在电视上运行的媒体应用需要允许用户浏览其内容产品,进行选择并开始播放内容。此类应用的内容浏览体验应简单、直观,并在视觉上赏心悦目且引人入胜。
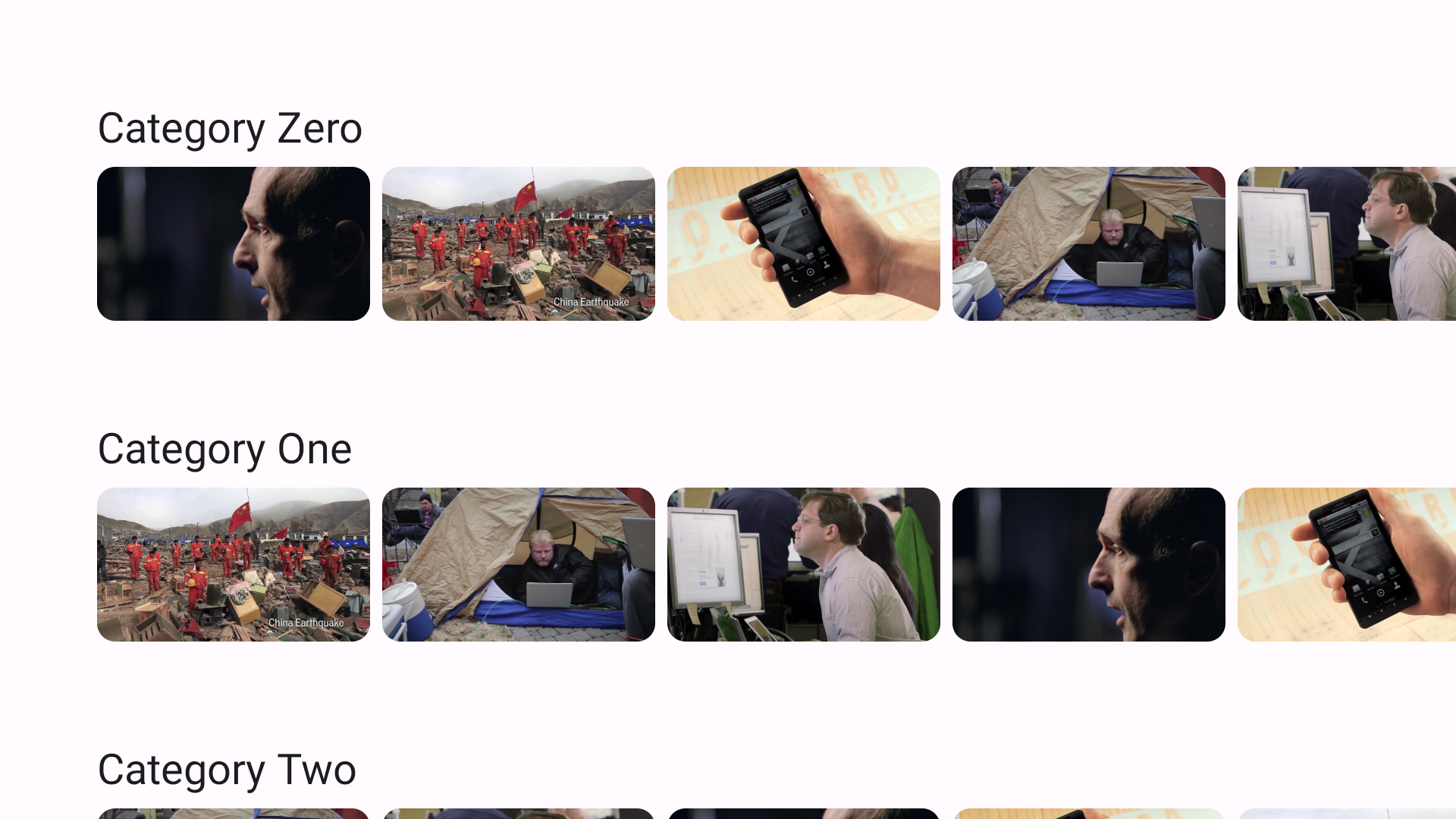
媒体目录浏览器通常包含多个部分,每个部分都包含媒体内容列表。媒体目录中的部分示例包括:播放列表、特色内容、推荐类别。

使用 Compose for TV 提供的功能为浏览应用媒体目录中的音乐或视频实现用户界面。
为目录创建可组合函数
Compose for TV 中显示的所有内容都作为可组合函数实现。首先为媒体目录浏览器定义一个可组合函数
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
// ToDo: add implementation
}
CatalogBrowser 是实现媒体目录浏览器的可组合函数。该函数采用以下参数
- 特色内容列表。
- 部分列表。
- 一个 Modifier 对象。
- 一个回调函数,它触发屏幕转换。
设置 UI 元素
Compose for TV 提供了延迟列表,这是一个用于显示大量项目(或未知长度列表)的组件。调用 LazyColumn 将部分垂直放置。LazyColumn 提供了一个 LazyListScope.() -> Unit 块,该块提供了一个 DSL 来定义项目内容。在以下示例中,每个部分都放置在一个垂直列表中,部分之间有 16 dp 的间隙
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
LazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
在示例中,Section 可组合函数定义了如何显示部分。在以下函数中,LazyRow 演示了如何类似地使用此 LazyColumn 的水平版本通过调用提供的 DSL 来定义一个具有 LazyListScope.() -> Unit 块的水平列表
@Composable
fun Section(
section: Section,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
Text(
text = section.title,
style = MaterialTheme.typography.headlineSmall,
)
LazyRow(
modifier = modifier,
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(section.movieList){ movie ->
MovieCard(
movie = movie,
onClick = { onItemSelected(movie) }
)
}
}
}
在 Section 可组合中,使用了 Text 组件。Material Design 中定义的文本和其他组件在 tv-material 库中提供。您可以通过参考 MaterialTheme 对象更改 Material Design 中定义的文本样式。此对象也由 tv-material 库提供。Card 是 tv-material 库的一部分。MovieCard 定义了在目录中如何呈现每个电影数据,定义如下代码片段
@Composable
fun MovieCard(
movie: Movie,
modifier: Modifier = Modifier,
onClick: () -> Unit = {}
) {
Card(modifier = modifier, onClick = onClick){
AsyncImage(
model = movie.thumbnailUrl,
contentDescription = movie.title,
)
}
}
突出显示特色内容
在前面描述的示例中,所有电影都以相同的方式显示。它们具有相同的区域,彼此之间没有视觉差异。您可以使用Carousel来突出显示其中的一些电影。
Carousel 以一组可以滑动、淡入淡出或移动到视图中的项目显示信息。您可以使用此组件来突出显示特色内容,例如新上映的电影或电视剧的新剧集。
Carousel 至少需要您指定 Carousel 中的项目数量以及如何绘制每个项目。第一个可以通过 itemCount 指定。第二个可以作为 lambda 传递。显示项目的索引号会传递给 lambda。您可以根据给定的索引值确定显示的项目。
@Composable
function FeaturedCarousel(
featuredContentList: List<Movie>,
modifier: Modifier = Modifier,
) {
Carousel(
itemCount = featuredContentList.size,
modifier = modifier,
) { index ->
val content = featuredContentList[index]
Box {
AsyncImage(
model = content.backgroundImageUrl,
contentDescription = content.description,
placeholder = painterResource(
id = R.drawable.placeholder
),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Text(text = content.title)
}
}
}
Carousel 可以是惰性列表(例如 TvLazyColumn)中的一个项目。以下代码片段显示了在所有 Section 可组合项之上放置的 FeaturedCarousel 可组合项。
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
TvLazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
item {
FeaturedCarousel(featuredContentList)
}
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
