为了向首次使用的用户展示如何充分利用您的应用,请在应用启动时提供入门信息。以下是一些入门信息示例:
- 当用户第一次访问频道应用时,请详细说明可用的频道。
- 提请用户注意应用中的重要功能。
- 说明用户首次使用应用时需要或建议执行的步骤。
该androidx.leanback 库提供OnboardingSupportFragment用于呈现首次使用用户信息的类。本指南介绍如何使用OnboardingSupportFragment类来呈现应用首次启动时显示的介绍性信息。
OnboardingSupportFragment使用 TV UI 最佳实践以符合 TV UI 风格且易于在 TV 设备上导航的方式呈现信息。

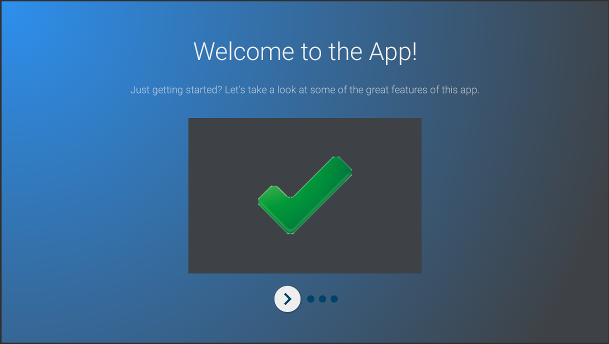
图 1. OnboardingSupportFragment示例。
OnboardingSupportFragment并非适用于所有用例。如果您需要包含需要用户输入的 UI 元素(例如按钮和字段),请勿使用OnboardingSupportFragment。此外,请勿将OnboardingSupportFragment用于用户会定期执行的任务。最后,如果您需要呈现需要用户输入的多页 UI,请考虑使用GuidedStepSupportFragment。
添加 OnboardingSupportFragment
要将OnboardingSupportFragment添加到您的应用,请实现扩展OnboardingSupportFragment类的类。使用活动的布局 XML 或以编程方式将此片段添加到活动。确保活动或片段使用从Theme_Leanback_Onboarding派生的主题,如自定义主题部分所述。
在应用主活动的onCreate()方法中,使用指向OnboardingSupportFragment父活动的Intent调用startActivity()。这有助于确保您的OnboardingSupportFragment在应用启动后立即出现。
为了确保OnboardingSupportFragment仅在用户首次启动您的应用时显示,请使用SharedPreferences对象来跟踪用户是否已查看OnboardingSupportFragment。定义一个布尔值,当用户完成查看OnboardingSupportFragment时,该值将更改为 true。在主活动的onCreate()方法中检查此值,并且仅当值为 false 时才启动OnboardingSupportFragment父活动。
以下示例显示了onCreate()的重写,它检查SharedPreferences的值,如果未设置为true,则调用startActivity()显示OnboardingSupportFragment
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) PreferenceManager.getDefaultSharedPreferences(this).apply { // Check if we need to display our OnboardingSupportFragment if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java)) } } }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SharedPreferences sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); // Check if we need to display our OnboardingSupportFragment if (!sharedPreferences.getBoolean( MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(new Intent(this, OnboardingActivity.class)); } }
用户查看OnboardingSupportFragment后,使用SharedPreferences对象将其标记为已查看。为此,请重写您OnboardingSupportFragment中的onFinishFragment()并将SharedPreferences值设置为true,如下例所示。
Kotlin
override fun onFinishFragment() { super.onFinishFragment() // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app PreferenceManager.getDefaultSharedPreferences(context).edit().apply { putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true) apply() } }
Java
@Override protected void onFinishFragment() { super.onFinishFragment(); // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app SharedPreferences.Editor sharedPreferencesEditor = PreferenceManager.getDefaultSharedPreferences(getContext()).edit(); sharedPreferencesEditor.putBoolean( COMPLETED_ONBOARDING_PREF_NAME, true); sharedPreferencesEditor.apply(); }
添加 OnboardingSupportFragment 页面
OnboardingSupportFragment在一个有序的页面系列中显示内容。添加OnboardingSupportFragment后,需要定义引导页面。每个页面可以包含标题、描述和几个子视图,这些子视图可以包含图像或动画。

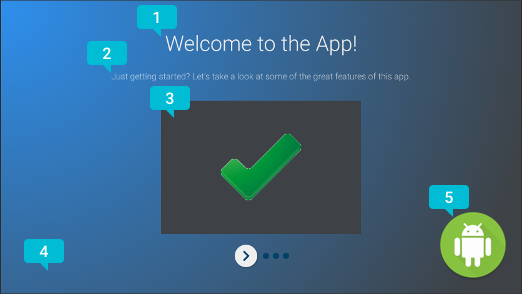
图 2. OnboardingSupportFragment页面元素。
图 2 显示了一个示例页面,其中带有标注,标注了OnboardingSupportFragment可以提供的可自定义页面元素。页面元素包括:
- 页面标题。
- 页面描述。
- 页面内容视图,在此示例中为灰色框中的绿色勾号。此视图是可选的。使用此视图来说明页面详细信息。例如,您可以包含一个突出显示页面描述的应用程序功能的屏幕截图。
- 页面背景视图,在此示例中为简单的蓝色渐变。此视图始终呈现于页面上的其他视图之后。此视图是可选的。
- 页面前景视图,在此示例中为徽标。此视图始终呈现于页面上的所有其他视图之前。此视图是可选的。
当OnboardingSupportFragment首次创建或附加到父活动时初始化页面信息,因为系统在创建片段的视图时会请求页面信息。您可以在类构造函数或onAttach()的重写中初始化页面信息。
重写以下每个方法,这些方法向系统提供页面信息:
getPageCount()返回OnboardingSupportFragment中的页面数量。getPageTitle()返回请求的页码的标题。getPageDescription()返回请求的页码的描述。
重写以下每个方法以提供可选的子视图来显示图像或动画:
onCreateBackgroundView()返回您创建的用作背景视图的View,如果不需要背景视图,则返回null。onCreateContentView()返回您创建的用作内容视图的View,如果不需要内容视图,则返回null。onCreateForegroundView()返回您创建的用作前景视图的View,如果不需要前景视图,则返回null。
系统会将您创建的View添加到页面布局。以下示例重写了onCreateContentView()并返回一个ImageView。
Kotlin
private lateinit var contentView: ImageView ... override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? { return ImageView(context).apply { scaleType = ImageView.ScaleType.CENTER_INSIDE setImageResource(R.drawable.onboarding_content_view) setPadding(0, 32, 0, 32) contentView = this } }
Java
private ImageView contentView; ... @Override protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) { contentView = new ImageView(getContext()); contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); contentView.setImageResource(R.drawable.onboarding_content_view); contentView.setPadding(0, 32, 0, 32); return contentView; }
添加初始徽标屏幕
您的OnboardingSupportFragment可以以可选的徽标屏幕开头,以介绍您的应用。如果要显示Drawable作为徽标屏幕,请在OnboardingSupportFragment的onCreate()方法中使用Drawable的 ID 调用setLogoResourceId()。系统会淡入并短暂显示Drawable,然后在显示OnboardingSupportFragment的第一页之前淡出Drawable。
如果要为徽标屏幕提供自定义动画,则不要调用setLogoResourceId(),而是重写onCreateLogoAnimation()并返回一个Animator对象来渲染您的自定义动画,如下例所示。
Kotlin
public override fun onCreateLogoAnimation(): Animator = AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override public Animator onCreateLogoAnimation() { return AnimatorInflater.loadAnimator(getContext(), R.animator.onboarding_logo_screen_animation); }
自定义页面动画
在显示OnboardingSupportFragment的第一页以及用户导航到其他页面时,系统会使用默认动画。您可以通过重写OnboardingSupportFragment中的方法来自定义这些动画。
要自定义在第一页上出现的动画,请重写onCreateEnterAnimation()并返回一个Animator。以下示例创建一个水平缩放内容视图的Animator。
Kotlin
override fun onCreateEnterAnimation(): Animator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f) .setDuration(ANIMATION_DURATION)
Java
@Override protected Animator onCreateEnterAnimation() { Animator startAnimator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION); return startAnimator; }
要自定义用户导航到其他页面时使用的动画,请重写onPageChanged()。在onPageChanged()方法中,创建删除上一页并显示下一页的Animator对象,将这些对象添加到AnimatorSet中,然后播放该集合。以下示例使用淡出动画删除上一页,更新内容视图图像,并使用淡入动画显示下一页。
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f) .setDuration(ANIMATION_DURATION) .apply { addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { mContentView.setImageResource(pageImages[newPage]) } }) } // Create a fade-in animation for nextPage val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f) .setDuration(ANIMATION_DURATION) // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet().apply { playSequentially(fadeOut, fadeIn) start() } }
Java
@Override protected void onPageChanged(final int newPage, int previousPage) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image Animator fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION); fadeOut.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { mContentView.setImageResource(pageImages[newPage]); } }); // Create a fade-in animation for nextPage Animator fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION); // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet set = new AnimatorSet(); set.playSequentially(fadeOut, fadeIn); set.start(); }
有关如何创建Animator对象和AnimatorSet对象的更多详细信息,请参阅属性动画概述。
自定义主题
任何OnboardingSupportFragment实现都必须使用Theme_Leanback_Onboarding主题或继承自Theme_Leanback_Onboarding的主题。通过执行以下操作之一来设置OnboardingSupportFragment的主题:
- 将
OnboardingSupportFragment的父活动设置为使用所需的主题。以下示例显示了如何在应用清单中将活动设置为使用Theme_Leanback_Onboarding。<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
- 在父活动中使用自定义活动主题中的
LeanbackOnboardingTheme_onboardingTheme属性来设置主题。将此属性指向另一个仅供活动中的OnboardingSupportFragment对象使用的自定义主题。如果您活动已使用自定义主题,并且不想将OnboardingSupportFragment样式应用于活动中的其他视图,请使用此方法。 - 重写
onProvideTheme()并返回所需的主题。如果多个活动使用您的OnboardingSupportFragment,或者父活动无法使用所需的主题,请使用此方法。以下示例重写了onProvideTheme()并返回Theme_Leanback_Onboarding。Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }

