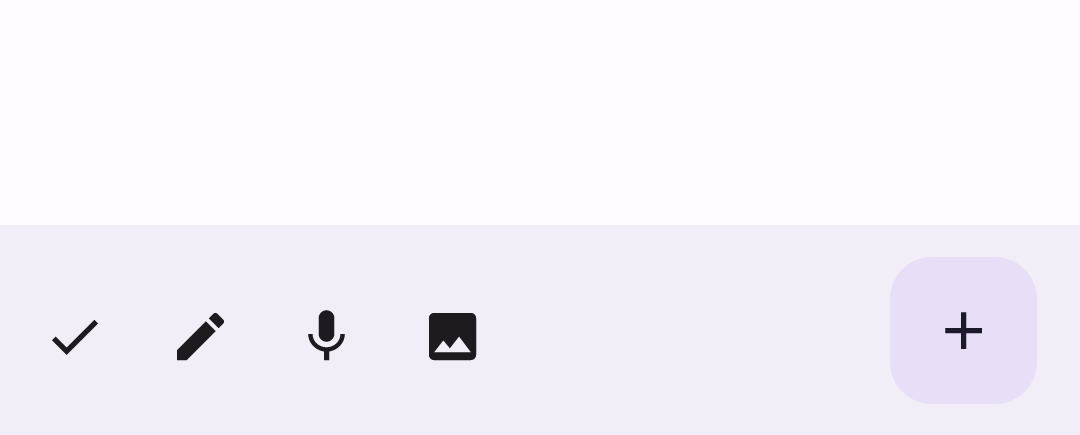
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
此实现如下所示