在上一课中,您创建了一个目录浏览器(在浏览片段中实现),用于显示媒体项目的列表。在本课中,您将为媒体项目创建卡片视图,并在浏览片段中呈现它们。
BaseCardView 类及其子类显示与媒体项目关联的元数据。本课中使用的 ImageCardView 类显示内容的图像以及媒体项目的标题。
另请参阅 Leanback 示例应用 中的示例实现。

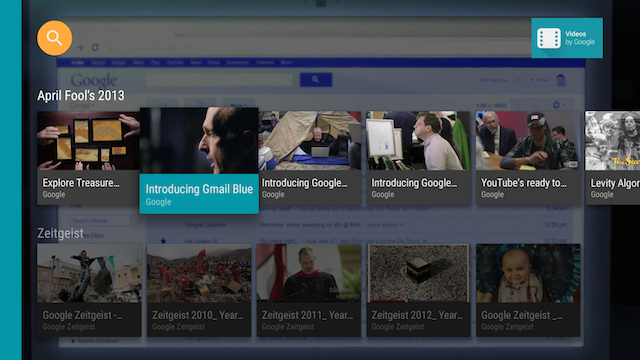
图 1. Leanback 示例应用图像卡片视图在选中时的显示。
创建卡片展示器
Presenter 会根据需要生成视图并将对象绑定到这些视图。在您的应用向用户呈现内容的浏览片段中,您将为内容卡片创建 Presenter 并将其传递给将内容添加到屏幕的适配器。在以下代码中,CardPresenter 在 onLoadFinished() 回调(LoaderManager 的回调)中创建。
Kotlin
override fun onLoadFinished(loader: Loader<HashMap<String, List<Movie>>>, data: HashMap<String, List<Movie>>) { rowsAdapter = ArrayObjectAdapter(ListRowPresenter()) val cardPresenter = CardPresenter() var i = 0L data.entries.forEach { entry -> val listRowAdapter = ArrayObjectAdapter(cardPresenter).apply { entry.value.forEach { movie -> add(movie) } } val header = HeaderItem(i, entry.key) i++ rowsAdapter.add(ListRow(header, listRowAdapter)) } val gridHeader = HeaderItem(i, getString(R.string.more_samples)) val gridRowAdapter = ArrayObjectAdapter(GridItemPresenter()).apply { add(getString(R.string.grid_view)) add(getString(R.string.error_fragment)) add(getString(R.string.personal_settings)) } rowsAdapter.add(ListRow(gridHeader, gridRowAdapter)) adapter = rowsAdapter updateRecommendations() }
Java
@Override public void onLoadFinished(Loader<HashMap<String, List<Movie>>> arg0, HashMap<String, List<Movie>> data) { rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter()); CardPresenter cardPresenter = new CardPresenter(); int i = 0; for (Map.Entry<String, List<Movie>> entry : data.entrySet()) { ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(cardPresenter); List<Movie> list = entry.getValue(); for (int j = 0; j < list.size(); j++) { listRowAdapter.add(list.get(j)); } HeaderItem header = new HeaderItem(i, entry.getKey()); i++; rowsAdapter.add(new ListRow(header, listRowAdapter)); } HeaderItem gridHeader = new HeaderItem(i, getString(R.string.more_samples)); GridItemPresenter gridPresenter = new GridItemPresenter(); ArrayObjectAdapter gridRowAdapter = new ArrayObjectAdapter(gridPresenter); gridRowAdapter.add(getString(R.string.grid_view)); gridRowAdapter.add(getString(R.string.error_fragment)); gridRowAdapter.add(getString(R.string.personal_settings)); rowsAdapter.add(new ListRow(gridHeader, gridRowAdapter)); setAdapter(rowsAdapter); updateRecommendations(); }
创建卡片视图
在此步骤中,您将使用卡片视图的视图持有者构建卡片展示器,该视图持有者描述了您的媒体内容项目。请注意,每个展示器只能创建一种视图类型。如果您有两种卡片视图类型,则需要两个卡片展示器。
在 Presenter 中,实现 onCreateViewHolder() 回调,该回调将创建一个可用于显示内容项目的视图持有者。
Kotlin
private const val CARD_WIDTH = 313 private const val CARD_HEIGHT = 176 class CardPresenter : Presenter() { private lateinit var mContext: Context private lateinit var defaultCardImage: Drawable override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder { mContext = parent.context defaultCardImage = mContext.resources.getDrawable(R.drawable.movie) ...
Java
@Override public class CardPresenter extends Presenter { private Context context; private static int CARD_WIDTH = 313; private static int CARD_HEIGHT = 176; private Drawable defaultCardImage; @Override public ViewHolder onCreateViewHolder(ViewGroup parent) { context = parent.getContext(); defaultCardImage = context.getResources().getDrawable(R.drawable.movie); ...
在 onCreateViewHolder() 方法中,为内容项目创建一个卡片视图。以下示例使用 ImageCardView。
当卡片被选中时,默认行为会将其扩展到更大的尺寸。如果要为选定的卡片指定不同的颜色,请调用 setSelected(),如下所示。
Kotlin
... val cardView = object : ImageCardView(context) { override fun setSelected(selected: Boolean) { val selected_background = context.resources.getColor(R.color.detail_background) val default_background = context.resources.getColor(R.color.default_background) val color = if (selected) selected_background else default_background findViewById<View>(R.id.info_field).setBackgroundColor(color) super.setSelected(selected) } } ...
Java
... ImageCardView cardView = new ImageCardView(context) { @Override public void setSelected(boolean selected) { int selected_background = context.getResources().getColor(R.color.detail_background); int default_background = context.getResources().getColor(R.color.default_background); int color = selected ? selected_background : default_background; findViewById(R.id.info_field).setBackgroundColor(color); super.setSelected(selected); } }; ...
当用户打开您的应用时,Presenter.ViewHolder 将显示内容项目的 CardView 对象。您需要将这些对象设置为能够从 D-pad 控制器接收焦点,方法是调用 setFocusable(true) 和 setFocusableInTouchMode(true),如下面的代码所示。
Kotlin
... cardView.isFocusable = true cardView.isFocusableInTouchMode = true return ViewHolder(cardView) }
Java
... cardView.setFocusable(true); cardView.setFocusableInTouchMode(true); return new ViewHolder(cardView); }
当用户选择 ImageCardView 时,它会展开以显示其文本区域,并使用您指定的背景颜色,如图 1 所示。

