窗口尺寸类是一组有见地的视口断点,可帮助您设计、开发和测试响应式/自适应布局。这些断点在布局简单性和优化应用以适应独特情况的灵活性之间取得平衡。
窗口尺寸类将应用可用的显示区域分类为紧凑型、中等或扩展型。可用宽度和高度分别进行分类,因此在任何时间点,您的应用都有两个窗口尺寸类——一个用于宽度,一个用于高度。由于垂直滚动的普遍存在,可用宽度通常比可用高度更重要,因此宽度窗口尺寸类可能与您的应用 UI 更加相关。


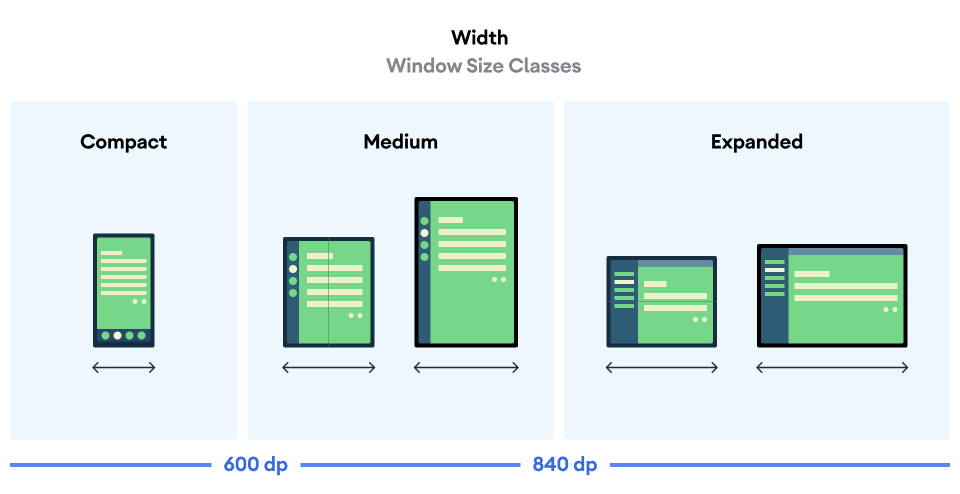
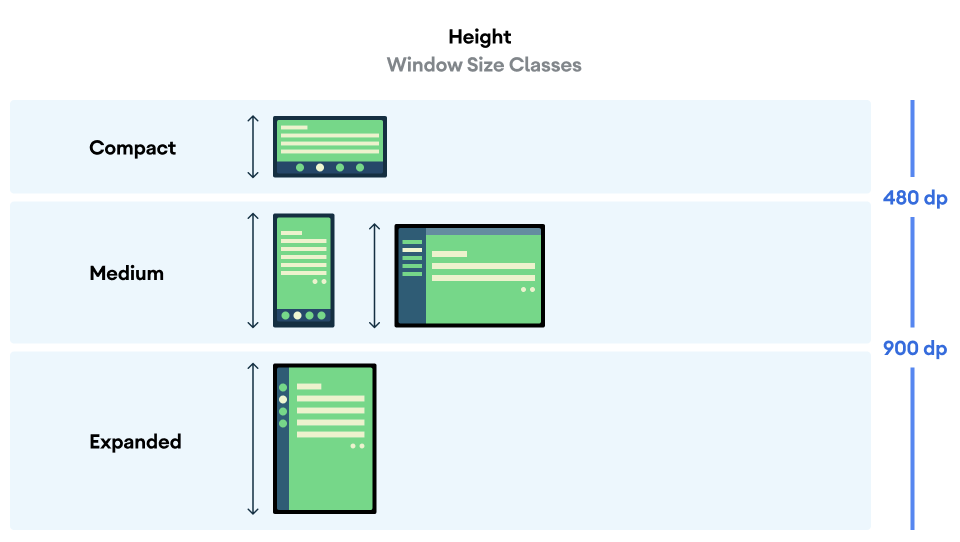
如图形所示,断点允许您继续根据设备和配置来考虑布局。每个尺寸类断点代表典型设备场景的主要情况,这在您考虑基于断点的布局设计时可以作为有用的参考框架。
| 尺寸类 | 断点 | 设备表示 |
|---|---|---|
| 紧凑宽度 | 宽度 < 600dp | 99.96% 的手机(纵向) |
| 中等宽度 | 600dp ≤ 宽度 < 840dp | 93.73% 的平板电脑(纵向), 大多数展开的大型内屏(纵向) |
| 扩展宽度 | 宽度 ≥ 840dp | 97.22% 的平板电脑(横向), 大多数展开的大型内屏(横向) |
| 紧凑高度 | 高度 < 480dp | 99.78% 的手机(横向) |
| 中等高度 | 480dp ≤ 高度 < 900dp | 96.56% 的平板电脑(横向), 97.59% 的手机(纵向) |
| 扩展高度 | 高度 ≥ 900dp | 94.25% 的平板电脑(纵向) |
虽然将尺寸类可视化为物理设备可能很有用,但窗口尺寸类明确地不是由设备屏幕的大小决定的。窗口尺寸类并非旨在用于isTablet类型的逻辑。相反,窗口尺寸类由应用可用的窗口大小决定,而无论应用在何种类型的设备上运行,这有两个重要的含义
物理设备不能保证特定的窗口尺寸类。应用可用的屏幕空间可能因多种原因而异于设备的屏幕尺寸。在移动设备上,分屏模式可以在两个应用之间划分屏幕。在 ChromeOS 上,Android 应用可以显示在任意可调整大小的自由窗格中。折叠屏设备可以有两个不同尺寸的屏幕,通过折叠或展开设备分别访问。
窗口尺寸类可以在应用的生命周期内发生变化。在应用运行期间,设备方向更改、多任务处理以及折叠/展开可能会更改可用的屏幕空间量。因此,窗口尺寸类是动态的,并且应用的 UI 应该相应地进行调整。
窗口尺寸类映射到Material Design 布局指南中的紧凑型、中等和扩展型断点。使用窗口尺寸类做出高级应用布局决策,例如决定是否使用特定的规范布局来利用额外的屏幕空间。
使用WindowSizeClass库的currentWindowAdaptiveInfo()顶级函数计算当前的androidx.compose.material3.adaptive。该函数返回一个WindowAdaptiveInfo实例,其中包含windowSizeClass。以下示例显示了如何计算窗口尺寸类并在窗口尺寸类发生变化时接收更新
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
使用窗口尺寸类管理布局
窗口尺寸类使您能够在应用可用的显示空间发生变化时更改应用布局,例如,当设备折叠或展开、设备方向更改或应用窗口在多窗口模式下调整大小时。
通过将窗口尺寸类作为状态传递给嵌套的可组合项(就像任何其他应用状态一样),本地化处理显示尺寸更改的逻辑
@OptIn(ExperimentalMaterial3AdaptiveApi::class)
@Composable
fun MyApp(
windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
) {
// Perform logic on the size class to decide whether to show the top app bar.
val showTopAppBar = windowSizeClass.windowHeightSizeClass != WindowHeightSizeClass.COMPACT
// MyScreen knows nothing about window sizes, and performs logic based on a Boolean flag.
MyScreen(
showTopAppBar = showTopAppBar,
/* ... */
)
}
测试窗口尺寸类
在进行布局更改时,请测试所有窗口尺寸下的布局行为,尤其是在紧凑型、中等和扩展型断点宽度处。
如果您有一个现有的紧凑型屏幕布局,首先针对扩展宽度尺寸类优化您的布局,因为此尺寸类为其他内容和 UI 更改提供了最多的空间。然后决定中等宽度尺寸类适合哪种布局;考虑添加专门的布局。
后续步骤
要了解有关如何使用窗口尺寸类创建响应式/自适应布局的更多信息,请参阅以下内容
对于基于 Compose 的布局:支持不同的屏幕尺寸
对于基于视图的布局:使用视图进行响应式/自适应设计
要了解有关使应用在所有设备和屏幕尺寸上都表现出色的更多信息,请参阅
